
资料下载

CPU压力水平警报开源分享
描述
一、简介
该项目主要具有三个功能,即查找 CPU 使用百分比、检查 CPU 百分比是否高于阈值以及相应地打开/关闭绿色和红色 LED。当 CPU 百分比高于阈值时,红色 LED 亮起,绿色 LED 熄灭。当 CPU 百分比低于阈值时,绿色 LED 亮起,红色 LED 熄灭。这样,CPU 就可以在每次感到压力时向您大喊大叫并闪烁 LED。

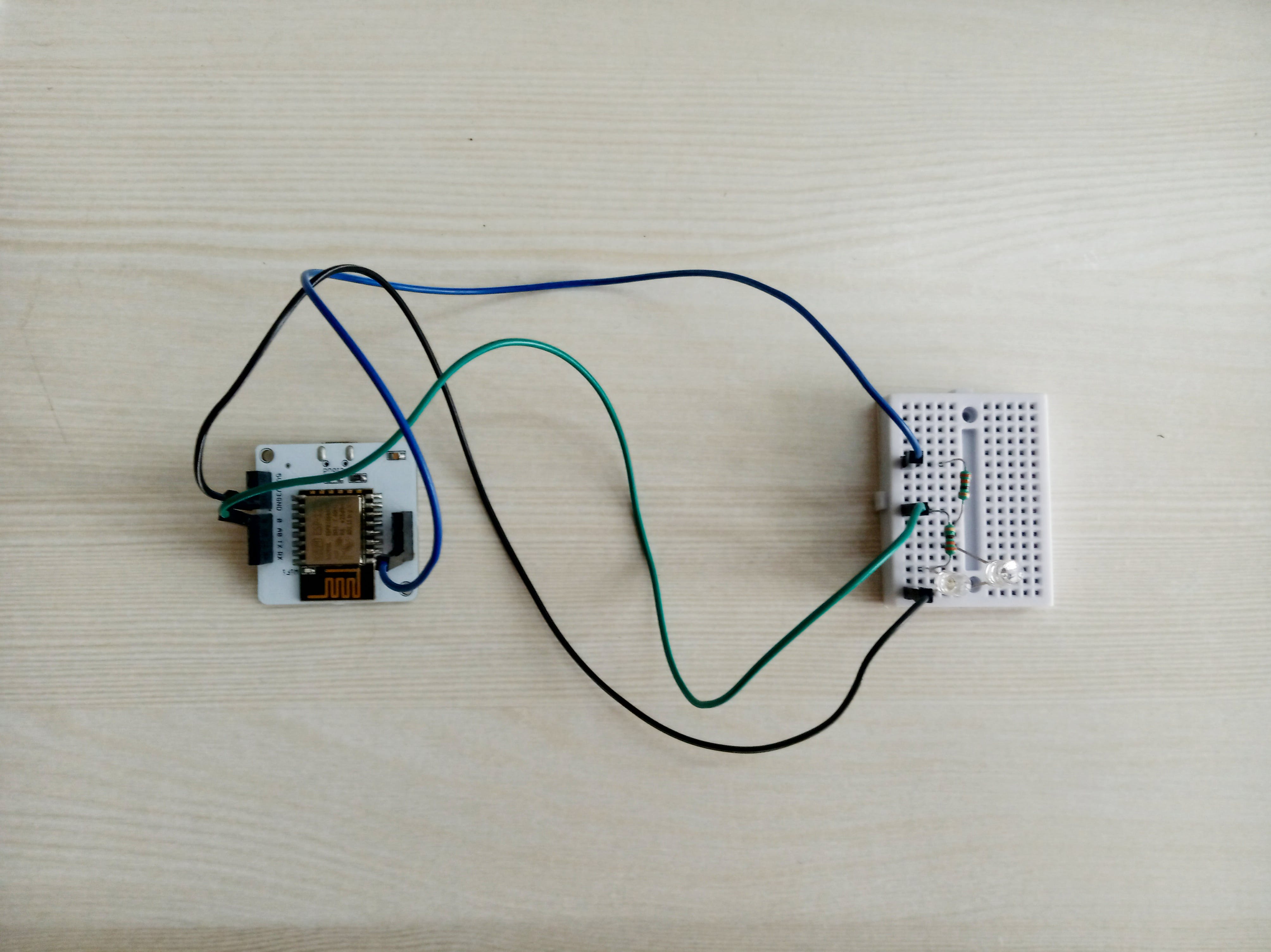
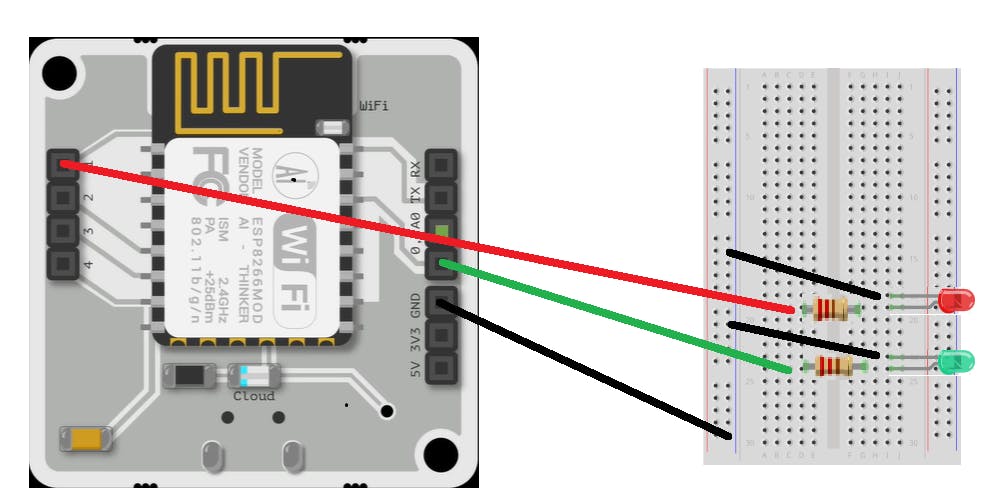
2. 硬件设置
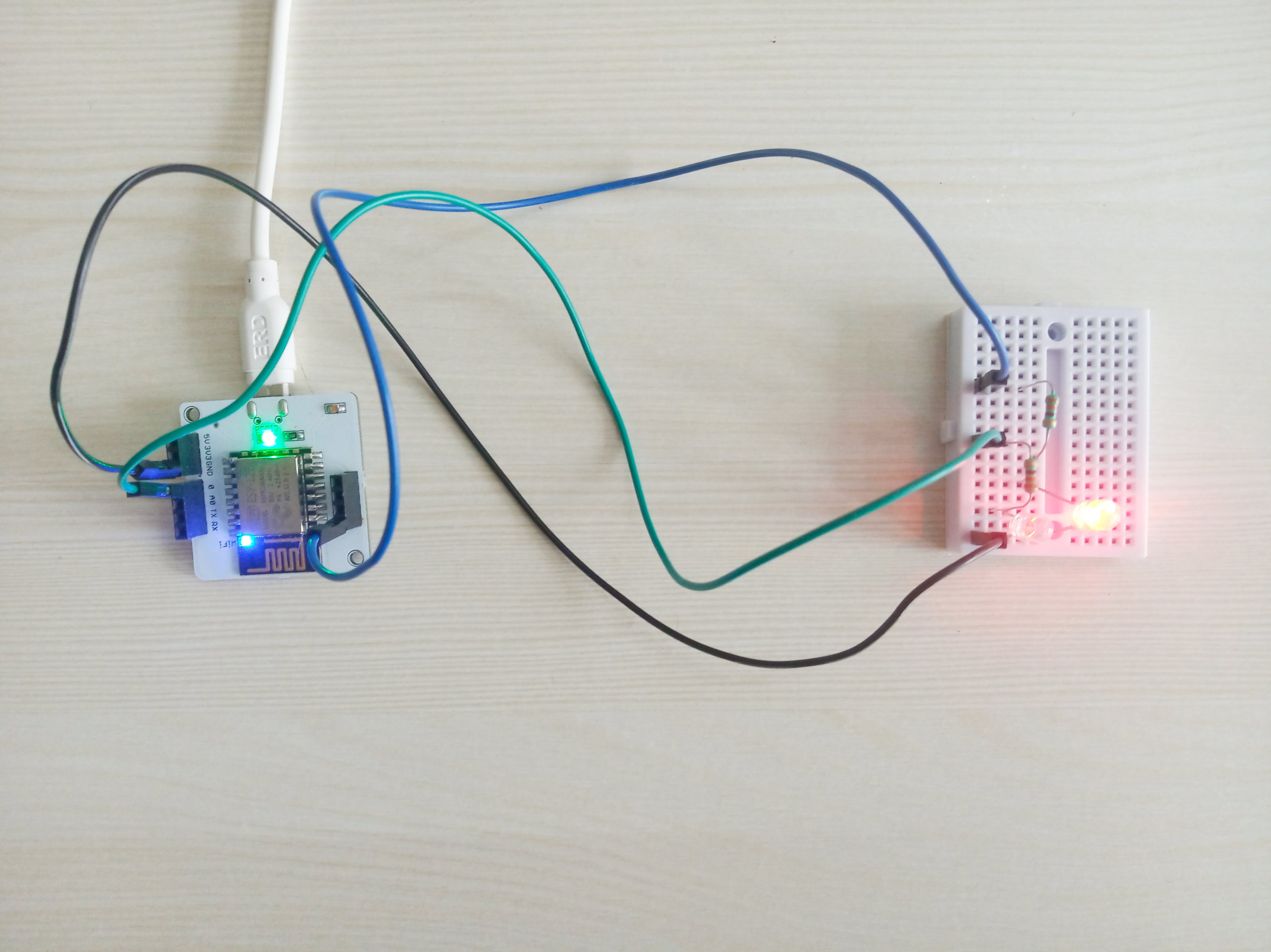
在面包板上,绿色 LED 的正极通过 330 欧姆的电阻和公/公跳线连接到数字引脚 0。绿色 LED 的负极通过公/公跳线连接到 GND。红色 LED 的正极通过 330 欧姆的电阻和公/公跳线连接到数字引脚 1。红色 LED 的负极通过将绿色 LED 连接到 GND 的同一条公/公跳线连接到 GND。
威廉希尔官方网站 连接结束后,使用 USB 数据线将威廉希尔官方网站 插入笔记本电脑/PC 或电源,并使用 Bolt IoT Android/iOS 应用程序设置您的 Bolt 设备。

3. 软件设置
从仪表板设置您的 Bolt IoT Cloud 帐户后,复制 API 密钥和 Bolt 设备 ID。在我们开始用 Python 编写 CPU 压力级别代码之前,我们需要制作一个配置文件,其中包含每个用户/设备的特定密钥。我们将在我们的主代码中导入此文件并使用属性 - API_KEY 和 DEVICE_ID,它们是相同的 API 密钥和从仪表板复制的 Bolt 设备 ID。
下面是配置文件(命名为conf.py):
API_KEY = "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX" # Bolt Cloud API Key
DEVICE_ID = "BOLTXXXXXXX" # Device ID of the Bolt Module
主要代码文件命名为代码部分中给出的 cpu_stress_level.py。它实现了引言中提到的项目的所有三个功能。通过在您的 PC 或远程服务器上运行以下命令,在您的机器上运行 Python 脚本。
python cpu_stress_level.py
4.示范
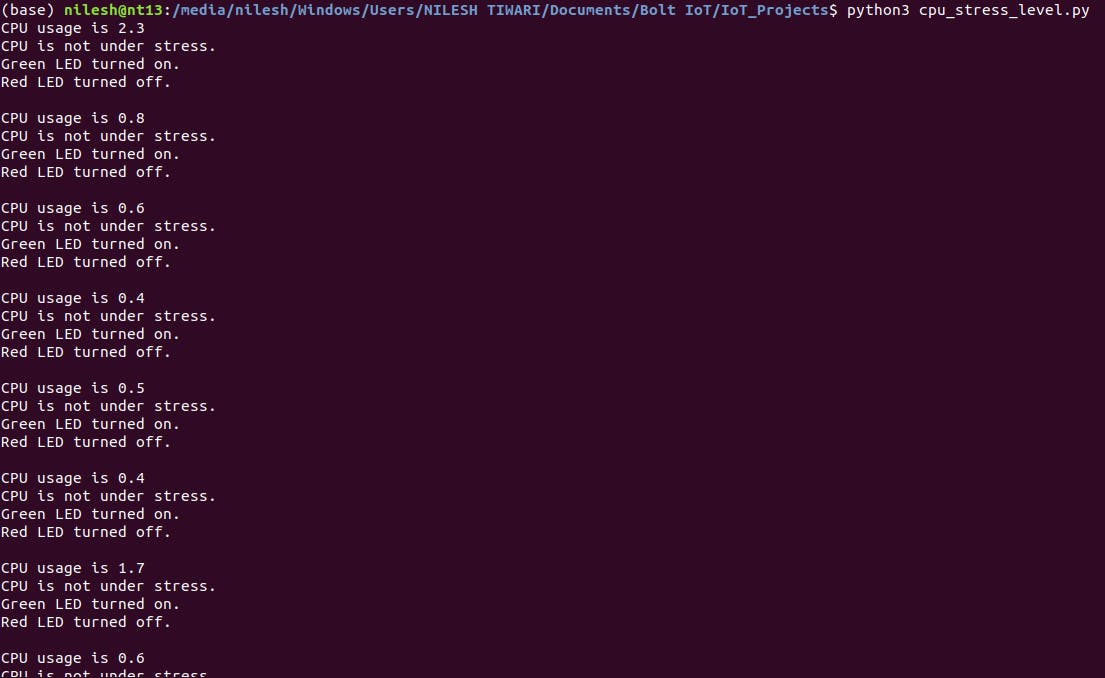
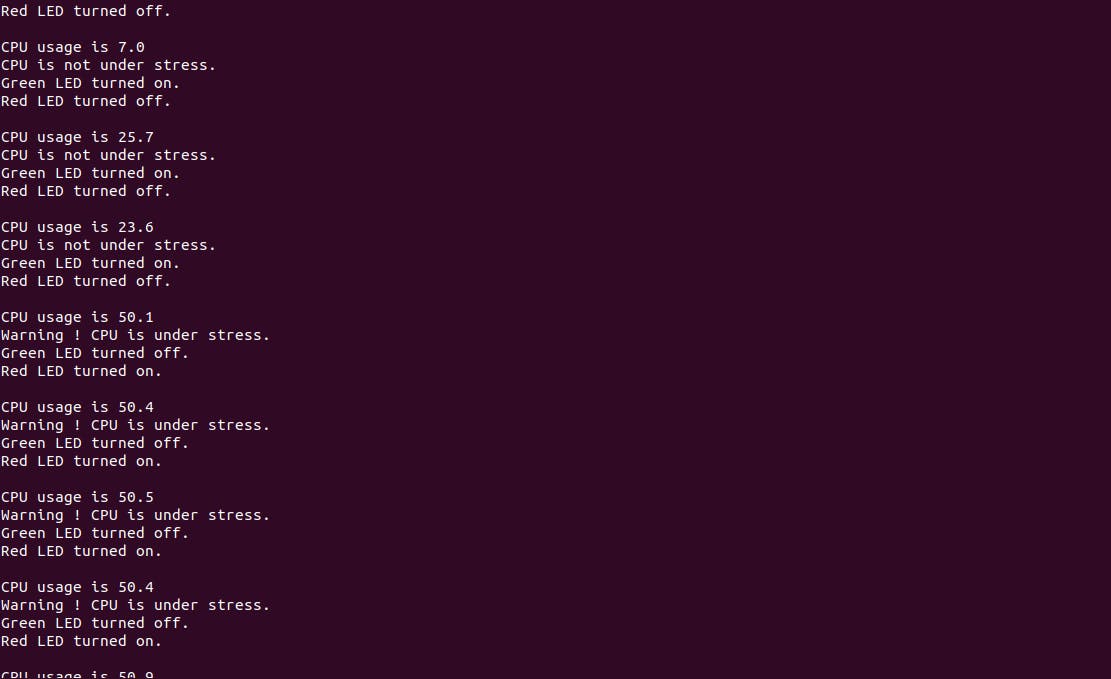
4.1. Python代码输出截图(CPU压力不大)


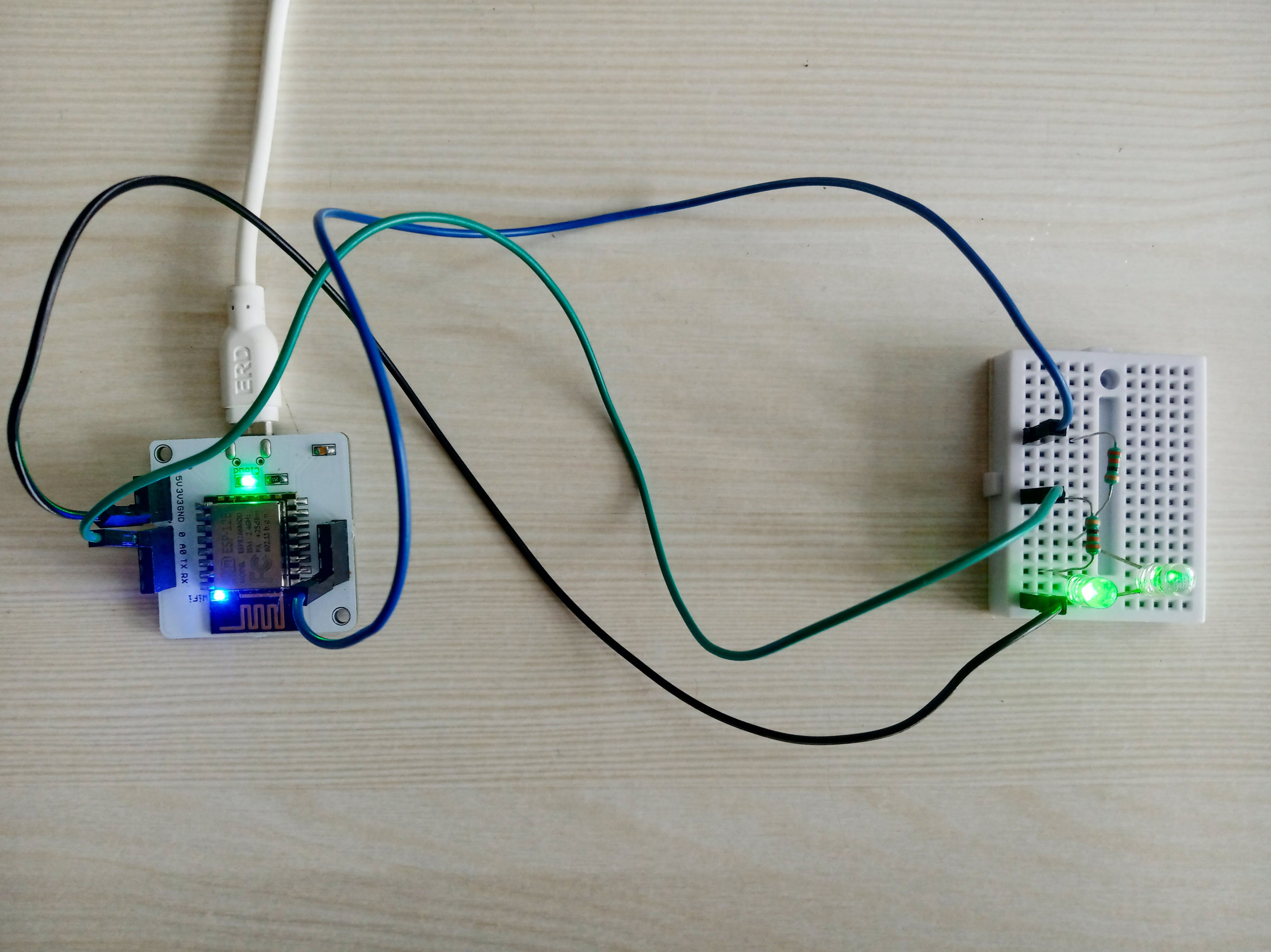
4.2. Python代码输出截图(CPU压力大)


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




