
资料下载

谜语键盘项目(TEJ3M总结)
描述
必须对我的原始代码进行大量更改和故障排除。我遇到的第一个挑战是在设计阶段。我不能使用 tinkercad LCD,因为它会占用 Arduino 上太多的数字端口,没有足够的空间让键盘连接到 Arduino。我通过使用 sunfounder LCD 解决了这个问题。这意味着我只需要使用四个端口(两个模拟端口、一个接地端口和一个电源端口)。这释放了端口 2-9 以用于键盘。我遇到的另一个主要问题是如何放置数字。我的原始代码只用了一行,但我不想让它说“输入密码”,而是让它问一个谜语,并让密码作为谜语的答案。因为谜语占了两行,所以我不得不更改您键入时显示的数字的位置。问题是液晶显示器。setCursor 使用变量 data_count 而不是 lcd 本身的值并且在循环内。这使得很难将循环的起始位置移动到液晶显示器中间的某个位置。我试图通过让 lcd 的顶行水平滚动而底部保持静止来解决这个问题,但 Arduino 没有将此选项内置到代码中,这意味着它必须通过自己的自定义 for 循环来完成。我决定反对这个,因为它会使我的代码更难阅读并且不必要地变得更复杂。我的解决方案是让每个新数字替换液晶显示屏上相同位置之前的数字,而不是每次按一个按钮时每次递增一个并将光标移动一个的循环。这种新设计使我的代码更简单、更容易理解,并且没有牺牲任何功能。一些进展顺利的事情是我代码的第一部分。我必须学习如何使用键盘库,如何通过给每个按钮一个值来设置和配置它。这部分学习的很顺利。有许多实际工作应用程序使用这个概念。通过将正确答案从显示“正确”变为转动可移动锁的电机,或通过向外部设备发送模拟信号,改变当正确答案时发生的情况,同样的概念可以用于解锁门或面板。在现实世界中,一个团队将致力于编码(程序员),一个团队负责设计构建(设计师/工程师),另一个团队负责构建它(工程师)。这部分学习的很顺利。有许多实际工作应用程序使用这个概念。通过将正确答案从显示“正确”变为转动可移动锁的电机,或通过向外部设备发送模拟信号,改变当正确答案时发生的情况,同样的概念可以用于解锁门或面板。在现实世界中,一个团队将致力于编码(程序员),一个团队负责设计构建(设计师/工程师),另一个团队负责构建它(工程师)。这部分学习的很顺利。有许多实际工作应用程序使用这个概念。通过将正确答案从显示“正确”变为转动可移动锁的电机,或通过向外部设备发送模拟信号,改变当正确答案时发生的情况,同样的概念可以用于解锁门或面板。在现实世界中,一个团队将致力于编码(程序员),一个团队负责设计构建(设计师/工程师),另一个团队负责构建它(工程师)。

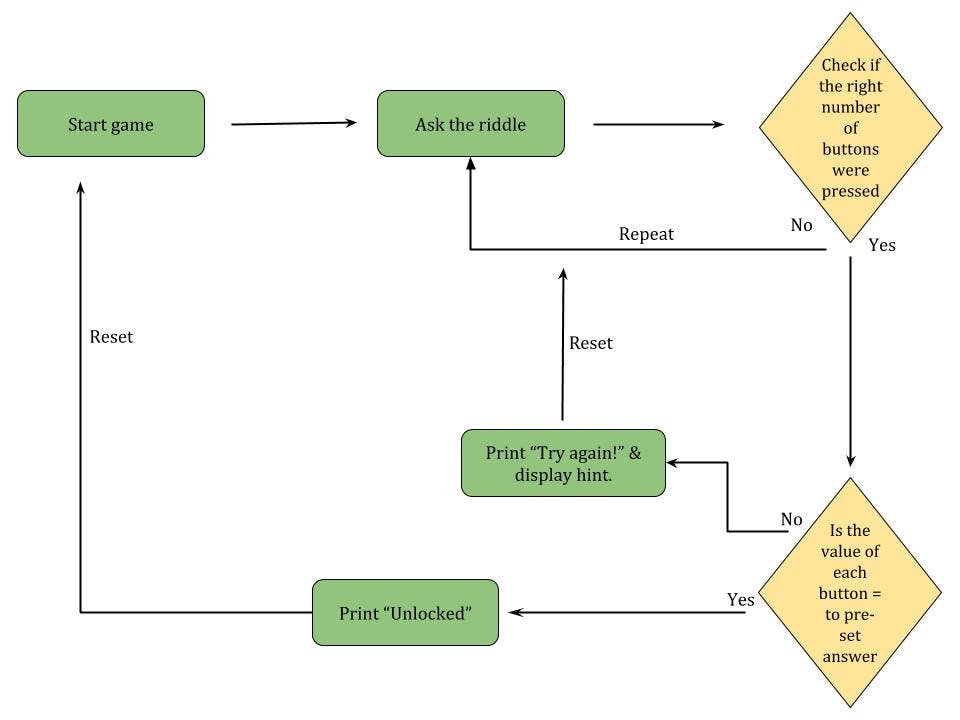
代码逻辑图
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







