
资料下载

Dewalt喷漆摇床开源分享
描述
我的店里有一个小油漆间,我用它来画我正在进行的不同项目。我最讨厌的事情之一就是必须摇晃所有的油漆罐。我经常一次用 5 或 6 种颜色作画,这相当于经常坐在摇晃的罐头旁。我想做一台机器,我可以把喷雾罐放进去,它会为我摇晃。就那么简单。以下是我用来制作 Dewalt Spray Can Shaker 的步骤。
第 1 步:零件、工具和材料

这是我用于制作此项目的零件、工具和材料的列表。
部分
- 大街机按钮——这是亚马逊上的链接
- 单继电器板——这是亚马逊上的链接
- Arduino Nano——这是亚马逊上的链接
- Dewalt 12V Compact Sawsall(这些与 20v 相比非常弱,所以我觉得重新利用它并不难)——这是亚马逊上的链接
- 用于原型制作的小型面包板——这是亚马逊上的链接
- 面包板跳线——这是亚马逊上的链接
- 小型永久板——这是亚马逊上的链接
- 任何旧的破旧锯片
- 12v 至 5v 直流转换器——这是亚马逊上的链接
- 迷你 USB 数据线——这是亚马逊上的链接
- Project Box——这是亚马逊上的链接
- 2 个软管夹——这是亚马逊上的链接
- 9 英寸抽屉滑轨——这是亚马逊上的链接
- SPST 拨动开关——这是亚马逊上的链接
使用的工具
- Dewalt 20v Drill——这是亚马逊上的链接
- Dewalt 20v Impact Driver——这是亚马逊上的链接
- Dremel 旋转工具——这是亚马逊上的链接
- Dewalt 圆锯——这是亚马逊上的链接
- Dewalt Miter Saw——这是亚马逊上的链接
- Dewalt Drill Bit Set——这是亚马逊上的链接
- Dewalt 埋头钻头——这是亚马逊上的链接
材料
- 3/8 英寸胶合板——在垃圾箱中找到一块
- 1/2 英寸胶合板——在垃圾箱中找到一块
- Rollerblade——我从一个旧的 Rollerblade 上取下了带扣,那是个垃圾
- Plasti - Dip -这是亚马逊上的链接
- Gloss Modge Podge——这是亚马逊上的链接
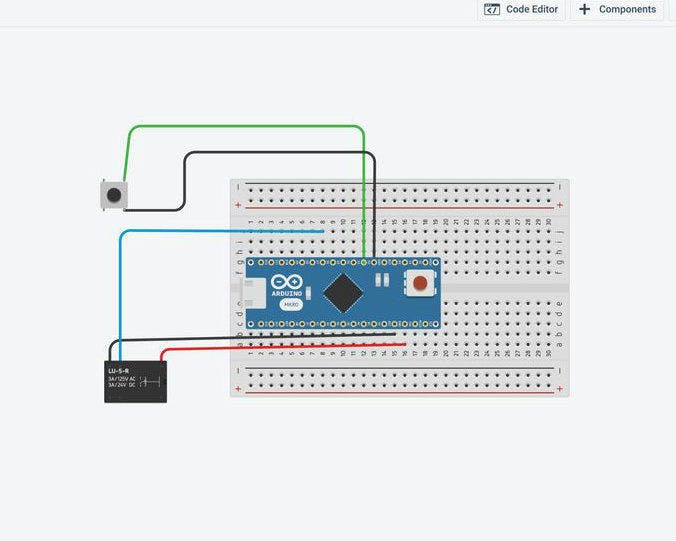
第 2 步:Arduino 部分

所以 Arduino 部分真的很简单。我需要一个由 Dewalt 12v 电池供电的Arduino Nano 。每次按下瞬时开关时,它都会触发继电器一段设定的时间。
中继
继电器模块具有三个需要连接的引脚。一个是 VCC 或电压输入,另一个是开关引脚,最后一个是负或 Grd 引脚。有时这些引脚简单地标记为 +、- 和 S。VCC 或 + 需要连接到 5v。这可以连接到Arduino上的 5v 输出,或连接到外部电压。在这个项目的情况下,我将电压 + 连接到 Arduino nano 上的 5v 输出。然后我将 Grd 引脚连接到Arduino Nano上的地面。开关引脚连接到Arduino Nano上的 D6 引脚。
当 D6 引脚切换为高电平时,将触发继电器。为了让继电器打开电锯,我将从电池中取出正极并将其切断并通过继电器运行。继电器在工作侧有 3 个位置可以连接。有 NC(常闭)、NO(常开)和 Common。我有两根电线需要连接,一根是来自电池的正极线,另一根是进入锯的正极线。一个将连接到普通螺丝孔,另一个将连接到常开螺丝孔。这样,当继电器被触发时,它就会打开电锯。
电压转换器
我需要一种方法将 12v 从电池转换为 5v,从而为Arduino Nano供电。我选择使用将 12v 更改为 5v 的降压转换器。我通过拨动开关连接电池的 12v,并将电压转换为 5v。然后它从转换器转到Arduino Nano 。
瞬时开关
瞬时开关仅意味着它仅在按下按钮时连接。我将瞬时开关的一侧连接到 Arduino 地,另一侧连接到Arduino数字引脚 2。我使用的开关在开关内部也有一个 LED。我也从开关到 led 运行了 12v。因此,当拨动开关打开时,它会打开开关上的 LED 以及Arduino的电源。
第 3 步:Arduino 代码
以下是我用于Arduino Nano的代码
/* this sketch is to show the operation of a push button and relay
Connect a normally open push switch to pin 2 and Gnd on the Arduino
The relay board has three pins, Gnd, Vcc and Control Connect Gnd to Gnd on Arduino Connect Vcc to 5 volts on Arduino Connect Control on relay board to pin 6 on the Arduino */
int hold = 15000; // time stays on for after button released in ms 15000 is 15 seconds boolean latch = false; // if true then the relay remains closed # define relay 6 // this is the pin used to switch the relay # define pushSwitch 2 // this is the push switch input
void setup() { pinMode(relay, OUTPUT); digitalWrite(relay,LOW); // turn OFF the relay pinMode(pushSwitch, INPUT_PULLUP); // attaches a resistor from input to Vcc digitalWrite(relay, HIGH); // turn off relay
}
void loop() {
if (digitalRead(pushSwitch) == LOW ) { // LOW if pressed digitalWrite(relay, LOW); // relay ON delay(hold); // leave relay ON for a short while before turning OFF } if(latch == false){ digitalWrite(relay, HIGH); // relay OFF }
}
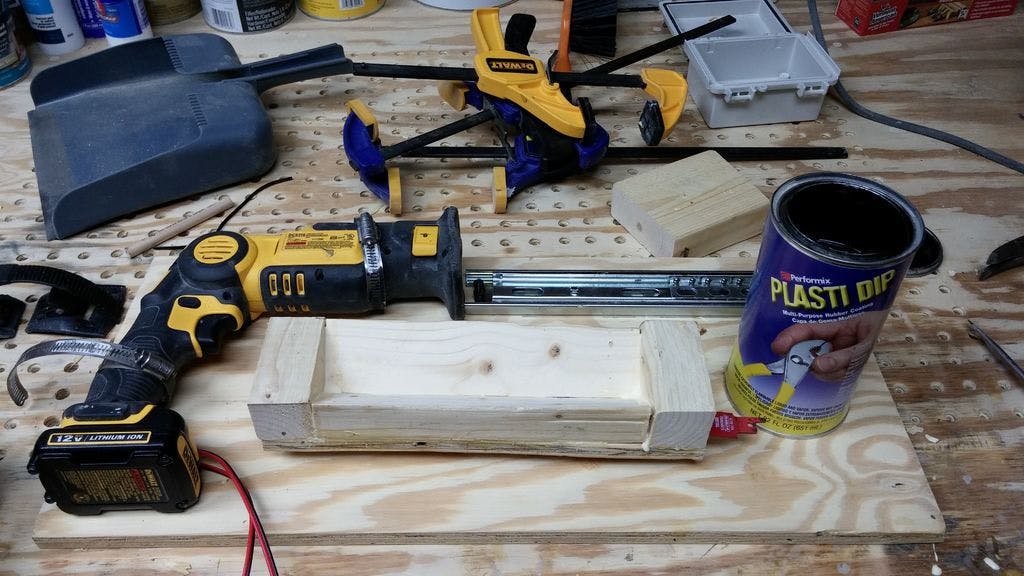
第 4 步:修改 Sawsall

为了让油漆搅拌器按照我想要的方式工作,我需要稍微修改一下锯子。我需要能够从电池接入 12v。我还需要夹住从电池座进入电锯的正极线,然后将这些电线延伸并接入继电器。我拿了一些电线并将它们焊接到正极和负极的电池夹上。我在手柄的侧面钻了一个孔,这样我就可以将电线从孔中引出并连接到其他电子设备中。一旦连接到电池夹的那组电线和连接到继电器的那组电线穿过他的孔,我就把锯放回原处。
我使用的锯片只是一个钝的旧锯片。我拿了一台研磨机,磨掉了所有刀片尖齿,然后在刀片上钻了 3 个孔。
第 5 步:构建框架第 1 部分

现在我需要把所有的电子设备和锯子和喷雾罐装置都安装到一块板上。我首先将它全部放在一块胶合板上,然后决定我想要的底座有多大。一旦我知道要切割多大的底座,我就用我拥有的一些 3/8 英寸的胶合板废料将其切割出来。接下来,我在软管夹上钻孔并将它们拧入胶合板底座。软管夹将锯固定在底座上。现在,我将锯子放入软管夹中并拧紧。
接下来是用来固定喷雾罐的部分。我拿了一些 1x1 并将其切成两半 45 度。然后我在两端放了两块 1x1 以防止喷雾罐摆动。一旦我把所有的东西都剪好了,我首先把抽屉滑轨的顶部连接到“罐头托架”的底部。我确保所有木头附件都使用木胶。一旦抽屉滑轨的顶部就位,我将它连接到抽屉滑轨的底部并将其放置到位。我将抽屉滑轨的底部追踪到框架上,然后将抽屉滑轨的底部拧到框架上。
第 6 步:构建框架第 2 部分

现在我知道幻灯片的最终位置了,我需要为刀片做一个固定点。我把刀片放进去,把抽屉滑轨拉到它要去的地方,然后我用铅笔在刀架上描出刀片的痕迹。然后我又一次拿了抽屉滑轨分开并使用凿子和锤子凿下刀片所在的区域。这样我就可以毫无问题地将车厢的顶部部件添加到其中。我将刀片拧入我凿出的区域。然后我开始添加我之前切割的部分来创建“罐头托架”。我从端盖开始,然后转到侧件。如果这件作品从刀片上穿过一个螺丝,那么我会凿出一点,以便这件作品可以齐平。一旦我把所有的木片都放在它们去的地方,我就用胶水粘上并埋头/拧紧。
第 7 步:构建框架第 3 部分

现在我建造了“罐头马车”。我想让马车的内部有抓地力,所以我在上面涂了几层Plati-Dip 。
接下来,我将带扣的旱冰鞋切开。带扣弯曲得非常糟糕,所以我用一个小手电筒将其加热,然后将其直接弯曲并使其冷却。我将带扣修剪成我想要的尺寸,然后将它们拧到两侧,以便在关闭时将罐子固定在托架中。
第 8 步:安装电子设备

为了安装电子设备,我只是将我选择使用的项目盒拧到了框架上。我在上面钻了几个孔用于电线、瞬时开关和拨动开关。然后我焊接了电源线并连接了继电器。
第 9 步:最后润色

所以一切都完成了,但我想添加一个画龙点睛的一笔。我在彩色打印机上打印了一个 Dewalt 标志,然后用手术刀将其裁剪下来。然后我添加了一些我用我的乙烯基切割机剪下的文字。我放下一层Mod Podge并贴上 Dewalt 标志。然后我在标志和文字上又涂了一层Mod Podge——只是为了密封它。现在看起来是对的。全部完成。
第 10 步:全部完成

一切都完成了。我把它拧到我的油漆间旁边的长凳的一侧。它运行良好。感谢您花时间阅读我的教程。
收藏、评论、订阅和投票。最重要的是,继续建设。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







