
资料下载

在Arduino上使用OV7670进行视觉捕捉
描述
通过成为 patreon的赞助人来支持我,帮助我今天成长并开展新项目。
OV7670 图像传感器是一款小尺寸、低电压、单芯片 VGA 相机和 CMOS 图像处理器,可提供所有功能。它提供各种格式的全帧、子采样或窗口 8 位图像,通过串行相机控制总线 (SCCB) 接口进行控制。
摄像头模组由+3.3V单电源供电,摄像头模组XCLK管脚外部时钟源。OV7670摄像头模块内置板载LDO稳压器,只需3.3V单电源,可用于Arduino、STM32、Chipkit、ARM、DSP、F PGA等。
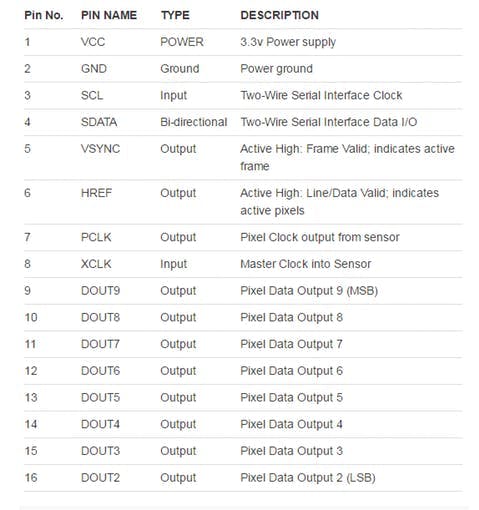
引出线
模块的引出线是:

OV7670管脚定义
OV7670模块规格为:
- 光学尺寸 1/6 英寸
- 分辨率 640×480 VGA
- 板载稳压器,仅需 3.3V 单电源
- 安装高品质 F1.8 / 6mm 镜头
- 低光操作的高灵敏度
- VarioPixel® 子采样方法
- 自动图像控制功能包括: 自动
- 曝光控制 (AEC)、自动增益控制 (AGC)、自动白平衡 (AWB)、自动带滤波器 (ABF) 和自动黑电平校准 (ABLC)
- 图像质量控制,包括色彩饱和度、色调、伽玛、锐度(边缘增强)和防晕染
- ISP 包括降噪和缺陷校正
- 支持LED和闪光灯频闪模式
- 支持缩放
- 镜头阴影校正
- 闪烁 (50/60 Hz) 自动检测
- 饱和度自动调整(UV调整)
- 边缘增强级别自动调整
- 降噪电平自动调整
要运行该项目,您必须通过命令行执行 java 代码(需要JDK )。该脚本将搜索从 Arduino 接收到的图像,然后将它们保存在 PC 上。

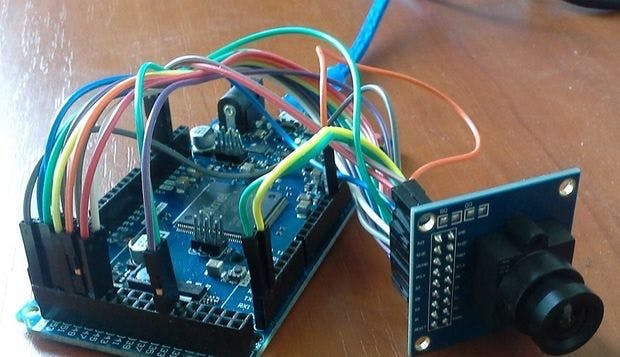
设置威廉希尔官方网站
参考原理图并连接威廉希尔官方网站 。
在PC上安装JDK
您必须下载它才能在您的 PC 上连接此相机传感器模块。打开 zip 文件并安装到您的计算机。默认情况下,这将安装到您的程序文件文件夹中的 C 驱动器。从Oracle.com下载JDK 。

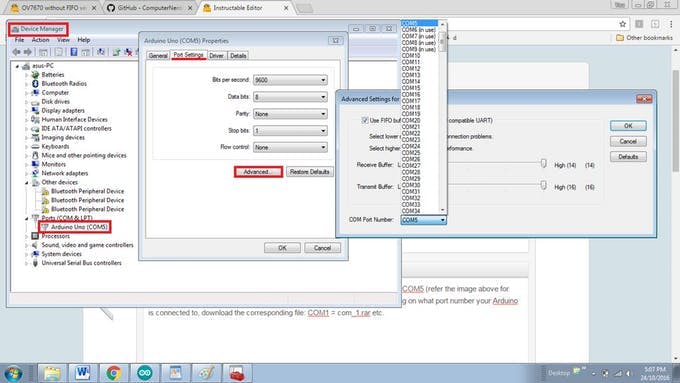
检查 COM 端口并进一步

- 找出您的 Arduino 连接到哪个 USB 端口,例如 COM4 或 COM5。您可以在控制面板 > 设备管理器 > 端口(COM 和 LPT) > 右键单击 > 属性 > 端口设置 > 高级 > COM 端口号 > /选择您的端口号/。
至于我的,它是端口COM5。
- 根据您的 Arduino 连接到的端口号,下载相应的文件。COM1 = com_1.rar , COM2 = com_2.rar 等
- 在 WinRaR 上打开您的 com#.rar,从 com_#.rar 中提取/复制“代码”文件夹,转到本地磁盘 > 程序文件 > Java > jdk1.8.0_74 > bin 并将其粘贴到那里。
- 下载:COM1.rar
- 下载:COM2.rar
- 下载:COM3.rar
- 下载:COM4.rar
- 下载:COM5.rar

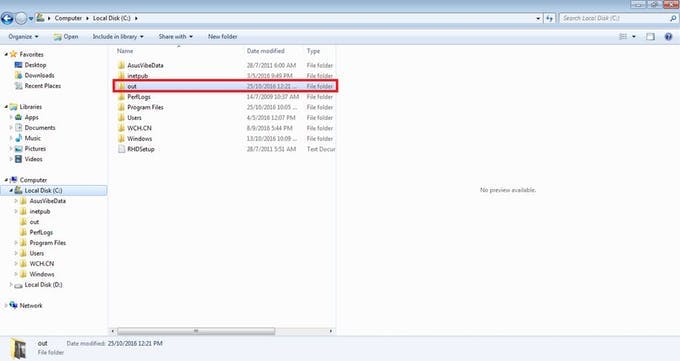
您必须在 C 盘/本地磁盘 (C:) 上创建一个新文件夹。这将是您的相机模块传感器拍摄照片的目的地。将此文件夹命名为 out(但可以是任何名称)。
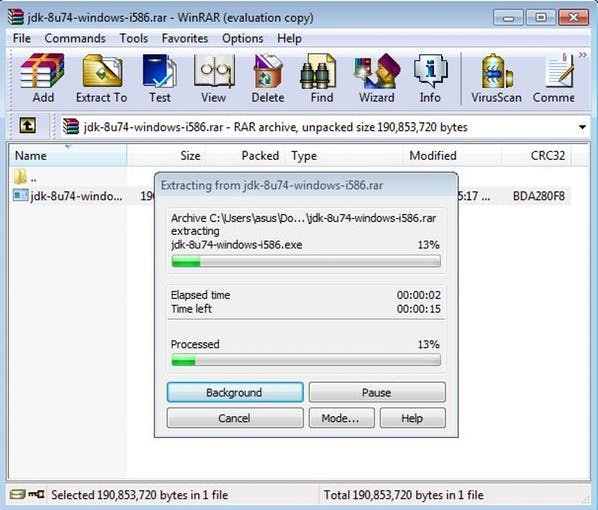
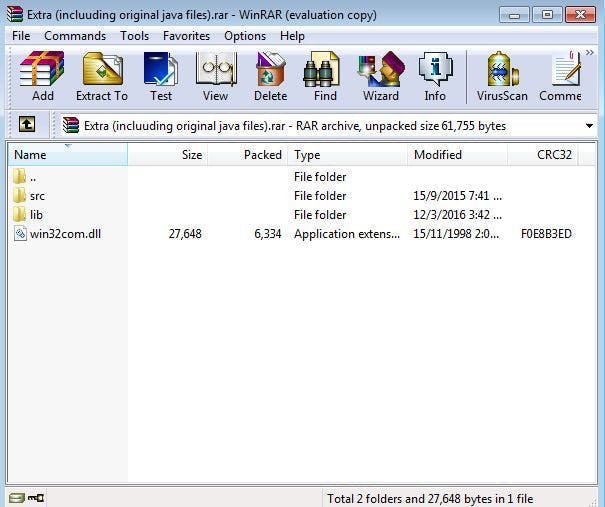
使用Extra.rar

- 下载并解压缩下面的 Extra.rar 文件并打开它。如您所见,有 src 文件夹、lib 文件夹和“win32com.dll”。您必须复制“win32com.dll”并将其放置在“C:\Program Files\Java\jdk1.8.0_74\jre\bin”目录中。
- 然后,打开lib,你可以看到里面有“comm.jar”和“javax.comm.properties”。复制并粘贴“C:\Program Files\Java\jdk1.8.0_74\jre\lib\ext”中的“comm.jar”和“C:\Program Files\Java\jdk1”中的“javax.comm.properties” .8.0_74\jre\lib”目录。
注意:它可能会要求管理员权限,无论如何都要继续。
命令指令

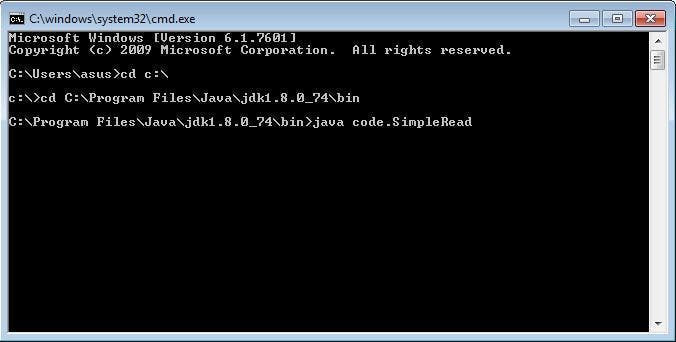
- 打开cmd,通过输入地址打开代码文件夹所在的文件夹。我的是“C:\Program Files\Java\jdk1.8.0_74\bin”。
- 点击回车,它会给你“C:\Program Files\Java\jdk1.8.0_74\bin>”。
- 现在,编写“java code.SimpleRead”。它应该是这样的---> C:\Program Files\Java\jdk1.8.0_74\bin>java代码。简单阅读。
您可以参考图像寻求帮助。
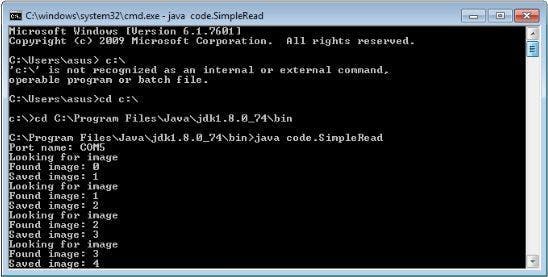
结果

- 如果您的 cmd 找不到图像,请尝试将 Arduino 的 USB 从 USB2.0 切换到 USB3.0(蓝色插座),反之亦然。
- 如果您收到乱码图片,您需要编辑示例源代码。编辑行:wrReg(0x11, 12 ); 尝试将 12 更改为 11/10/9/13。
- 将其上传到arduino并再次运行CMD代码。
尝试这个!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





