
资料下载

Watt A Live INA209功率监视器屏蔽翼
描述
免责声明
该板在我的Tindie 商店有售。
描述
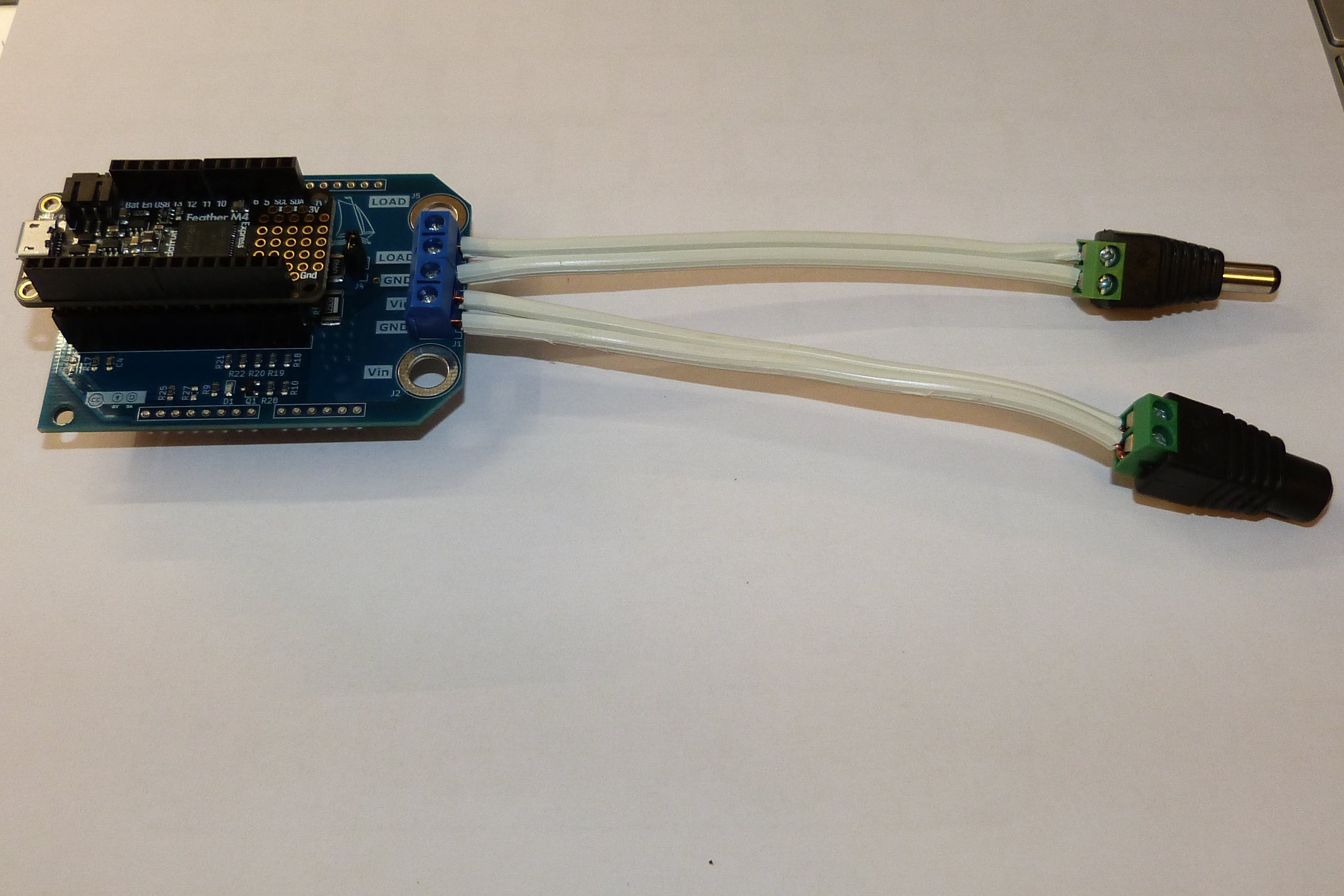
Watt-A-Live 是一款基于 Texas Instruments INA209 的多功能嵌入式功率监视器,可完全连接到被测设备。它通过一个分流电阻器测量负载电流,并具有与电源和负载的独立 GND 连接,使其成为真正的功率监视器。

它被设计为 Adafruit FeatherWing 和 Arduino 盾牌。或者,它可以用作分线板,与具有 I2C 和可选 GPIO 连接的任何其他控制器一起使用。2 个跳线可以在 2 个不同的分流器之间进行选择,以测量不同的电流范围。
新版威廉希尔官方网站 板装有一个 0.05 欧姆分流器,可测量 6.4A 至 200µA(理论最小值)的电流。可以选择添加一个 4.99 欧姆分流器以实现 58µA 至 2µA(理论最小值)的电流范围。). 实际上,总范围是 6.4A 至 1mA 测量值或 200µA 校准值,误差 <2%。最大总线电压为 26V。
提供了一个 Arduino 库来访问所有寄存器和测量值,演示草图显示了如何通过串行控制台轻松打印数据。
与具有 2 个螺钉端子的标准 INA219 解决方案相比,该板可实现更广泛的功能。最重要的是,它有 2 个用于 GND 连接的专用螺丝端子,用于测量总线电压和功率。无需将 GND 线焊接到分线板上。它还具有 16 个可选的从属地址,因此可以同时使用多个单元。它还有用于总线或分流电压和电源警报和警告的额外信号引脚。它可以用作 FeatherWing、Arduino 扩展板、分线板或面包板上。
完整的功能集:
- Adafruit FeatherWing 和 Arduino Uno 屏蔽连接器选项
- 具有 2 个不同范围的电流监视器,用于高电流和睡眠模式低电流测量
- 0.05 欧姆分流器测量 6.4A 至 200µA。可以为 58µA 至 2µA 的电流范围添加 4.99 欧姆分流器
- 正负电流
- 带 2 个专用 GND 端子的总线电压监视器
- 通信接口:I2C 高达 3.4MHz
- 可通过电阻选项选择 16 个 I2C 地址
- 6 个专用信号引脚(SMBus 警报、警告、超限、关键、转换和 1 个 GPIO)
- 工作电源电压 3.0V 至 5.5V
- 用于旁路的可选 4mm 香蕉插头
- 尺寸:71 毫米 x 54 毫米(2.8" x 2.1")
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





