
资料下载

在串行监视器上显示按下的键
描述
介绍
如果您还没有阅读我们的 Arduino Uno Rev3 (Uno)入门指南或项目 2 ,请先阅读。否则,请继续阅读。在本教程中,我们将从项目 2 中删除 LED 条形图,并将按下的键发送到 Arduino IDE 的内置串行监视器。串口监视器非常方便,因为我们不必下载我们自己的串口终端,如 RealTerm。
16 键矩阵键盘
请参阅Arduino Uno Rev3 项目 2以了解有关 16 键键盘布局和威廉希尔官方网站 的更多信息。
串行终端
当您想在笔记本电脑和 Arduino 之间发送串行数据时,串行终端非常有用。它使用 UART(通用异步接收器/发送器)协议,该协议由两条线组成,一条发送 (Tx) 线和一条接收 (Rx) 线。数据从 Tx -> Rx 流出,反之亦然。它使用开始和停止位来定义正在发送或接收的数据包的开始和结束。您可以配置波特率,即数据的传输速度。通常,您会看到波特率,例如 1200、2400、4800、9600、19200、38400、57600 和 115200。为确保您拥有成功的通信链接,相互通信的两个设备必须设置为相同波特率。否则,一台设备会过快或过慢地对数据进行采样,从而导致数据损坏。
例如,如果您将一个设备上的波特率设置为 9600,与之通信的另一个设备也必须设置为 9600。要设置 Uno 的波特率,我们可以利用函数Serial.begin()。您所要做的就是将波特率作为参数传递。对于上面的示例,我们将使用 Serial.begin(9600)。
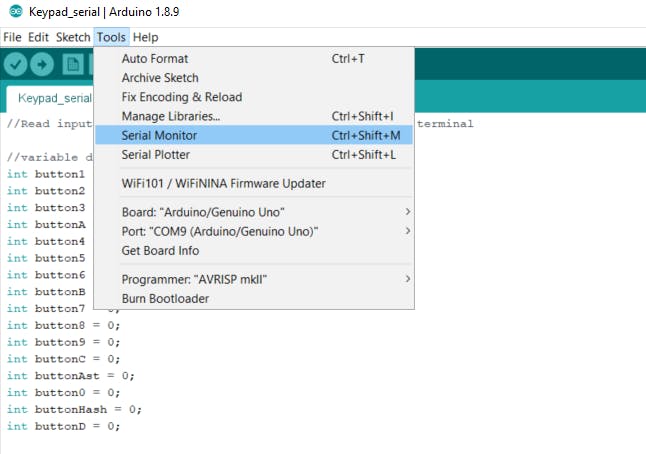
要在 Arduino IDE 中打开串行监视器,请单击工具->串行监视器,如下图所示。

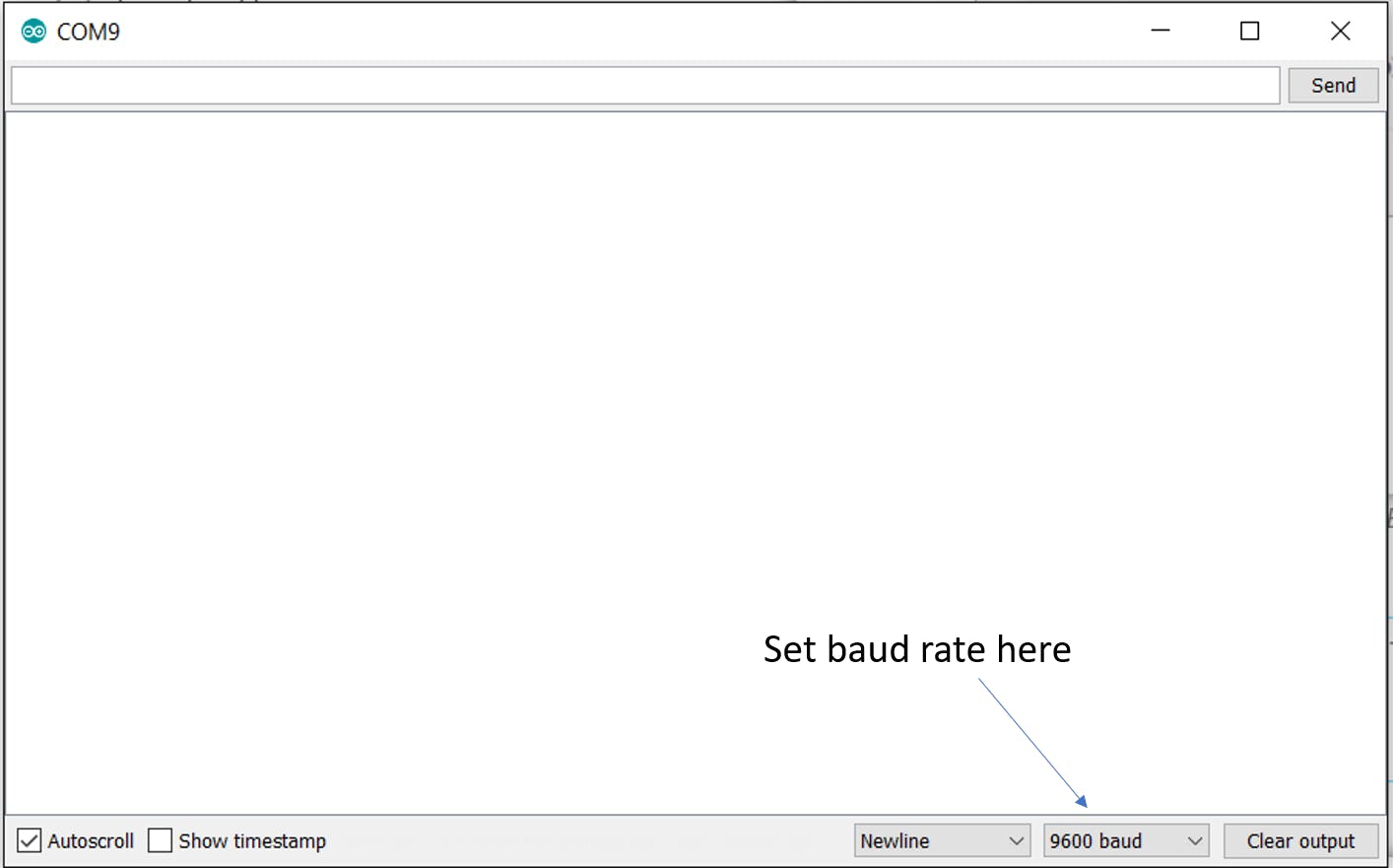
串行监视器打开后,我们必须指定位于窗口右下角的波特率。在左上角,您将看到它连接到哪个 COM 端口。确保将此端口设置为您的 Uno 所连接的端口。

串行终端是半双工系统,这意味着它可以发送和接收数据,但不能同时进行。例如,如果我们将数据从计算机传输到 Uno,我们就无法从 Uno 接收数据。
接线
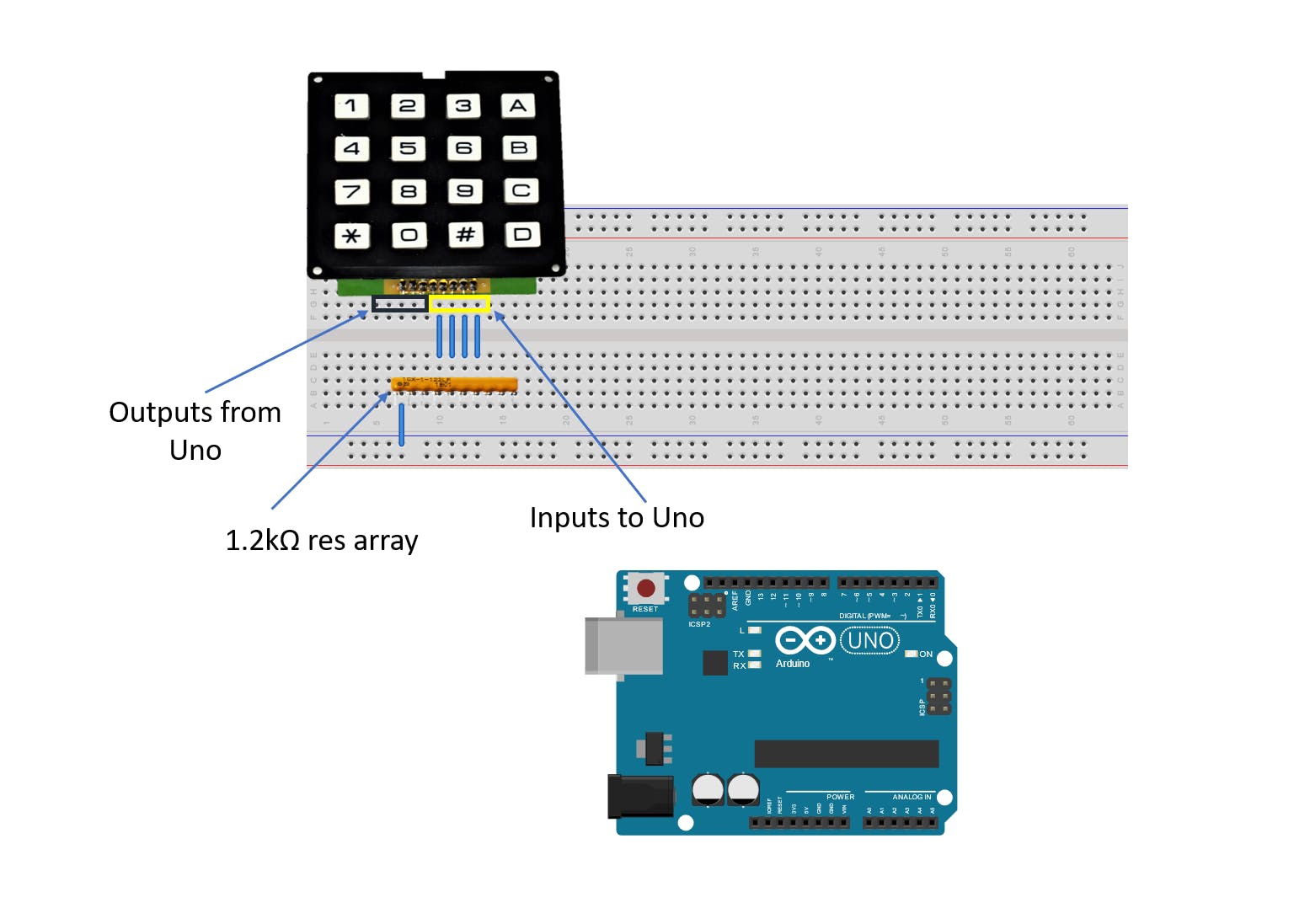
我使用面包板而不是 Modulus 来安装键盘和电阻器阵列。
如下图所示放置 1.2k 欧姆电阻阵列。将阵列的引脚 1 连接到 GND,并确保它没有连接到键盘上的任何引脚。蓝灰色轮廓的面包板孔将连接到 Uno 引脚 2-5。例如,键盘上的针脚 1(第 1 列)将连接到 Uno 针脚 2,键盘上的针脚 2(第 2 列)将连接到 Uno 针脚 3,依此类推。黄色勾勒出的面包板孔连接到 Uno 引脚 6-9。例如,键盘上的针脚 5(第 1 行)将连接到 Uno 针脚 6,键盘上的针脚 6(第 2 行)将连接到 Uno 针脚 7,依此类推。

如果您还没有将 Uno 安装到 FuelCan 的原型制作区域,请继续执行此操作。我将面包板放在底部的储物箱中,以限制跳线的长度。我们需要为面包板上的接地轨提供 GND。使用提供的香蕉插孔测试引线夹电缆来执行此操作。您将需要一个公头针将测试引线夹安装到面包板一侧。将 USB 电缆的 A 型端插入 USB1 插座,将 B 型端插入 Uno 的插座。Uno 上有一个 UART 转 USB 芯片,因此串行数据将通过 USB 电缆发送。将 Type A 到 Type A USB 电缆插入计算机上的 USB 端口和 FuelCan 的外部 USB 连接器。使用 AC-DC 电源适配器为 FuelCan 供电。
软件
一旦接线完成并且 FuelCan 通电,我们现在可以将草图加载到 Uno 上。草图如下。如果您没有打开串行监视器,请继续打开它并确保将波特率设置为 9600。按下键盘上的每个键并观察它显示串行终端上按下的键。如果您注意到数字或字母显示两次,您可以增加延迟以增加开关稳定的时间。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






