
资料下载

DIY变色龙灯
描述
你有没有想过制作一盏可以根据环境呈现任何颜色的灯?
那么这个DIY灯项目就是一个答案。这是一款简单的 DIY 灯,可以根据您的输入更改其颜色,并使用最喜欢的控制器制作;阿杜诺纳米。如果您发现这个 Hackster 项目是一个很好的资源,请点赞。
第 1 步:收集材料
这里提到的所有材料都可以在您当地的市场以及在线商店中轻松获得。
- Adafuit Neopixel 戒指
- TCS34725 RGB 传感器
- 带保险丝/备用 15W LED 灯泡扩散器
- Arduino Nano/Uno/Mega
- 面包板
- 跳线
第 2 步:简介
这个项目是一种 DIY 方法来复制变色龙的变色能力。为此,我们将不得不创建一个可以将输入作为颜色并将输出作为相同颜色的光的电子威廉希尔官方网站 。
该项目中最重要的材料是 RGB 颜色传感器TCS34725 。该传感器具有 RGB 和 Clear 光传感元件。IR 阻挡滤光片,该滤光片意味着您将获得比大多数传感器更真实的颜色,因为人类看不到 IR。该传感器还具有令人难以置信的 3、800、000:1 动态范围,具有可调节的积分时间和增益,因此适合在深色玻璃后面使用。
我们将使用一个 Arduino Nano 板从传感器获取输入,一个 Adafruit Neopixel Ring 输出相同颜色的光,一个来自旧的融合 LED 灯泡的扩散器来扩散光。
现在让我们进入威廉希尔官方网站 。
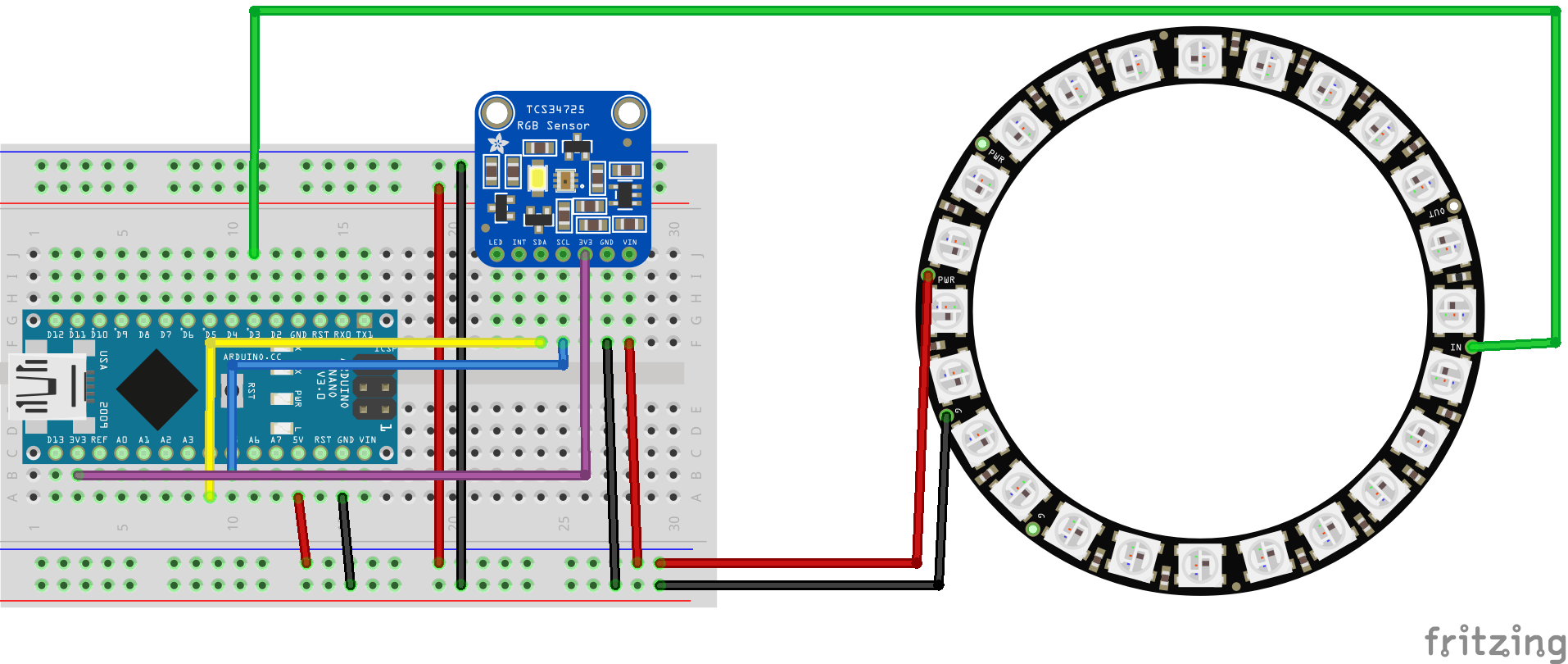
第 3 步:建立连接

只有很少的联系,即;(请参阅威廉希尔官方网站 图像中的连接)
常见连接:
- 将 Arduino Nano 的 GND 连接到面包板的侧轨。
- 将 Arduino Nano 的 5V 连接到面包板的侧轨。
- 将 TCS34725 传感器的 LED 环的 PWR 和 Vin 连接到 5V 侧轨。
- 将 LED 环和 TCS34725 传感器的 GND 连接到 GND 侧轨。
传感器连接:
- 将传感器的 SDA 连接到 Arduino nano 的引脚 A4。
- 将传感器的 SCL 连接到 Arduino nano 的引脚 A5。
- 将传感器的 3v3 连接到 Arduino nano 的 3v3 引脚。
LED 环连接:
- 将 LED 环的 IN 连接到 Arduino nano 的引脚 D3。
注意:在打开设备电源之前仔细检查连接。
第 4 步:取出扩散器
这一步是一个有趣的部分,您必须卸下熔融 LED 灯泡的扩散器盖。做这件事有很多种方法 :
- 使用锋利的工具并打开盖子的锁。
- 将灯泡从相当高的高度落下几次,盖子会自动松开。(我个人喜欢第二个选项,因为放弃它更有趣)
一旦上限出来,我们就可以对我们的棋盘进行编程并开始玩了。
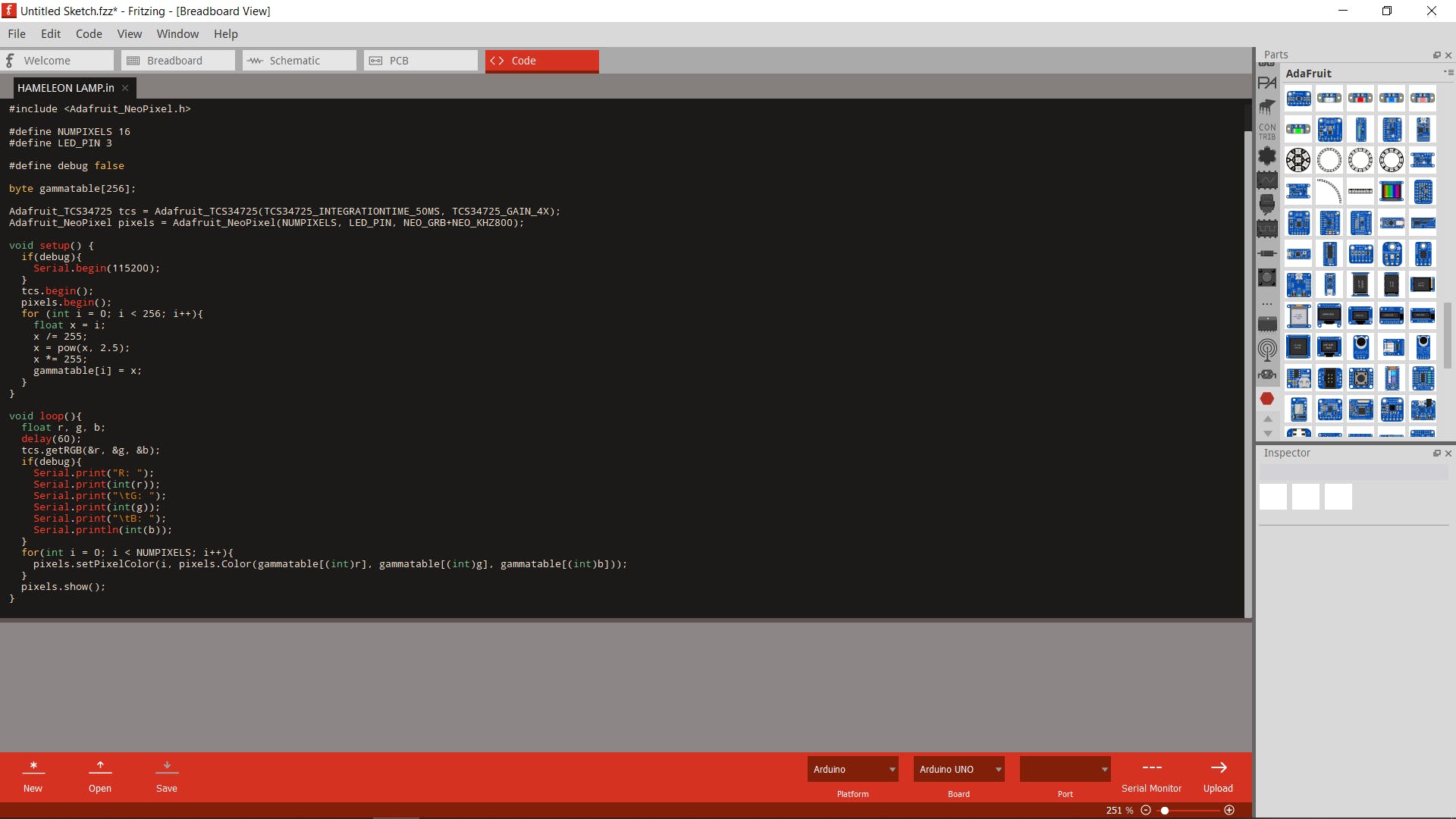
第 5 步:让我们编写代码
这是一个 Arduino IDE 草图。您可以使用 Arduino IDE 或 Fritzing 将此代码上传到 Arduino nano。上传它并看到魔法。

第 6 步:工作
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







