
资料下载

制作自己的LED灯条控制器
描述
这个项目的目标是能够构建一个功能齐全且易于使用的 LED 灯条控制器,让没有编程技能的人也能制作自己的 LED 灯条控制器


支持的功能包括
- RGB 颜色选择
- 亮度
- 褪色
- 过渡
- 动画速度效果
- 从 ArduinoIDE 无线 (OTA) 上传!
- Music Visualizer(各种效果)
- DrZZs 效果
- bkpsu 效应
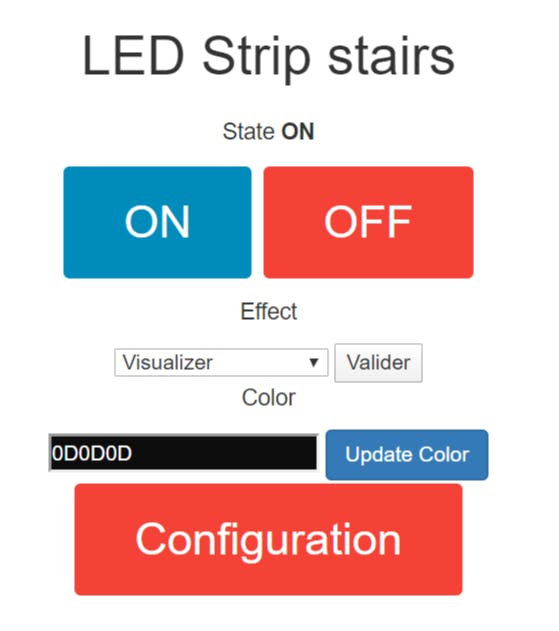
- 用于控制和配置的网络服务器
接线图

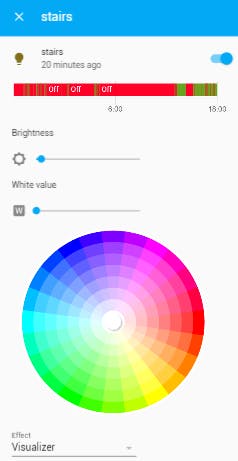
家庭助理配置
MQTT 发现
- 通过“Hass.io > ADD-ON STORE”使用默认配置安装Mosquitto 插件。(不要忘记启动附加组件并验证“启动时启动”是否已启用。)
-
通过 为 MQTT 创建一个新用户
Configuration > Users (manage users)。(注意:此名称不能为“homeassistant”或“addon”) -
重新联机后,返回
Configuration > Integrations并选择旁边的配置MQTT。
Broker: YOUR_HASSIO_IP_ADDRESS
Port: 1883
Username: MQTT_USERNAME
Password: MQTT_PASSWORD
Enable discovery: CHECKED
- 下载ESP8266Flasher.exe
-
插入 ESP8266 并点击
Flash。(然后您可以断开 ESP8266 并将其插入电源) - 当 ESP8266 的 LED 快速闪烁时,使用电脑或智能手机连接 wifi。(会被限制,没有网络)
- 现在转到http://192.168.4.1并输入 WIFI 信息加上 MQTT 信息和名称(它们都是必需的),单击提交,ESP8266 将重新启动。
您现在将在 Home Assistant 中有一个名为 uppun 的轻型实体,您插入的名称 example light.stairs。
如果您的实体无处出现,则可能是 normaln 尝试编辑您的概述以添加它。
最后一件事,白色值控制着效果的速度
OTA上传
当 webconfigurator 询问时,您可以设置一个 ota 登录,以便能够将它与 Arduino IDE 一起使用
LED 含义
静态:初始化
- 静态:初始化
- 慢闪:正在连接 Wifi
- 快速闪烁:配对模式,已创建 ad hoc wifi
按钮使用
- [FLASH]短按:循环效果和Home Assistant发布
- [FLASH]长按(6 秒):刷新保存的配置
- 重置:重启设备
手动的
将目录复制Home Assistant/config/packages到 Home Assistantconfig目录中
现在编辑你的config/packages/rgb_strip.yaml文件,用你想要的任何东西替换楼梯
并将此添加到您的 HA configuration.yaml(制作 HA 阅读packages目录)
homeassistant:
packages: !include_dir_named packages
带传感器的基本自动化
使用light.turn_on上次运行的效果时打开片段
带传感器的基本自动化
automation:
- alias: Turn on strip
trigger:
platform: state
entity_id: binary_sensor.stairs_sensor
to: 'on'
condition:
- condition: state
entity_id: light.stairs_strip
state: 'off'
action:
- service: light.turn_on
entity_id: light.stairs_strip
- service: automation.turn_on
entity_id: automation.turn_off_strip
- alias: Turn off strip
trigger:
platform: state
entity_id: light.stairs_strip
to: 'off'
action:
- service: light.turn_off
entity_id: light.stairs_strip
- service: automation.turn_off
entity_id: automation.turn_off_strip
Python UDP 可视化工具
首先,不要忘记根据python-visualizer/config.py您的配置修改文件
视窗
使用anaconda 包管理器安装依赖项
安装Anaconda后,运行cmd.exe,执行
conda install numpy scipy pyqtgraph pyaudio
你可以跑python-visualizer/visualization.py
Ubuntu
apt-get install python3 python3-pip
pip install numpy scipy pyqtgraph pyaudio
你可以跑python-visualizer/visualization.py
版权
ESP8266 主要源代码:BRUH Automation
添加效果:斯科特 (Fma965)
UDP 可视化工具:Scott Lawson
连续集成:Adafruit
用于 ESP8266 的 FastLED SPI:Benoit Anastay
FastLED 动画库:FastLED
用于 wifi 设置的网络服务器:Christopher Strider Cook
MQTT 的 Arduino 客户端:Nick O'Leary
Arduino JSON 库:Benoit Blanchon
Arduino 开发工具包:Arduino
Arduino 的 ESP8266 内核:ESP8266 社区william hill官网
NodeMCU Flasher : Rui Huang
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






