
资料下载

蓝牙控制的RGB灯开源分享
描述
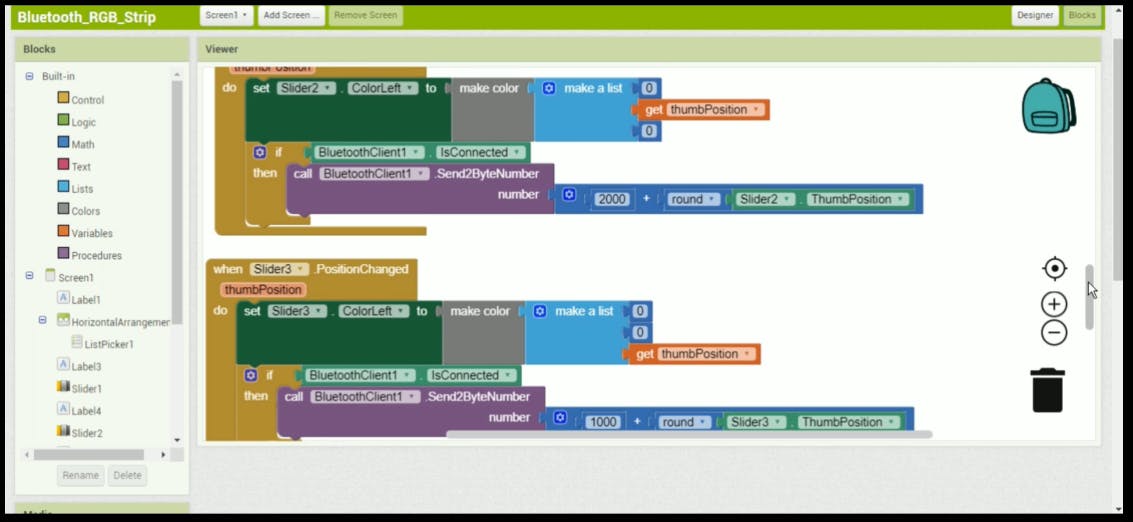
你好制造商,今天我们将学习制作一个由我们的智能手机控制的蓝牙控制的 RGB 灯带。这个项目背后的基本理念是创造背景/台灯,为观众的眼睛增添温暖的感觉。是的,这种灯非常适合 YouTube 用户和与产品摄影相关的人员。此外,我将附上我如何在 MIT app inventor 2 中开发 android 应用程序来控制 led 的屏幕截图。
威廉希尔官方网站 原理图 :
该项目的威廉希尔官方网站 图在附件部分给出,很容易焊接在通用 PCB 上。但我建议先在面包板上测试威廉希尔官方网站 。确保您购买的 RGB 灯带是共阳极类型。即您需要将 LED 接地才能打开它。MOSFET 由 Arduino Uno 的 PWM 引脚控制。
该威廉希尔官方网站 通过 HC-05 蓝牙模块接收来自智能手机的命令。Arduino 的 TX 和 Rx 引脚用于此。
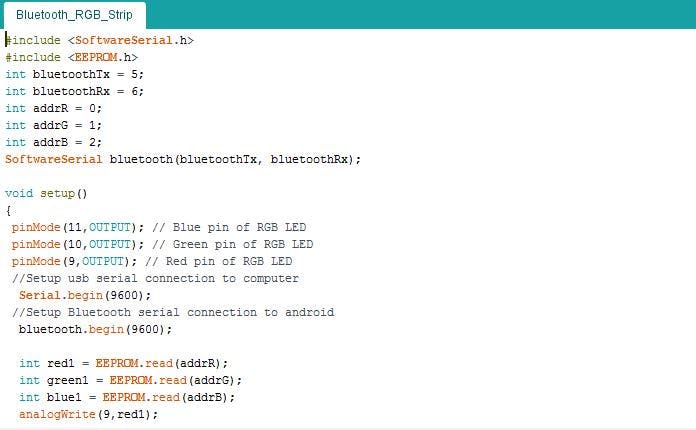
上传代码:

下面再次给出这两个程序。两者都一样,只有一个变化。其中一个代码能够存储先前选择的颜色,即使在 Arduino 重置后也能显示。
其他代码只是一个简单的 RGB LED 控制器,我们每次打开设备时都必须配置它。
EEPROM 的代码非常高效,您不必每次都连接智能手机。如果您对代码有任何疑问,请随时在下面发表评论。
注意:上传代码时断开蓝牙模块的 Rx 和 Tx 引脚,否则会报错。
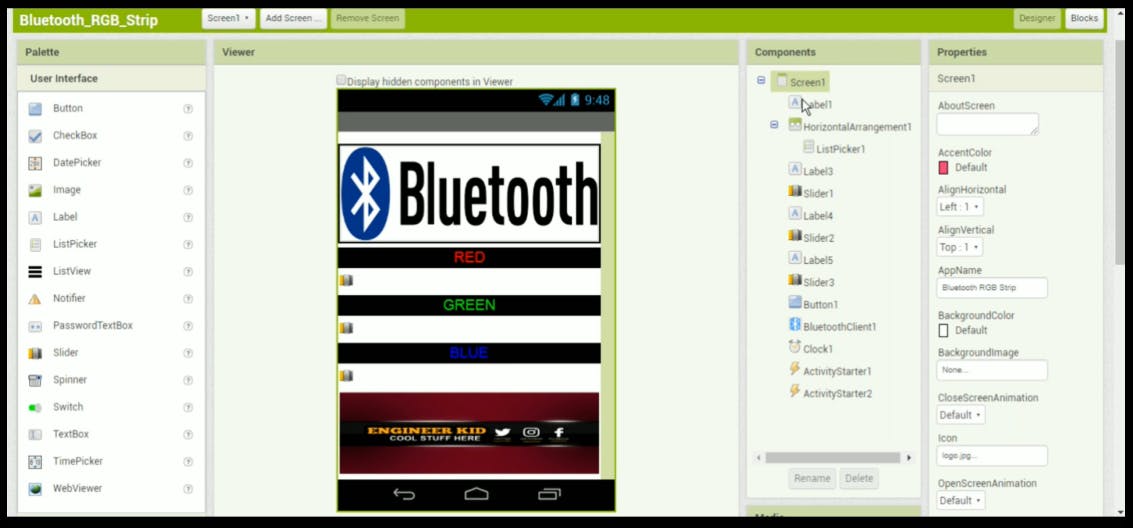
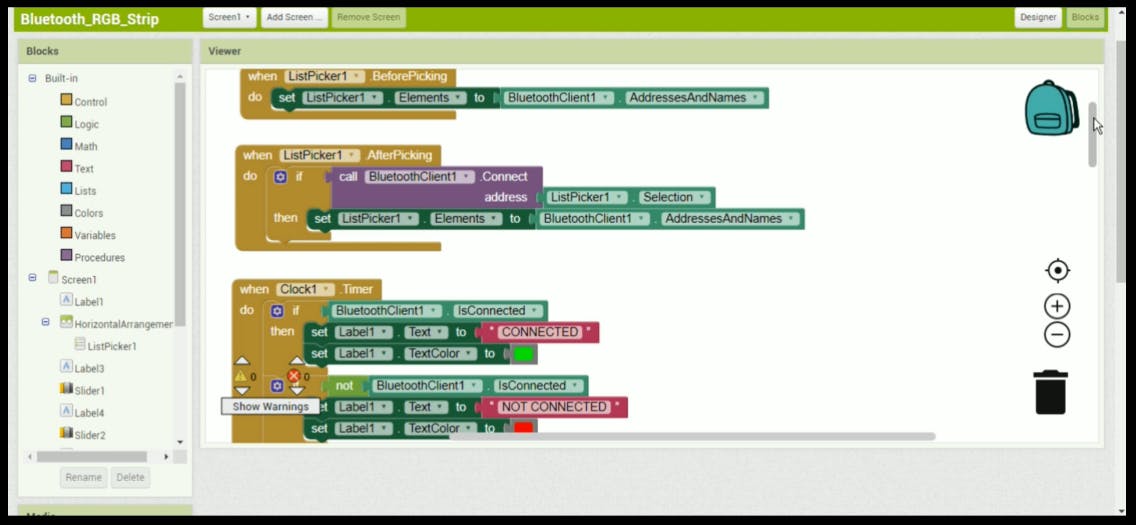
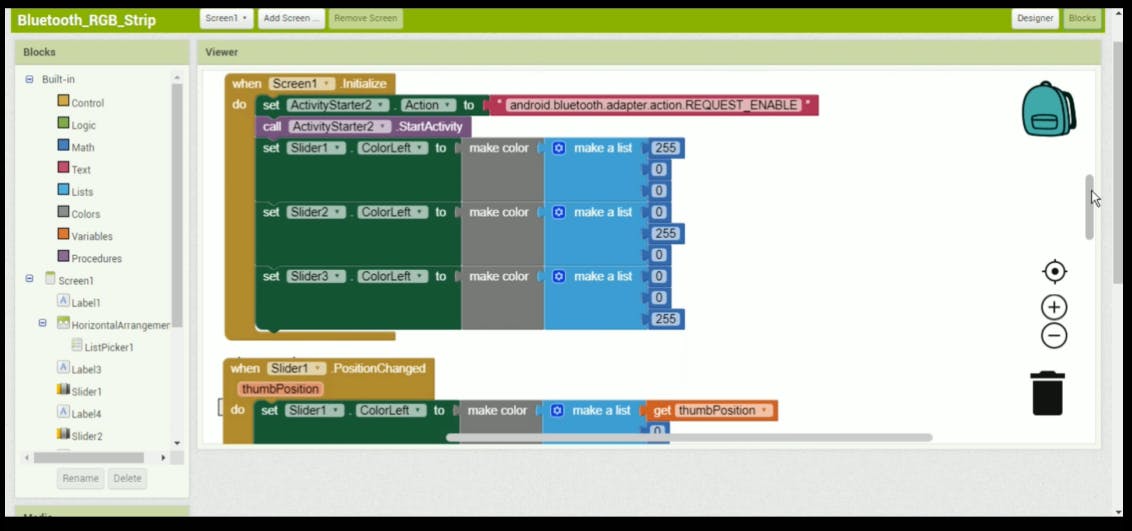
安卓应用程序:





我使用 MIT App Inventor 2 来创建这个 android 应用程序。该接口是一个简单的滑动开关,可通过蓝牙将 PWM 值发送到 Arduino。可以从各种可用设备中选择蓝牙设备。如果您想使应用程序与我的相同,请按照上面的图片进行操作。并像我一样设置块以获得相同的控件。
那些希望免于此任务的人可以直接下载我的应用程序。
安装该软件需要您在智能手机上打开未知来源安装选项。
安装后,打开手机的蓝牙并将其与 HC-05 模块配对。密码将为“0000”或“1234”。
现在单击大蓝牙图标并选择您的配对设备。
现在您可以通过滑动水平条来控制 RGB 条带。您还可以通过将三种颜色相加来创建混合色。
就是这样,您的项目已准备就绪。现在找到一个小外壳来安装所有组件并连接 12V 电源,如威廉希尔官方网站 图所示。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






