
资料下载

SHT21/HTU 21测量温度和湿度
描述
使用产品:GY-21/SHT-21/HTU-21温湿度传感器0.96″ OLED显示屏128×64蓝/黄
所以本教程是关于连接 SHT-21 或 HTU-21 或 GY-21,随心所欲地调用它,温度和湿度传感器,我们将先看看如何测试它,然后如何将它与OLED和LCD i²c屏幕一起使用,湿度将以 %RH 显示,温度以 (°C) 摄氏度和 (°F) 华氏度显示。
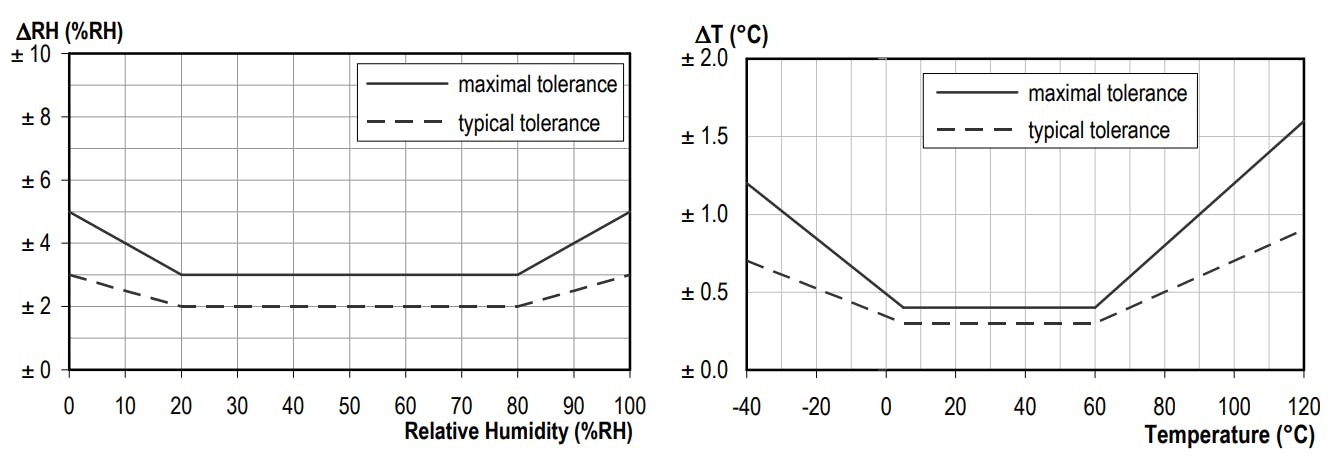
以下是从模块数据表中获取的一些快速数据:

*精度会因条件而异:

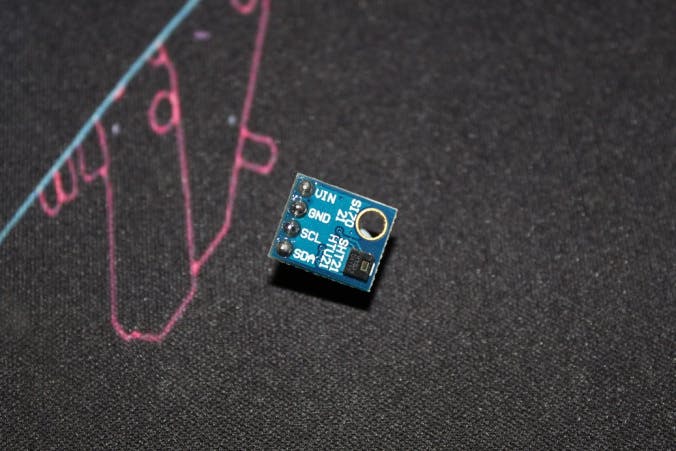
所以这是我正在使用的模块:
SHT 21


如您所见,该模块有 4 个引脚(Vin/GND)用于使用 Arduino 板的 3.3V/GND 供电,以及用于 i²c 通信的 SCL/SDA。
测试 1
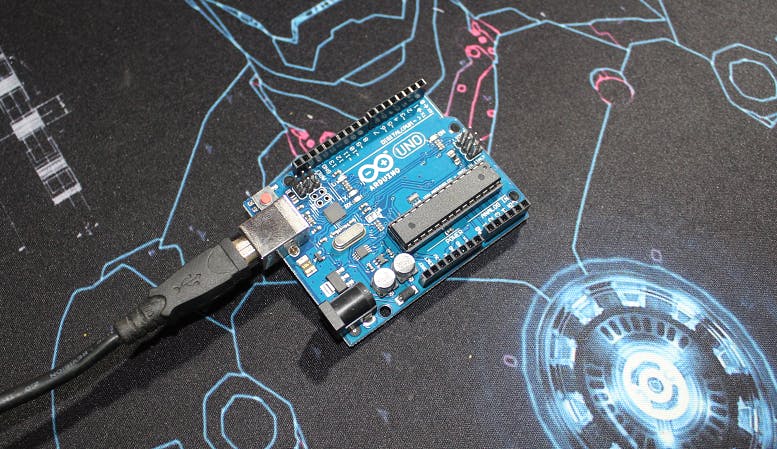
对于测试 1 和其余部分,我们当然需要 Arduino 板,这里我使用的是 UNO,您可以添加一些跳线和面包板……我们将使用串行监视器测试模块并检查它给出的值.

接线
Wiring_1 可以在下面找到。
这是直接接线,模块由 3.3V 供电,对于 i²c 接口,我们需要用 A4/A5 接线的 SDA/SCL。
测试 0
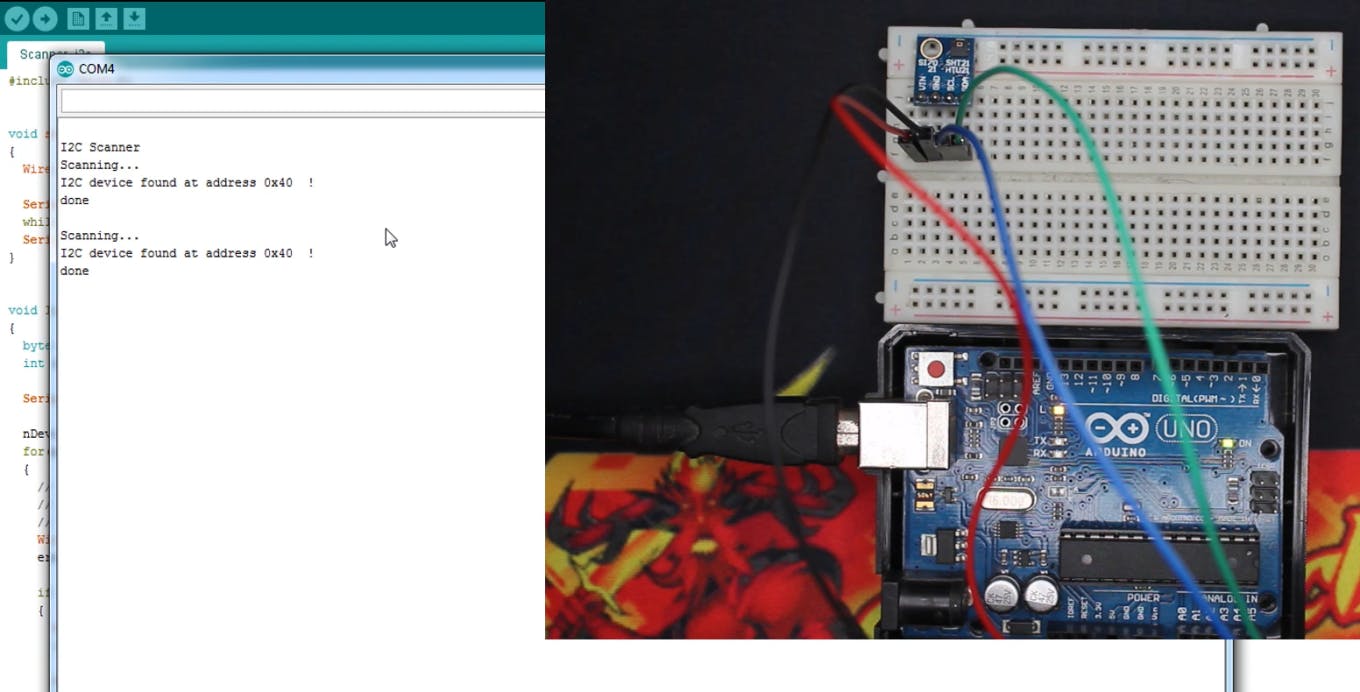
在我使用任何库/代码或添加其他模块之前,我更喜欢测试模块是否首先工作,为此,连接模块并从 Arduino Playground 上传 i²c 扫描仪代码:从 Arduino Playground获取代码
上传代码后,打开串行监视器,您将能够看到找到了一个设备及其地址。

图书馆
现在我们可以继续下一步,测试模块并检查它的值......
这是我使用的库,您可以从 Github 下载:通过 e-radionica.com 下载 SHT-21 库
下载 .ZIP 文件后,转到 Arduino IDE -> Sketch -> Include Library -> Add.ZIP Library 并查找要安装的 ZIP 文件。
代码
我使用的代码是库中的第一个示例,安装库后转到:文件 -> 示例 -> SHT21-Arduino-Library-Master -> SHT21_Demo
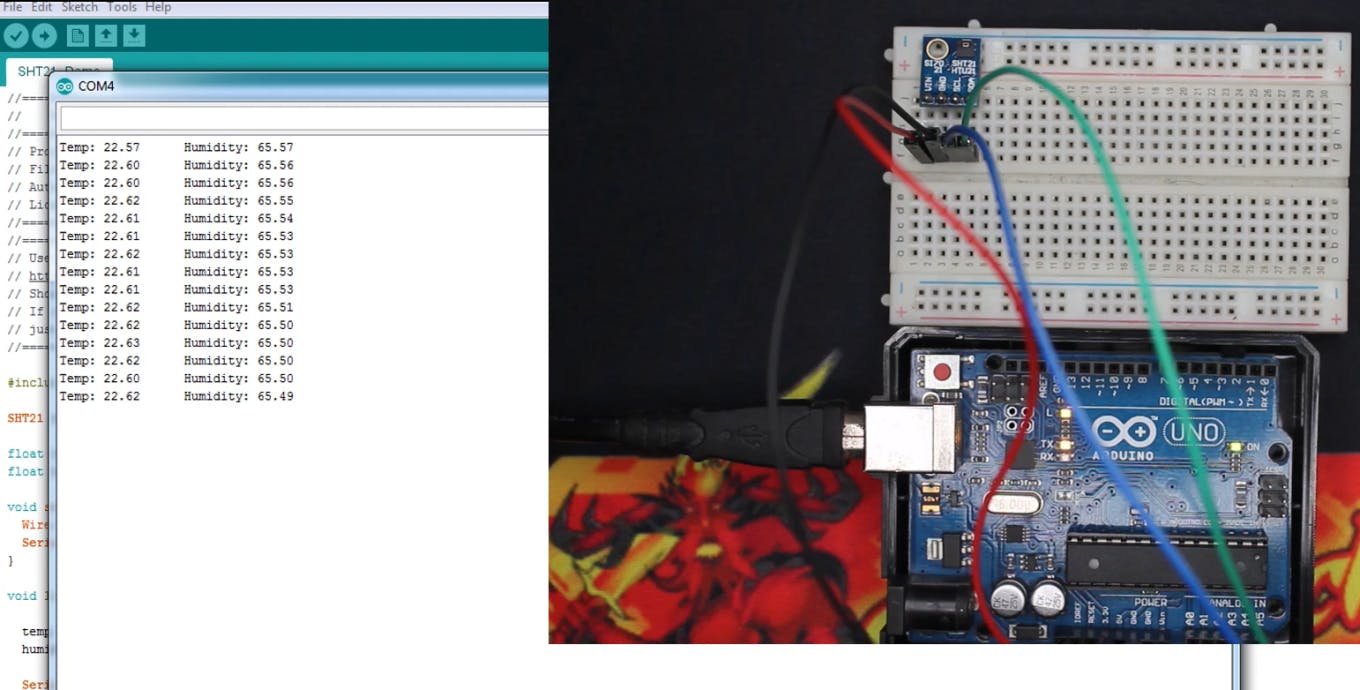
结果
上传代码后打开串行监视器,您将能够看到以摄氏度为单位的温度和以 %RH 为单位的湿度。

测试 2
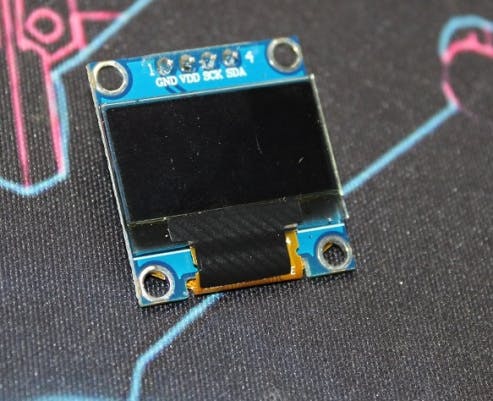
在这个测试中,我们将添加一个 OLED 屏幕,这里我使用 128×64 你也可以使用 128×32 但你必须修改代码。

接线
接线_2可以在下面找到
两个模块都使用 3.3V 和 i²c 接口,因此它们共享所有引脚:
图书馆
除了 SHT-21 库之外,我们还必须为 OLED 添加库:
在此处下载 Adafruit OLED SSD1306 库。在此处下载Adafruit GFX 库(可能不需要,但如果您想添加一些形状)。
像以前一样下载并安装。
代码
在这里,我使用了 2 个不同的代码,它们几乎没有区别:
- 第一个代码同时以 (°C/%RH) 显示 (T/H)
- 第二个代码在 (°F/%RH) 中显示 T 为 2 秒,然后是 H 为 2 秒
代码可以在下面找到。
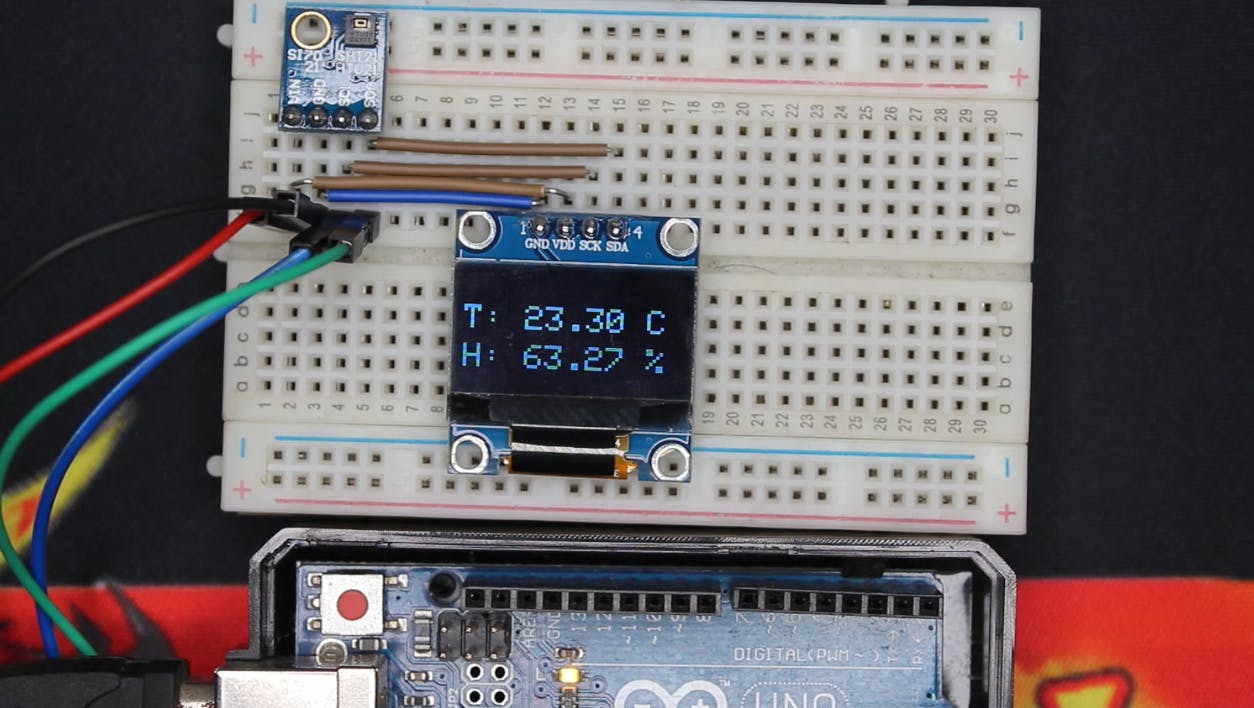
结果
这是代码 1 的结果:

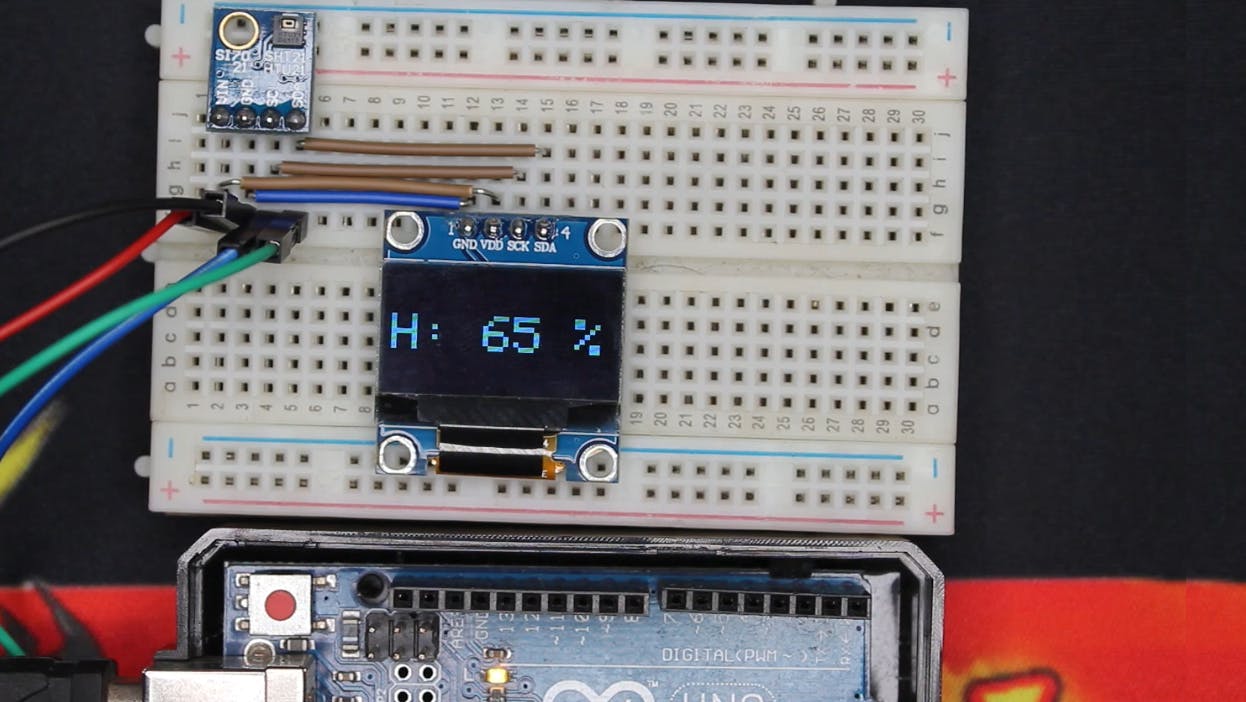
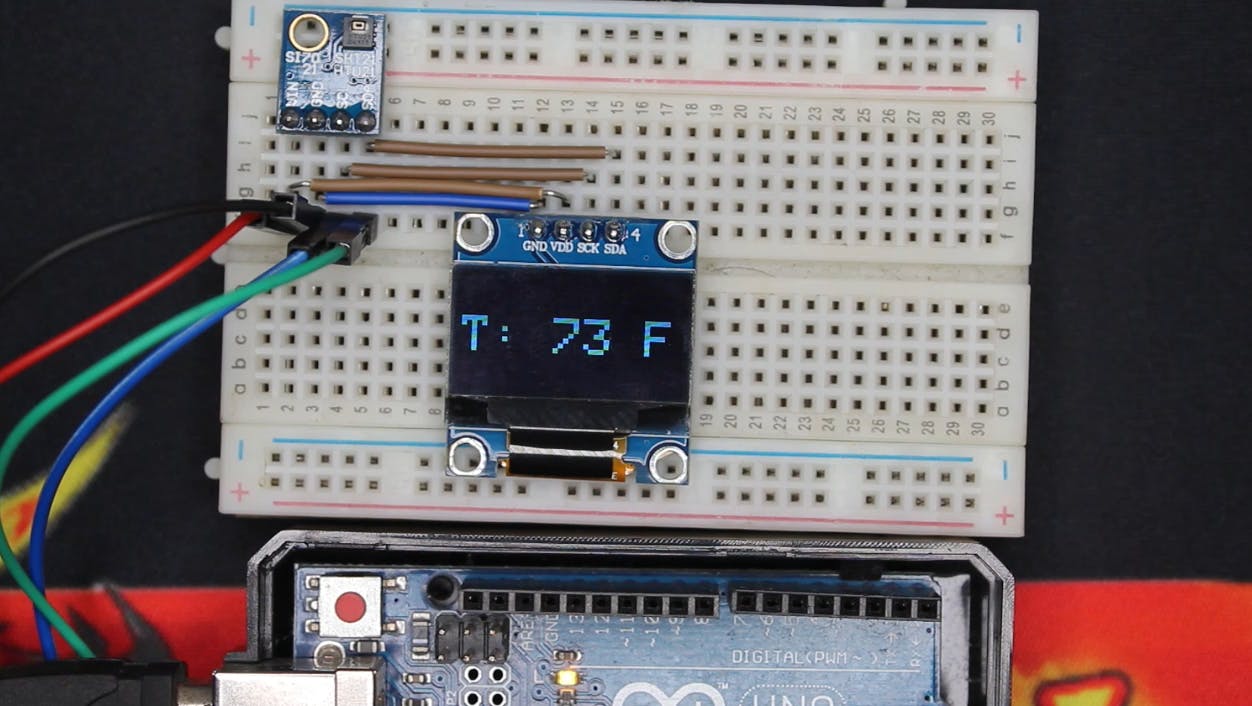
这是代码 2 的结果:
它们中的每一个每 2 秒显示一次,我还将这些值转换为“Int”


测试 3
在这个测试中,我们将使用LCD i²c代替 OLED,而不是使用这种显示器的人……

接线
Wiring_3 可以在下面找到
同样,所有模块共享所有引脚。
图书馆
除了 SHT21 库,我们还需要 LCD i²c 库:下载 LCD i²c 库。
它的安装方式与普通的 Arduino 库相同。
代码
我只创建了一个代码,它以°C 显示温度,以 %RH 显示湿度,您可以修改它以显示°F……
代码可以在下面找到
结果
这是测试 3 的结果:

这就是所有的人!
*对不起,如果我不回复评论,我不会收到通知。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





