
资料下载

带有月相LED矩阵的微型日历和时钟
描述
在我完成 LED 矩阵中的二进制时钟项目后,我开始构思完整的月历,还包括数字时钟、一年中的星期数和月相等功能。结果就是小日历,我在单个 LED 矩阵中引入了许多功能。
为了能够在 8 x 8 矩阵中显示如此多的信息,一些特征以二进制表示法显示,例如周数、月数和年数。
一个艰巨的挑战是如何根据某一年的正确星期几显示完整的日历,而您将看到的解决方案对于这种应用程序来说是完全原创的。
让我们来看看它!

物料清单
- 1 个 Arduino UNO R3
- 1 个带 MAX7219 的 LED 矩阵显示 8x8 模块
- 1 x 带按钮的旋转编码器模块 KY-040
- 1 x 实时时钟模块 RTC DS1307
- 1 x 跳线套件男-男和女-女
- 1 个面包板

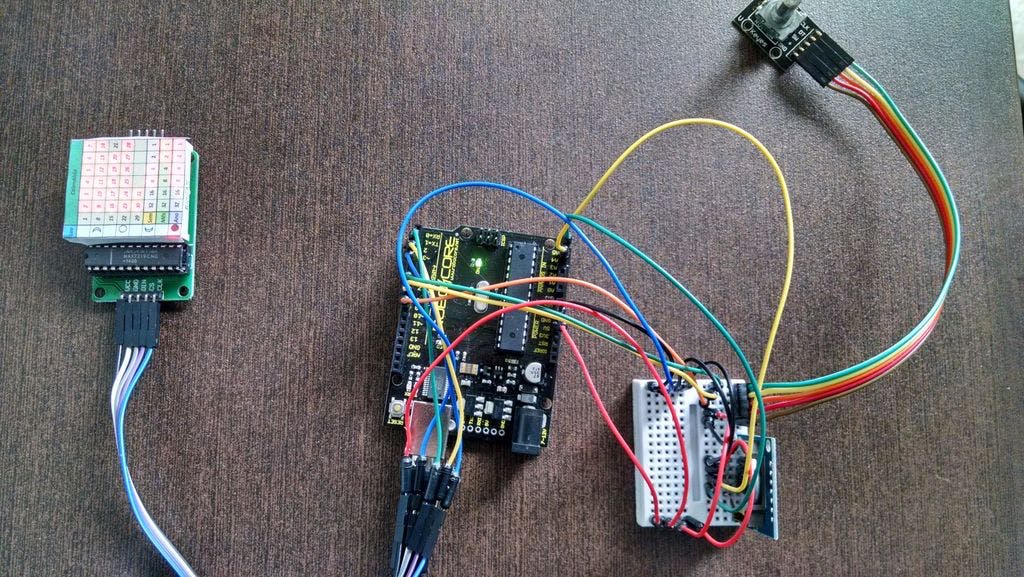
集会
由于使用模块化组件,组装非常简单。只需按照原理图并注意电线连接即可。
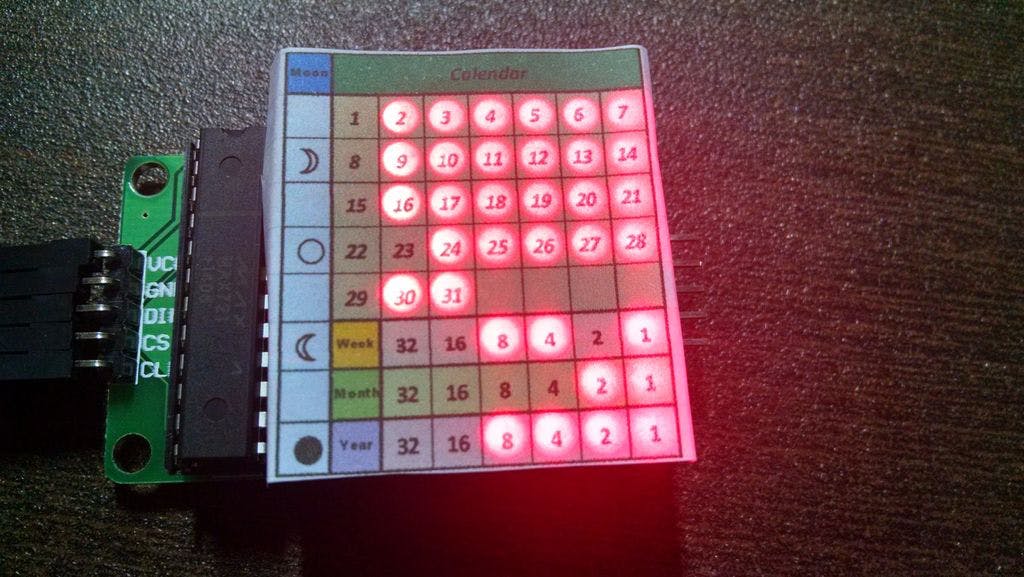
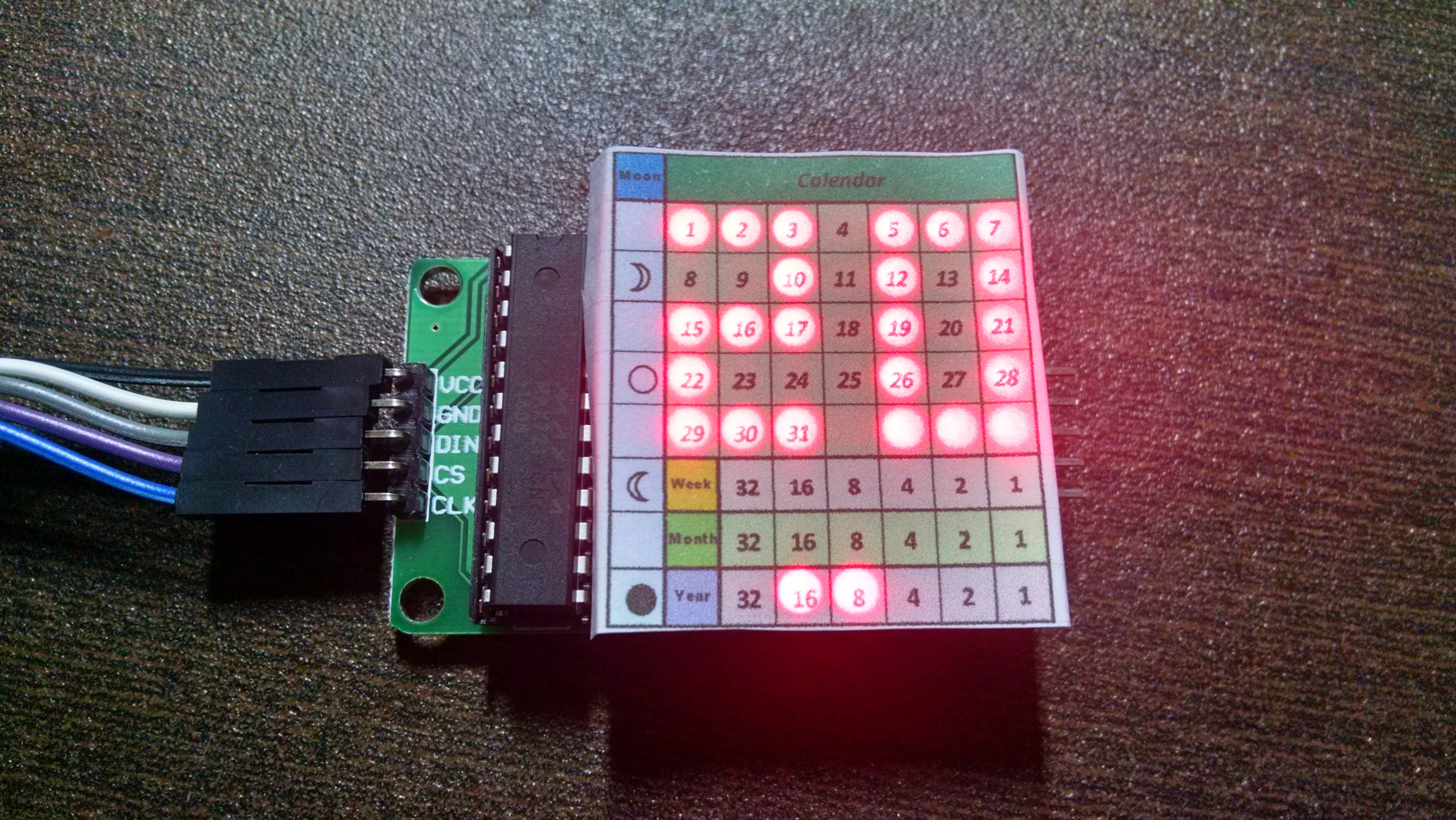
打印你居住的半球(北或南)的相应模板,按照图片所示位置将其切割并放在LED矩阵上。

编程
正如我在开头提到的,这个项目的主要挑战是找到一种方法将所有信息放在一个 8x8 显示器上,以及如何单独管理矩阵的所有 LED。
为了支持我完成这项任务,我在 Excel 工作表上做了一个模型,用 Visual Basic 编程模拟了这个操作。选择使用旋转编码器是因为它的准确性。我尝试使用电位器,但在此应用中结果并不令人满意。
手术
Tiny Calendar 的操作非常简单,所有的控制都是使用旋转编码器完成的。首先,您需要使用旋转编码器的按钮选择您想要使用的功能,例如日、月或年。
所选功能通过相应 LED 的短暂闪烁突出显示。要读取周、月和年的特征,您需要将 LED 亮起的每个数字的所有数字相加。

小时以数字格式显示,在矩阵行(也用于显示年份)中,您可以看到对应于 16 和 8 的 LED 亮起,代表 24 小时 (16 + 8)。对于分钟,矩阵最后一行中对应于 32、16、8、4(总和为 60 分钟)的 LED 亮起,指示它们显示分钟。

对于日历,主要参考是闪烁的列。此列代表星期日(一周的第一天)。右边的下一列是星期一,然后是星期二,依此类推,直到星期六。
注意:星期日栏可以移动到任何其他栏,具体取决于日历中设置的月份和年份。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





