
资料下载

Raspberry Pi Zero W和Python 3入门
描述
概述
Raspberry Pi Zero W 的小尺寸和连接性方面使其成为 IoT 中心场景的绝佳候选者。它可以很容易地使用 Python 进行编程,因此它具有很大的潜力。该项目主要解释如何使用 Windows 和 VS Code 进行 Raspbian OS 和 Python 的无头安装。它会让你开始。
设置 Raspberry Pi 零 W
下载Raspbian Buster Lite进行无头安装。如果您想要桌面版本,请随意选择其他版本。
- 当应用程序启动时,选择 Raspbian Lite 作为 OS 进行无头安装。
- 选择 SD 卡驱动器并开始安装。
- 安装完成后,您可能需要移除并重新插入 SD 卡。
Headless Pi 可以通过 WiFi 使用 SSH 访问。
-
要启用 SSH,请在根文件夹中创建一个名为的空文件。
ssh注:无扩展 -
对于 WiFi 连接
wpa_supplicant.conf,在根文件夹中创建文件,并根据您的 WiFi 调整以下内容。 - 请注意,它必须具有 Linux 样式的行尾。在 VS 代码中,可以通过将右下角的 CRLF 更改为 LF 来完成。
country=US
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev
update_config=1
network={
ssid="YOUR_SSID"
scan_ssid=1
psk="YOUR_SSID_PASSWORD"
key_mgmt=WPA-PSK
}
除了 SSID 和密码外,该文件可能还需要一些其他更改。以下是一些提示:
- 登录您的 WiFi 门户,查看其类型是 WPA-PSK 还是 WPA2-PSK
- 如果是 WPA2-PSK,请设置key_mgmt=WPA2-PSK检查门户中的加密方式。如果是AES,则在key_mgmt pairwise =CCMP之前添加以下行
- 如果您想分享更多提示,请将它们添加到评论中。
请将文件也保存在本地。因为wpa_supplicant.conf文件可能需要调整。在您将 SD 卡插入 Raspberry Pi Zero 并再次插入 PC 后,您可能会发现您创建的文件已经消失了。这是正常的。
- 将您的 SD 卡插入 Raspberry Pi 并使用 USB 电缆将其连接到您的 PC。它需要几分钟才能启动。
使用 Powershell 在 VS Code 中打开终端
-
键入命令
ssh pi@raspberrypi.local - 如果您收到无法找到主机之类的响应,上面列出了一些故障排除提示。
- 默认用户名是pi ,密码是raspberry
- 如果您登录成功,则初始安装和连接到 Wi-Fi 成功:)
安装 Python 3
在安装 Python 之前,您可能需要确保 Raspbian 操作系统是最新的。要获取最新更新,请运行以下命令:
-
sudo apt-get update
Raspbian 附带安装了 Python 2.7.xx(在撰写本文时)。您应该卸载它并安装 Python 3。要卸载 Python 2.7.xx,请运行以下命令:
-
sudo apt-get remove python -
sudo apt autoremove
现在开始安装 Python 3 和所需的包
-
sudo apt-get install python3 -
sudo apt-get install python3-rpi.gpio -
sudo apt-get install python3-smbus
现在您已准备好对 Raspberry Pi 零 W 进行编程。在连接威廉希尔官方网站 之前,请使用以下命令从 SSH 关闭 Pi 并断开 USB。
-
sudo shutdown
构建 PIR 传感器项目
这是一个小项目,显示与 GPIO 端口的通信并打印一条消息。它由一个 PIR 运动传感器组成,可检测是否有人在它前面。基于此,它在附近有东西时将端口设置为高,当附近没有东西时将端口设置为低。该程序将根据端口的状态打印 111 或 000。(如果可以看到打印信息,为什么还要麻烦打开/关闭 LED?)
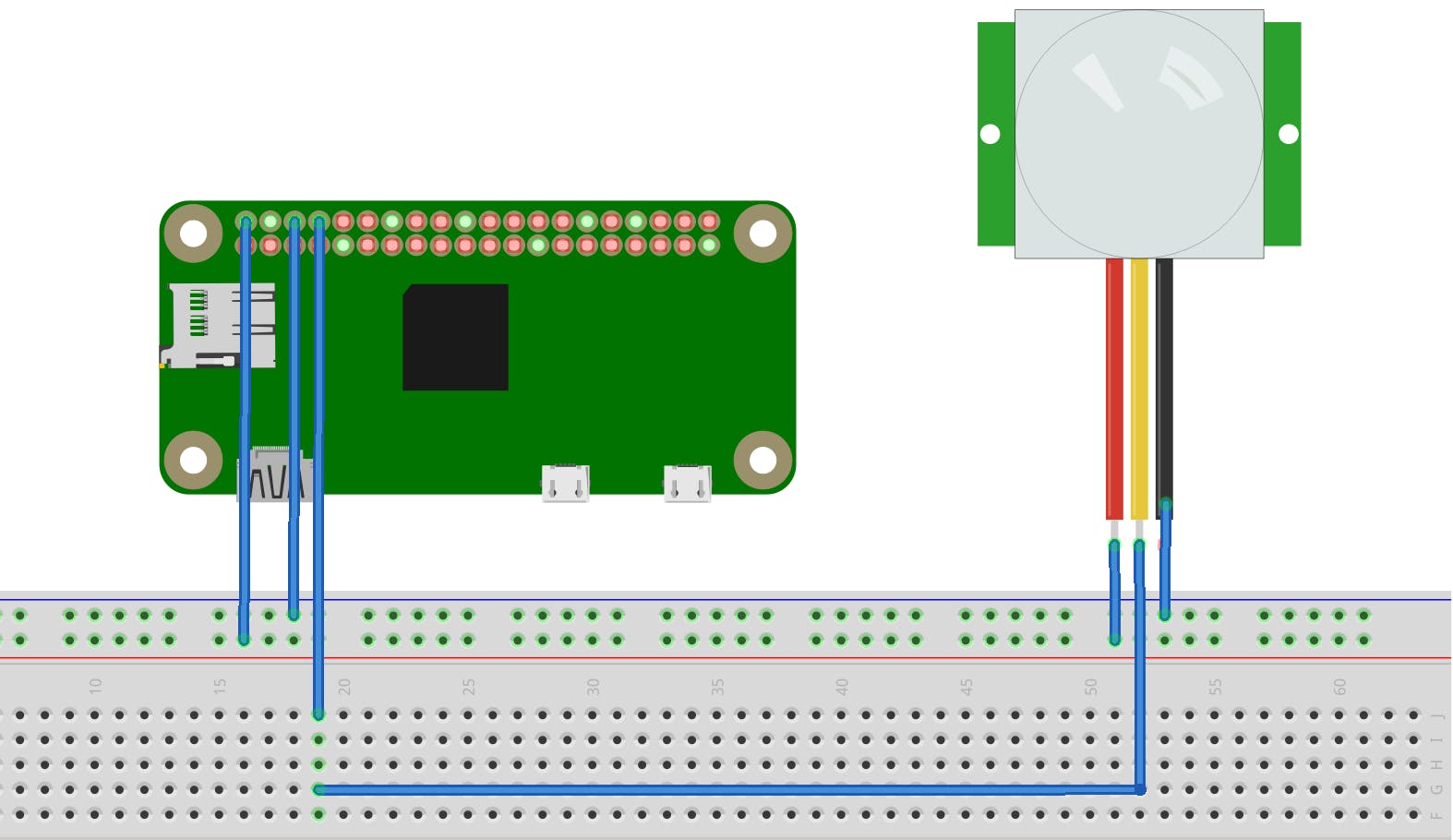
按如下方式连接威廉希尔官方网站 (有关 Fritzing 文件,请参阅原理图部分):

假设您熟悉 Python。在程序中,GPIO 端口使用 BCM 约定声明并使用 RPI 库进行初始化。循环以 1 秒的间隔监视端口并打印相应的消息。这是代码:
# import library for GPIO
import RPi.GPIO as GPIO
# print GPIO info
print(GPIO.RPI_INFO)
# time library
import time
# Port of PIR
pir_port = 14
# Setup GPIO mode to Broadcom
GPIO.setmode(GPIO.BCM)
# configure the pin as input pin
GPIO.setup(pir_port, GPIO.IN)
# do the loop
try:
while (True):
# if the input is zero, nobody is there at the sensor
if GPIO.input(pir_port) == 0:
print("000")
else:
# found somebody at the sensor
print("111")
# wait for 1 sec whether you detect someone or not
time.sleep(1)
# If user presses ^C cleanup the GPIO
except KeyboardInterrupt:
GPIO.cleanup()
print("Exiting")
此代码可以本地保存在您的 Windows 机器上并传输到 Raspberry Pi。使用WinSCP将文件传输checkPresense.py到 Raspberry Pi 。(或者,可以使用 nano 编辑器在 Raspberry Pi 中编辑该文件。)
传输后,转到 VS Code -> Terminal,SSH 进入 Raspberry Pi。
使用ls命令,您将在那里看到传输的文件。现在运行以下命令:
-
python3 checkPresense.py
您将看到根据 PIR 传感器前面的内容打印 000 和 111。
希望这能让您开始使用 Python 3 开始使用 Raspberry Pi Zero W。请分享帖子以传播信息。
PS:感谢Hackathon兄弟提供树莓派零W。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





