
资料下载

ATOM挂钟开源分享
描述
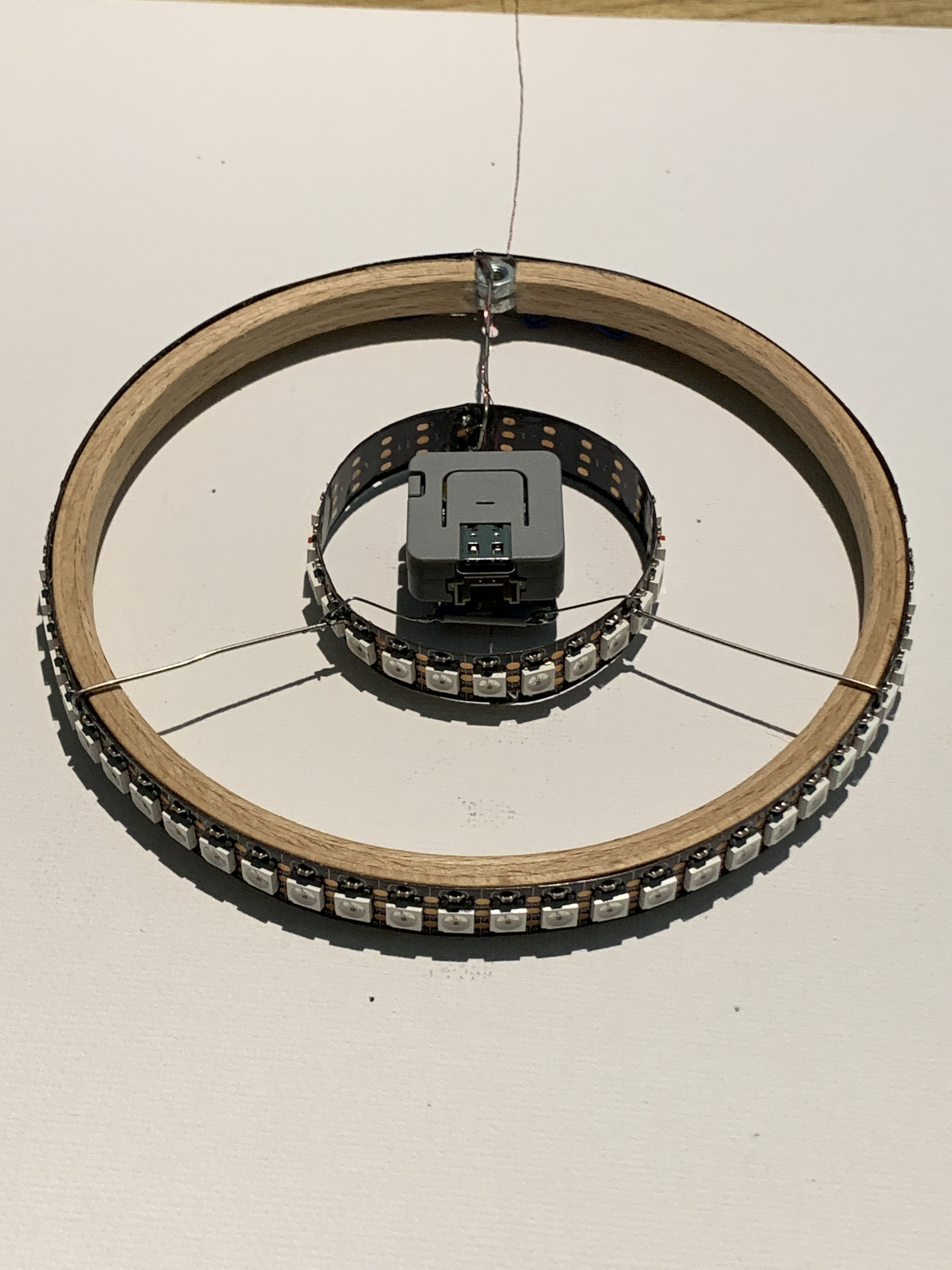
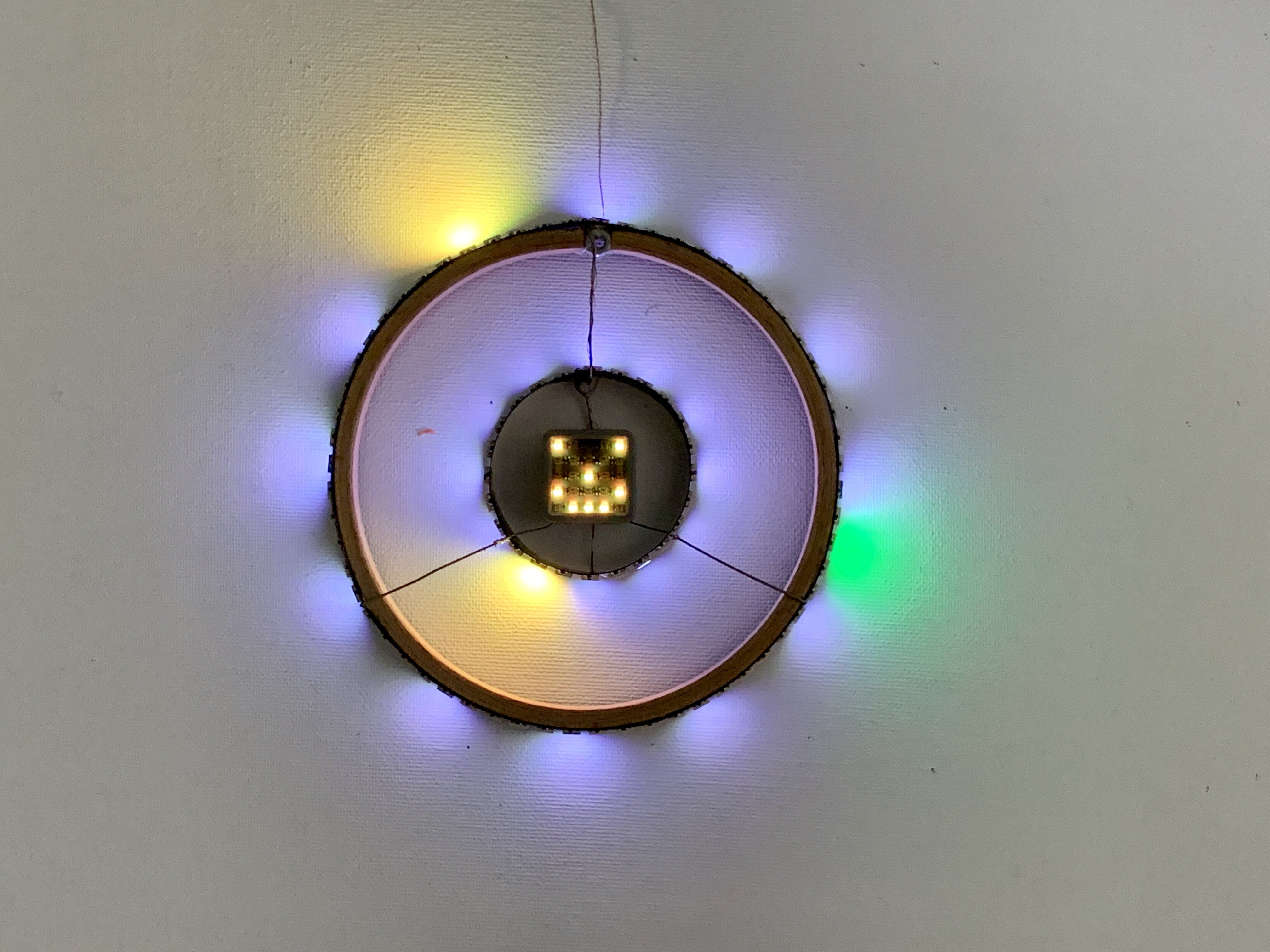
这个挂钟在 60 +24 个 NeoPixel LED 的两个同心 LED 环上显示时间。内圈显示小时,外圈显示分钟和秒。它由 ESP32 控制,该 ESP32 与 NTP 服务器在线同步时间。
该设计非常有趣,因为 M5Stack 公司最近提供了两个尺寸极小(24mm*24mm*10mm 和 14mm)的 ESP32Pico 模块(ATOM-lite 和 ATOM-Matrix )。
ATOM 模块的小尺寸允许进行极小的设置,但仍然可以通过使用 Grove 端口或底部的两个母连接器进行轻松设置。

所选模块由 12-24V >> 4V8 的小型开关转换器供电。这使得在转换为所需的最大 4.8V 模块电压之前可以使用非常细的引线。在 12 至 24V 的较高电源电压下,威廉希尔官方网站 的输入电流成比例地降低。
注意:4.8V 模块电压是因为neopixels 的数据信号必须至少具有像素电源电压的70%。否则在数据传输过程中会出现错误。ESP32 与模块中的 3V3 配合使用。因此3.3V/7*10=4.71V。用于固定和连接ATOM模块的排针被粘在开关控制器板上

该模块位于两个环的中间。LED 环通过径向线提供电压和数据信号。数据线和长外接电源线采用VERO螺纹线,几乎看不出来,但还是很稳的。
编程:在其他类似的项目中,我确实使用 BASIC 作为我的首选编程语言,基于 ESP8266 的ANNEX RDS和ESP32的 ANNEX32。
这里的编程是基于 micropython 脚本的,因为 ESP32Pico 很遗憾(还没有?)被 ANNEX32 支持。
该脚本首先在 WLAN 中注册模块,然后与 NTP 服务器同步时间,最后无限循环控制两个环上的 60+24 个 Neopixel LED,它们都串联在一条线上到 GPIO21。
此外,ATOM lite 的唯一前置 LED 或 ATOM 矩阵的 5*5 前置 LED 由 GPIO27 控制。
通过 ATOM 正面的按钮(GPIO39),您可以在 CLOCK 模式和简单演示模式之间切换,这使时钟运行得非常快,以显示所有 LED 位置。
如果你喜欢这种时钟:
我用 ESP8266 做了一个类似但更“旋转”的项目,目前仅在Elektor-LABS上发布

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






