
资料下载

晶体管研究
描述
1.结构。连接图。游骑兵和评级选择
解决所需的这些问题
• 33 kOhm 电阻
• 1 kOhm电阻
• 晶体管 2n3904
• 叉
为了获得特性,我们需要测量电压和电流。电压很容易测量,但电流必须通过电阻上的电压降来计算。在不降低输出电压的情况下,每个 AO 通道的最大电流可能为 10mA。这将是本实验中集电极中的最大电流。通道 10 V 上的最大电压因此集电极上的电阻器应为 1 kOhm。根据数据表,在 10mA 时 hfe 大约等于 150。由此我们得出结论,基极中的最大电流为 66 μA。现在我们计算限流电阻 10V/66 μA = 35087 Ohm 或 33 kOhm,这是电阻/电阻值的最接近的额定功率。我们有以下 2 个图表。
2.输入输出特性
输入和输出特性描述了四极杆对低信号的反应。其参数由以下等式连接:
∆Ub = h11∆Ub + h12∆Uc
∆Ic = h21∆Ub + h22∆Uc
其中Ub是基极电压,Ib是基极电流,Uc是集电极电压,Ic是集电极电流。
H - 不是恒定的参数,还取决于电流、电压和温度,但在这里我们不会对其进行审查。
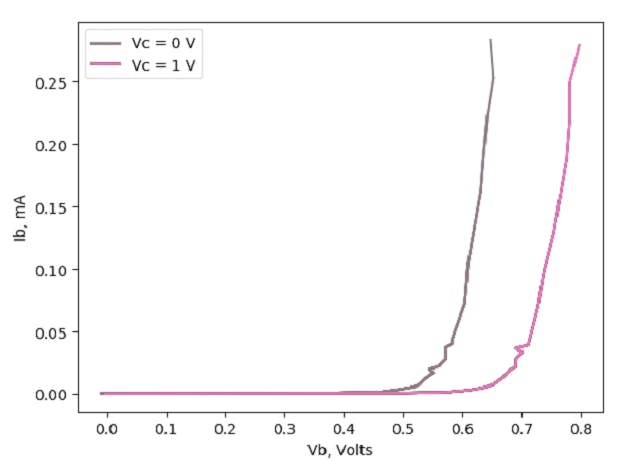
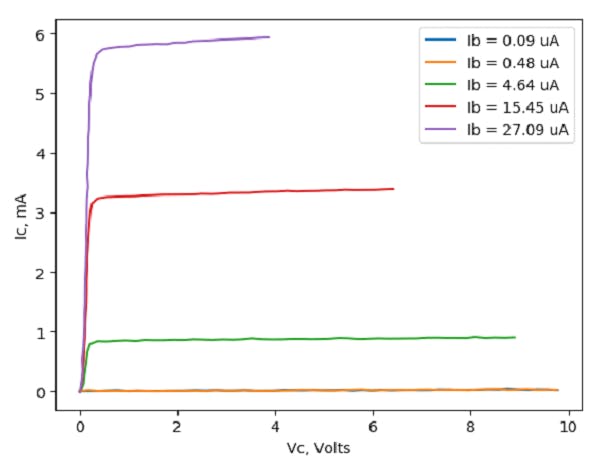
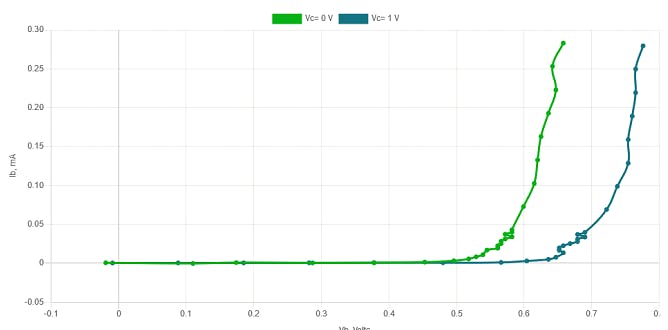
有两种主要类型的特性:具有不同 Vc = const 的基极电流对基极电压的依赖性,以及具有不同Ib = const的集电极电流对集电极电压的依赖性。我们将在实验期间保留这些内容。
3. 在 Python 中获取结果
为此,我们将用 Python 编写一个脚本并使用 Fork 库(实现 fork 的库)。从库中我们将需要两个命令,它们是 aoSet () 和 aiGet ()。要制作图表,我们需要添加一个 matplotlib 库。链接如何安装和使用 matplotlib。很明显,在循环中,我们将为威廉希尔官方网站 输入提供电压序列,并在集电极和基极处压降。让我们从输入特性开始。由于输入特性是指数的,特性将首先以较小的步距/间距施加电压。
V_B_IN=[0,0.1,0.2,0.3,0.4,0.5,0
.6,0.7,0.8,0.9,1.1,1.2,1.3,1.4,
1.5,1.6,1.7,1.8,1.9,2,3,4,5,
6,7,8,9,10]
我们记录了集电极上两个电压值的特性

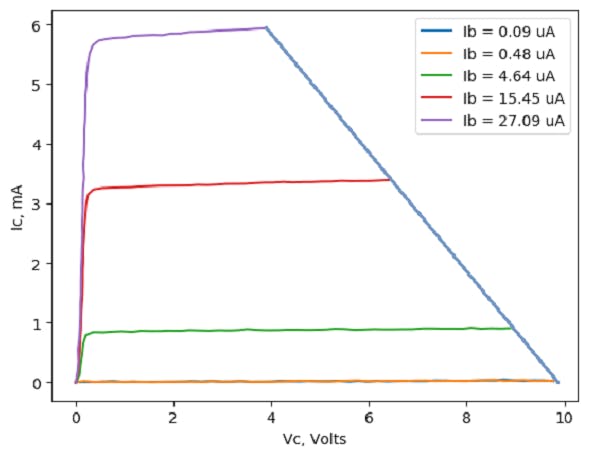
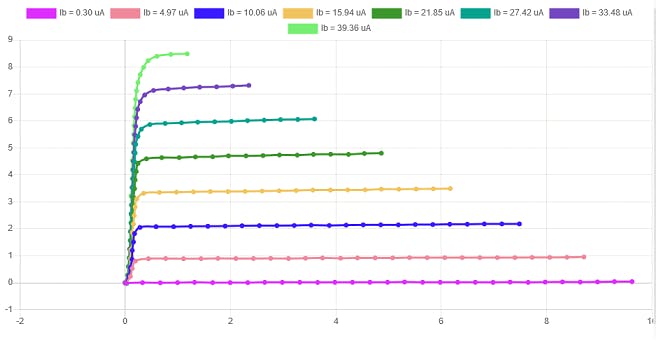
现在我们为输出特性做这件事。周期中有一个周期来传递不同值的基极电流。顺便说一句,有必要不要忘记在每个分支的测量结束时获取基极的电流,因为我们设置的是输入电压,而不是电流。

如您所见,如果我们连接分支的所有末端,我们会得到一条直线,这是具有普通发射器的威廉希尔官方网站 /图表的负载特性。事实上,这就是我们的图表(我们追求的)。

4. 在 JavaScript 中获取结果
为了测量 Javascript 中的特征,我们需要使用 Fork 执行与 Python 中相同的操作。在这里,我们将使用 API 命令来设置 AO 通道上的电压并在 AI 输入端接收它。
http://192.168.0.205/control?AO0=3.3
http://192.168.0.205/control?AI7
接下来我们需要提交一系列 AJAX 请求。该脚本为此提供了现成的功能
make_ajax_req_onok('GET',url_path
'control?'ao_ch_b"="V_B_IN[i_v_b_in],
function(){
setTimeout(get_base_volts_pr
ocess,get_volts_delay);
}
);
这里我们需要知道url是如何形成的。在 url_path 中记录了我们的 ip,在 ao_ch_b 中记录了 AO 通道的字面量,它控制基极,而 V_B_IN[i_v_b_in] 是我们将顺序施加到 AO 的电压数组。

输入特性

输出特性
5. 代码示例参考
链接
•指向 Python 脚本输入特征的链接•指向 Python 脚本输出特征的链接•指向 Javascript 脚本输入和输出特征的链接
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






