
资料下载

如何控制您的led亮度
描述
今天我向您展示如何控制您的led亮度它非常简单的工作我一步一步地向您展示它也称为脉动灯
Arduino LED 追逐效果所需的组件
1.阿杜诺
2. 5mm LED
3. 电阻器
本书将帮助您获得更多关于 Arduino 的知识
开始 Arduino
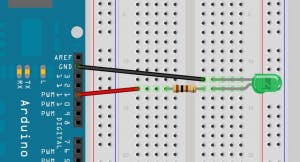
脉动灯威廉希尔官方网站 图:

脉动灯
该项目的威廉希尔官方网站
只是一个绿色 LED,通过限流电阻连接在
地和数字引脚 11之间
代码脉动灯:
int ledPin = 11;
float sinVal;
int ledVal;
void setup() {
pinMode(ledPin, OUTPUT);
}
void loop() {
for (int x=0; x<180; x++) {
// convert degrees to radians then obtain sin value
sinVal = (sin(x*(3.1412/180)));
ledVal = int(sinVal*255);
analogWrite(ledPin, ledVal);
delay(25);
}
}
验证并上传。您现在将看到您的 LED 稳定地打开和关闭。
我们现在正在调整其亮度,而不是简单的开/关状态。让我们看看这是如何工作的
代码反义词:
这个项目的代码非常简单,但需要一些解释。我们首先设置 LED 引脚的变量、正弦波值的 afloat(浮点数据类型)和将保存整数值以发送到引脚 11 的 ledVal。这里的概念是我们正在创建一个正弦波波并具有 LED 的亮度遵循该波的路径。这就是使光脉动的原因,而不是逐渐变暗并再次变暗的原因。
我们使用 sin() 函数,它是角度正弦的数学函数。我们需要给函数一个角度,以弧度表示。我们有一个从 0 到 179 的 for 循环;我们不想超过一半,因为这会将我们带入负值,我们需要输出到 Pin 11 的亮度值只需要从 0 到 255。sin() 函数要求角度以弧度为单位,而不是度数,因此 x* (3.1412/180) 的方程会将角度转换为弧度。
然后我们将结果传输到 ledVal,将其乘以 255 得到我们的值。sin() 函数的结果将是一个介于 -1 和 1 之间的数字,因此我们需要将其乘以 255 以获得最大亮度。我们通过在语句 level = int(sinVal*255); 中使用 int() 将信号的浮点值“转换”为整数;然后我们使用语句analogWrite(ledPin,ledVal)将该值发送到数字引脚11;强制转换意味着将一种数据类型的值转换为不同的数据类型(在这种情况下,浮点数转换为整数,通过丢弃小数点后的部分)。
但是,我们如何将模拟值发送到数字引脚?好吧,如果我们看看我们的 Arduino 并查看数字引脚,您会看到其中 6 个引脚(3、5、6、9、10 和 11)旁边写有 PWM。这些引脚与其余数字引脚的不同之处在于它们能够发送代表脉冲宽度调制的 PWM 信号。PWM 是一种从数字方式获得模拟结果的技术。在这些引脚上,Arduino 通过非常快速地打开和关闭引脚来发出矩形波。开/关模式可以模拟 0 到 5V 之间的变化电压。它通过改变输出保持高(开)与关(低)的时间量来实现这一点。
导通时间的持续时间称为脉冲宽度。例如,如果您要使用analogWrite() 将值0 发送到引脚11,则ON 周期将为零,或者它将具有0% 的占空比。如果您要发送一个 64 的值(最大值 255 的 25%),则该引脚将在 25% 的时间内处于打开状态,在 75% 的时间内处于关闭状态。
值 191 的占空比为 75%,值 255 的占空比为 100%。脉冲以大约 500Hz 或每个 2 毫秒的速度运行。因此,由此,我们可以在草图中看到 LED 的开关速度非常快。如果占空比为 50%(值为 127),则 LED 将以 500Hz 的频率开启和关闭,并以最大亮度的一半显示。
这基本上是一种幻觉,我们可以利用它来发挥自己的优势。它允许我们使用数字引脚向我们的 LED 输出模拟模拟值。请注意,即使只有 6 个引脚具有 PWM 功能,
如果您愿意,您可以轻松编写软件从所有数字引脚提供 PWM 输出。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







