
资料下载

手机控制的LOL惊喜公仔酒店电梯
描述
我和我的女儿们决定在他们几个月前建造的 LOL 惊喜娃娃三层楼酒店中实现电梯自动化。不久之后,他们意识到手动电梯并没有那么吸引人。我发现这可能是我第一次使用 Arduino 编写代码的好机会,而不仅仅是重用其他代码。
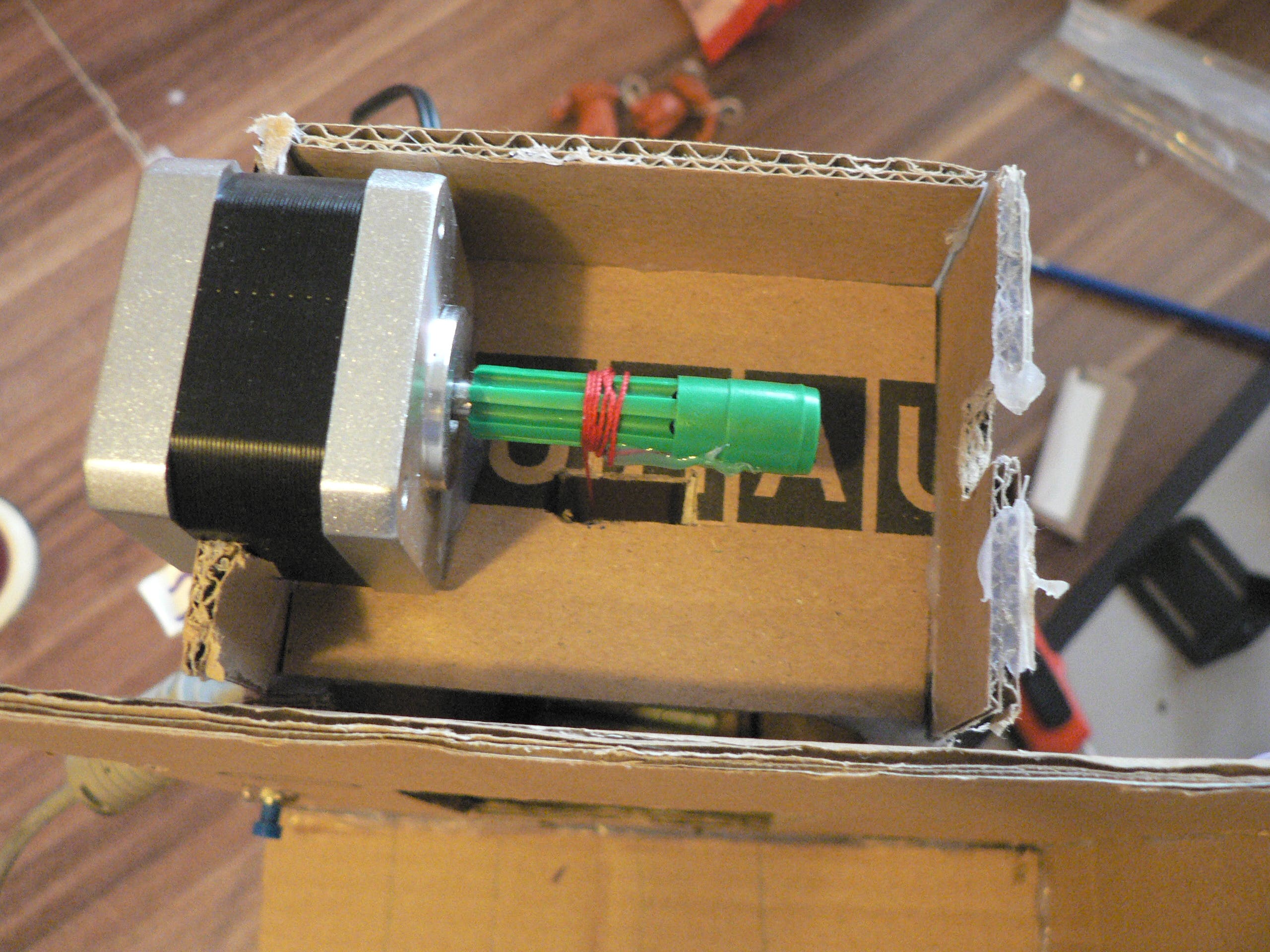
主要部分是 NEMA 17 步进电机。由于我们可以控制电机位置,因此我没有实现任何在实际电梯中检测位置的传感器。在这里,电梯位置将用步进器位置定义。

每层楼有三个按钮和三个 LED。按下呼叫电梯的按钮,当电梯到达目标楼层时,LED 将亮起。在电梯移动期间,LED 熄灭。

组装完所有零件后,第一次开始测试时要小心。确保第 2 层和第 3 层的初始位置被低估,即低于它可能的位置。我在程序中进行了启动测试,顺时针旋转一圈,逆时针旋转一圈,只是为了检查初始化,看看电梯移动了多少。然后你可以乘以它并在几次迭代中估计 2 楼和 3 楼的位置。
到目前为止,在开机时,position 被初始化为零,所以当你关闭系统时,它必须在 first flor 上。我希望在下一次升级中解决这个问题。
在我们制作第一个版本后不久,它只能使用按钮,我的女儿们就在想为什么我们不支持通过手机控制:)
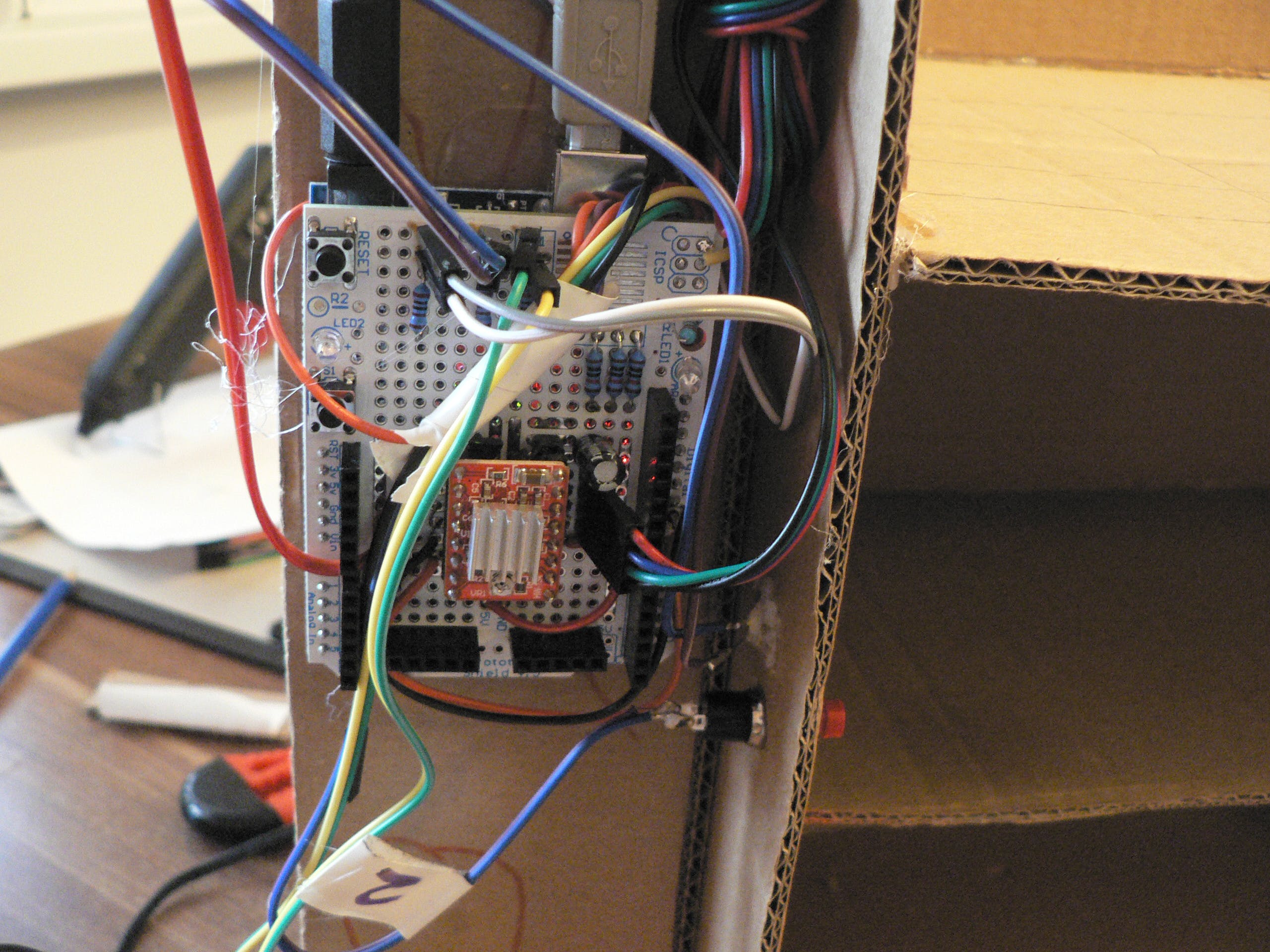
可以选择使用 wi-fi 或蓝牙。我决定使用蓝牙,因为玩具不会受 wifi 路由器的限制。我用的是 HC-05 蓝牙控制器。它只需要电源 5V、GND 和串行 TxD 和 RxD。
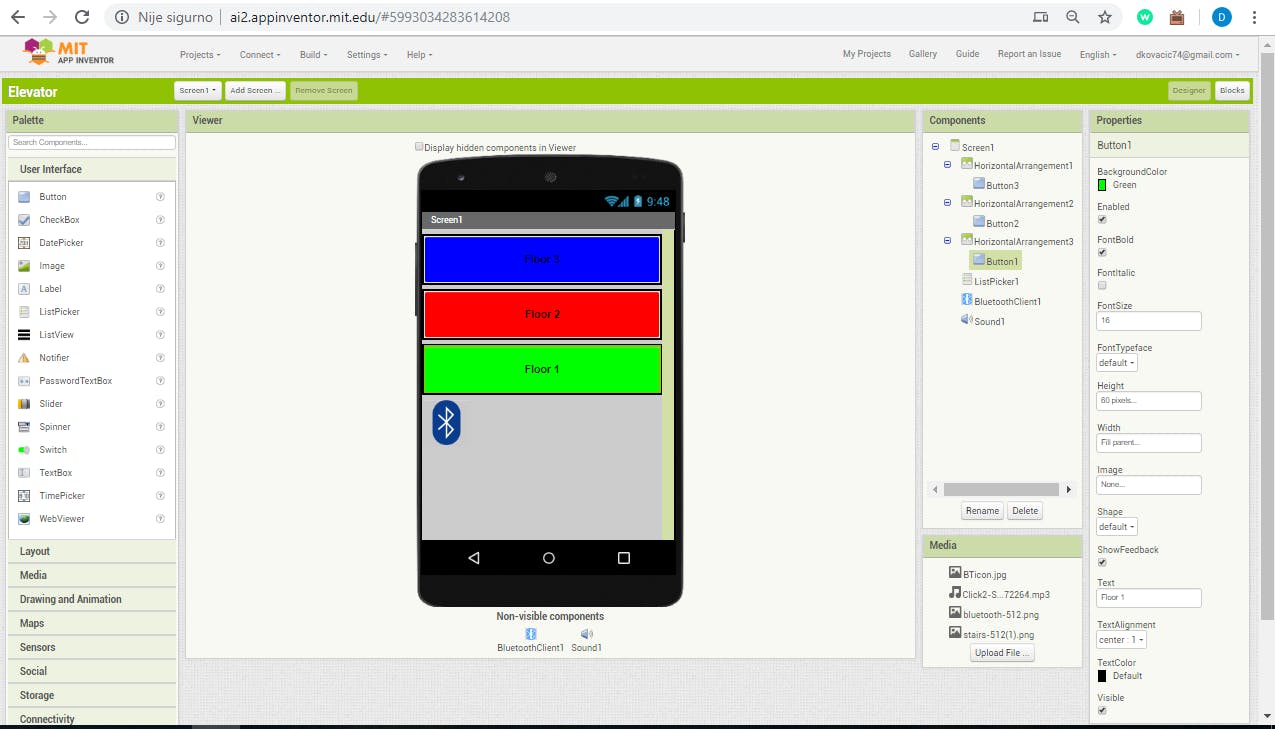
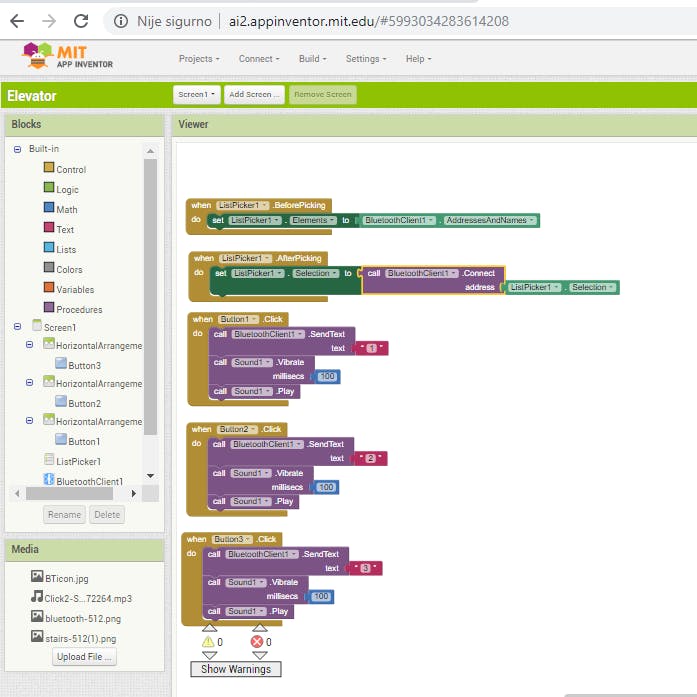
到目前为止,我没有开发任何移动应用程序,但我发现了非常简单的 Android 应用程序在线工具,如果你想自己构建它,这里是设计和块屏幕的截图。在设计屏幕上,您可以设置和配置块,在块屏幕上,您可以连接块并配置操作。
我刚刚创建了三个按钮,单击每个按钮都会发送文本 1、2 或 3,具体取决于应调用哪个 flor。


我做的另一个改进是在电梯将停止的地方闪烁 LED。我最初的计划只是制作一个在 GotoFlorX 函数中调用的 LED 闪烁函数。但是,这是不可能的,因为 Arduino 不支持多线程。所以我在 For 循环中添加了闪烁的 LED 部分,它向步进电机发送脉冲。事实上,我每 n/7 步打开/关闭 LED,其中 n 是步进电机需要运行的步数。有点复杂,不过最终效果还可以。如果有人有更好的主意,请告诉我!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







