
资料下载

轻型战斗机开源设计
描述
这是加州大学戴维斯分校电气和计算机工程专业学生正在进行的一个项目。它是基于项目的类 EE-Emerge 的一部分。
历史
Derek Everhart 和 Nicholas Newcomb 在秋季季度提出了一个项目构想。Light Fight 是一款 4 人游戏,每个玩家面前有 5 个按钮(所有不同的颜色)以及所谓的“控制灯”和“进度灯”。控制灯在玩家拥有的不同颜色的按钮之间互换,并指示玩家应该按下哪个按钮。如果玩家按下了正确的按钮,他的进度就会上升,并且他的进度灯开始一个接一个地发光,直到接近进度灯的尽头,此时玩家获胜。这意味着最快做出正确反应的人获胜。
团队在 Winter Quarter 聚集并开始实施该项目。由于 COVID-19 的情况,团队不得不尽量减少使用的资源量,所以项目从 4 名玩家改为 2 名玩家,但没有改变很多技术方面,这将在下面的段落中详细解释,希望你喜欢这个项目!
实施概述
这个页面的重点主要是如何为一个玩家实现这个项目,最后会有一个关于如何将它扩展到 2 个的指南,这很容易,基本上是复制你已经做过的事情。该页面还将开始讨论威廉希尔官方网站 和编程等技术方面,然后进入设计部分。
所有不同的组件都使用 TI 的 MSP430 进行接口。对于按钮,电容传感器(电容感应)用于接收玩家的按压信号。类似于施密特触发器威廉希尔官方网站 的威廉希尔官方网站 用于将电容感应信号转换为数字高或数字低,基本上如果玩家按下按钮,信号将为 0(数字低),如果玩家没有按下按钮,则信号为3.3V(数字高)。在 MSP430 程序中,指令首先是为控制灯生成一个随机变量以在不同颜色之间进行互换,然后如果人按下与该特定颜色对应的按钮,他的进度就会增加。
详细规格
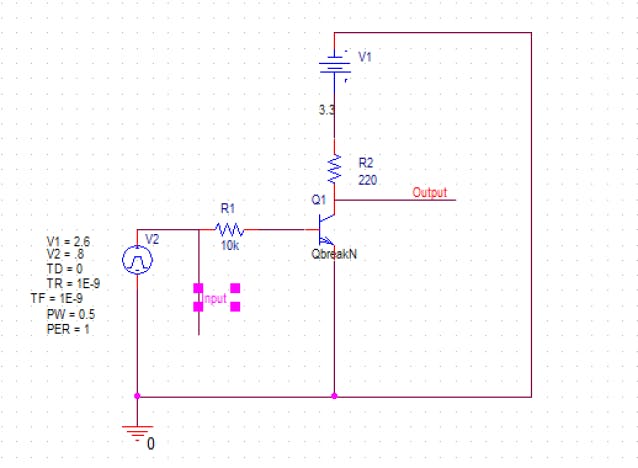
威廉希尔官方网站


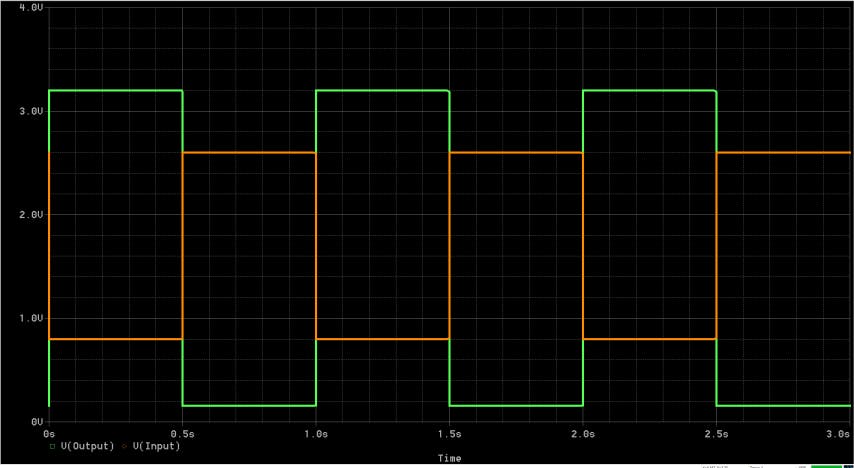
如前所述,TI MSP430 微控制器的两个 I/O 引脚应连接到电容感应,但不能直接连接。来自电容感应的信号首先进入上面的威廉希尔官方网站 。信号通过 NPN 晶体管的基极,通过一个电阻器(在本例中为 10kOhm)连接。输出信号应在集电极侧接收,特别是在集电极和 R2 之间(在我们的例子中为 220 欧姆)。输出信号将是数字信号,0V 或 3.3V。如果按下按钮,则为 0V,否则如果未按下,则为 3.3V。在这种情况下,使用数字读取功能很容易对微控制器进行编码,以了解它是 0 还是 1(分别按下或未按下)。
代码
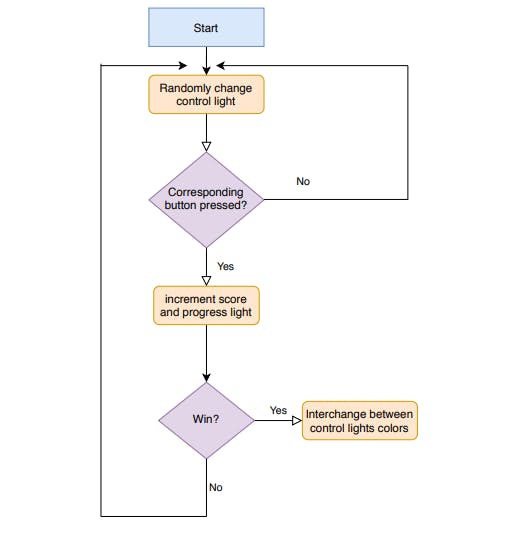
在这一部分中,将讨论高级代码,这是本项目中使用的代码逻辑,它是完整的。代码本身已上传到此项目的 GitHub 站点(链接到此页面)。我们将从框图开始进入代码的更多细节。

Energia 和 CCS 用于对 MSP430 进行编程。在代码的设置部分,进行了所有初始化并包含了所需的库。重要的部分是循环部分中的代码。首先,代码生成一个随机变量并在控制灯中点亮特定颜色。然后代码使用数字读取功能“轮询”3个不同的capsense,如果按下控制灯对应的按钮,玩家的分数就会增加。每隔 10 次,进度灯会更进一步,直到到达终点。如果未按下正确的按钮,则重复该过程,其中再次生成随机变量,并且控制灯中将出现新的(或相同的)灯。如果此人达到获胜状态,
设计
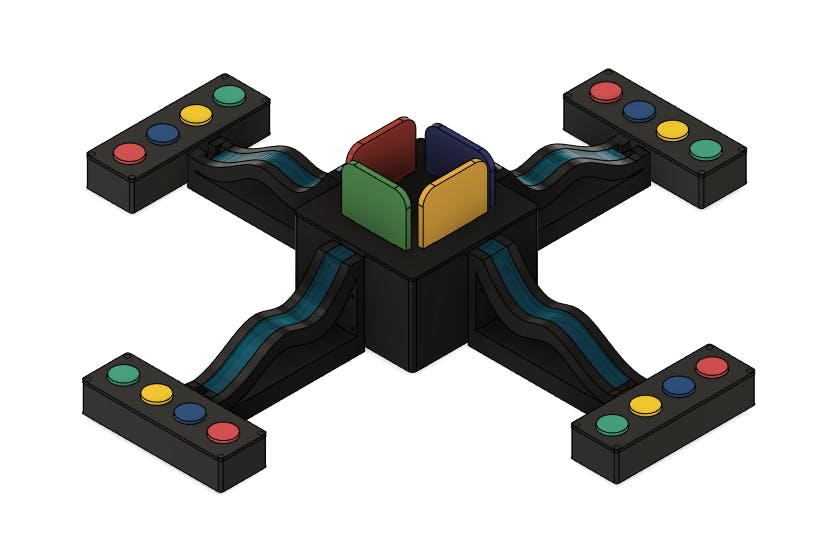
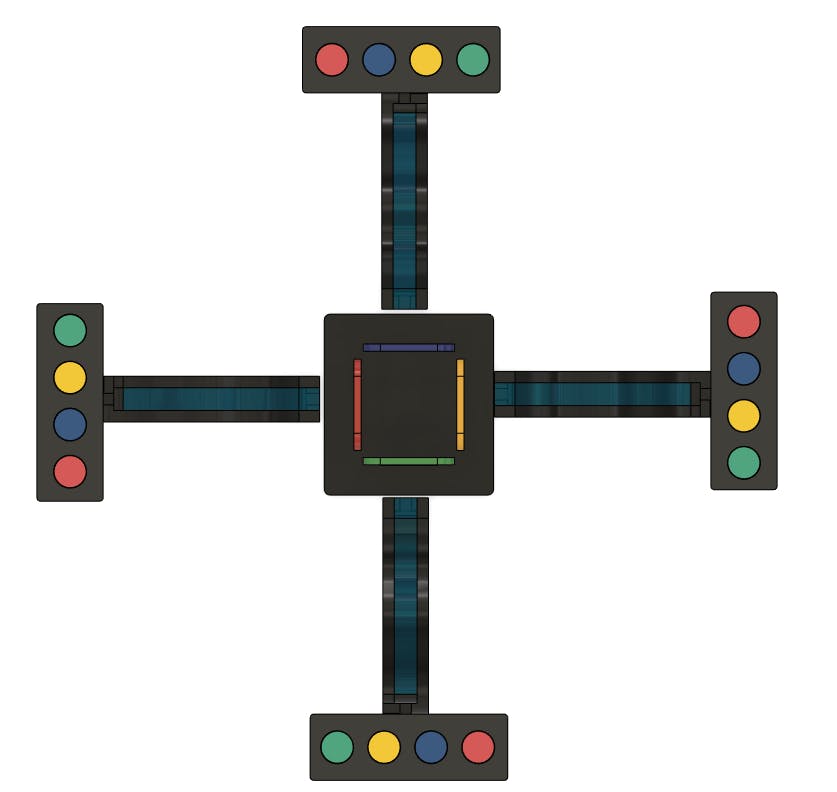
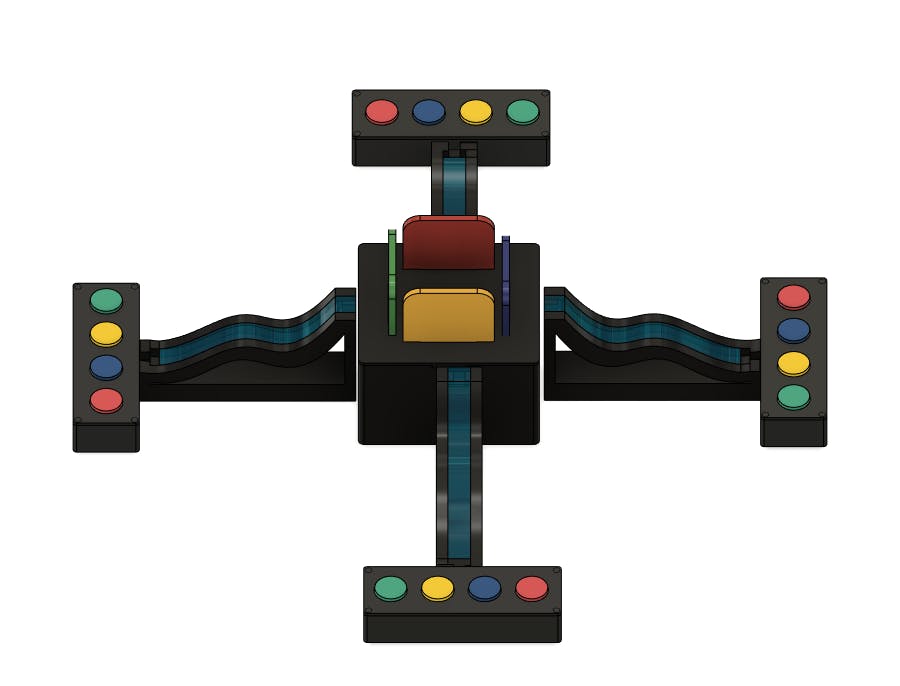
4名球员设计



控制灯位于朝向控制灯的弯曲坡道中,控制灯是 4 个丙烯酸树脂,将为每个玩家随机点亮。游戏是大约 22 英寸的正方形宽度和 8 英寸的高度。由于高度较低,玩家可以看到其他玩家的进度,这使得游戏更加有趣和有竞争力。游戏的总面积相对较小,以便于运输和存放。其目的还在于使其紧凑,以便在不同的展览中更好地展示。
致谢
该项目得到了德州仪器的支持。
团队要特别感谢德州仪器捐赠的零件和设备以及他们对支持学术卓越的不断追求。
团队成员还要感谢加州大学戴维斯分校出色的员工和设施。具体来说,我们感谢 Andre Knoesen 教授和助教 Sean Alling 的帮助。他们非常支持并积极提供帮助。使用的具体设施包括提供 3D 打印和激光切割服务的加州大学戴维斯分校工程设计中心。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






