
资料下载

×
访问控制系统:一切都可以通过Web配置
消耗积分:0 |
格式:zip |
大小:0.05 MB |
2022-12-12
描述
访问控制系统 - 一切都可以通过 Web UI (IoT) 配置
大家好,在这个项目中,我们将使用 ESP8266 和 RC522 制作 ESP RFID 门禁控制板。使用便宜的 RFID 阅读器和 ESP 微控制器的访问控制系统。
- 设置访问控制系统的工作量最小
- 能够管理多达 1.000 个用户(甚至更多)
- 非常适合创客空间、实验室、学校等
- 造价低廉且易于维护
设置您的访问控制系统的工作量最小,只需刷机,一切都可以通过 Web UI 配置。该控制板非常适合 Makerspace、实验室和学校。我为自己的工作室制作了这个。
PCB Gerber 文件和原理图
在这个项目中,我选择了PCBWay。PCBWay是使这个项目以极低的成本和高质量发生的唯一途径。
产品明细
威廉希尔官方网站 板类型 : 单 PCB
尺寸 : 93.6 x 73.53 毫米
层数:2层
总计:5 美元
下载PCB Gerber 和原理图:http: //bit.ly/2T2rqbL

威廉希尔官方网站
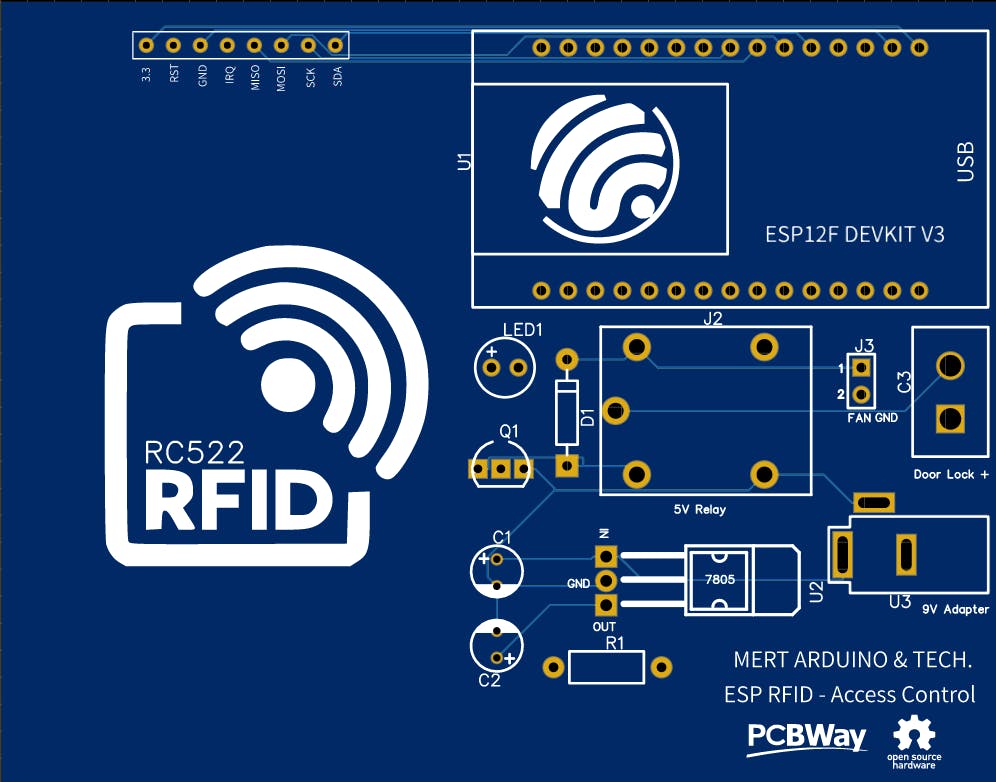
板

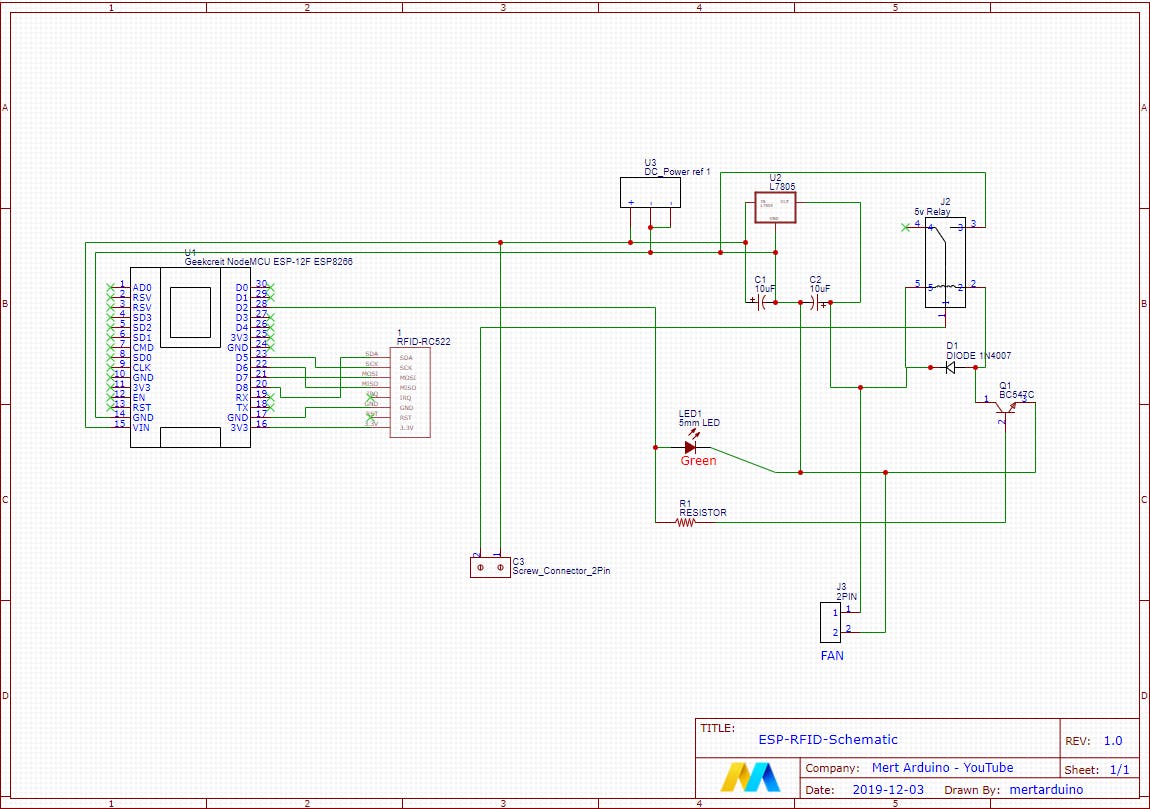
原理图
闪存固件和网页用户界面
脚步
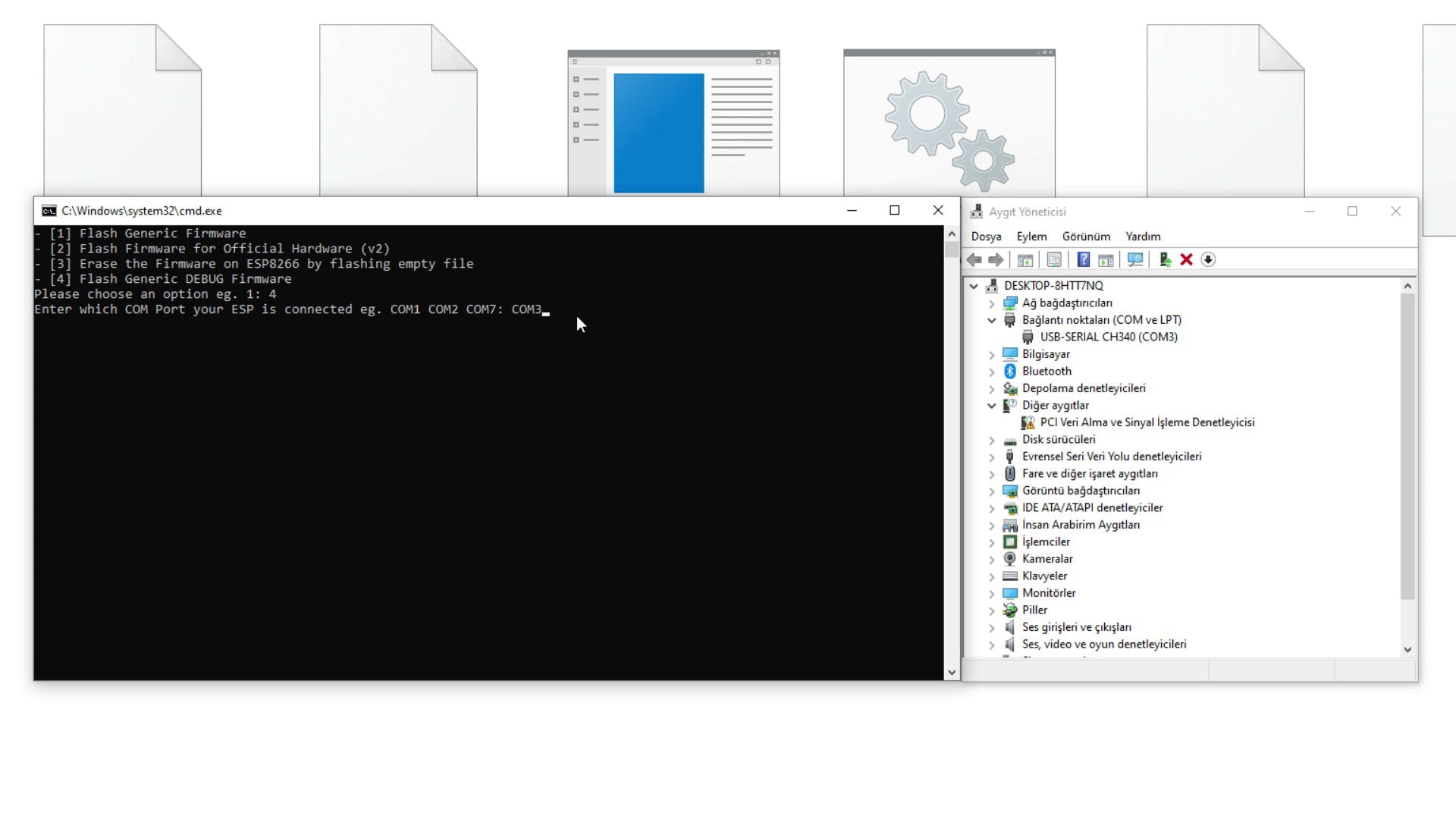
- 首先,闪存固件(您可以在 Windows 上使用 /bin/flash.bat)到您的 ESP - https://github.com/esprfid/esp-rfid/releases
- 搜索无线网络“esp-rfid-xxxxxx”并连接到它(它应该是一个开放的网络并且不需要密码)
- 打开浏览器并输入“ http://192.168.4.1 ”
- 登录ESP,默认密码为“ admin ”
- 进入“设置”页面
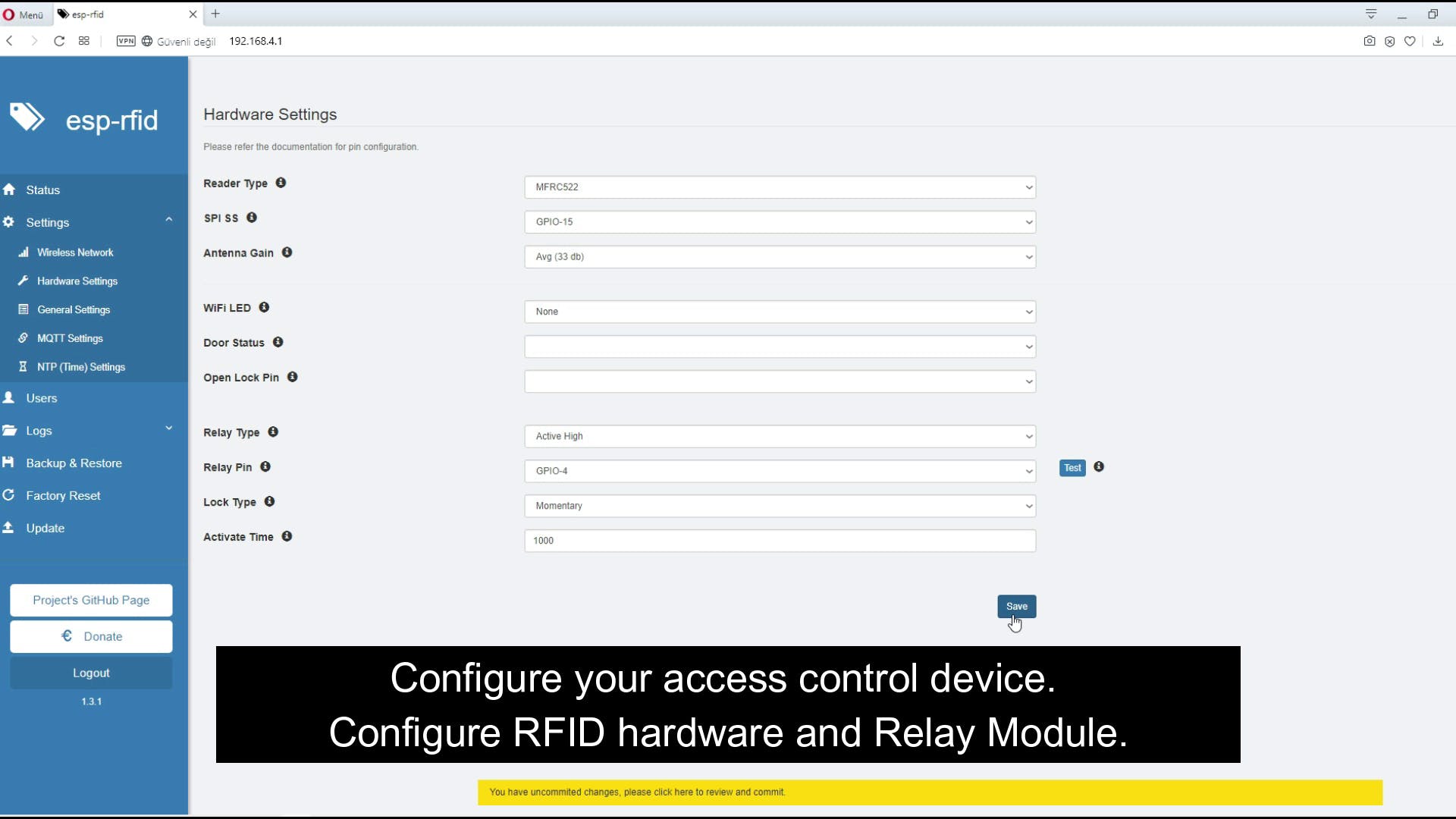
- 配置您惊人的访问控制设备。按“扫描”按钮加入您的无线网络,配置 RFID 硬件,中继模块。
- 保存设置,重启后您的 ESP 将尝试加入您的无线网络。
- 转到“用户”页面
- 扫描 PICC(RFID 标签),然后它应该会出现在您的浏览器屏幕上。
- 为您扫描的 PICC 输入“用户名”或“标签”。
- 如果需要,请选择“允许访问”
- 点击“添加”

闪烁

网络用户界面
3D案例STL
下载 ESP-RFID 3D 案例 Stl:
- 层高:0.2
- 填充物:20%
- 支持:无
- 材质:PLA
- 时间:04h
在这个项目中,使用了JGAURORA A5S 3D打印机。

3D案例
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







