
资料下载

一个与蓝牙扬声器集成的动态雕塑开源分享
描述
简介:动能波雕塑
该项目是一个与蓝牙扬声器集成的动态雕塑。该项目的机制取决于许多相互连接的电线的运动,因此如果电线发生特殊旋转,则粒子将开始像波浪一样移动。
- 该项目由 fablab Irbid 的 CNC 专家 Moath Momani 完成。
欲了解更多信息,请访问他的网站:Moath Momani
第 1 步:材料和工具
该项目的主要组成部分是:
- NEMA17步进电机。
- Atmega328p。
- 功放IC LM384N 5w喇叭电位器ULN2003AN。
- 蓝牙音频接收器。
- 橡木
- 亚克力8mm厚度
- 用于 3D 打印的 PLA
第二步:音响系统

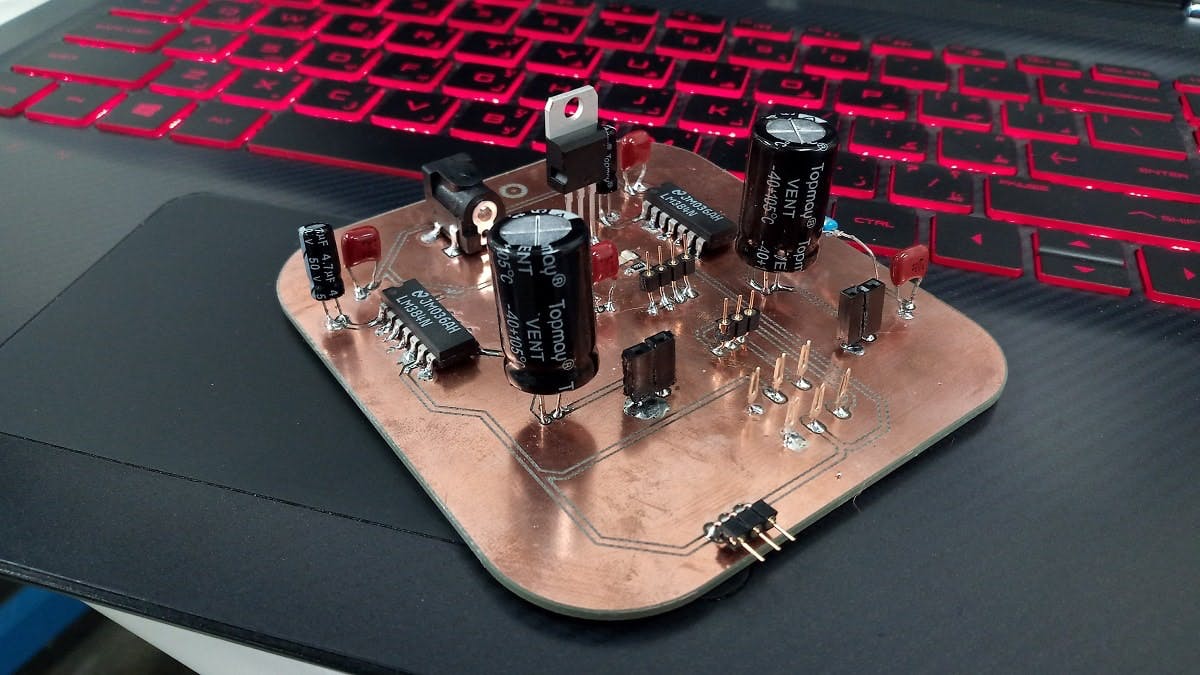
为了播放音乐,我们集成了一个蓝牙模块。首先,我们必须制作放大器威廉希尔官方网站 ,对于该项目,使用每 8 欧姆扬声器 5 瓦绰绰有余,我们使用放大器 IC LM384N。
要添加左右两个扬声器,我们使用蓝牙接收器播放音乐。我们用来使用Roland SRM-20制作 PCB 的组件是:
- 2 x 电容器 470uf 50v 而不是 500uf 因为它是唯一可用的
- 2 x 电容器 5uf
- 4 x 电容器 0.1uf
- 2 个电阻 2.7ohm
- 2 个 LM384N 6.LED
- 1 x 电容器 SMD 10uf
- 1 个电阻器 499 SMD
- 稳压器 5V
- 电源插孔 5mm
在原理图中,我们为两个扬声器设计了两个 lm384n 微控制器,我们还使用了一个 5 伏稳压器来为蓝牙模块供电。
您可以在上方看到经过铣削和焊接组件的威廉希尔官方网站 板。
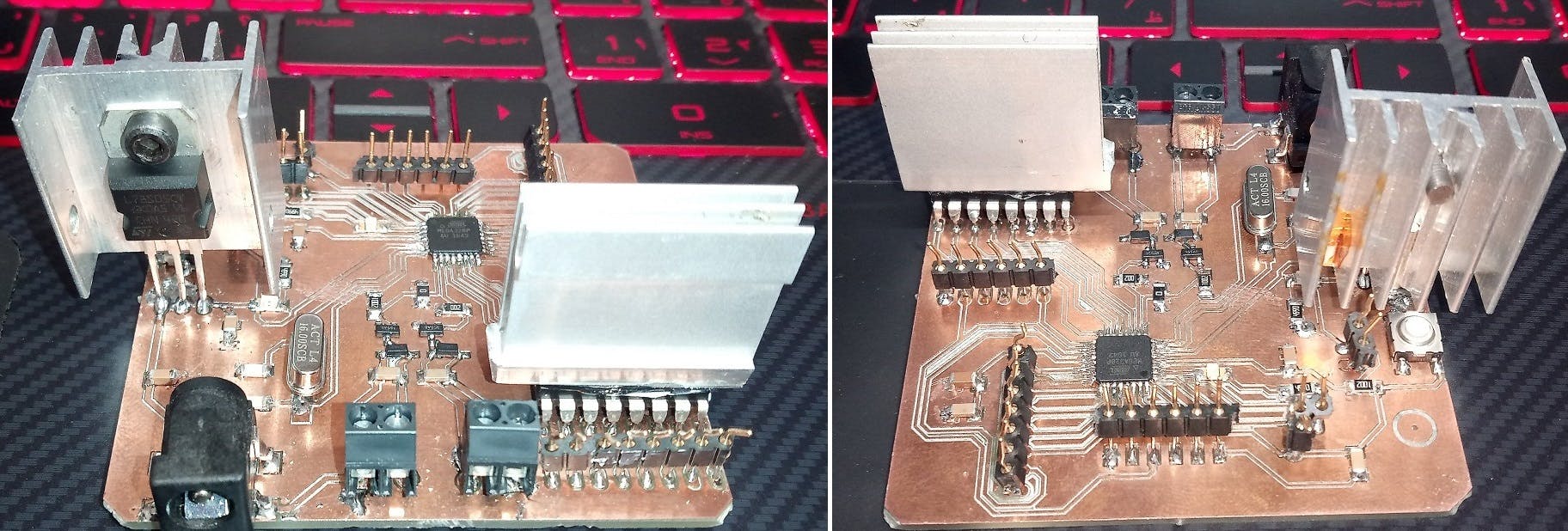
第三步:运动系统

为了制作运动系统,我们需要克服电线摩擦,所以我们使用了高扭矩步进电机。
运动系统板的组件是:
1.ATmega 328p
2. ULN2003AN 步进电机驱动器。
3.电源插孔5mm
4.晶振16MHz
5. 2 x 电容器 22pf
6. 4 x 电容 100uf
7. 3 x 电容 10uf
8. 1 x 电容 1uf
9. 2 个 LED
10. 2 个电阻 499 欧姆
11. 3 个电阻 10K 欧姆
12.稳压器5V
13. 2 个功率 MOSFET IRLML6244TRPbF
14. 2 个二极管
15. 2 x 端子 3.5mm,两个位置
16. 重启按钮
17. 排针
附上步进电机代码。
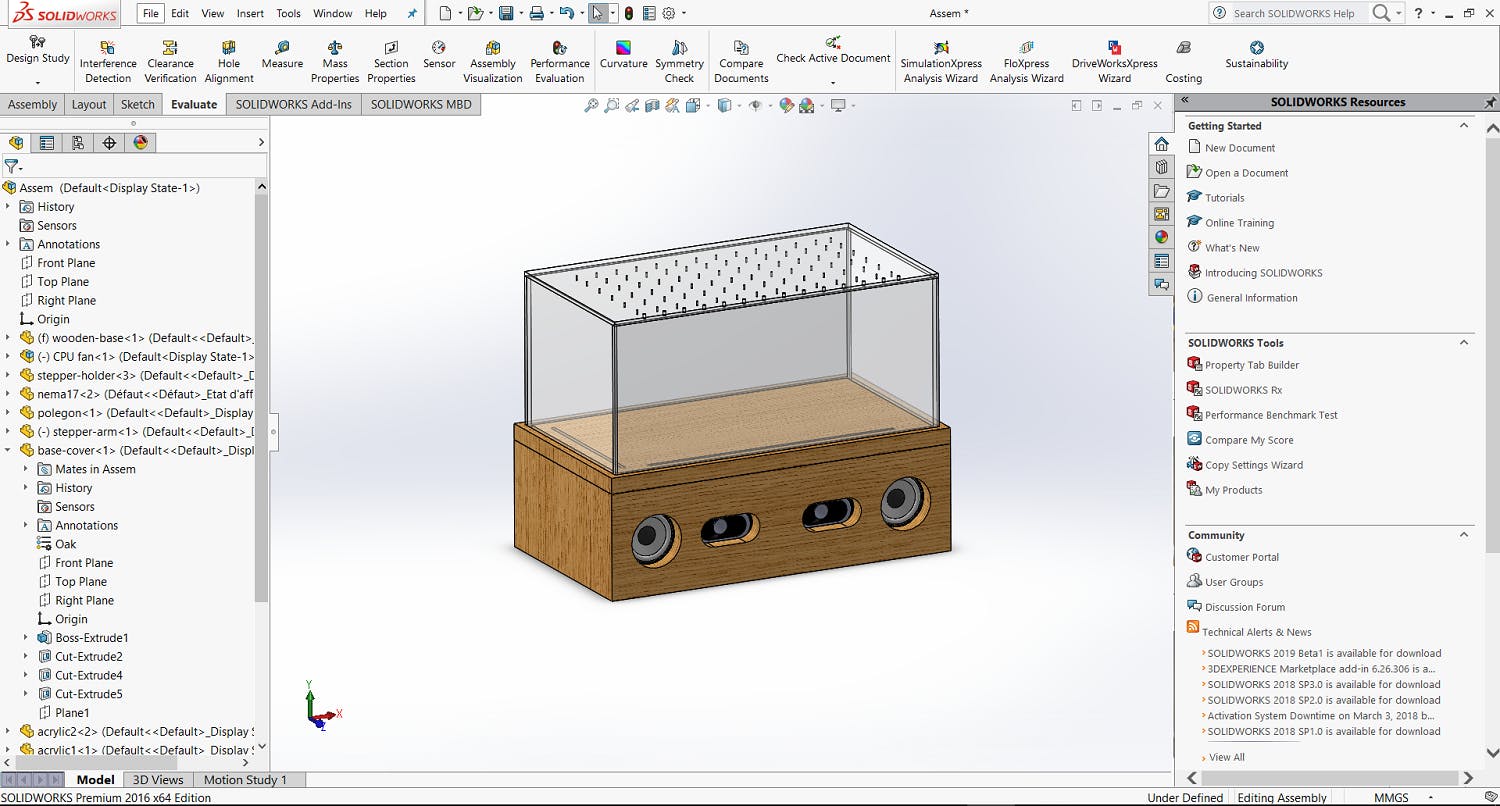
第 4 步:设计和制造


为了进行设计,我们使用Solidworks CAD 软件绘制项目的零件和装配体,您可以在附件中找到源文件。
- 对于车身制造,我们将 3D 零件转换为 2D 以使用Shopbot CNC机器使用以下设置进行切割:
- 使用 10000 RPM,因为橡木是硬木而不是软木,所以我必须降低速度。
- 进给速率为 2.5 英寸/秒。
- 对于槽,我们使用 1/4" 平头铣刀,转速为 15000,进给速度为 2 英寸/秒。
- 对于外部亚克力盒和电机部件,我们使用了Trotec 雕刻机 speedy 400。亚克力厚度为 8 毫米,因此我们使用的切割变量为:
- 功率 100%
- 速度 0.18
- 镜头2"
- 频率 60k。
- 对于步进电机支架,我们使用了Ultimaker2+。因为所有负载都在支架上,所以我们将填充物增加了 25%。以下是打印变量:
- 喷嘴 0.4mm
- 材料 PLA 填充 25%
- 厚度 1mm
- 壁厚 1mm
- 层高 0.2 mm
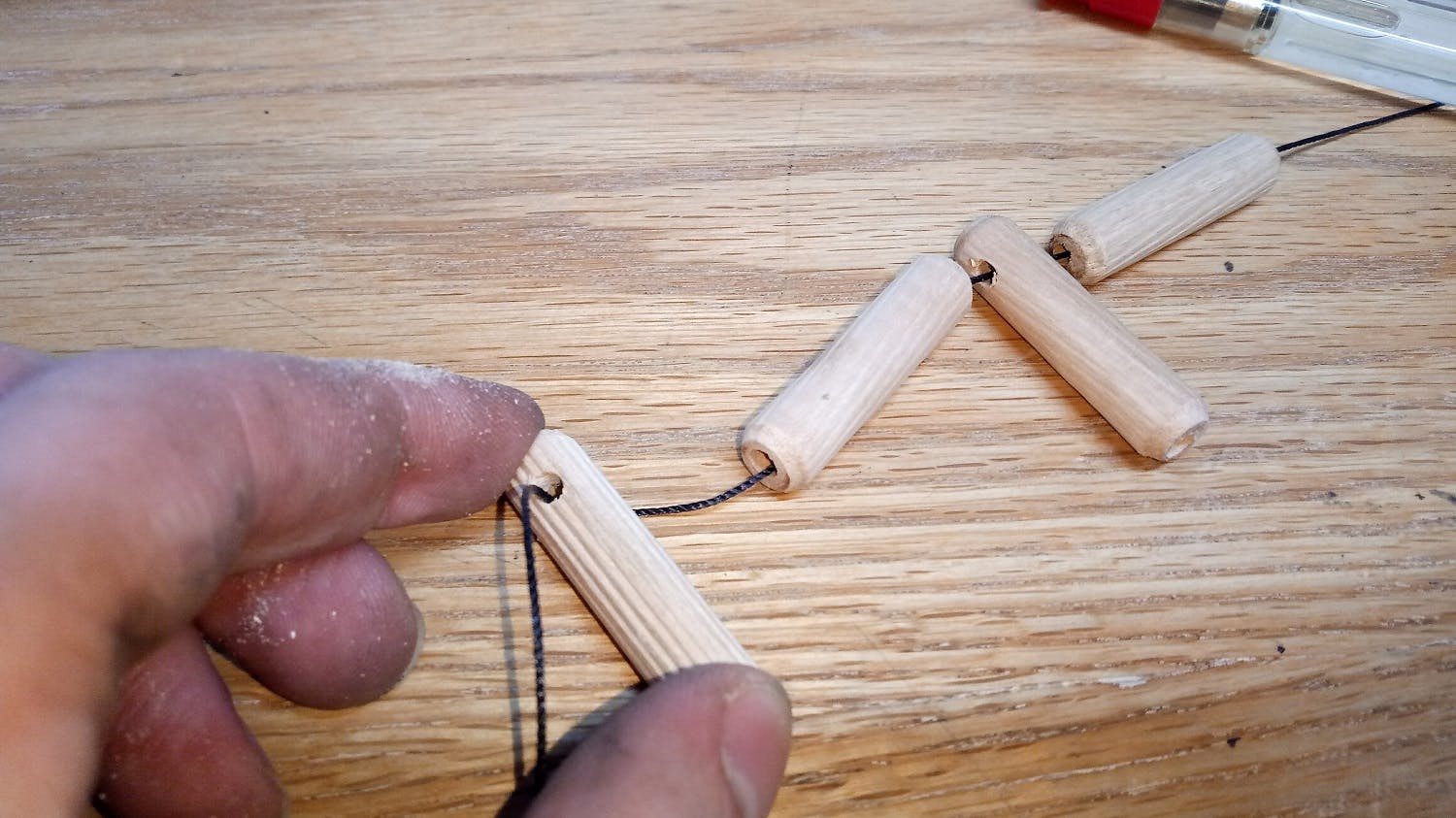
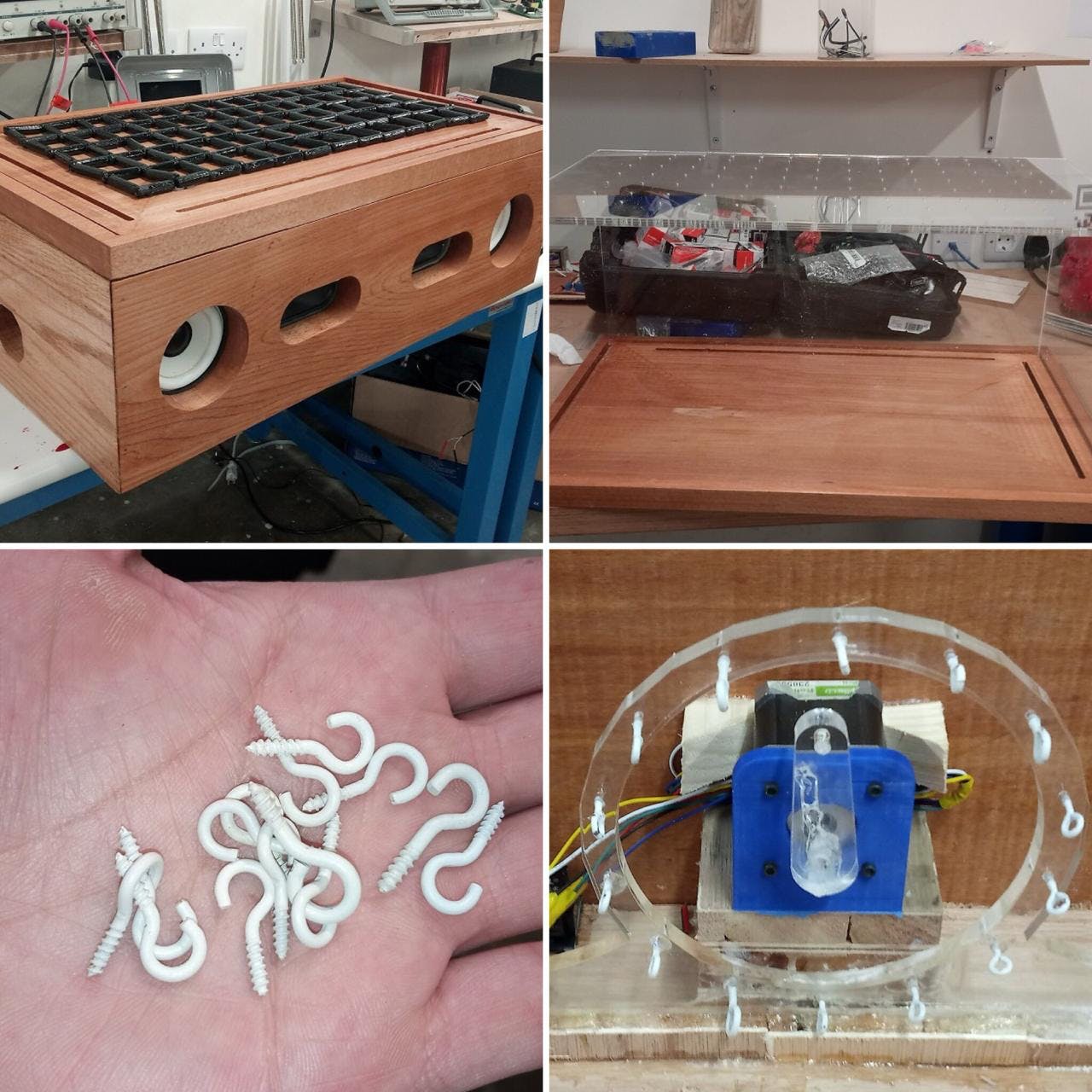
然后如图所示手工制作雕塑链。
第五步:把它们放在一起

要完成系统,请按照以下步骤操作:
- 用于螺纹连接的塑料挂钩。
- 添加具有 8 种颜色的 LED 灯条,因此灯光颜色会根据开关而变化
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





