
资料下载

用于叶绿素分析的分光光度计
描述
光谱学用于确定或量化给定样品的成分。构成这种成分的分子和原子类型将吸收某些波长的光,同时让其他光通过。与对照相比,从给定样品吸收的光量之间的差异可用于测量组合物在特定波长下的吸光度。
吸光度值可进一步用于色度分析以确定化学溶液的浓度。
介绍
该项目的目标是确定沉水植物和藻类标本的健康状况;但是,它也可以用于浮现物种。为了确定植物或藻类的健康状况,我们首先必须测量它们的叶绿素浓度,这是分光光度计的用武之地。
分光光度计使用主波长峰值分别为 645nm 和 663nm 的发光二极管 (LED)。这些波长中的每一个都代表叶绿素 a 和 b 的峰值吸收范围。光线落在光敏电阻 (LDR) 上,随着更多光线落在其上,电阻会降低,从而导致 Arduino 测量的电压增加。
通过使用来自 LDR 的电压变化,可以确定吸光度水平,因此也可以确定叶绿素浓度。目的是使用这些叶绿素浓度来确定植物或藻类种群是否健康。
设计

对于这个项目,使用了 OPEN-SMART Rich UNO R3 板,因为它是作为 Biomaker 挑战的一部分提供的。该板使用与 Arduino Uno 相同的引脚布局,非常适合该项目。

威廉希尔官方网站 设计
- 去抖按钮
按钮本身在按下时不会产生单个开关信号,因为金属连接器之间会发生振动,从而导致不可预测的输出。
为了克服这种不可预测的输出,按钮需要去抖动。这可以在代码内或物理威廉希尔官方网站 内实现;该项目的实施选择了后者。
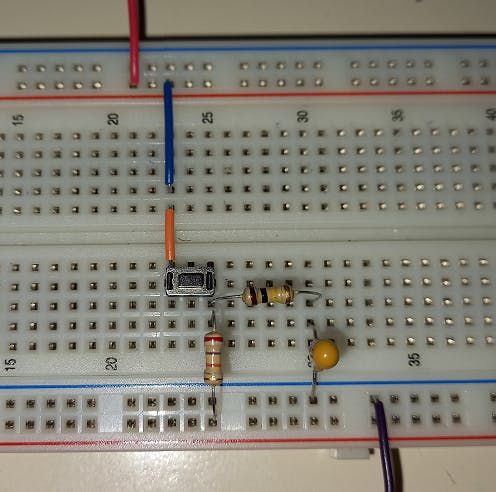
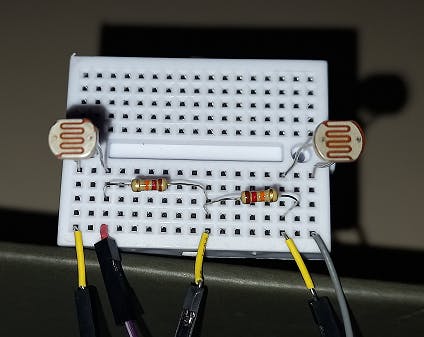
为了实现按钮的去抖动,我们需要一个 27 kΩ 和 100 kΩ 电阻以及一个 1 uF 电容。如图 1 所示,将这些组件连接到面包板上。红色(5V)和紫色(地)线也应连接到 Arduino。
最终产品应如下所示:

- LED威廉希尔官方网站 配置
分光光度计分两个阶段工作,分别测量不同的波长吸收。阶段的顺序无关紧要,只要它们是分开的即可。在本例中,我们将使用 645 nm LED 作为阶段 1,将 660 nm LED 作为阶段 2。
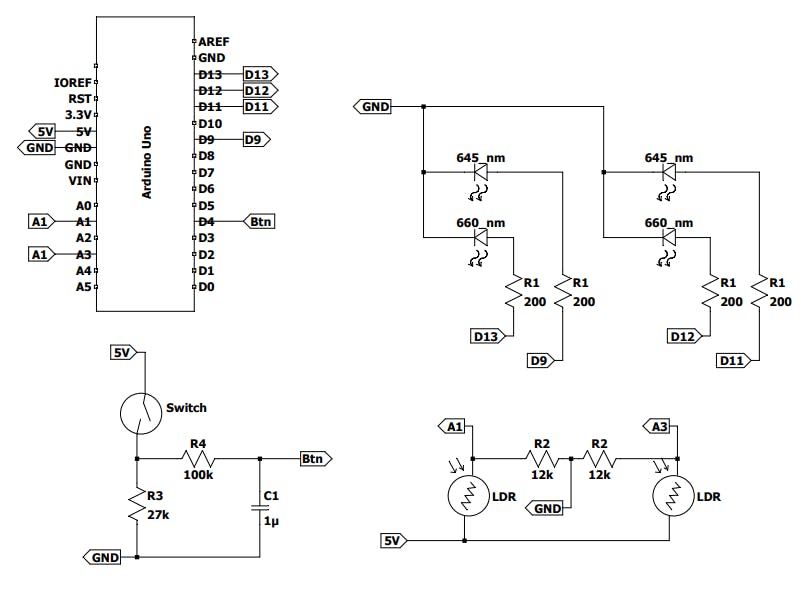
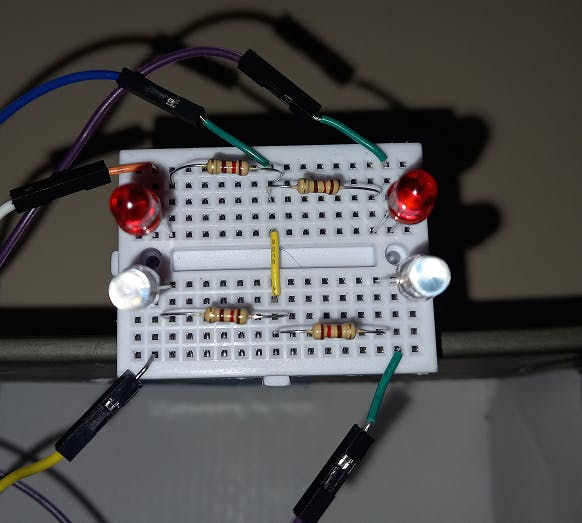
第 1 阶段:将其中一个较小面包板顶行上的 2 个 645 nm LED 连同一个 200 Ω 电阻连接到具有公共接地的 LED 的较短腿上。使用较长的腿将引脚 D9 和 D11 分别连接到它们自己的 LED。
第 2 阶段:使用与第 1 阶段相同的电阻器配置连接同一面包板底行上的 2 个 660 nm LED。对于此阶段,使用较长的腿将引脚 D12 和 D13 分别连接到它们自己的 LED。

- LDR 威廉希尔官方网站 配置
LDR 没有极化,因此它们可以放置在任何旋转配置中。
将 LDR 分别放在第二个较小的面包板的下半部分。将一个 12 kΩ 电阻器连接到每个 LDR 的内腿以及它们各自的输出引脚,即 A1 和 A3。电阻器可以连接到公共地线,每个 LDR 还应连接到其外部引脚的 5 V 电压。

继续将威廉希尔官方网站 中尚未连接的任何电线连接到 Arduino 上各自的端口,如图 1 所示。
组合威廉希尔官方网站
现在分光光度计的所有独立威廉希尔官方网站 组件都已设置好,我们可以开始将它们组装在一起。
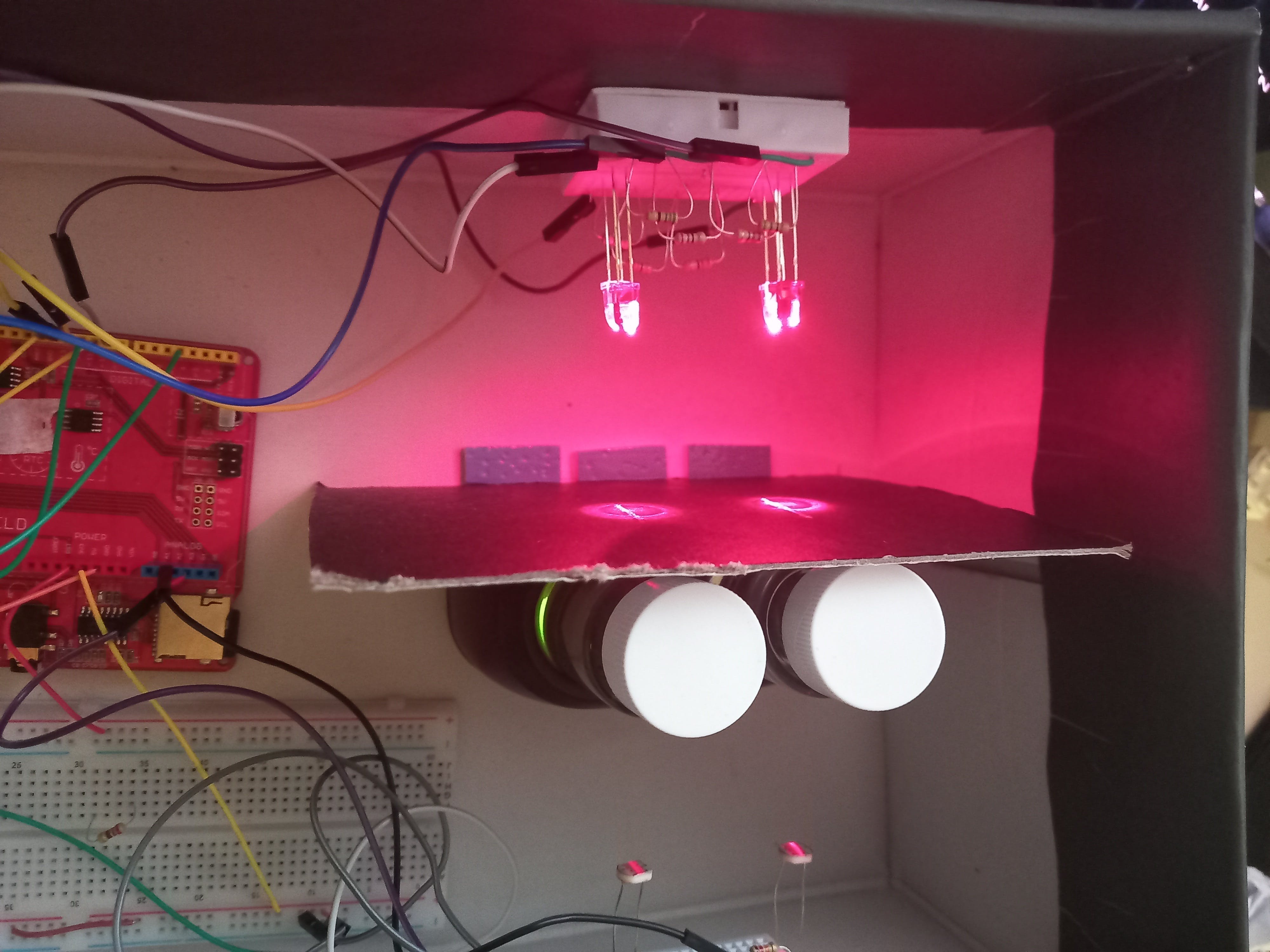
任何有盖的足够大的容器都可以用来装分光光度计(我们用的是旧鞋盒)。容器也需要不透明,因为我们不希望任何不需要的光源影响结果。
使用双面胶带将 LED 和 LDR 威廉希尔官方网站 放在容器的相对两侧。将两个威廉希尔官方网站 调平,使其高度与放置在两个威廉希尔官方网站 之间的比色皿相同。在一张纸箱纸或任何其他柔软但坚固的材料上剪下两条窄缝(我们使用的是 A4 书的精装本)。
在 LED 和 LDR 威廉希尔官方网站 之间放置并对齐狭缝(当 LED 发光时,此步骤更容易)。Arduino 和去抖动按钮板可以放置在容器底部或任何其他合适的方式。
现在也是整理项目的好时机,以避免威廉希尔官方网站 超出图 6 所示的电线。

编译并运行为 Arduino 提供的代码后,我们可以从介绍中指定的如何使用分光光度计的示例开始。
*注意:我们使用圆柱形样品瓶,因为试管很难找到。这种变化需要一些调整和对齐,因为如果小瓶没有与狭缝正确对齐,光线很容易弯曲然后广泛散射。
额外:叶绿素测量
- 用于叶绿素测量的植物物种的样品制备,其中使用研磨沉降法,如 [1, p. 532]:
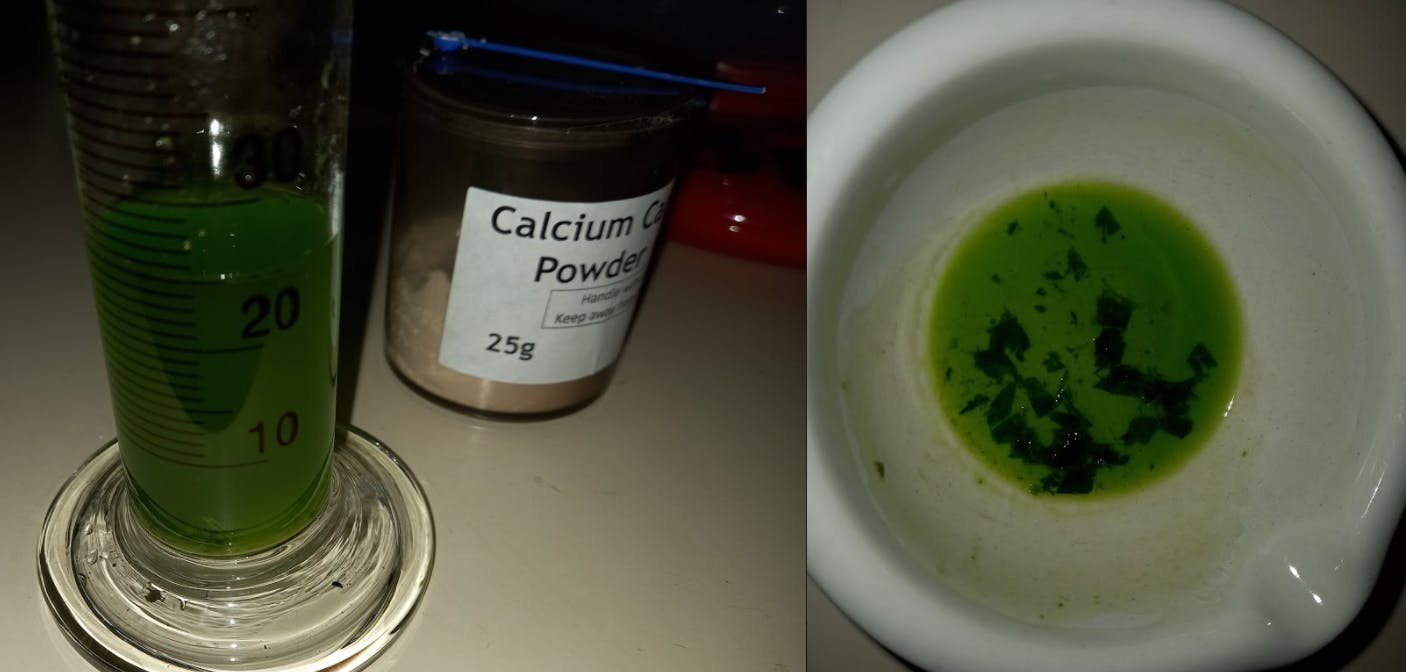
从 Mircrosorum ptreropus(爪哇蕨)水生植物物种的叶子中提取了 300 毫克样品。然后将该样品在研钵和研杵内用 5 mL 80% 丙酮和 10 mg 碳酸钙研磨约 3 分钟。
然后将混合物转移到小瓶中,加入 80% 丙酮使总体积达到 25 mL。然后将该溶液在黑暗中储存12小时。

在 12 小时的等待期后,立即过滤小瓶的内容物并转移到比色皿中。另一个比色皿仅填充 80% 丙酮并用作对照。
将两个比色皿放入分光光度计的支架中,测量光强度并使用附录 A 中的公式 1 计算吸收率。然后使用公式 2 和 3 使用每个波长的吸收值计算叶绿素 a/b 浓度附录 A 中提供。
正如我们在项目中所经历的那样,由于制造的电子元件具有很大的工作可变性,因此每个设备的结果可能会有所不同。由于这些差异,我们决定测量已知不健康植物或藻类的叶绿素水平。然后将这些测量结果与未知样本的结果进行比较,以确定植物或藻类的健康状况。
项目扩建
该项目构成了工作分光光度计的基础,具有很大的更改和/或扩展空间。
进一步改进分光光度计功能的想法:
- 使用棱镜和步进电机以及涵盖所有这些波长范围的光源转换为完整的电磁光谱观察。
- 添加输出设备以满足用户的需求,例如 LCD 显示器以显示 Arduino 串行监视器上显示的输出。
- 添加组合输入/输出设备以满足用户的需求,例如添加触摸屏显示器来监控和管理设备的操作。
参考
[1] S. Su, Y. Zhou, JG Qin, W. Yao, and Z. Ma, “水生植物叶绿素提取方法的优化” , 淡水生态学报, vol. 25,没有。4,第 531-538 页,2010 年。
[2] M. Engelhardt,LTspice® XVII,2016 年。
附录 A
- 让 X = 样品光强度
- 让 Y = 控制光强度
吸光度 = log10( Y/X ) (1)
叶绿素提取方程从 [1, p. 533]。
- 令 A645 = 波长为 645nm 的光的吸光度
- 令 A663 = 波长为 663nm 的光的吸光度
叶绿素 a (µg/g) = 12.72(A663) - 2.59(A645) (2)
叶绿素 b (µg/g) = 22.9(A645) - 4.67(A663) (3)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






