
资料下载

使用LoRa在两个Arduino之间发送摩尔斯电码信息
描述
关于
当您可以拥有便携式电报时,谁需要 5G?使用 LoRa 在两个 Arduino 之间发送摩尔斯电码信息!
如果您已经可以连接一个按钮和一个蜂鸣器,那对您来说将是一个非常简单的项目。
如何
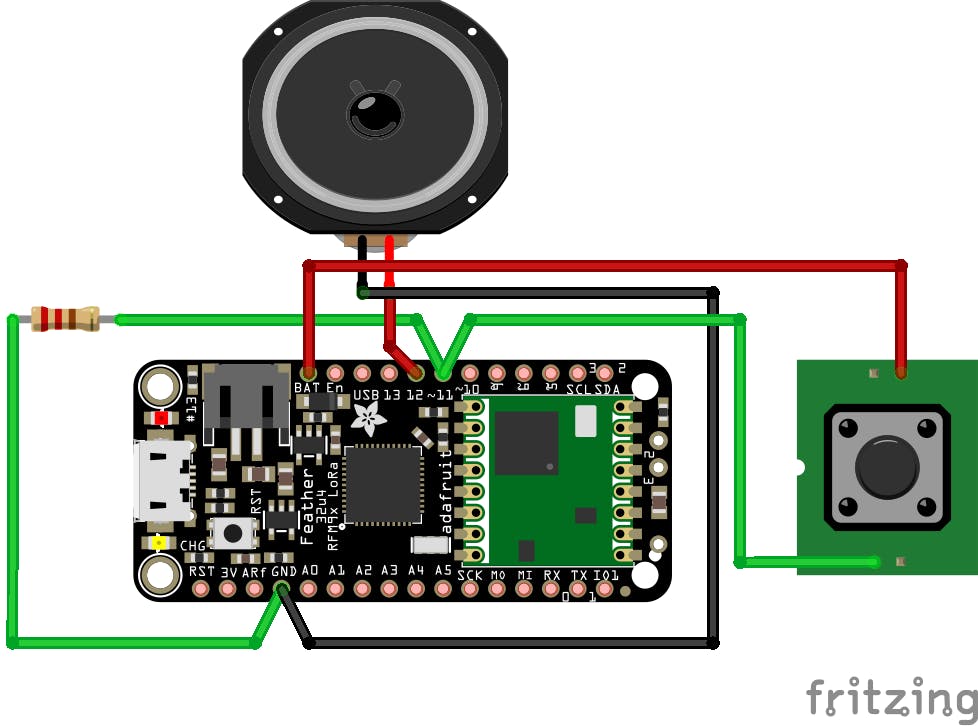
收集列出的组件并根据此图将它们连接起来:

这里电报键由按钮表示。天线未显示,但您只需将其插入连接器即可。我使用了来自亚马逊的威廉希尔官方网站 板,但这也适用于 Adafruit Feather 32u4 RFM LoRa 威廉希尔官方网站 板:https://www.adafruit.com/product/3078。
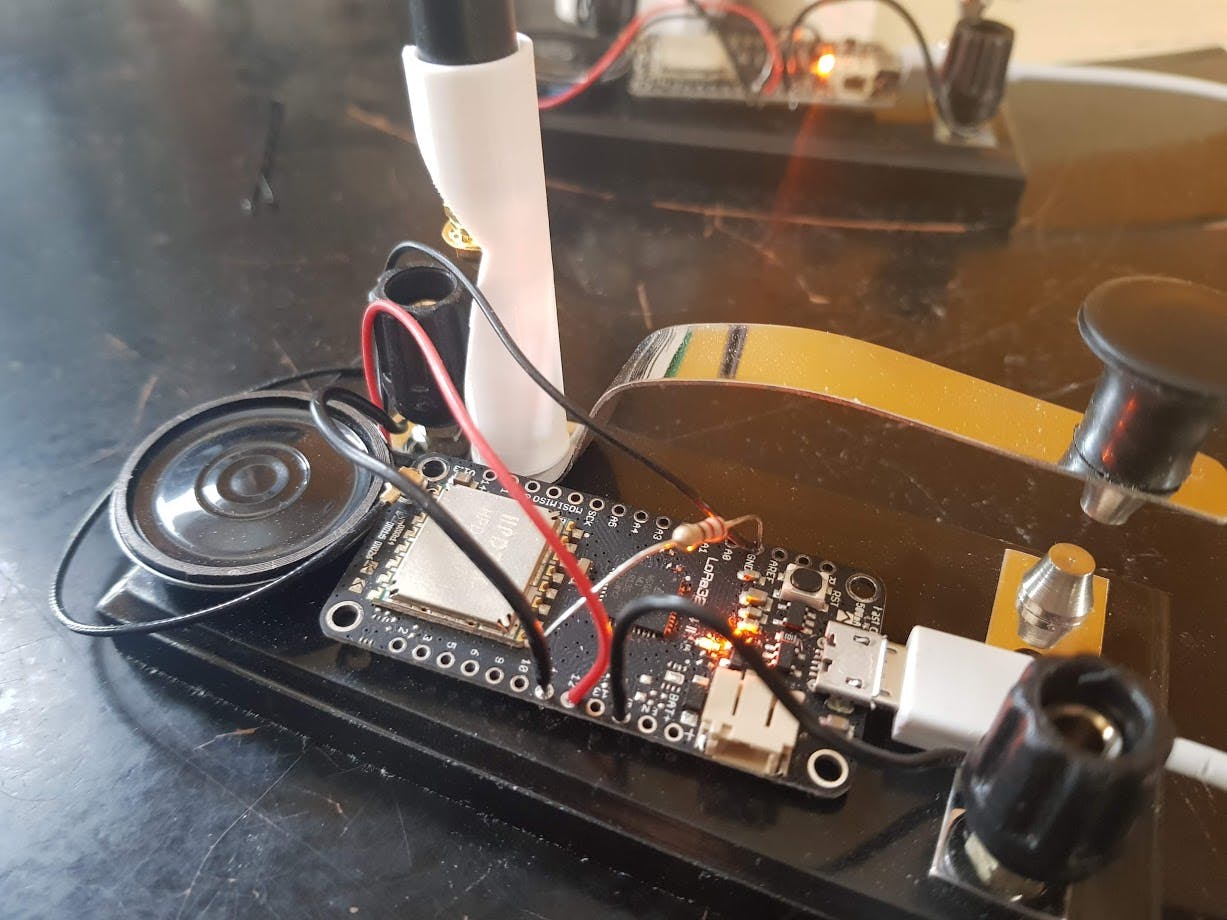
这是我组装的威廉希尔官方网站 板近距离的样子:

我已经为我的天线 3D 打印了一个支架,它由电报钥匙上的螺丝固定。扬声器由一些粘性腻子固定,威廉希尔官方网站 板由电线的意志力固定。
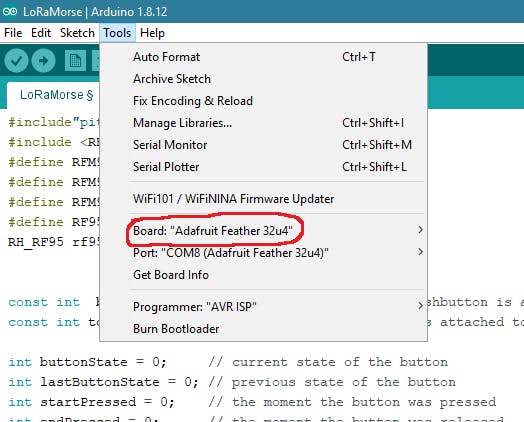
选择 Adafruit Feather 32u4 作为板子:

对第二块板重复上述步骤,您就完成了!
代码记录按钮按下的时间,在 5 秒的空闲时间后,记录的消息将通过确认蜂鸣声发送。如果您想知道 Arduino 在想什么,请取消注释串行行。
根据 RF95 文档,最大消息长度为 251 个八位字节,这是 uint8_t,但我们使用 int 16 来存储我们的数组(这样我们可以获得超过 255 毫秒的时间),这意味着我们有 124 个数字来发送我们的消息. 在这 124 个中,一半用于通信空闲时间,一半是按钮保持时间,即每个哔声需要 2 个数字,因此每条消息最多可以发送 62 个哔声。如果您想每条消息发送超过 62 次哔哔声,请告诉我!
该设置可以通过电池端口由锂电池供电,也可以通过 USB 端口由便携式 USB 充电器供电。我带着这个东西在街区里走来走去,在郊区的最大射程约为 600m。
就是这样,给你的朋友一个,然后开始电报吧!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






