
资料下载

可调线性双输出AC DC电源
描述
特征:
交流 - 直流转换
双输出电压(正 - 地 - 负)
可调正负轨
只是一个单输出交流变压器
输出噪声(20MHz-BWL,无负载):约 1.12mVpp
低噪声和稳定的输出(非常适合为运算放大器供电)
输出电压:+/-1.25V 至 +/-25V
最大输出电流:300mA至500mA
便宜且易于焊接(所有元件封装均为 DIP)
双输出低噪声电源是任何电子爱好者的必备工具。在许多情况下都需要双输出电源,例如设计前置放大器和为 OPAMP 供电。在本文中,我们将构建一个线性电源,用户可以独立调整其正负轨。而且,输入端只用了一个普通的单路输出交流变压器。
[1] 威廉希尔官方网站 分析
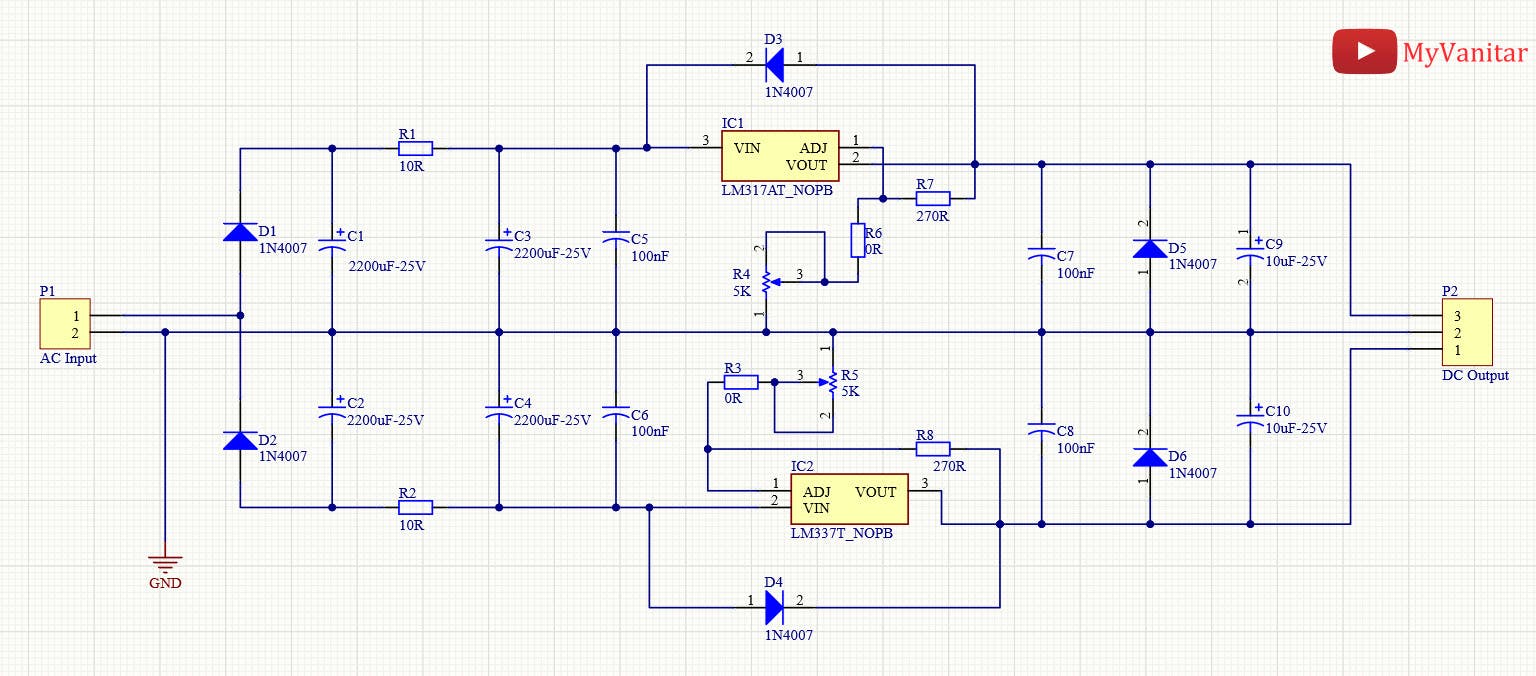
图 1 显示了该设备的示意图。D1、D2为整流二极管。C1 和 C2 构成第一级降噪滤波器。

R1、R2、C1、C2、C3、C4、C5 和 C6 构成一个低通 RC 滤波器,可降低来自正轨和负轨的噪声。可以在理论和实践中检查此过滤器的行为。具有波特图功能的示波器可以执行这些测量,例如 Siglent SDS1104X-E。
IC1[1]和IC2[2]是该威廉希尔官方网站 的主要调节元件。根据 IC1 (LM317) 数据表:“LM317 器件是一款可调三端正电压稳压器,能够在 1.25 V 至 37 V 的输出电压范围内提供超过 1.5 A 的电流。它只需要两个外部电阻器来设置输出电压。该器件具有 0.01% 的典型线路调整率和 0.1% 的典型负载调整率。它包括电流限制、热过载保护和安全工作区保护。即使 ADJUST 端子断开连接,过载保护仍然有效”。
很明显,该调节器引入了良好的线路和负载调节数据,因此我们可以期望获得稳定的输出轨。这与 IC2 (LM337) 相同。唯一的区别是该芯片用于调节负电压。
D3和D4用于保护。二极管提供低阻抗放威廉希尔官方网站 径,以防止电容器(C9 和 C10)放电到稳压器的输出端。
R4 和 R5 用于调节输出电压。C7、C8、C9、C10用于滤除剩余的输出噪声。
[2] PCB 布局
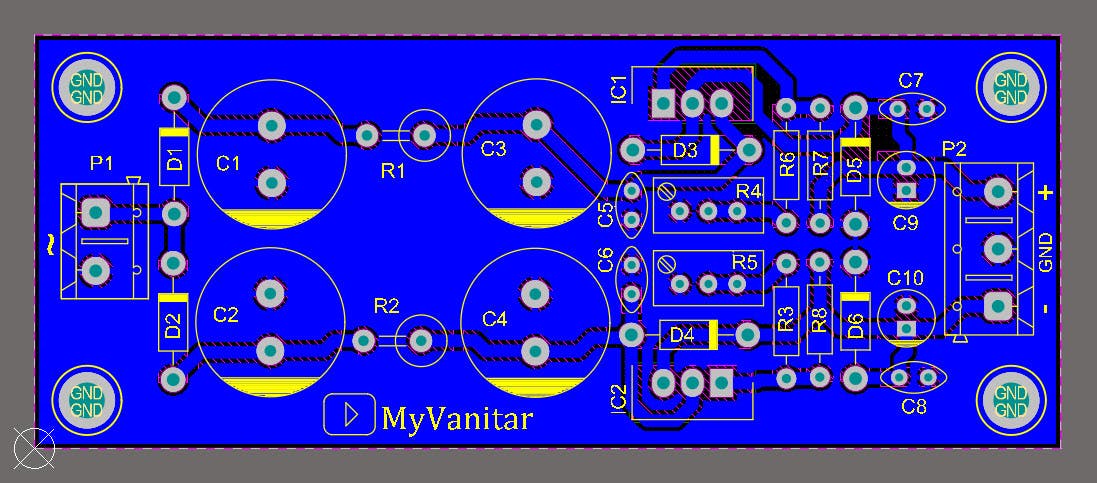
图 2 显示了该威廉希尔官方网站 的 PCB 布局。它设计在单层PCB板上,所有元器件封装均为DIP。每个人都可以很容易地焊接组件并开始使用该设备。

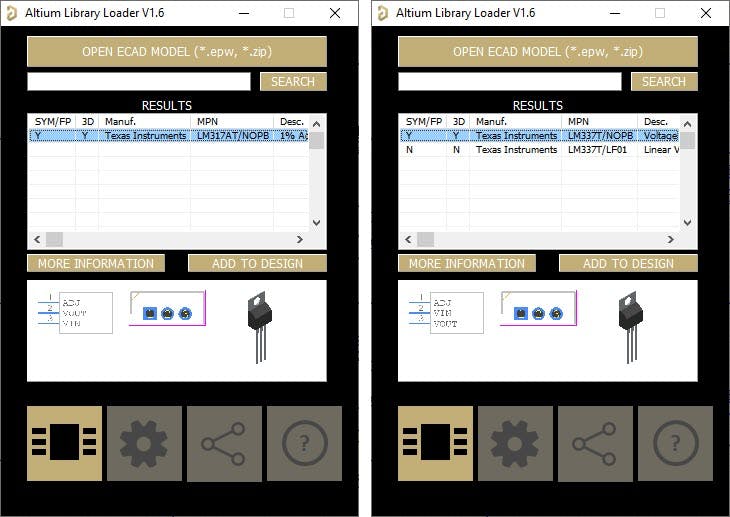
我为 IC1 [3] 和 IC2 [4] 使用了 SamacSys 组件库。这些库是免费的,更重要的是遵循工业 IPC 足迹标准。我使用 Altium,所以我直接使用 Altium 插件 [5] 安装了库。图 3 显示了选定的组件。类似的插件可用于 KiCad 和其他 CAD 软件。

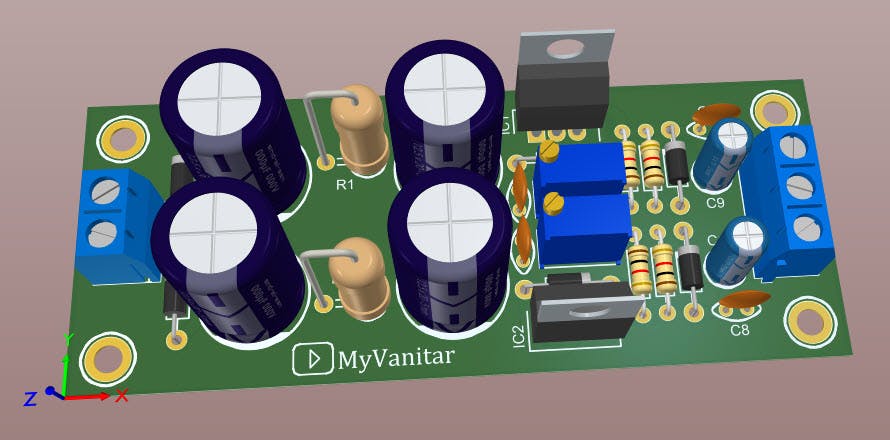
图 4 显示了 PCB 板的 3D 视图。

[3] 组装与测试
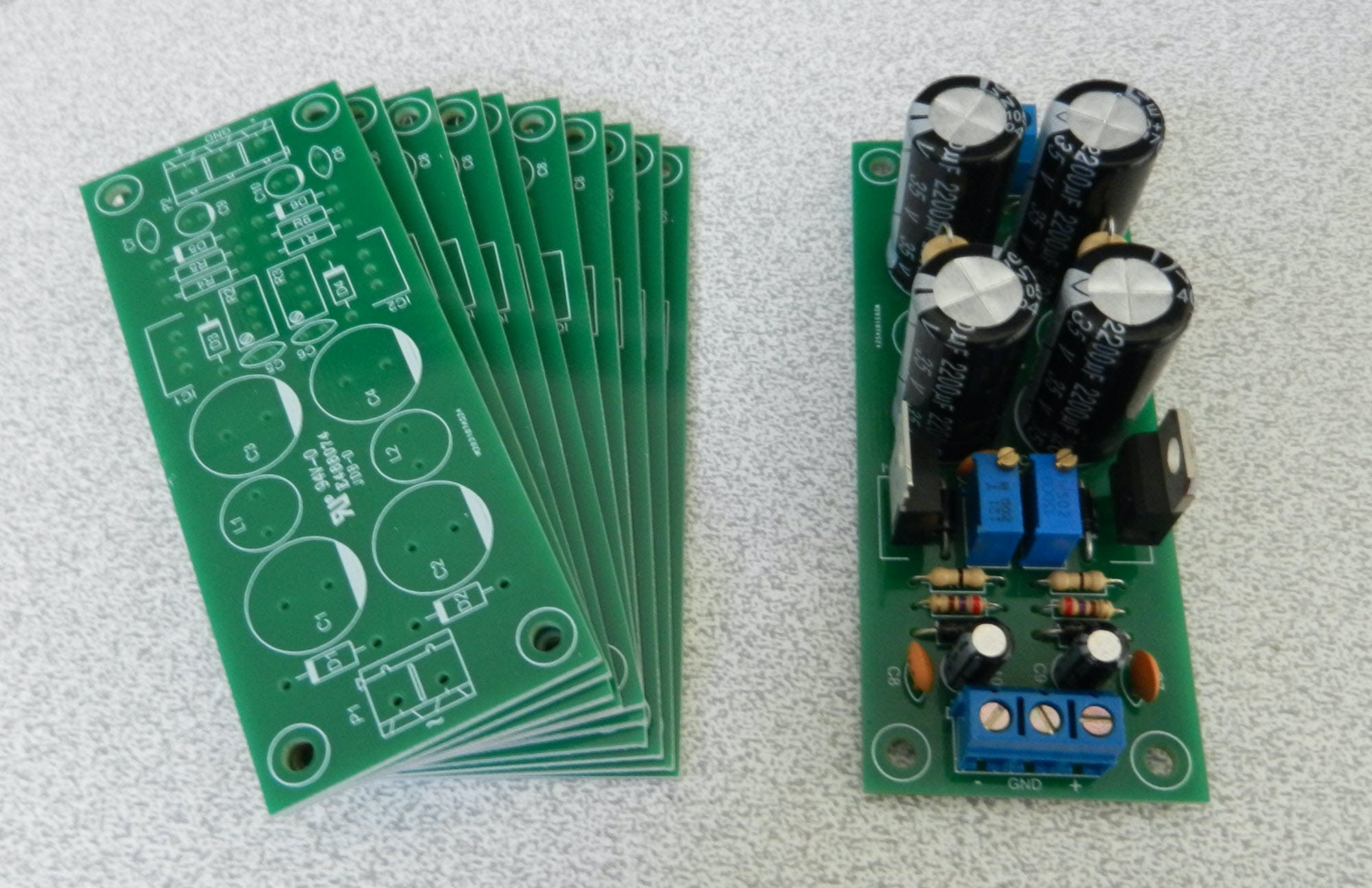
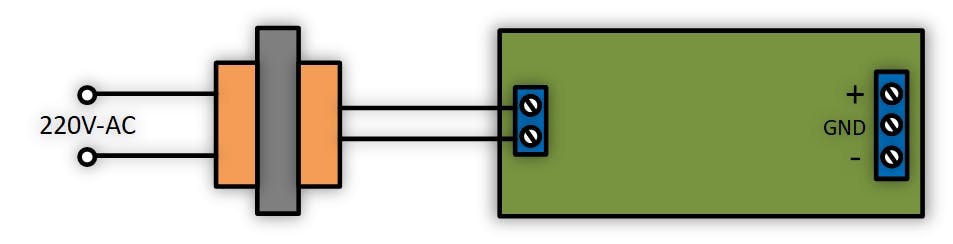
图 5 显示了组装板。我决定使用 220V 至 12V 变压器在输出端获得最大 +/-12V。图 6 显示了所需的接线。


通过旋转 R4 和 R5 多圈电位器,您可以独立调节正负轨上的电压。图 7 显示了一个示例,其中我将输出调整为 +/-9V。

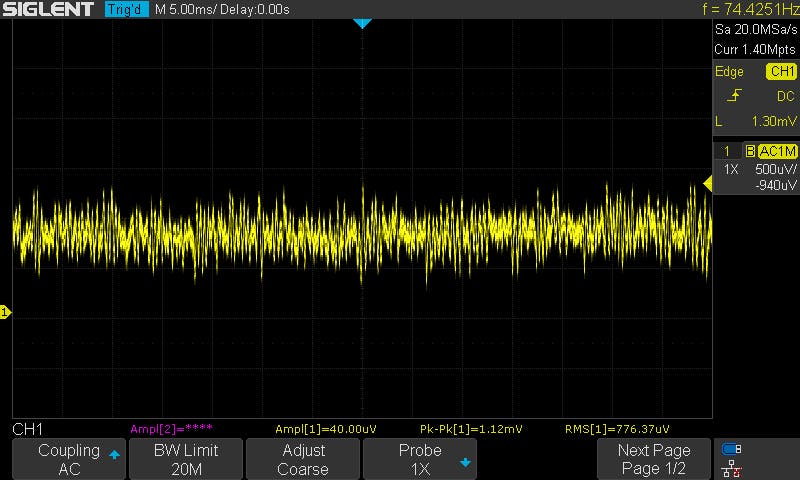
现在是时候测量输出噪声了。我使用了 Siglent SDS1104X-E 示波器,它在输入端引入了 500uV/div 灵敏度,非常适合此类测量。我将第一通道设置为 1X、AC 耦合、20MHz 带宽限制,然后将采集模式设置为峰值检测。然后我拆下地线并使用探针接地弹簧。请注意,此测量是在没有输出负载的情况下进行的。图 8 显示了示波器屏幕和测试结果。噪声的 Vpp 值约为 1.12mV。请注意,增加输出电流会增加噪声/纹波水平。这是所有电源的真实故事。

R1 和 R2 电阻器的功率比决定了输出电流。所以我选择了3W的电阻。此外,如果您打算消耗大电流或调节器输入和输出之间的电压差很大,请不要忘记在 IC1 和 IC2 上安装合适的散热器。您可以通过使用 3W 电阻获得 500mA(最大值)。如果您使用 2W 电阻器,该值自然会降低到 300mA(最大值)左右。
[4] 材料
图 9 显示了物料清单。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






