
资料下载

可照顾您宠物的无线系统
描述
动物在我们的生活中占有重要地位。因此,我们开发了一个自主、用户友好、无线和可持续的系统来帮助照顾您的宠物或一般动物(中型和大型)。
这个系统是一个放在动物项链上的盒子。它可以跟踪自己的位置,测量自己的体温和心率,还可以推断出自己的动作。
此系统开发要求您具有电子学、计算机科学和 PCB 制作方面的一些知识。
第一步 PCB 制作
该系统由2块PCB组成。包含所有传感器和微控制器的主体。第二个用于电源管理。
There are the files to make PCBs by a PCB maker in the schematics and circuit diagram part.
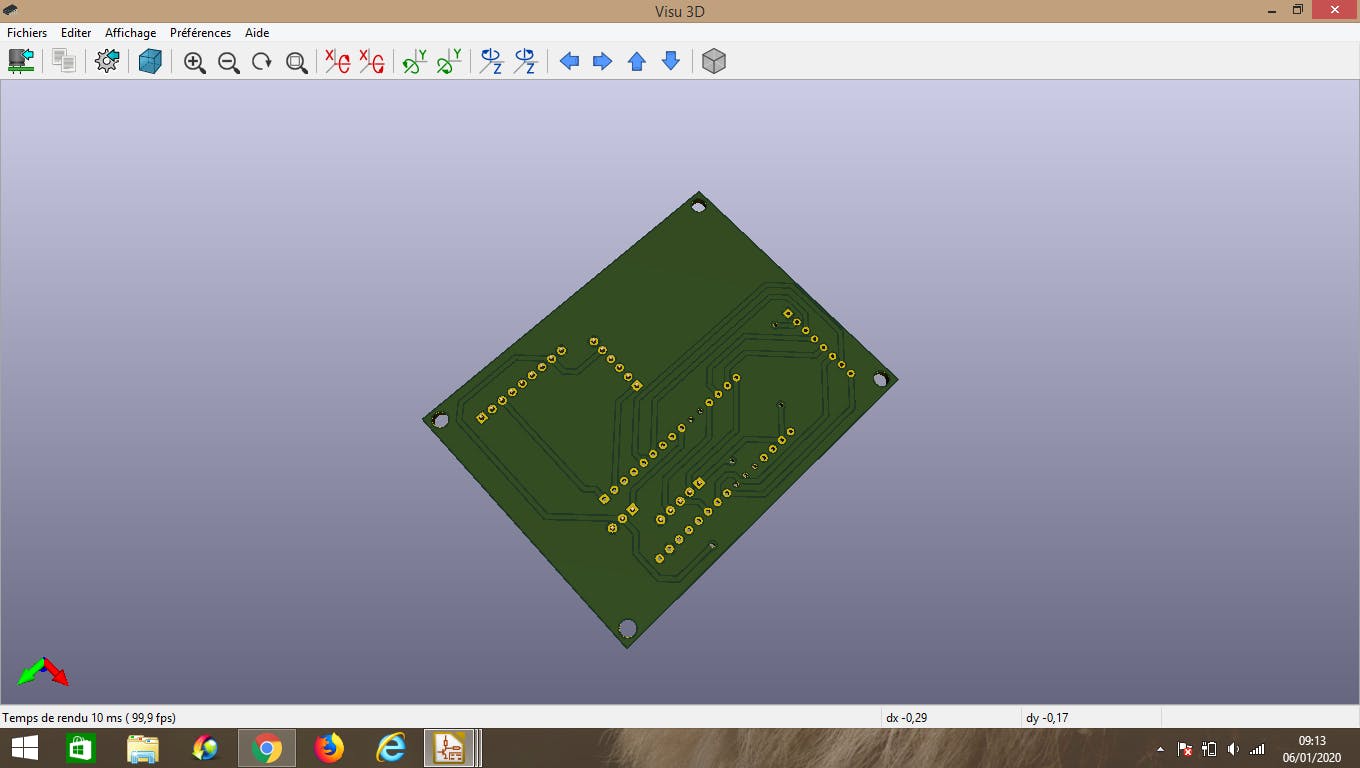
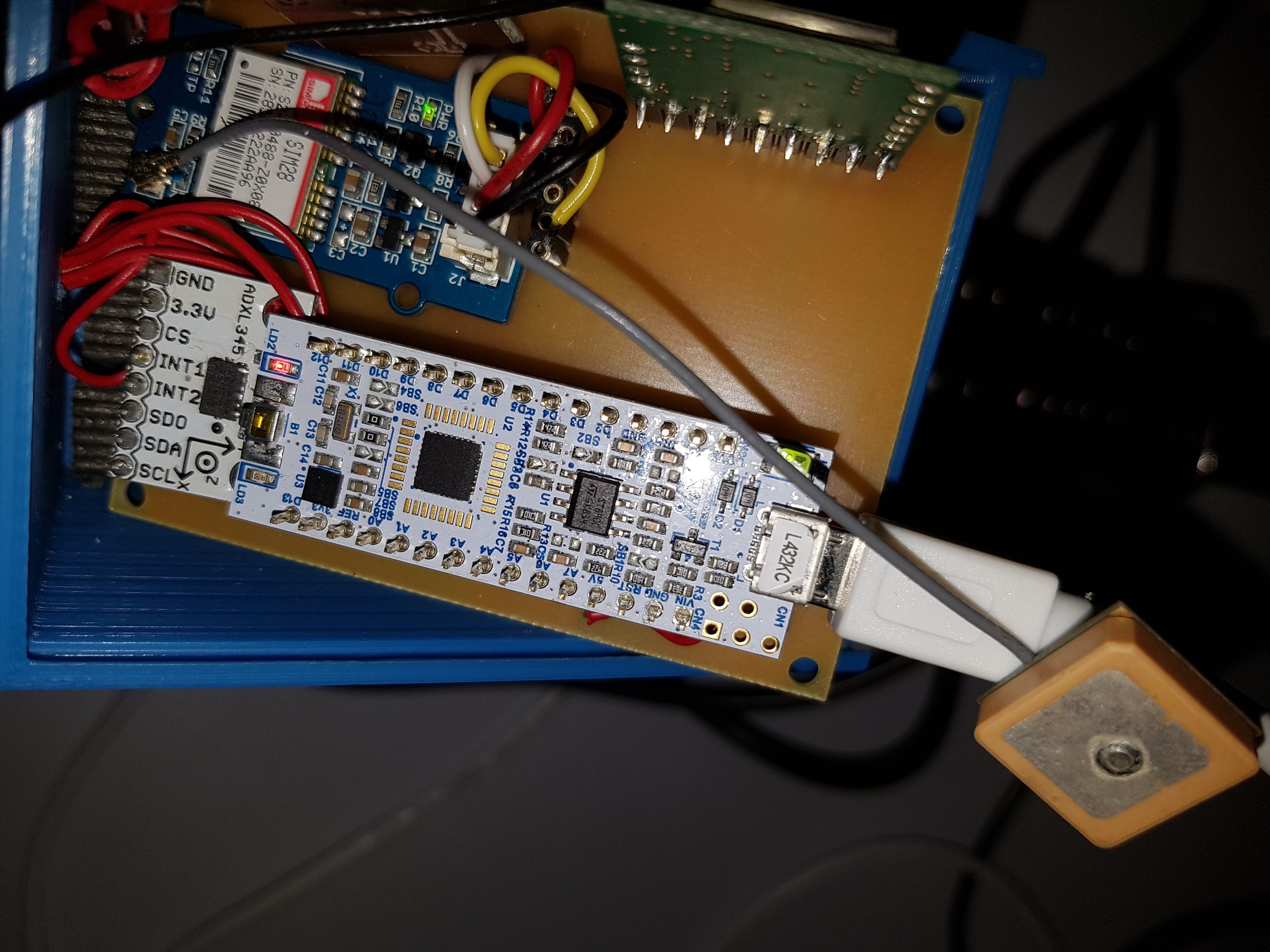
- 传感器 PCB 在下图中,您可以在左侧看到 Sigfox Wisol 模块封装,然后在右侧看到 GPS 封装。上面有一个 nucleo 微控制器,右边是加速度计足迹。如您所见,微控制器封装内有针孔。这些是为了把温度传感器和心率传感器放在盒子里,项链里面要离动物的脖子最近。


- 蓝色:Sigfox Wisol 模块
- 黄色:GPS模块
- 橙色:加速度计
- 绿色:Nucleo 微控制器
- 红线:通过
- 其他电线:温度和心率传感器开箱即用
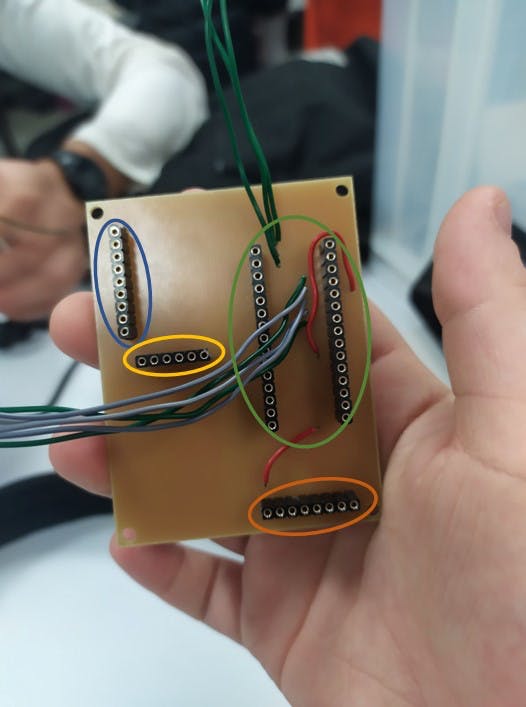
焊头和电线如图所示!
- 能源管理 PCB 该 PCB 将包含电池和太阳能电池板的连接器、2 个 polulu LDO、2 个电阻、电容器和充电管理器 MCP73831。

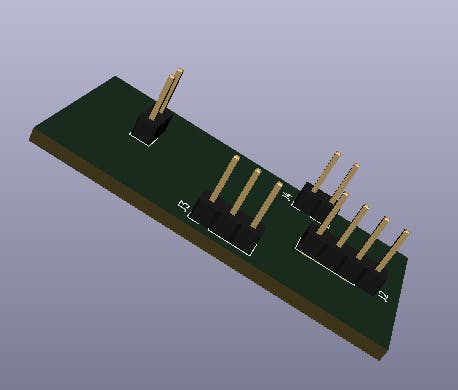
焊头如上图 2 所示。然后在微控制器下焊接 MCP73831、电阻和电容(左侧 1nF,右侧 4.4nF),如上图第三张所示。
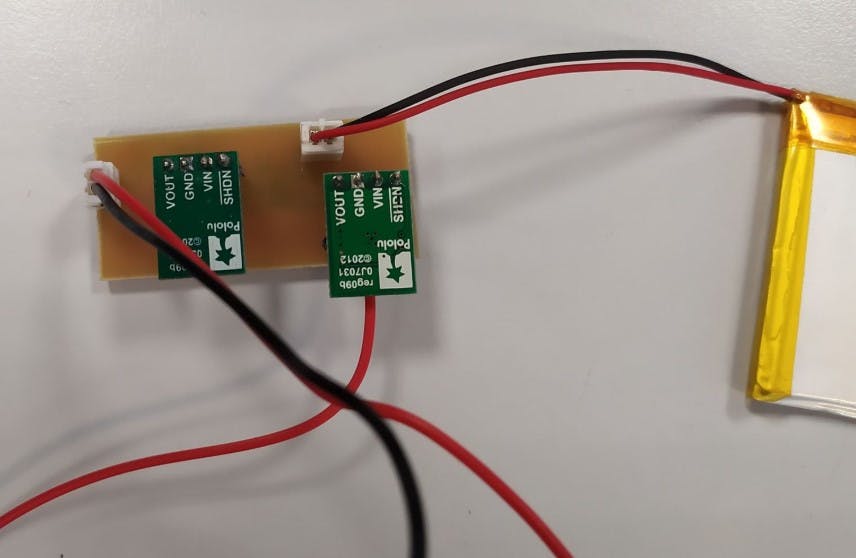
现在您可以添加 Polulus。

太阳能电池板
在您的太阳能电池板上有 2 个引脚。将它们焊接到长电线(约 20 厘米)上。将它们沿着太阳能电池板放置,并用液体胶水将它们固定住,使其不再可移动。

微控制器剪裁
我们已经在Mbed上为系统开发了源代码。编码 :
- 初始化所有传感器的寄存器
- 进行温度采集
- 获取 30 秒的心率样本以获得更好的准确性并调整数据以使其易于理解
- 获取 GPS 数据并提取经度和纬度
- 将所有数据发送到 Sigfox 后端。
- 在 10 分钟内将微控制器置于睡眠模式
- 加速度计计算动物的运动次数,并在他每次移动时产生中断(因此他独立于系统的其余部分)。事实上,中断唤醒微控制器以增加一个变量,然后它返回睡眠模式。
The source code is in the code part of this article
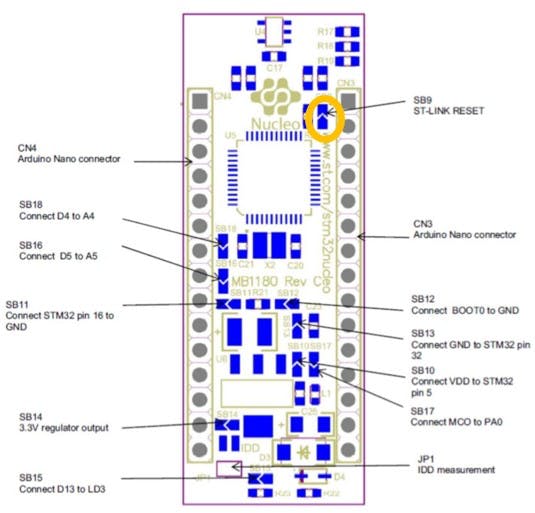
将代码放入微控制器。然后拆焊以下 2 张图片中圈出的焊桥 (SB) 和 LED。

为了节省能源,这样做很重要。
- SB2 & SB3 : unlink the ST-Link, then will be impossible to reprogram the microcontroller as long these SB is desolder
- SB9:允许在相同的引脚上使用 Sigfox Wisol 模块和 GPS
Sigfox 和 Ubidots
是时候将您的 Sigfox 模块链接到 Sigfox 后端,最后链接到 ubidots。
- 首先,在Sigfox 激活网站上激活您的模块(设备 ID 和 PAC id 位于 Sigfox 模块包装上)。
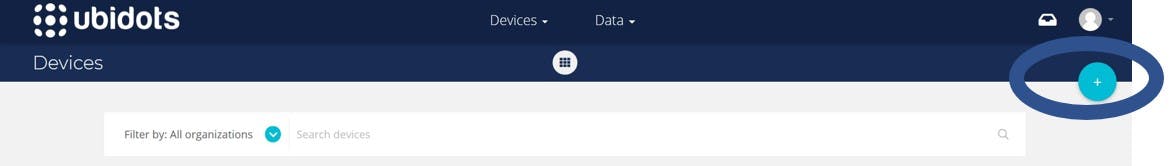
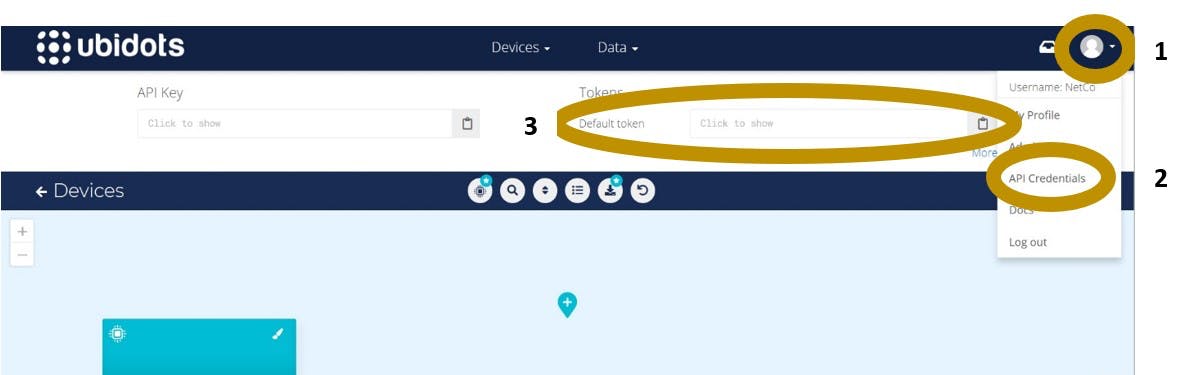
- 然后创建一个ubidots 帐户和一个设备(按照下图所示的步骤操作)。

- 接下来记住ubidots的token。

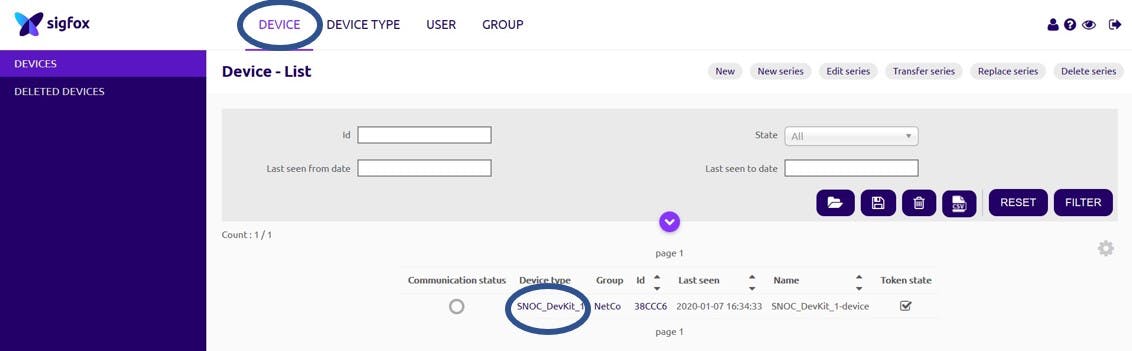
- 然后登录到Sigfox 后端(id:module_id@yopmail.com)。并按照下图所示的步骤操作。

Sigfox 回调正文内容:
{
"temperature" : {"value":"{customData#temperature}","context":{"Latitude":"{customData#latitude}","Longitude":"{customData#longitude}"}},
"deplacement" : {"value":"{customData#deplacement}","context":{"Latitude":"{customData#latitude}","Longitude":"{customData#longitude}"}},
"position" : {"value":{"Latitude":"{customData#latitude}","Longitude":"{customData#longitude}"},"context":{"Latitude":"{customData#latitude}","Longitude":"{customData#longitude}"}},
"rtmcardiaque" : {"value":"{customData#rtmcardiaque}","context":{"Latitude":"{customData#latitude}","Longitude":"{customData#longitude}"}}
}
这向回调指示发送的值的数量、它们的名称以及它们对页面顶部自定义负载配置中定义的变量的引用。
如果您在执行回调时遇到问题,本教程可以帮助您:tutorial Sigfox backend to ubidots 。
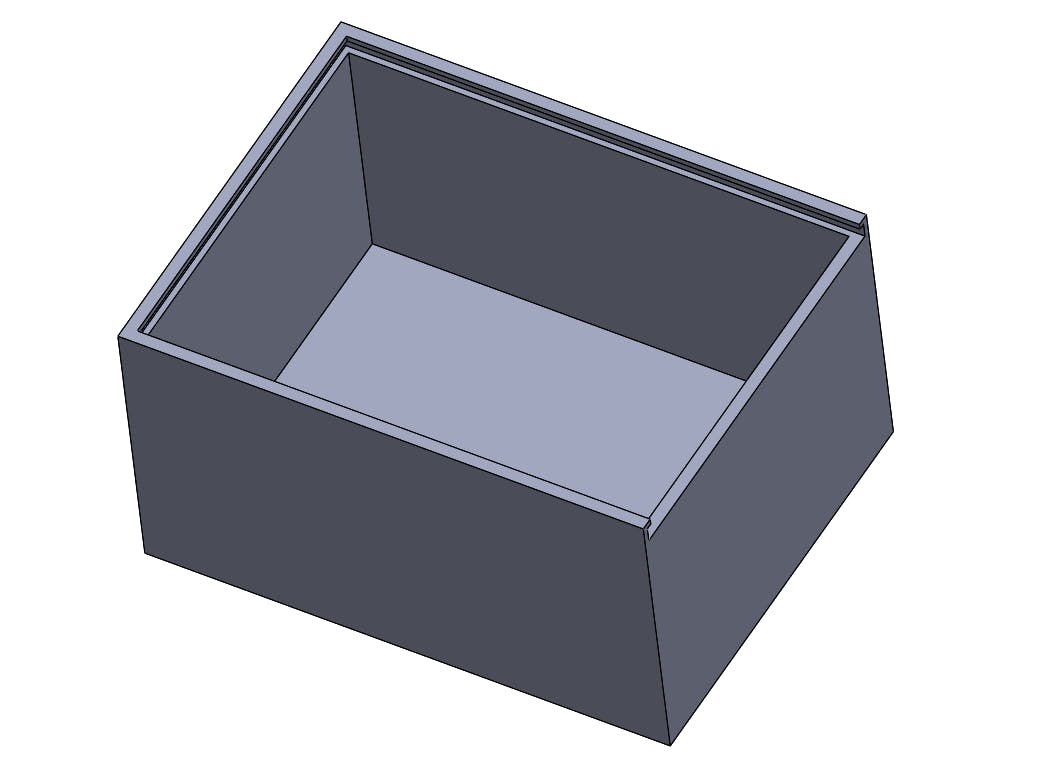
制盒
现在系统实际上已准备就绪!它只需要一个盒子就可以将所有组件放入其中。打印盒子。

The box's 3D print files are in the schematics and circuit diagram part.part.
打印盒子后,在其中一个小尺寸上打一个小孔,让电线穿过。

填写方框
然后一切都准备就绪了。
- 将所有组件插入传感器的 PCB 上。

- 将传感器的 PCB 放入盒子中。
- 将自由电线放入盒孔中。

之后,为能源管理 PCB 做同样的事情。插上电池。最后将太阳能电池板的电线从盒子里取出来,通过盒子孔插入到能量管理 PCB 中。
用滑动部分关闭盒子。
温度和心率传感器
开箱即用的电线必须连接到传感器!因此,给它们加上护套并将它们焊接到温度和心率传感器上。

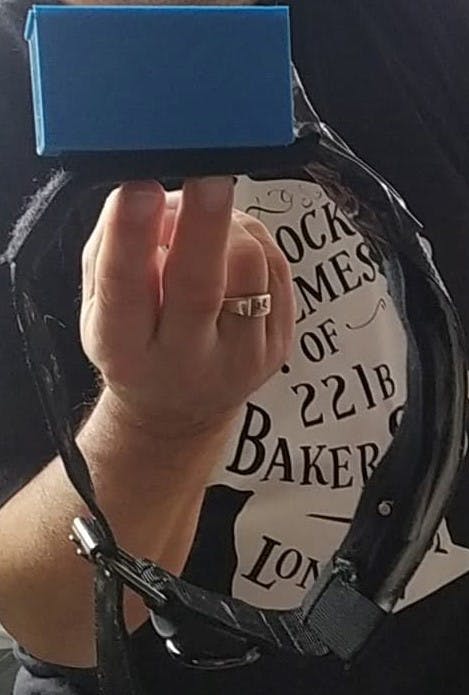
将系统整合到项链上
使用带有双面胶带的划痕修复系统。我们建议将盒子放在项链的底部。
对太阳能电池板做同样的事情。我们建议将太阳能电池板放在项链的顶部。
拆开项链缝纫并将电线放入其中。
对于 2 个向外的传感器,对它们的电线做同样的事情,并在项链的内侧打一个洞,让它们出现在动物的侧颈上。

缝上项链。

恭喜您的动物健康和位置追踪器已准备就绪!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






