
资料下载

通过蜂鸣器、短信和电子邮件通知您房间的灯光
描述
一、简介
我也很欣赏自己的隐私和自己的私人物品!
使用 Bolt IoT 套件和 3rd 方服务(mailgun 和 twilio)通过基于光强度值构建智能物联网项目来维护您自己的隐私。当有人打开/关闭您房间的灯时,Bolt 模块通过 LDR 传感器获取光强度值,当检测到异常(光强度突然增加或减少)时,它会立即发送短信、电子邮件并在Z 分数分析。确保您的 Bolt WiFi 模块已连接到 Bolt Cloud,并且 Bolt 模块上的绿色 LED 指示灯亮起。
如果整个房间很暗,它会记录光强度值,当有人打开灯时,我们会通过短信通知,电子邮件提醒“有人打开灯”,同时它还会发出声音蜂鸣器。
2. 说明
在本节中,我们将学习如何构建整个项目。
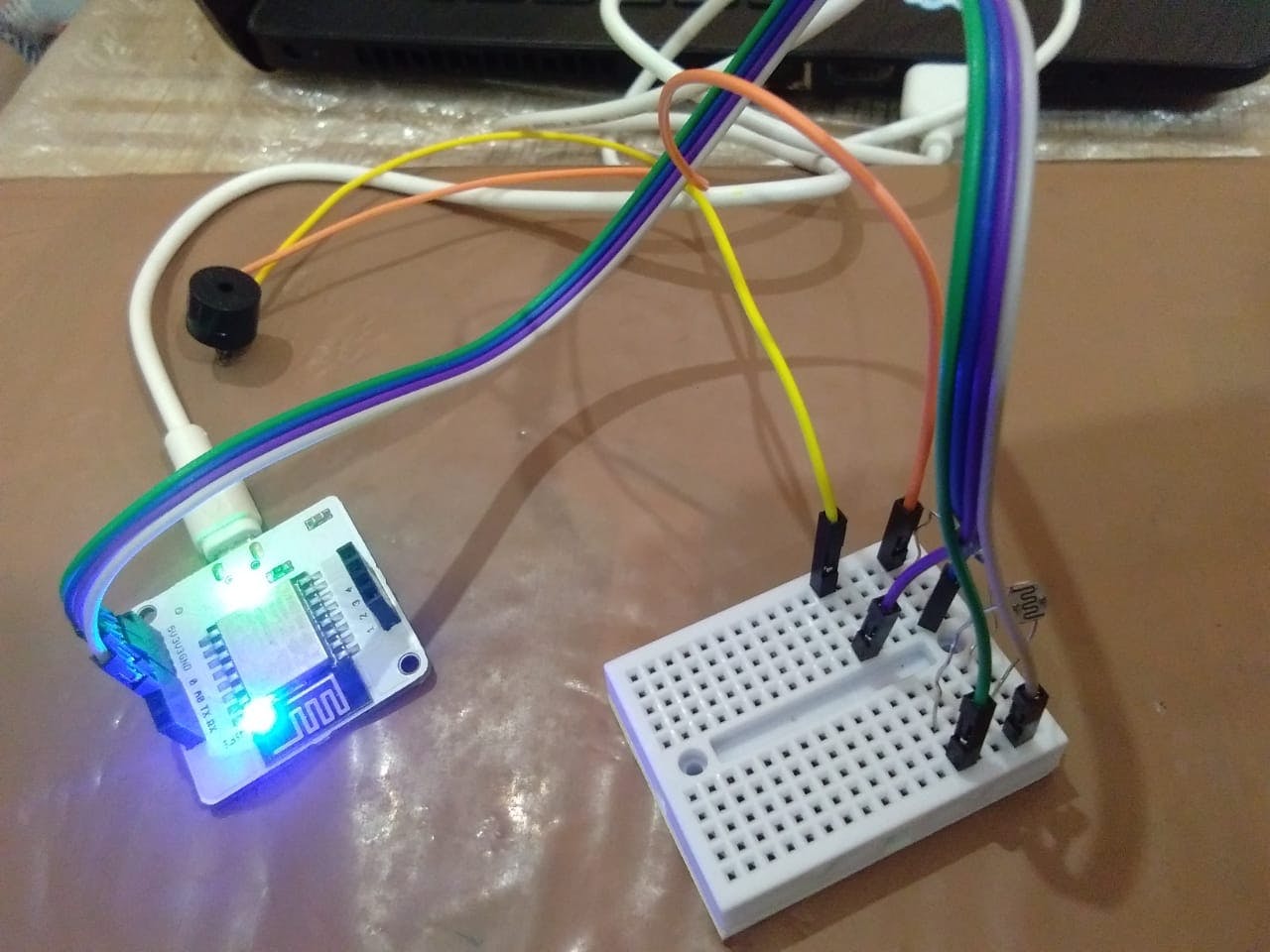
2.1 硬件连接
将 LDR 传感器的一端连接到 3.3v,另一端连接到“A0”。
将蜂鸣器的一端连接到引脚“0”,另一端连接到 GND。
将电阻(10kohm)的一端连接到“A0”,另一端连接到 GND。

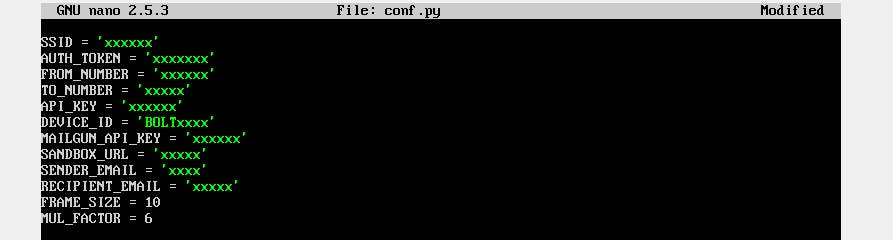
2.2 配置文件
使用命令 sudo nano conf.py 为这个项目创建一个配置文件
在 conf.py 编辑器中写入这些行,并在写入所有值后按 Ctrl+X 保存文件。

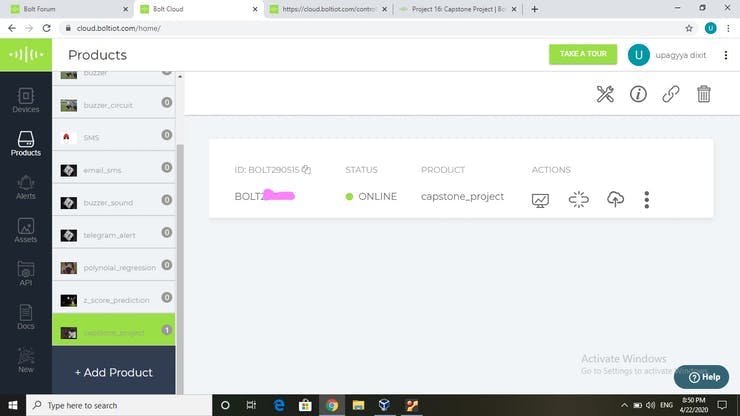
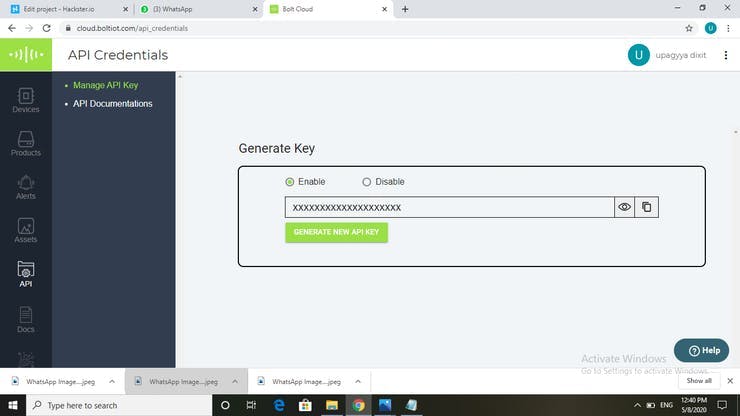
- 要获取您的API 密钥和设备 ID:
将您的 Bolt Cloud 与 Bolt 设备连接,然后将出现以下屏幕:

连接螺栓设备与螺栓云后,显示设备在线。

您可以在此处获取您的 API KEY。您现在可以将FRAME_SIZE设置为 10,将MUL_FACTOR设置为 3。完成后,您可以按“CTRL+x”保存配置文件
2.3 设置软件
- 设置 Twilio 帐户
Twilio 是第三方 SMS 功能提供商。它是一家云通信平台即服务 (PaaS) 公司。Twilio 允许软件开发人员以编程方式拨打和接听电话,还可以使用其 Web 服务 API 发送和接收文本消息。
在 Twilio 上创建一个帐户:
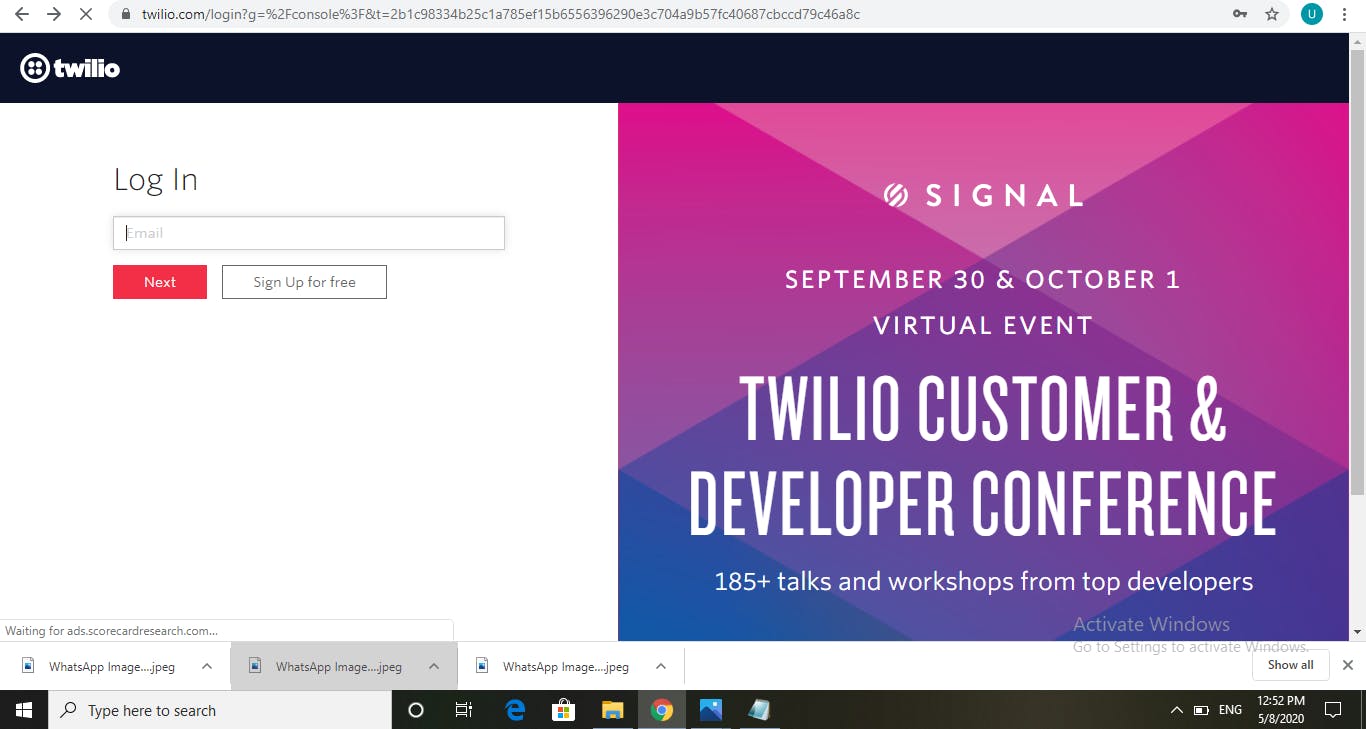
第 1 步:在浏览器中打开https://www.twilio.com/ 。
第2步:点击Get a Free API Key按钮进行注册。

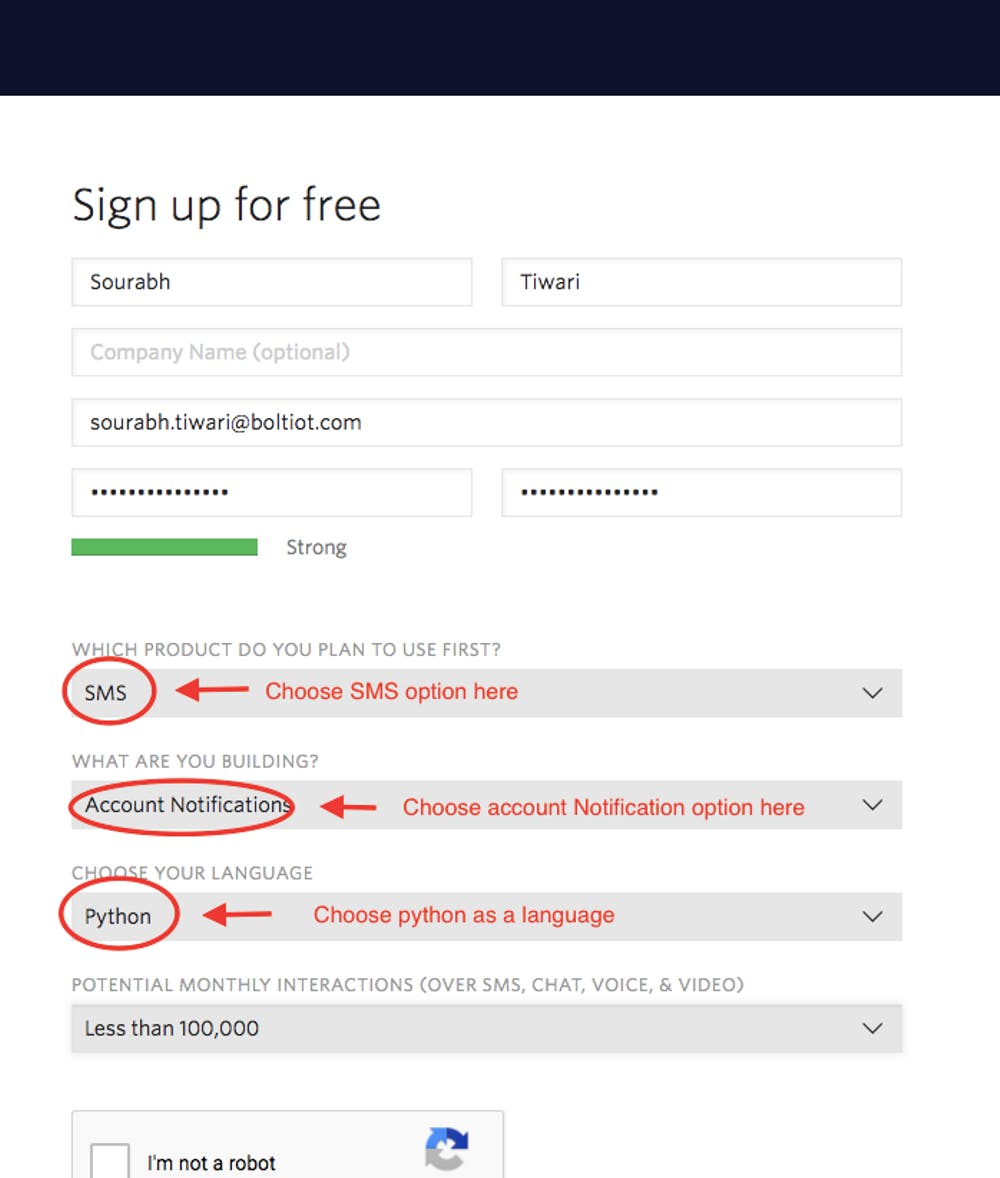
第 3 步:填写所要求的所有必要详细信息。
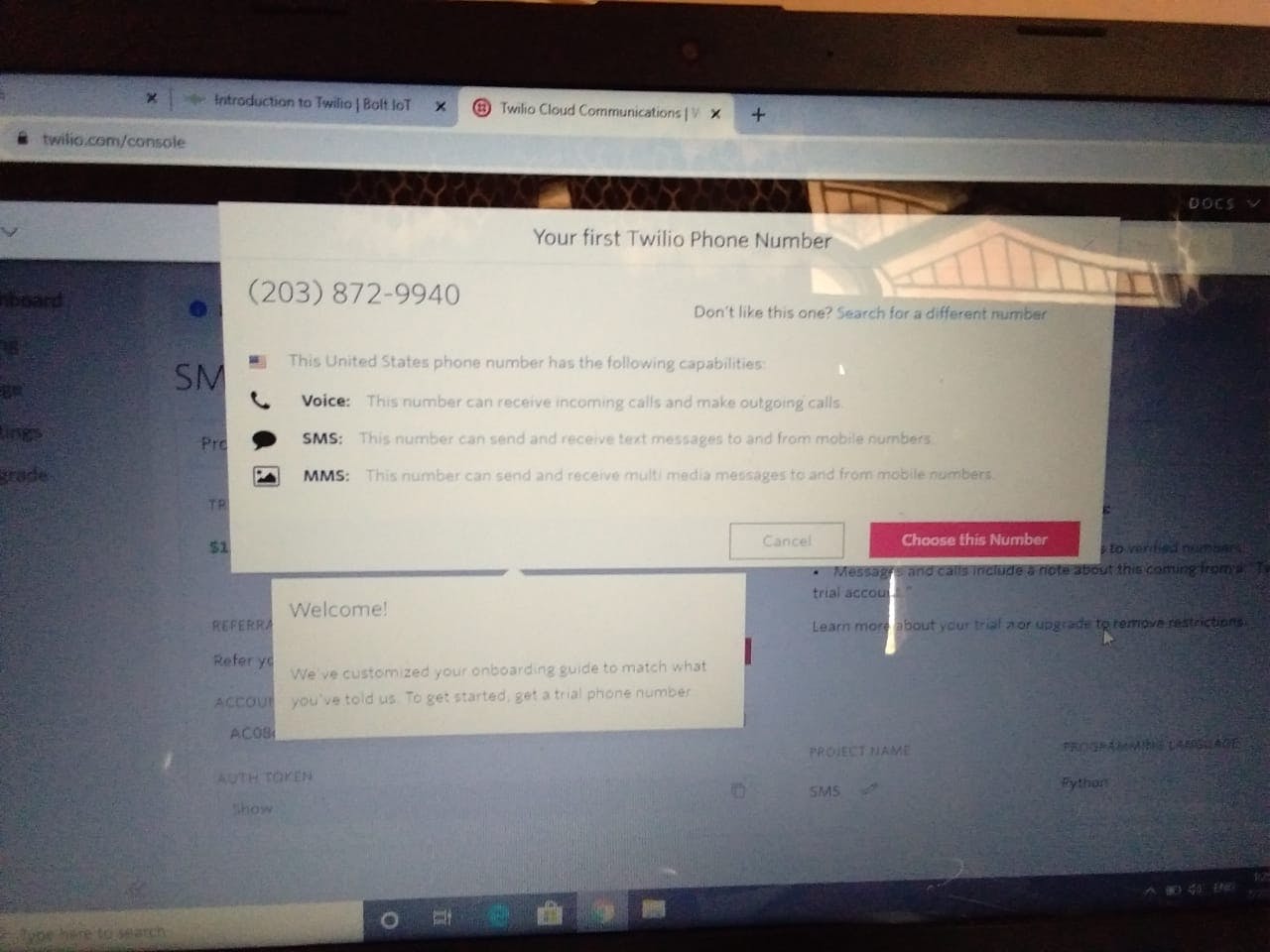
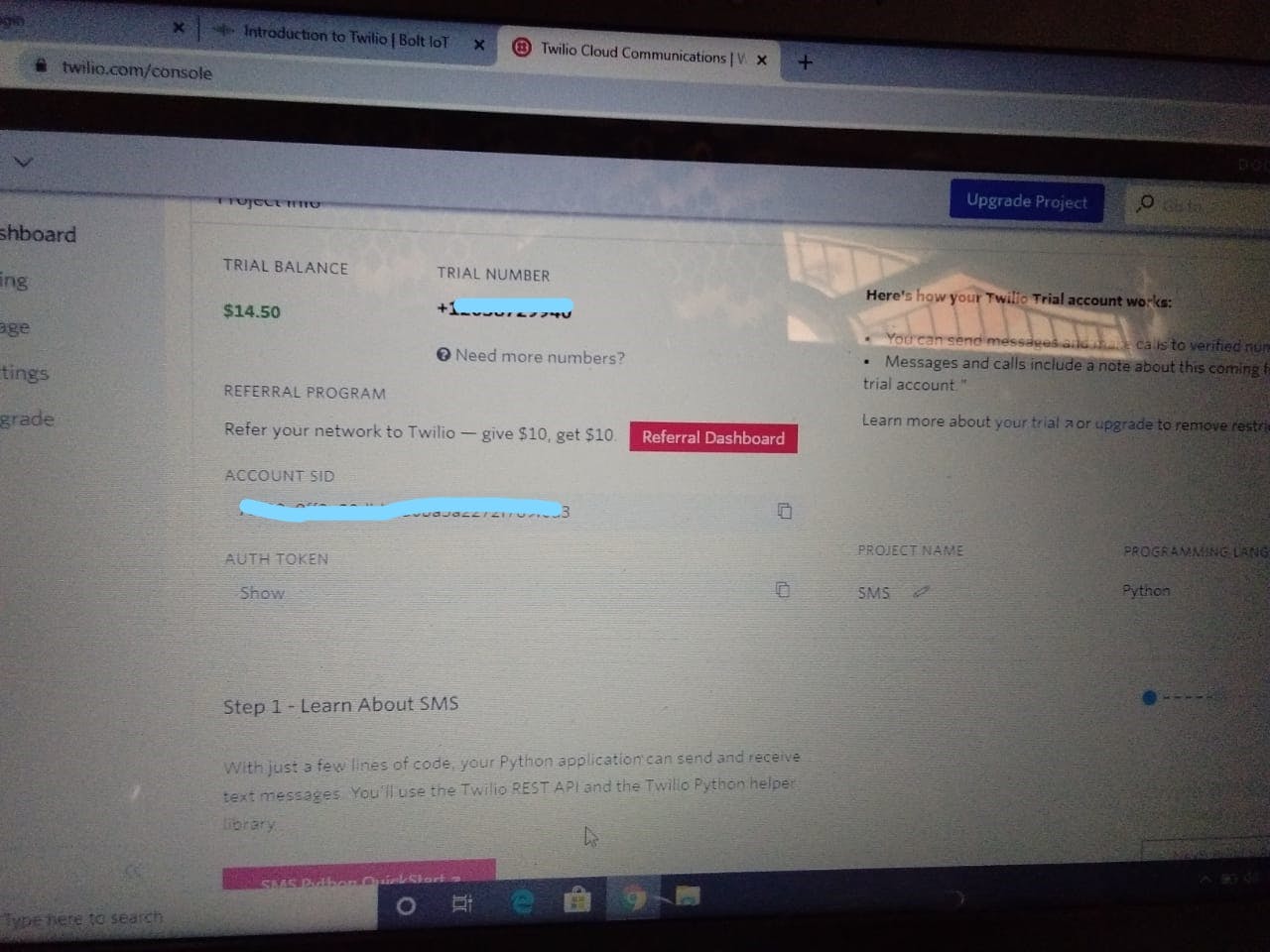
第 4 步:转到仪表板并获取您的数据。




而已。我们已成功在 Twilio 上创建了帐户。现在,我们都准备好使用带有 Bolt Python 库的 Twilio 服务来创建我们自己的 SMS 警报系统。
- 同样,您可以创建您的 mailgun 帐户以获取电子邮件警报。
第 1 步:在浏览器中打开https://www.mailgun.com/ 。
第二步:点击Sign Up按钮。
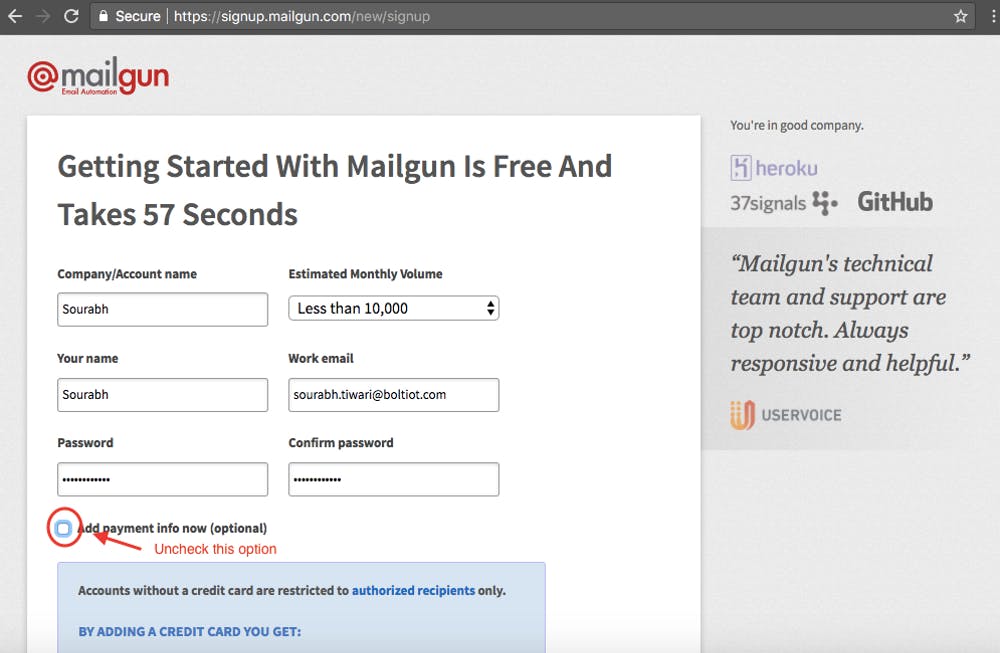
第 3 步:在注册表格中填写所有必要的详细信息。确保您取消选中付款选项。下面是填写好的注册表单的截图。

第 4 步:您将收到一封包含链接的验证邮件。单击该链接以验证您的邮件。

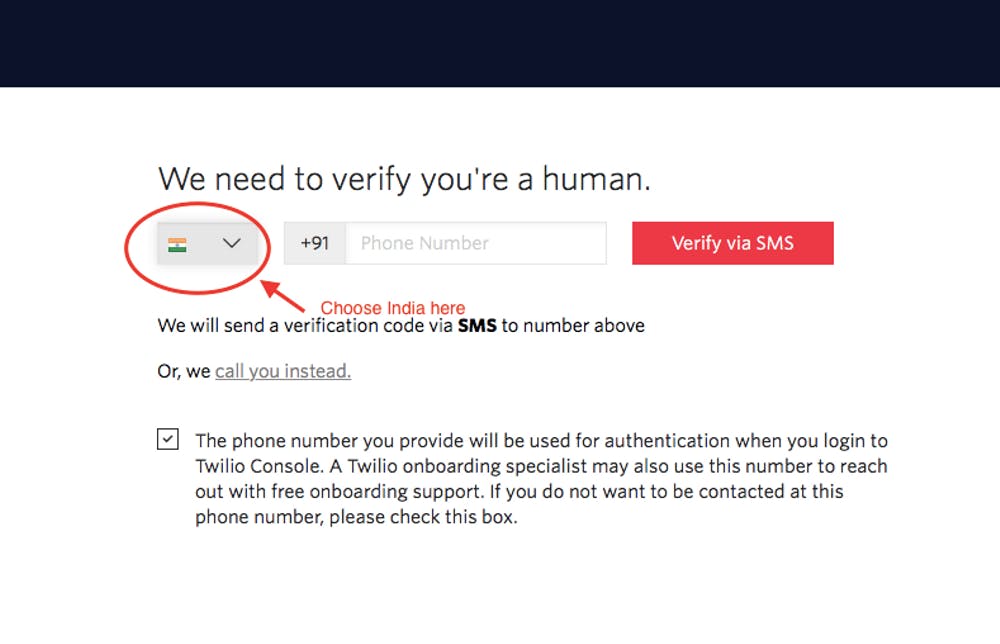
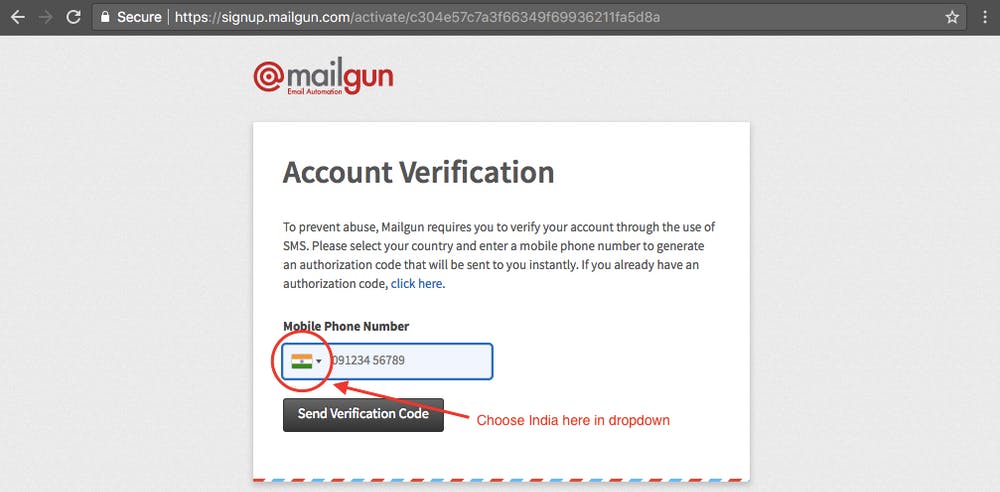
第 5 步:为了验证他们会要求提供电话号码。在下拉列表中选择印度作为选项,然后输入您的电话号码。

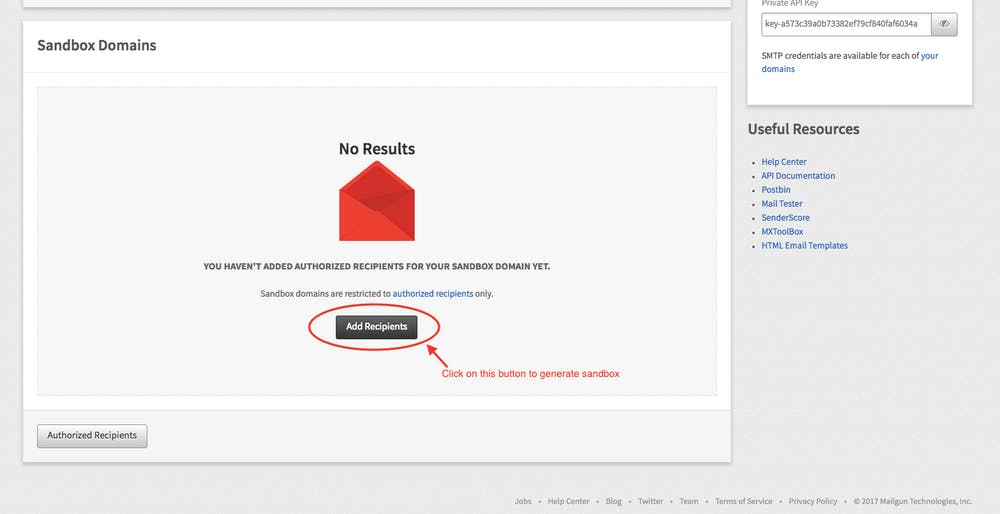
第6步:验证后,向下滚动到Sandbox Domain部分。点击Add Recipient按钮。

第七步:点击Invite New Recipient按钮。

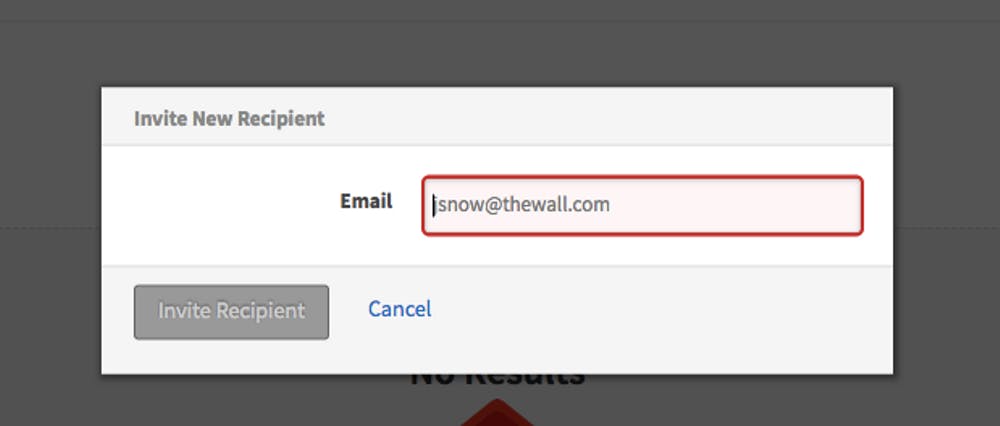
第 8 步:输入收件人电子邮件 ID。在这种情况下,输入您的电子邮件 ID。
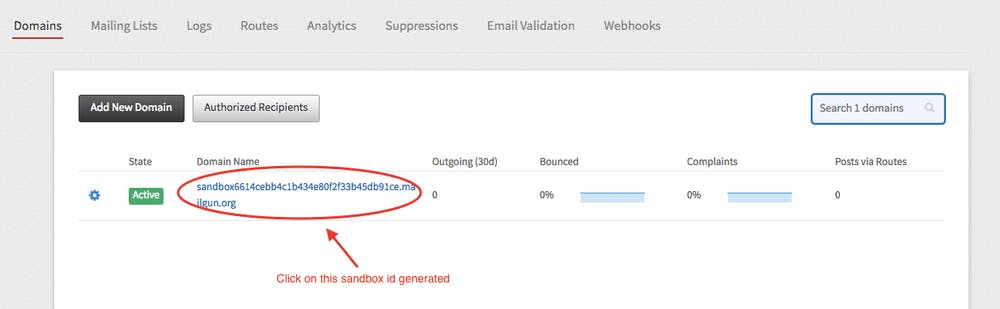
第 9 步:添加电子邮件 ID 后,将生成一个新的沙箱。单击新生成的沙箱的 ID。参考下图相同。
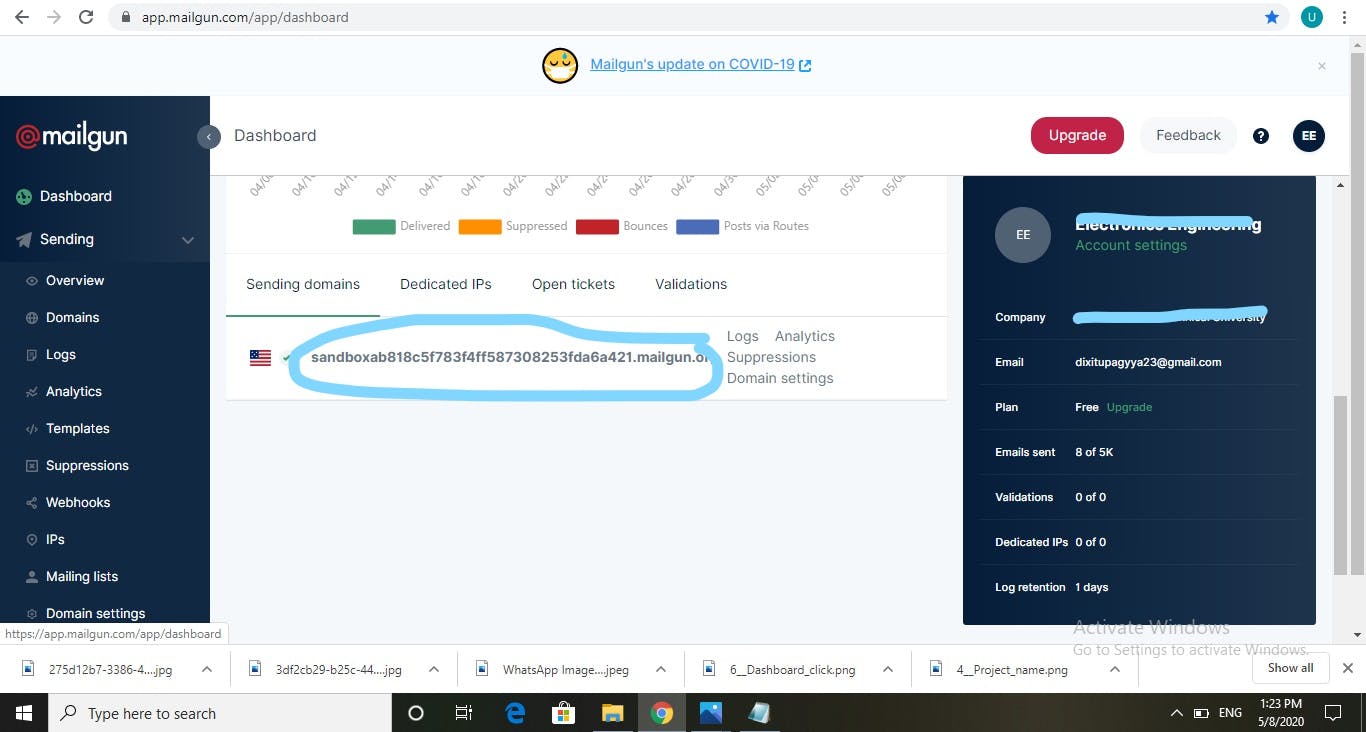
第 10 步:新屏幕将包含您发送电子邮件所需的所有必要凭据。复制所有这些凭据并保存在记事本中。

2.4 Z分数分析
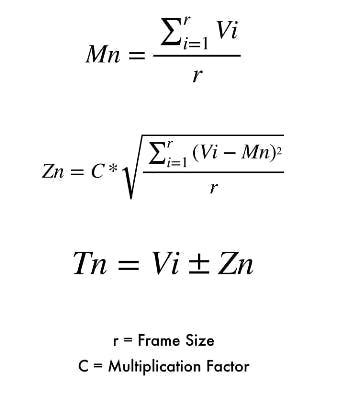
为了检测光强度异常的突然变化,我们使用 Z 分数分析。Z-score 分析是一种用于检测异常的机器学习算法。对于少量数据,我们可以简单地使用图形分析来检测异常,但是在大量数据的情况下,很难绘制图形和检测异常,这就是我们需要使用一些机器算法的原因。

在上面的公式中,输入表示为“Vi”,“r”表示帧大小,“C”是乘法因子。首先,我们计算输入值的平均值 (Mn)(对于每个新输入,再次计算平均值)。每个输入值的变化(来自平均值)为 (Vi - Mn)^2。现在 Z 分数 (Zn) 由上述公式计算。界限表示为“Tn”,上限计算为 (Vi + Zn),下限计算为 (Vi - Zn)。
帧大小和倍增因子是使用试错法确定的。
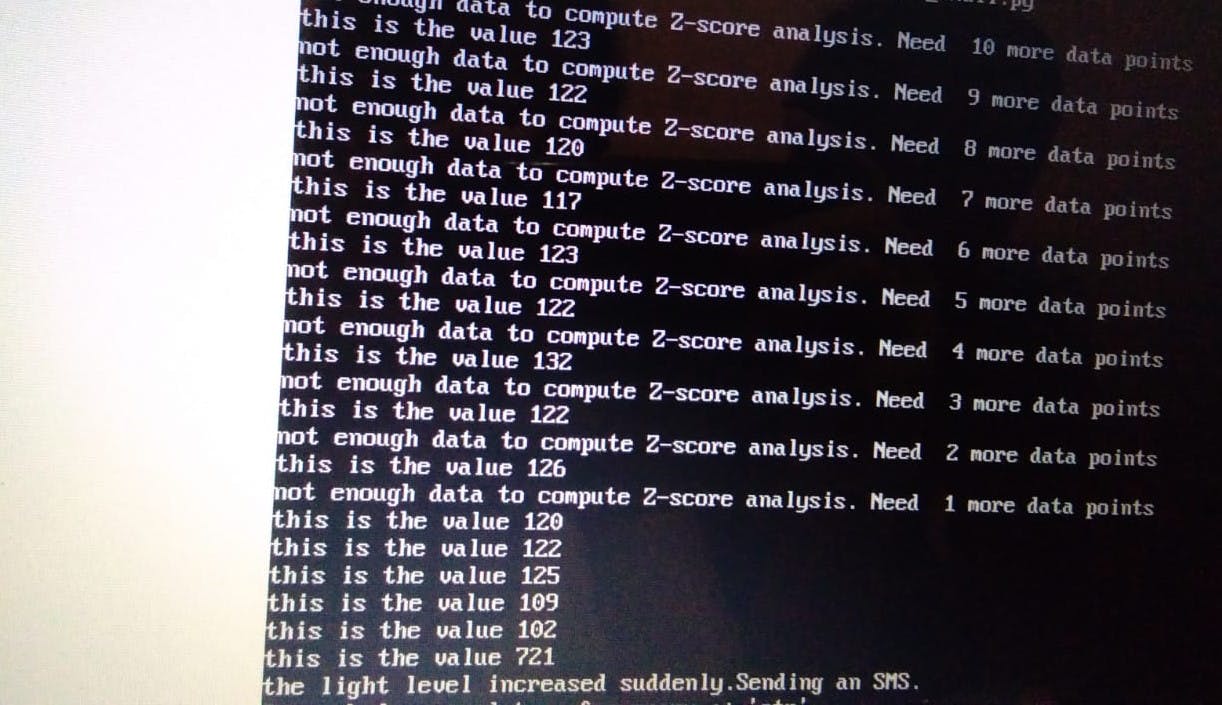
编写代码后,使用sudo python3 'filename'.py 运行代码。代码最初将打印以下行。大约 100 秒后(10 秒延迟,帧大小为 10),系统将开始打印如下图所示的光强值。

正如我们所看到的,在光强度值突然增加后,我们将收到短信和电子邮件警报,蜂鸣器也会因为异常检测而开始发出声音。
您可以去任何地方更新您的房间,但请确保您的 Bolt WiFi 模块已连接到 Bolt Cloud,并且 Bolt 模块上的绿色 LED 指示灯亮起,这样您就会收到短信/电子邮件提醒。
2.5 代码说明
我在下面编写的代码是检测异常的主要代码:
将螺栓设备连接到螺栓云后,当我们运行代码时,它将首先从“A0”引脚获取传感器值。最初它开始打印光强度值并等到 10 个值,因为在获得足够数量的数据之后可以实施 Z 分数分析,之后它将计算 z 分数、正常和异常读数的上限和下限阈值。接下来是检查传感器值是否在正常值范围内,如果不在范围内,则发送短信、电子邮件并发出蜂鸣声作为警报。正如我们提到的 time.sleep(10) 一样,它将等待 10 秒,然后从开始继续。
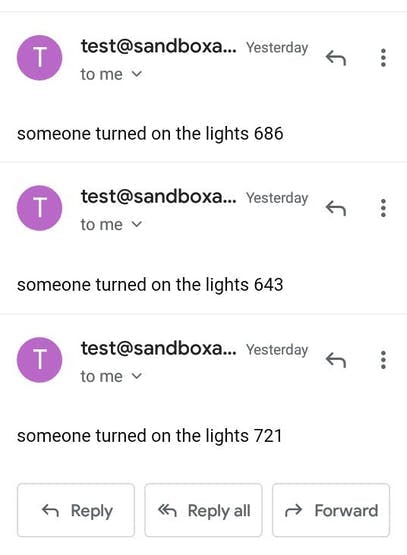
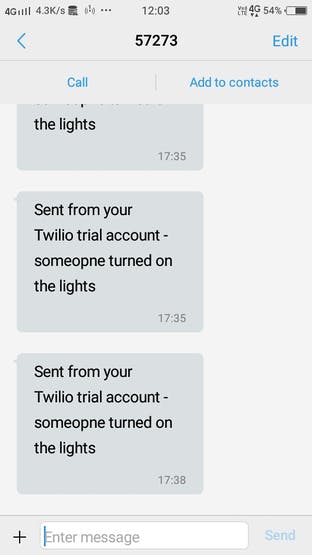
3. 接收电子邮件和短信提醒

电子邮件提醒

短信提醒
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





