
资料下载

制作一个非接触式多用途床头灯
描述
无论您是喜欢阅读一本好书、在手机上玩游戏,还是想与您的伴侣度过一段舒适的时光,合适的床头灯都可以带来很大的不同。
在这个项目中,我将制作一个非接触式多用途床头灯,其中还包括一个数字时钟、两个电源端口和一个 USB 充电器。
让我们通过打磨托盘木板来开始项目,使其具有漂亮光滑的纹理。
然后,让我们在夜灯的顶部和两侧钻 3 个孔。
钻孔后,让我们使用切割锯或手锯从木板上提取侧面。
我的托盘板宽 9.5 厘米,灯是方形的。所以,其余的测量都是基于此。
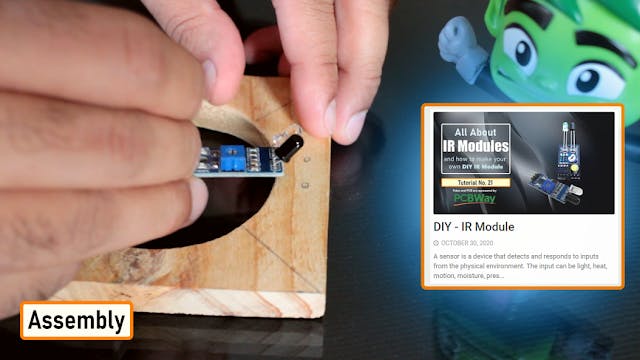
集会
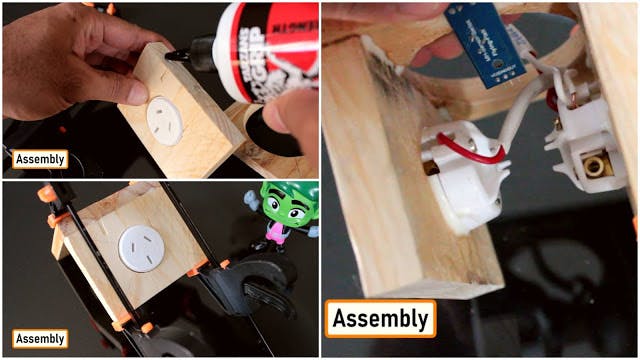
一旦所有方面都准备好了,我就该将他们一起加入了。
首先,我通过将电源插座粘到孔中来准备 2 x 面。

接下来,我为红外传感器钻了 2 倍以上的孔。
如果您想了解更多关于 IR 传感器的信息,请查看我的“教程 21:DIY - IR 模块:https://www.youtube.com/watch?v=_M8FQIPi1qk”

接下来,我使用木胶将 2 x 侧面连接到灯的顶部。起初我想用钉子把两边连接起来,但很快我就意识到这绝对是一个非常糟糕的主意。在粘合第二面之前,我使用铜线将两个电源端口连接在一起。

好吧,现在让我们看看电子产品。
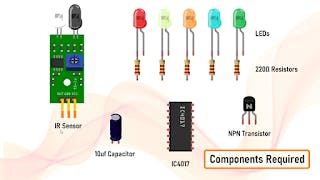
对于我们需要的电子钻头:
- 1 个红外传感器
- 5 个彩色 LED
- 5 个 220Ω 电阻器
- 1 x 10uf 电容器
- 5 x 2N2222 NPN 晶体管
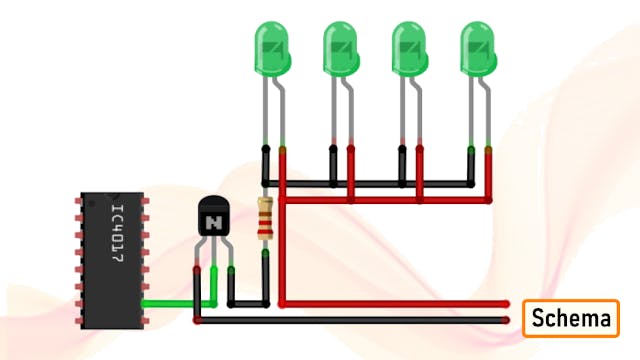
- 1 个 4017 集成威廉希尔官方网站

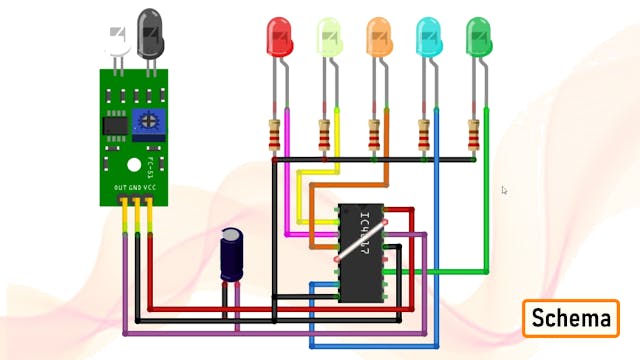
4017是十进制计数器IC,它可以从0计数到10。当Pin-14收到时钟信号时,输出依次变为高电平。

来自 IR 传感器的信号为 4017 十进制计数器提供时钟。每当在 IC 的时钟输入端接收到脉冲时,计数器就会增加计数并激活相应的输出 PIN。在我们的项目中,我们只需要数到 5,因此 Pin-5 的第 6 个输出将提供给 Reset Pin-15。向 Pin-15 发送高电平信号将重置计数器,它将跳过对其余数字的计数,并从头开始。添加了一个电容器,以滤除红外传感器对物体的过于频繁的检测。

要将 LED 集群添加到威廉希尔官方网站 中,我们只需要将 IC 的输出馈送到晶体管,然后集群就可以连接到晶体管。类似于此设置。
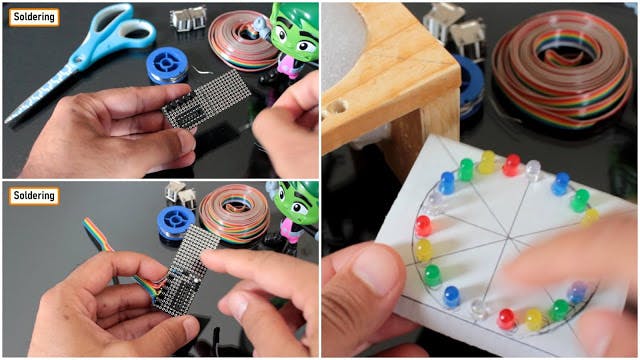
顶部 - 焊接元件

所以,现在让我们开始将组件放在一起。让我们焊接 IC 底座,然后焊接 5 x NPN 晶体管。然后,让我们将 220Ω 电阻器和 10uf 电容器焊接到板上。我还在板上添加了几个排针,3 个用于 IR 传感器,2 个用于 5v 电源。晶体管连接到带状导线,然后连接到将在顶部下方滑动的 LED 集群。

在将威廉希尔官方网站 投入生产之前,让我们做一个快速测试。砰,搞定了。。
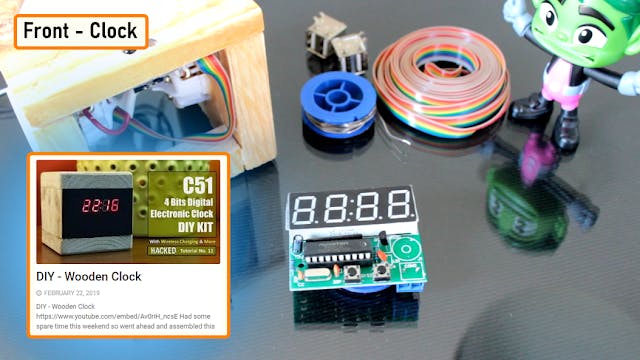
前 - 时钟
对于前端,我使用了一个 4 位 DIY 电子数字时钟,我从 AliExpress 以 2.40 澳元的价格购买了它。

如果您想了解有关此时钟的更多信息,请查看我的“教程 12:DIY - 木时钟:https ://youtu.be/Av0riH_ncsE ”

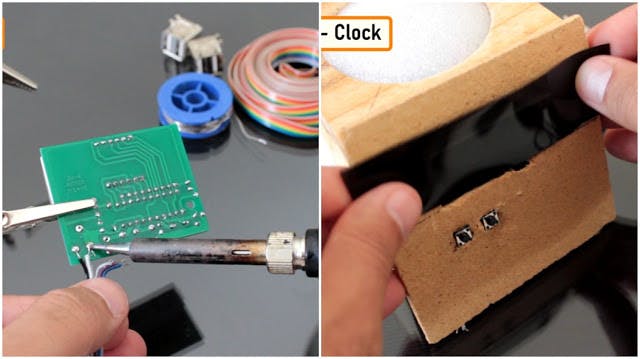
我将 2 个按钮开关从板上移到了这盏灯的前面板上。我最初的计划是用木单板覆盖整个设置。但是,我找不到一个薄到不能完全隐藏 7 段显示器的。所以,我最终在 7 段显示器上放了一层黑色塑料薄膜。
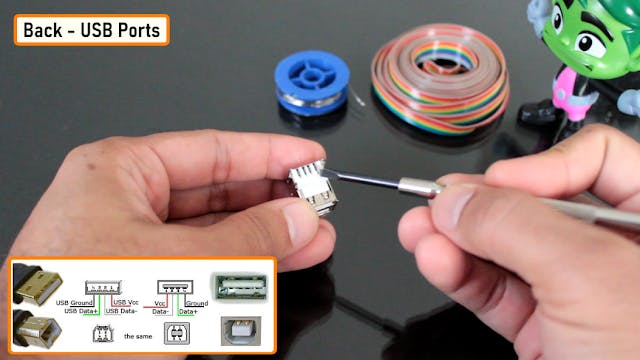
背面 - USB 端口
后位将承载 USB 端口,还将有一个用于交流电源线的孔。

让我们看看这个USB端口。当我将 USB 端口倒置时,最左边的引脚是 -ve 引脚,最右边的是 +ve 引脚。中间两个是我不会在这个项目中使用的数据引脚。

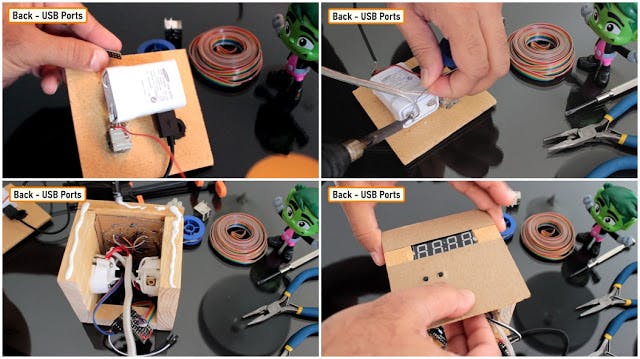
我使用橡胶垫圈来保护电源线的孔。
为了给电子钻头供电,我正在使用 USB 充电器。我将 USB 充电器粘在灯的后部。我将电源线焊接到 USB 充电器上,然后用热胶粘合以防止它接触其他电气和电子元件。
然后我将灯的背面和前板粘在木框架上。我将所有电子元件焊接到 USB 充电器上。
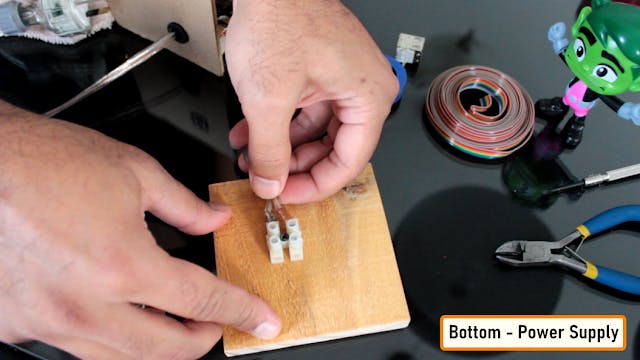
底部 - 电源

底部的钻头将固定交流电源线。由于我不希望交流电缆四处漂浮并导致灯内部短路,因此我将它们拧到灯的底座上。

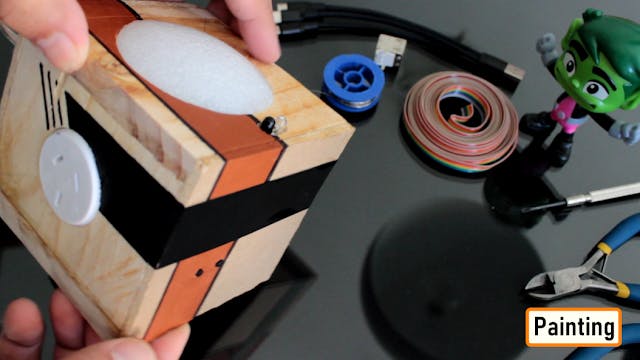
绘画
我给这盏灯画了一点点,让它看起来很现代。接下来,我将黑色塑料薄膜强力粘合并涂上边缘以匹配整个设置。

为了完成设置,我在灯的底部添加了一点热胶。这些胶水滴会阻止这盏灯刮伤我的床头柜桌面。

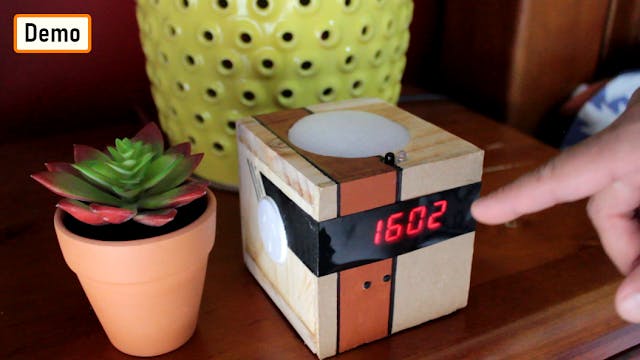
演示

Covid教会了我们很多东西,它改变了我们的生活。
这个项目试图让事情变得无接触。希望你们喜欢它。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





