
资料下载

超简单的音乐频谱可视化器
描述
我想稍微修饰一下我的房间,所以我决定选择一些基本的 LED 灯条。不仅仅是静态地照亮事物,我还想让灯光能够对通过扬声器播放的音乐做出反应。具体来说,我的目标是制作一个对声音频率做出反应的照明系统。我找不到任何简单的软件和硬件指令来做到这一点,所以我们来了!
这个项目的主要目标是简单。您可以在不到一小时的时间内以低于 40 美元的价格建造它。
第 1 步:零件
该项目可以完全使用来自 Sparkfun 的面包板兼容组件构建。查看完整列表的零件部分,但需要注意的一点是,当然可以将此处的零件替换为其他零件。
几乎任何微控制器都可以在这里工作,尽管它至少应该和 Arduino Uno (16 MHz ATmega328) 一样快。响应速率的限速步骤是傅立叶变换,因此像基于 Cortex M 系列的微控制器将具有惊人的速度。您还需要弄清楚您选择的任何微控制器的寄存器设置,所以我推荐基于 ATmega328 的东西。
任何与 Adafruit 的 NeoPixel 库兼容的灯条都可以使用。最后,您可能需要两个电源(一个用于灯,一个用于微控制器)。
第2步:威廉希尔官方网站

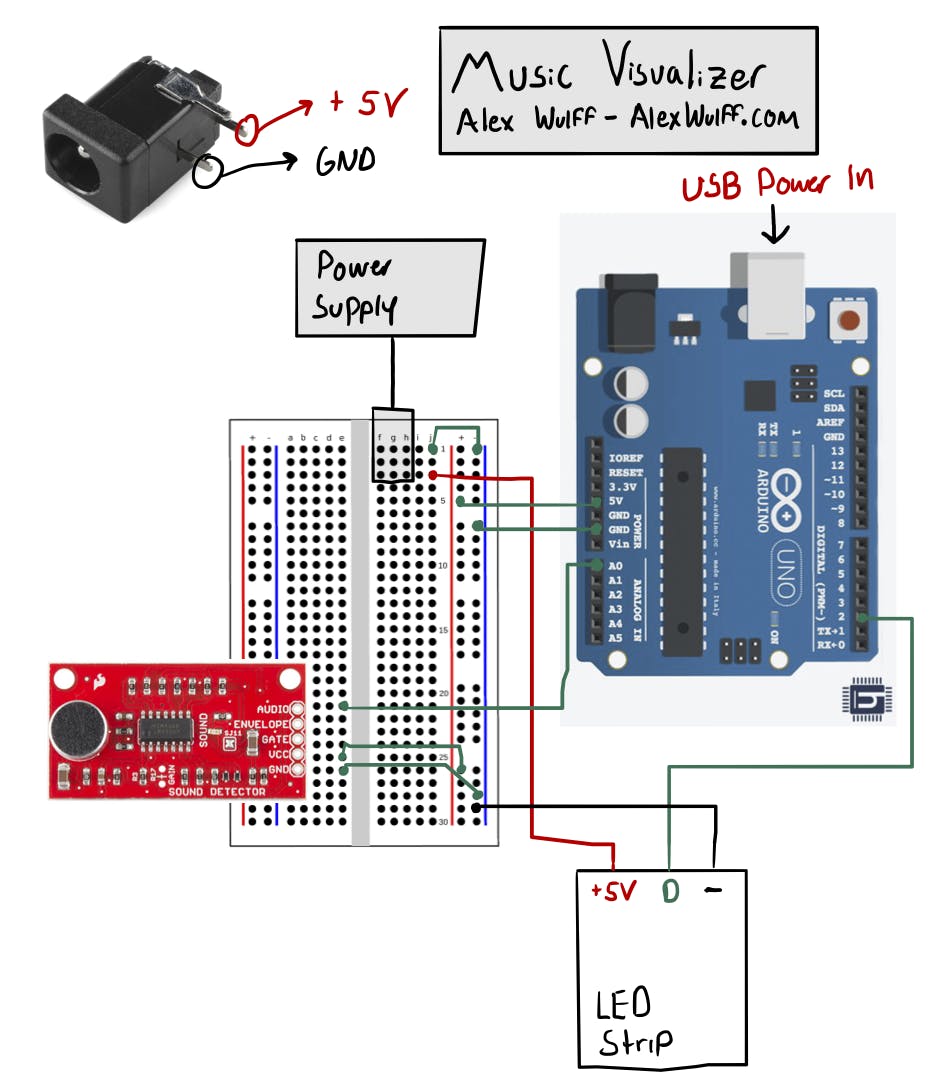
如您所见,威廉希尔官方网站 并不是特别复杂。有关更多详细信息,请参见上图,但基本连接如下所示:
5V 电源 -> Barrel Jack -> LED Strip Vin
5V 电源 -> Barrel Jack -> LED 灯条接地和微控制器接地
微控制器 5V 输出 -> 麦克风模块 Vin
微控制器接地 -> 麦克风模块接地
微控制器引脚 2 -> LED 灯条数据输入
微控制器 A0 -> 麦克风模块音频输出
注意事项:
连接 LED 灯条:列出的 SparkFun LED 灯条使用红色、绿色和白色电线。红色是电源输入,接地是数据输入,白色是接地。您可以将跳线直接插入母连接器引脚以进行连接。确保连接右端 - 有一个箭头指示数据必须流向哪个方向。
单独的电源:我发现当灯连接到与微控制器相同的电源时,声音分析变得非常嘈杂。我将此归因于导致电压波动的 LED 灯条。出于这个原因,我建议使用单独的电源为您的灯供电。
电平转换音频输出:这个 SparkFun 模块很不错,因为它具有放大麦克风音频和将音频电平集中在电源电压一半的组件。如果您使用不同的模块,它可能无法完成这两项任务,所以要小心。如果音频没有被放大并且电平没有改变,你可能不会有很好的结果。
使用多个灯条:当然可以将多个 LED 灯条连接在一起。但是,如果您这样做,请注意您可能需要一个能够提供大量电流(3 安培以上)的电源。
第 3 步:软件
您可以在附件部分和GitHub 上找到该软件。该软件需要以下库,这两个库都可以直接从 Arduino 库管理器中安装:
arduinoFFT
Adafruit NeoPixel
关于该软件需要注意的一项是采样。奈奎斯特采样定理规定,为了捕获信号,您需要对其采样速度至少是信号中变化最快的分量的两倍。如果我们想要捕获包含有意义频率到大约 20 kHz 的音频信号,我们需要以大于 40 kHz 的速率进行采样。Arduino 的analogRead 函数太慢了,所以我们必须操纵一些微控制器寄存器来直接访问模数转换器(ADC)数据。归功于本教程的寄存器操作代码。此代码是特定于设备的,因此如果您不使用基于 ATmega328 的板,则需要修改这些设置以在您自己的微控制器上工作。
我们实际上使用快速傅里叶变换 (FFT) 提取频率信息。如果将时域中的 N 个真实样本(即没有相位信息)的数组输入到 FFT 函数中,您将得到频域中的 N 个点的数组,其中一半是冗余的。由于我们在 40 kHz 左右采样,因此最大频率分量将在 20 kHz 左右(根据上述采样定理)。我的代码使用 64 个样本,因此我们得到的频率分辨率为 20000/(64/2) = 625 Hz。
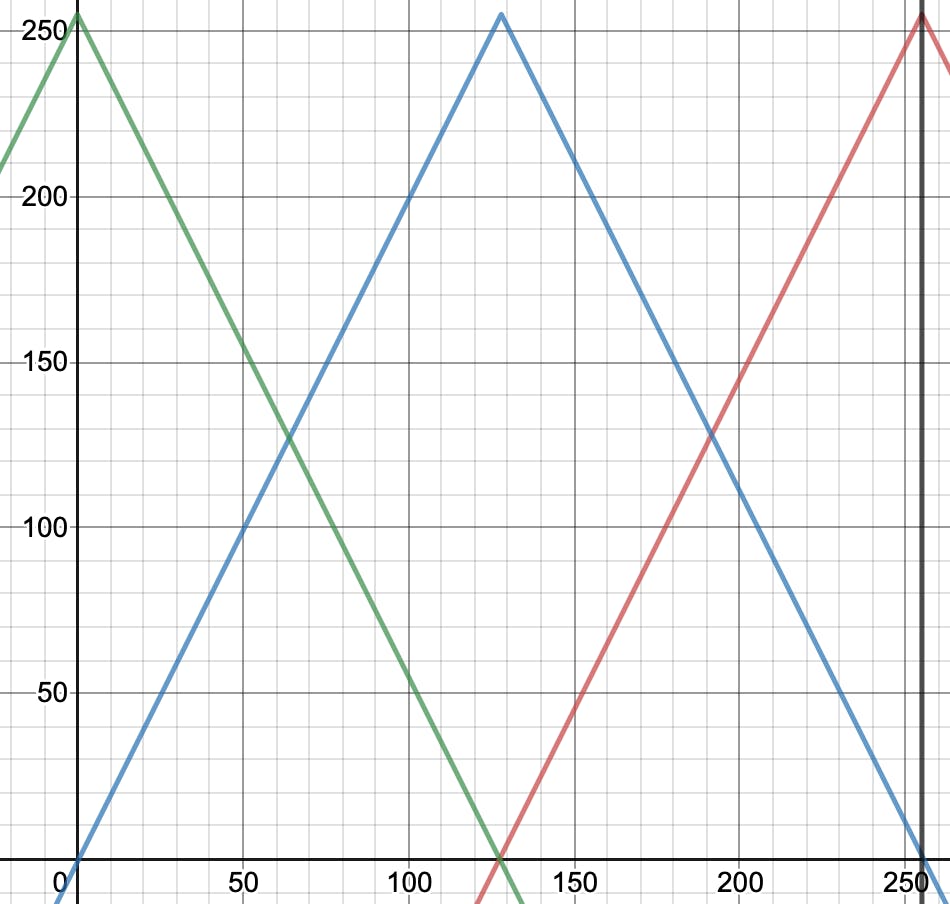
然后我提取最大幅度的频率分量,并根据这个分量的频率改变光的颜色。我将此频率映射到 0 到 255 之间的范围,并按如下方式创建颜色,其中 X 轴是映射频率,Y 轴是每个颜色通道的幅度:

最低频率用绿色表示,最高频率用红色表示。其间的频率以颜色组合表示。我非常喜欢这种可视化,但其他的当然是可能的。另一件需要注意的事情是,如果信号高于某个音量,我只会显示颜色。如果不是,则条带将显示暗白色。我发现当没有音乐播放时灯光闪烁很烦人。您可以相应地调整 sound_thresh 变量。
要调整的事情:
变量 loop_num 是 FFT 将一起计算和平均的次数。如果你发现你的灯太紧张,增加这个数字!
变量 sound_thresh 是灯光开始改变颜色的声音阈值。如果您发现音乐需要非常响亮才能让灯光开始做出反应,您可以降低此数字,或者如果您不希望灯光闪烁,则可以增加此数字。
变量样本是傅里叶变换的输入向量的大小。试着玩弄这个数字,但要保持它的 2 次方。
编译代码并将其上传到您的微控制器,您应该一切就绪!
第 4 步:安装和后续步骤
基本上就是这样——如果你正确连接了所有东西,你现在就有了一个功能强大的音乐可视化器。安装应该很简单 - 只需选择一个可以使用电源插座的位置。大多数条带都有背胶,因此您几乎可以将它们粘贴在任何地方。显然,您可以做很多事情来修改这个项目。这里有一些想法:
改变颜色:如果你不喜欢我的颜色选择,你可以改变这个软件来创建你自己的!
使用音量而不是频率:SparkFun 声音检测器模块还有一个称为“ENVELOPE”的引脚,它是声音整体音量的量度。您可以使用analogRead 对该引脚进行采样,删除FFT 代码,然后根据声级修改颜色。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





