
资料下载

使用蜂鸣器创建警报的最简单方法
描述
描述
有时你只是睡过头了,你意识到你上班迟到了。所以那个时候你意识到应该有一个闹钟可以每天叫醒你。这是使用蜂鸣器创建警报的最简单方法。
然后只需使用 Bolt 设备和 Bolt Iot 套件中的蜂鸣器以及名为Integromat 的在线服务,您就可以自己制作一个。
该系统通过在 Integromat 服务上设置一个场景来工作,该场景激活连接到 Bolt 设备的蜂鸣器,每天在设定的时间激活警报。
连接
螺栓装置 --> 蜂鸣器
GND <--> -ve 引脚(较短的一个)
Pin 1 <--> +ve Pin(长一个)
第1步:从 Iot Bolt 套件中收集组件
• 将您的 Bolt 设备注册到 Bolt 云。
• 在 Integromat 上创建一个帐户。
第 2 步:连接组件
• 将蜂鸣器的+ve 端连接到螺栓的引脚1。
• 将蜂鸣器的-ve 端连接到Bolt 的GND 引脚。
• 使用微型 USB 电缆打开 Bolt 设备。
第 3 步:创建警报
• 登录到 Integromat 帐户。
• 单击创建新场景。
• 搜索并选择bolt iot。
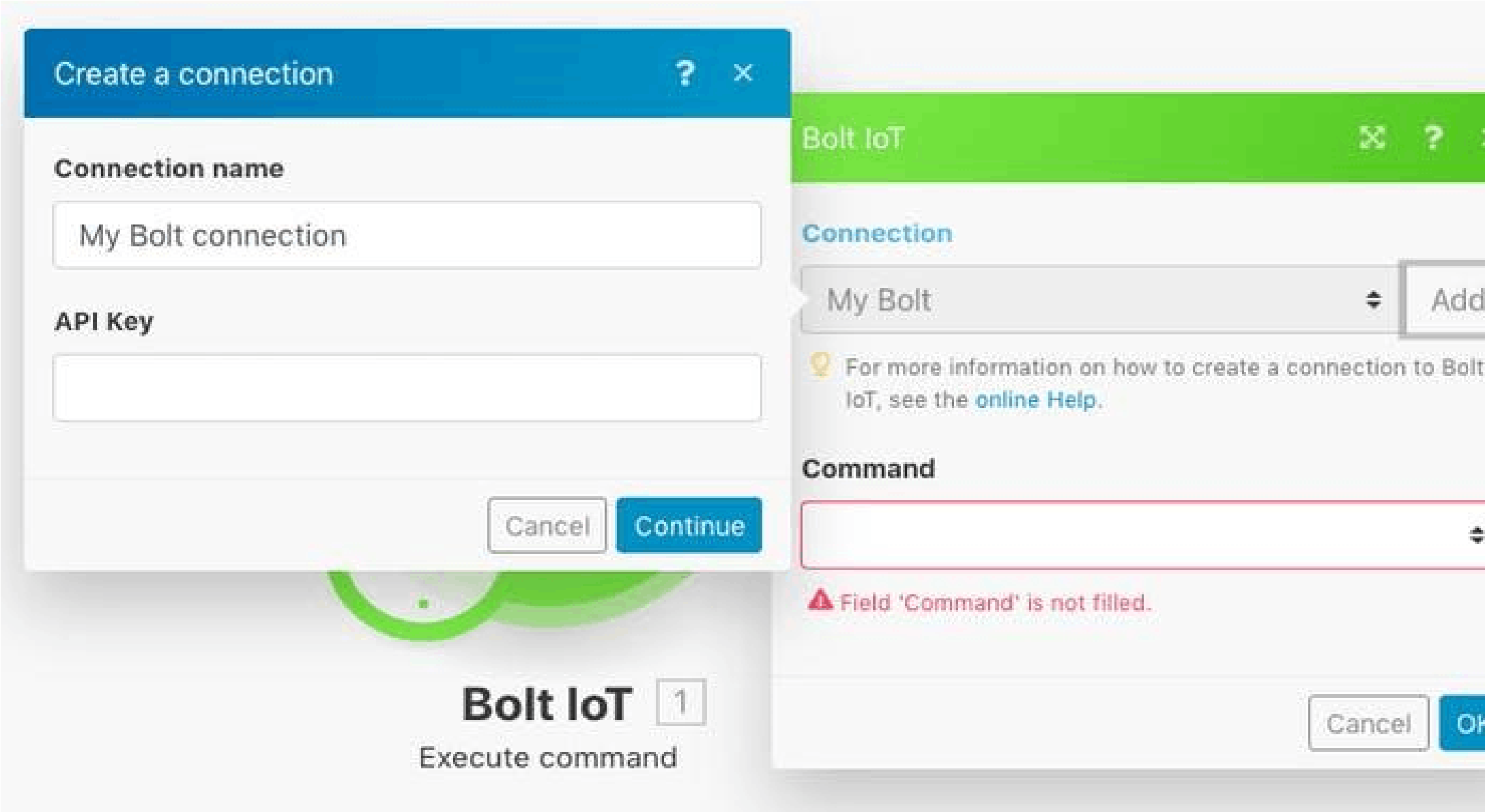
• 通过单击添加按钮输入您的 API 密钥。
• 您可以在 Bolt Cloud 仪表板上找到您的 API 密钥。

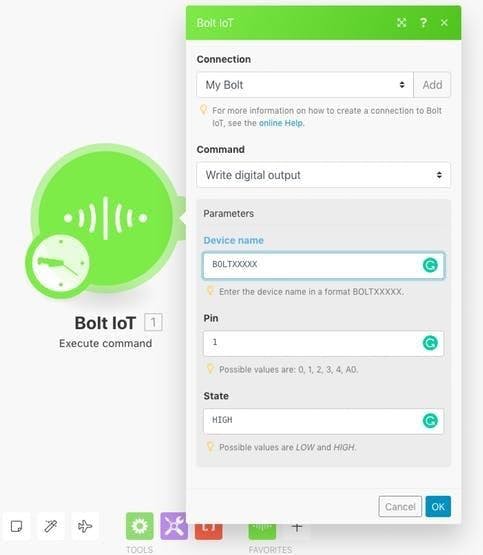
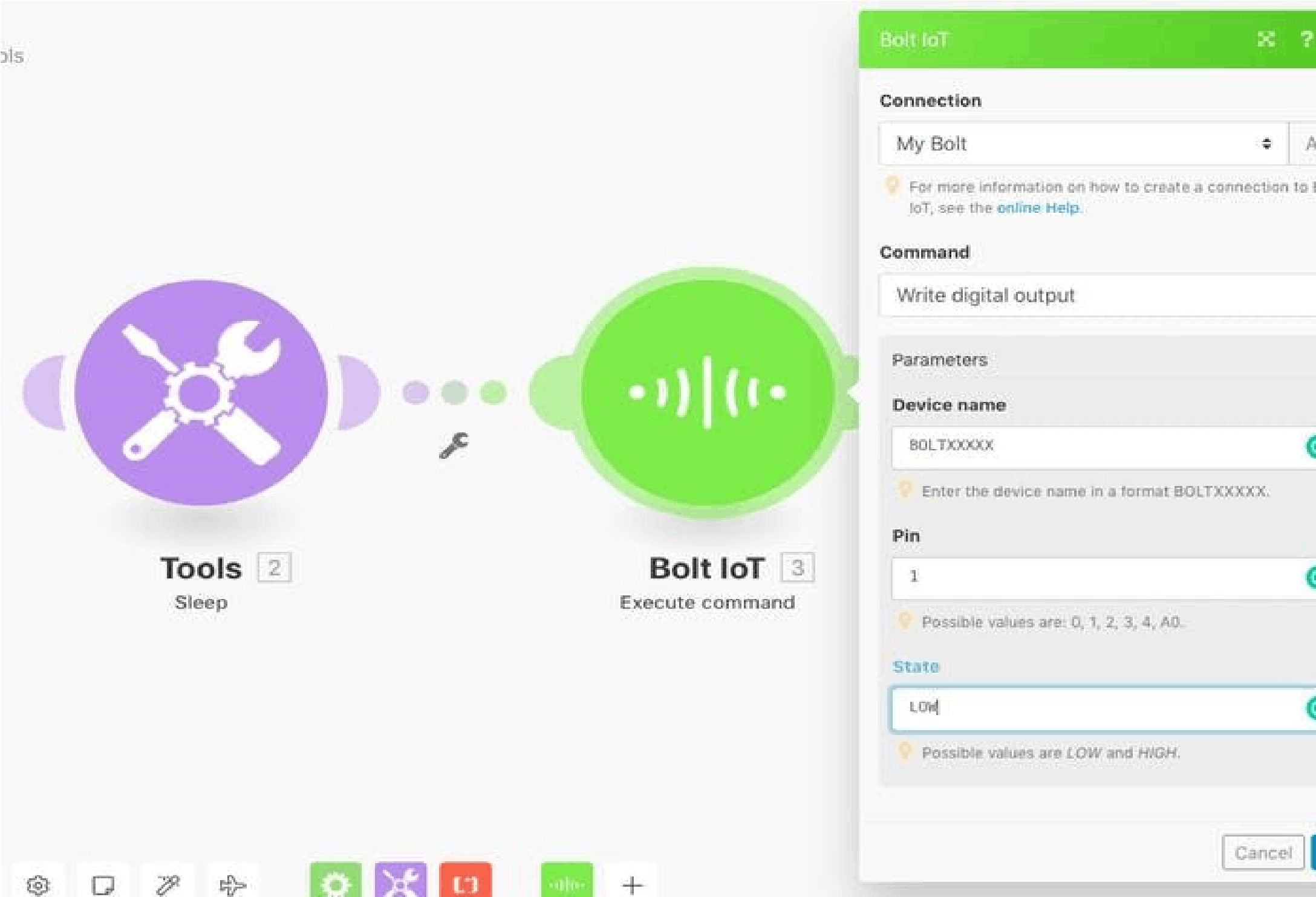
• 输入设备 ID 并选择引脚 1,以便蜂鸣器连接到该引脚。
• 选择状态为高,因为我们希望蜂鸣器打开。

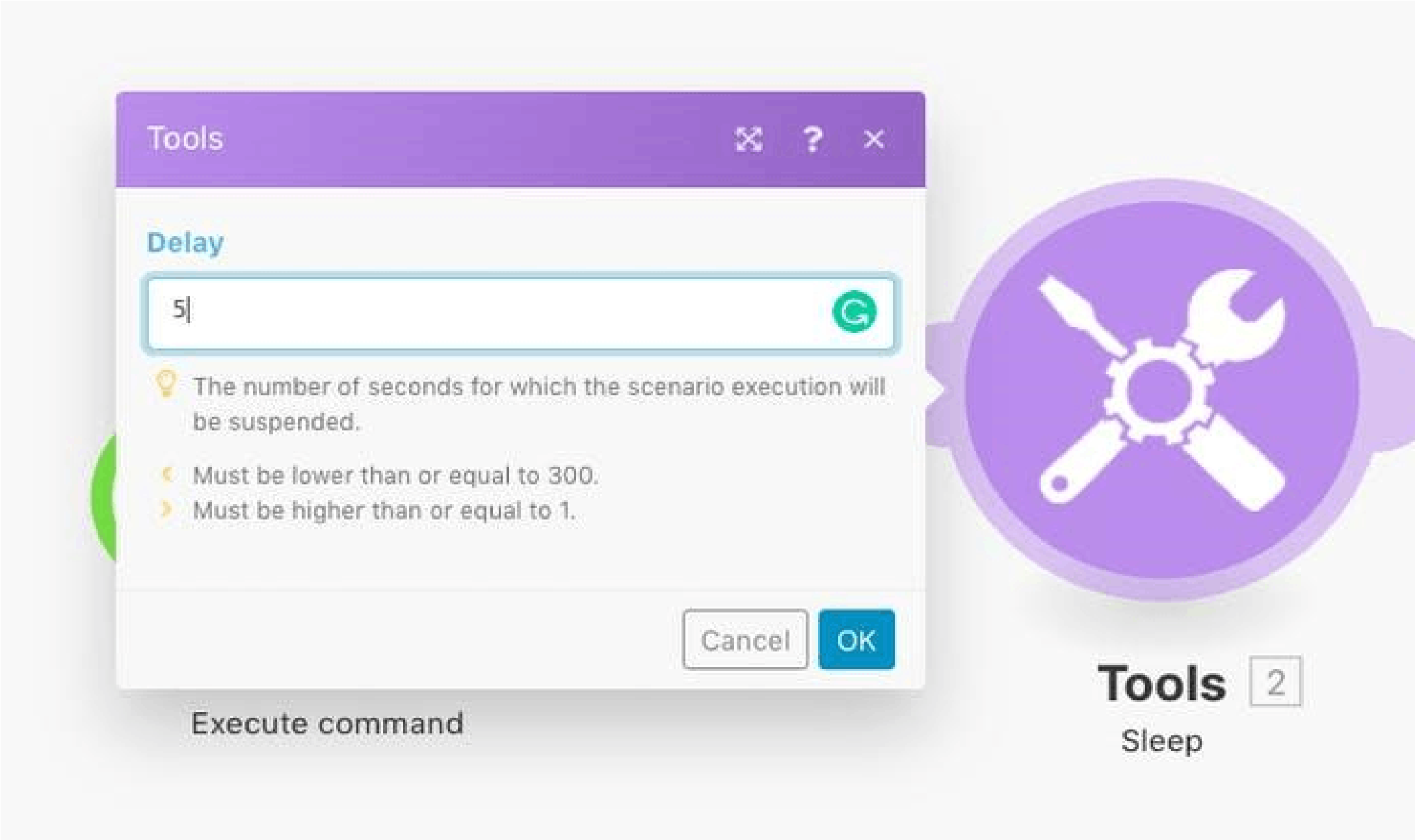
• 我们希望蜂鸣器至少响几秒钟,即5 秒钟。所以我们需要在再次关闭蜂鸣器之前添加一个延迟。
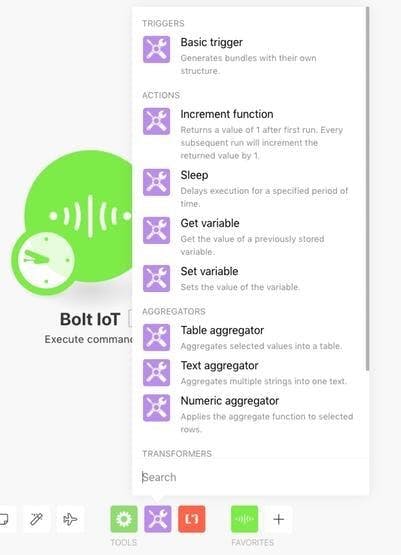
• 单击工具选项并选择睡眠。

• 我将它设置为5 秒的高强度蜂鸣器,以便闹钟能准时叫醒我。

•单击添加新模块并再次选择Bolt IoT。现在,在此我们将通过将蜂鸣器设置为低来关闭蜂鸣器。
• 输入相同的Bolt ID 和Pin,但此时将状态设置为LOW。

•我们已经设置了让蜂鸣器响起的场景。现在,我们将以响铃时间的形式为其提供上下文。
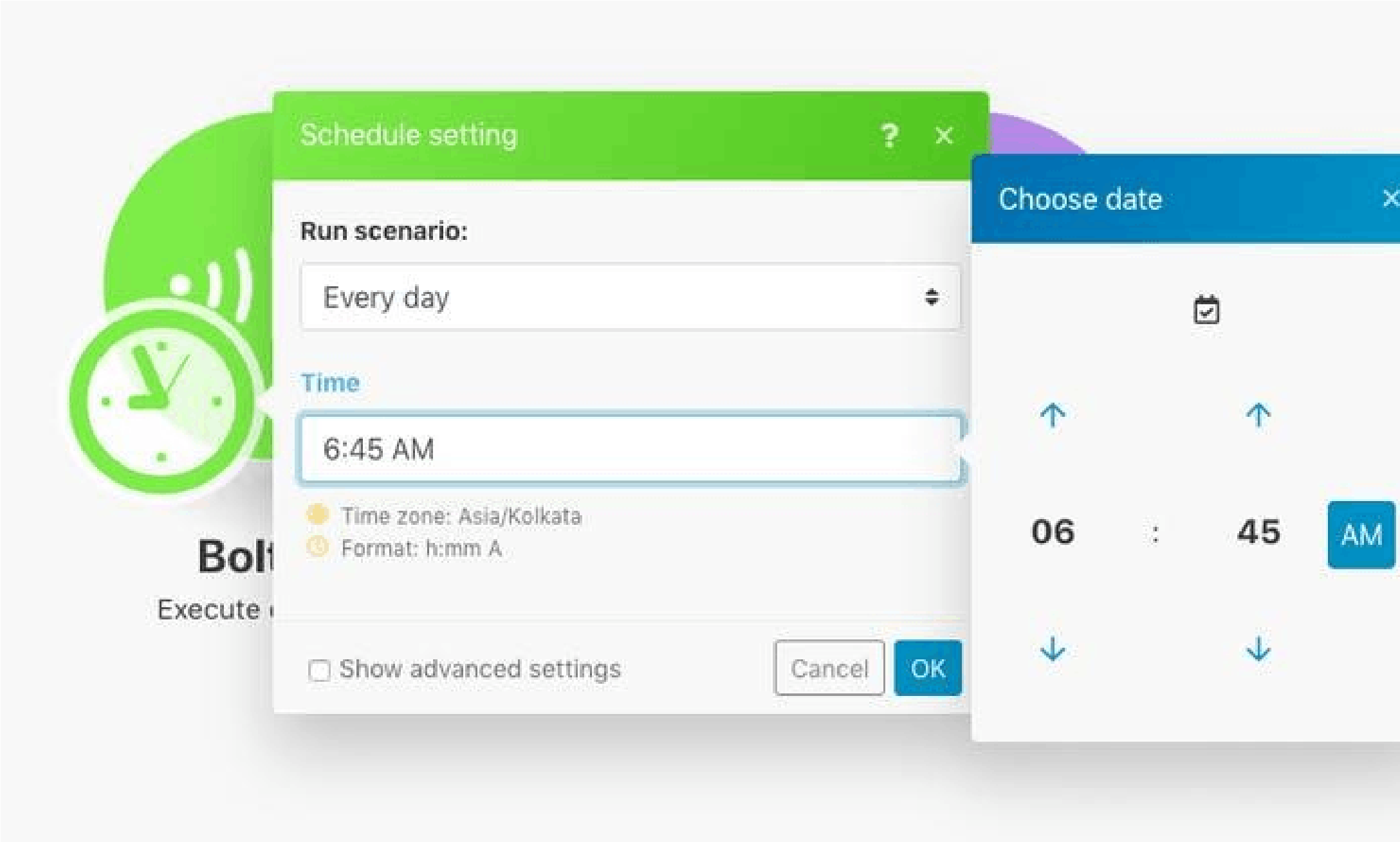
• 单击初始Bolt 模块上的小时钟图标。选择您希望闹钟响铃的时间,然后单击“确定”。
• 就是这样,您已经成功设置了闹钟。不要忘记保存。

•要测试蜂鸣器是否真正工作,请单击“运行一次”按钮。蜂鸣器应该响 5 秒钟,然后它会关闭。
• 我们终于完成了。
结论
这是使用蜂鸣器和 Bolt Iot 设置警报的最简单方法,可进一步用于更大的项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





