
资料下载

基于AI自定义视觉工作场所安全检测系统
描述
职场安全
基于 AI - 自定义视觉工作场所安全检测系统。
用例
能够检测基于视觉的合规性。在安全对员工工作很重要的环境中,制定了合规规则,以穿戴适当的装备来保护环境并确保人类安全工作。例如,取决于哪个制造公司,人为因果关系是每个人都想避免的一件事。因此,他们坚持穿着合适的背心、安全帽和安全玻璃或实验室外套和玻璃来保护。在某些情况下,可能是面罩和完整的防护服以防化学品泄漏等。因此,这里的想法是检测人员,然后查看他们是否穿着背心、安全帽和安全玻璃。通常在制造业中有人们可以步行的生产线,这将是下一个未来的工作。通过报告和实时警报检测人员和合规性和警报管理的能力。还,能够检测叉车并在前往叉车操作员的途中提醒人员。该系统不仅可以检测物体,还可以存储信息以供进一步报告和分析。
例如:通常工厂必须向 OSHA 审核员提供年度或季度报告,以确保是否存在人为因果关系以及采取了哪些措施而不是重复。在检测到物体和未检测到物体时获得图片对于审核员分析数据非常有帮助。这对审计员来说非常简单和容易。但主要目的是工厂或工厂可以运行,没有停机时间或拉动劳动力来完成审计过程。通常在进行审计时会有停机时间,在这种情况下,这会降低和提高生产率和正常运行时间。
有必要检测并提供报告,而且为了能够进行审计和从数据中学习,出于历史目的存储数据也很重要。历史数据可以与其他生产力数据相结合,也可以找到见解。很可能将数据推送到数据湖中是有意义的。了解系统的性能也很重要。因此,我们需要收集遥测数据并将其存储在 Azure SQL 和 Blob 中以供进一步处理。我们可以生成关于提出了多少合规性问题的月度报告或周度报告。我们还可以分析数据并找出模型是否表现良好或发现哪里不好。
该场景可以针对其他用例进行定制,例如医院、化工厂以及各种其他重型机械和采矿业。
这是 Vision AI 开发人员工具包页面,请单击此处
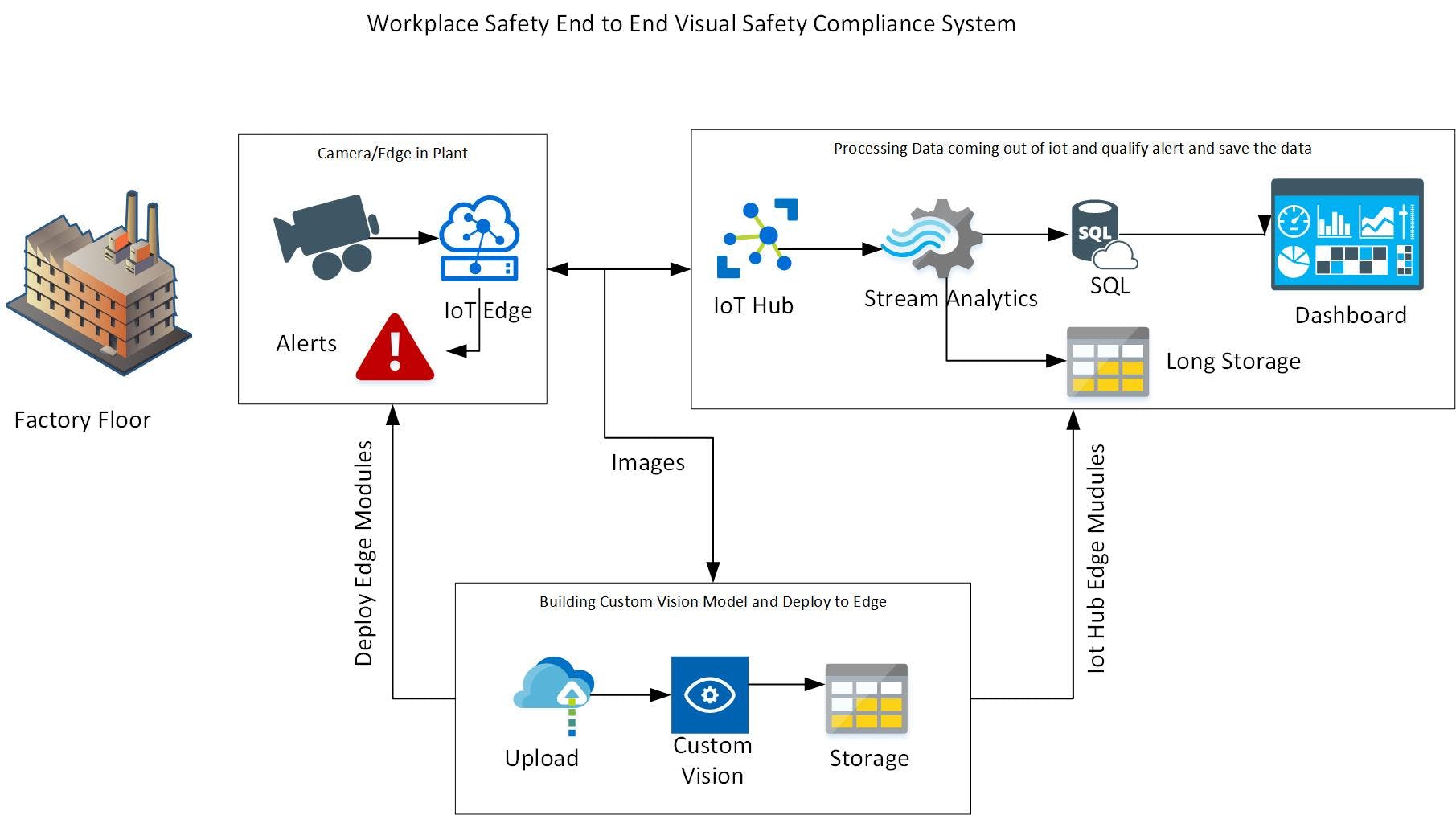
建筑学

架构解释
- IoHub – 收集检测到的对象并将其发送到云端以使用下游系统进行进一步处理。作为网关将数据从物联网设备中抽出并将其发送到云端。此外,设备管理功能和安全数据传输均由 Iot Hub 提供。
- 流分析——从物联网中心的传入事件中心读取数据并解析 JSON 并写回 Azure SQL 和 blob 存储。传入的数据集采用 JSON 格式,必须压缩为结构化格式才能进行分析。同样在这里,如果需要,我们可以根据用例要求进行基于窗口的计算。
- Azure SQL – 存储检测到的对象数据以及检测到对象的时间,用于为网站和基于 power bi 的报告创建图表。数据仅保留 6 个月到 1 年的报告时间范围,然后创建清理作业以删除旧记录。用于报告和仪表板。如果需要,也用于下游业务系统。
- Blob 存储——进入 Azure SQL 的相同数据存储在 blob 中以进行长期存储。保留超过一年或更长时间的数据用于审计记录和合规性。最好也将图像存储在这里,以便在需要时可以执行合规性和审计。如果需要长期保存这些数据,也可以将其转移到冷存储中。更多关于长期和审计目的。能够根据历史数据分析模型结果。
- Web App – Dashboard 使用 Azure SQL 数据在页面中显示信息。它还使用来自 Azure SQL 的历史数据,但仅限于存储在 SQL 中的数据。
- Camera Tagging Module - 这是另一个模块,用于拍照和标记它们并发送到自定义视觉服务,也发送到 Blob 存储。Blob 存储用于长期和历史数据分析。在实际用例中,我们希望能够拍摄真实世界的照片,然后使用它们来训练自定义视觉模型并使模型更加准确。
要开始将模块添加到视觉套件,请点击以下链接https://github.com/balakreshnan/WorkplaceSafety/blob/master/CameraTaggingModule/readme.md
例如,在真实的工厂或工厂或医院或任何其他场景中,除非我们有图片,否则很难构建模型。使用上面的标记模块,我们可以拍摄真实世界的照片并将其用于训练。上述模块以手动拍照为主,实现了对拍照和存储的控制。
例如,在真实的工厂或工厂或医院或任何其他场景中,除非我们有图片,否则很难构建模型。使用上面的标记模块,我们可以拍摄真实世界的照片并将其用于训练。上述模块以手动拍照为主,实现了对拍照和存储的控制。
使用自定义视觉服务提供的图片创建自定义视觉模型
- 登录 customvision.ai 并创建一个紧凑的对象检测项目。
- 上传带有各种标签的图像。
- 用正确的标签和边界框标记每个图像。
- 训练模型并将模型下载为 AI 视觉套件部署文件。
- 详情请关注vision ai文档中的其他文章
将模型部署到 Vision Kit
- 下载模型文件并上传到 blob 存储,我们可以在其中为模块孪生访问它。
- 您可以压缩模型并上传。
- 在模块孪生中分配 ModelUrlZip 属性以下载创建的新视觉模型。现在,当您佩戴安全帽、背心或安全玻璃时,您应该会看到新模型显示了边界框。该模型还应该预测 Person。
有关更多详细信息,请在此处访问 Github 页面
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






