
资料下载

3D打印机灯丝传感器和警报
描述
该项目使用光学传感器来检测打印机灯丝何时耗尽。它可以设置为发出声音警报,或者在传感器检测到问题时简单地闪烁灯。该设备将为您提供足够的时间来暂停打印并在线轴用完之前更换灯丝线轴。
我决定在这个项目中使用 ATtiny 芯片而不是 Arduino,因为我只需要几个 IO 引脚,而且我想把所有东西都焊接到板上。
材料:
作为一名亚马逊员工,我可以从符合条件的购买中获得收入。
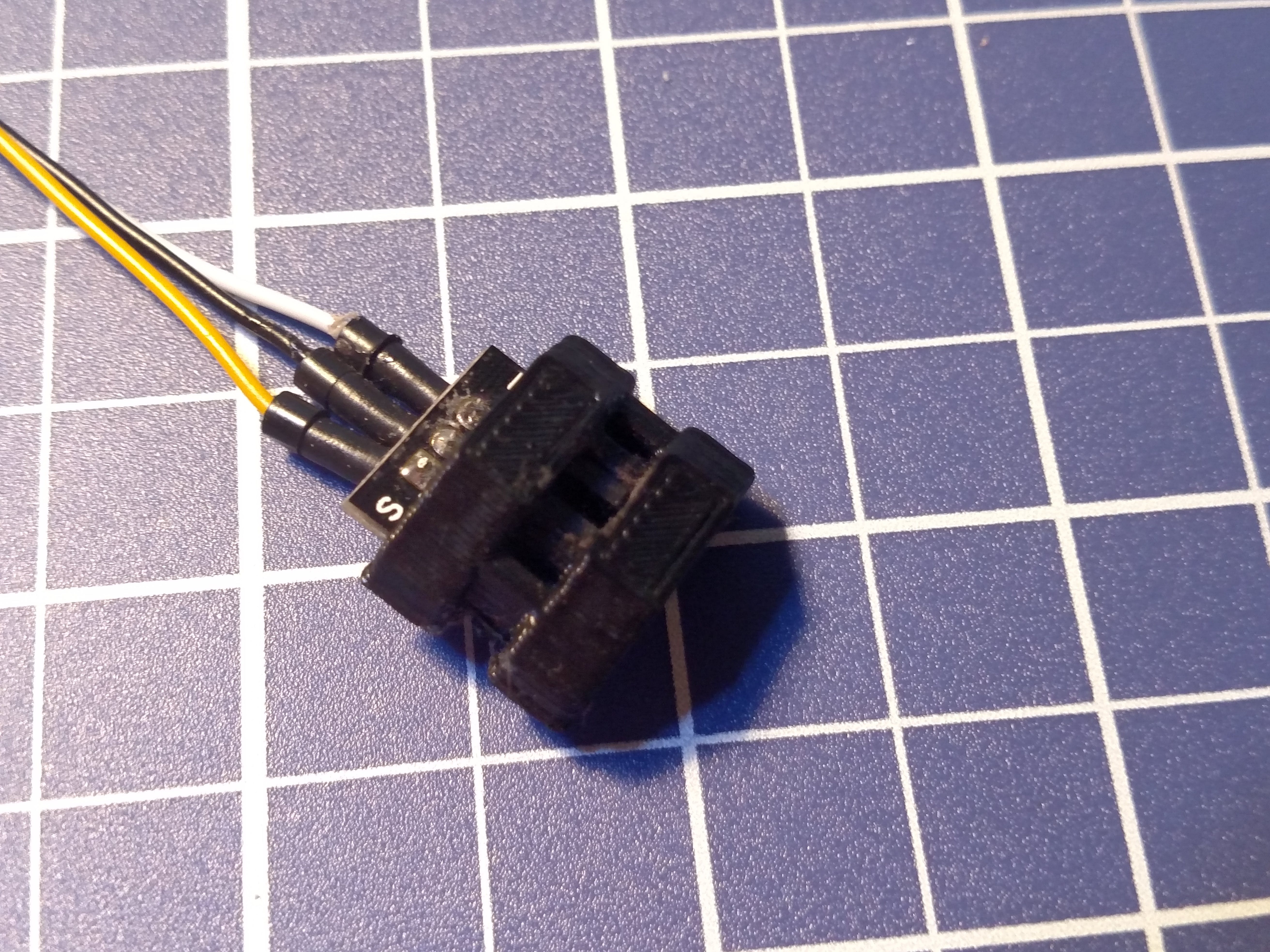
*此传感器套件中提供光学模块,如左上角第二个所示。您也可以使用按钮或其他传感器来执行相同的功能。
第 1 步:代码
如果您以前使用过 ATtiny,则此步骤与您习惯的方式没有什么不同。否则,您可以通过几种不同的方式对这样的芯片进行编程:
- 使用 Arduino 板进行编程
- 使用像这样的专用 AVR 程序员:
这两种方法都使用 Arduino IDE,并且代码本身与您在完整的 Arduino 板上使用的相同。
#define speaker 4
#define red 0
#define yellow 1
#define sensor 2
#define button 3
int buttonState;
int Mode = 0;
int i = 1000;
void setup() {
pinMode(speaker, OUTPUT);
pinMode(red, OUTPUT);
pinMode(yellow, OUTPUT);
pinMode(button, OUTPUT);
pinMode(sensor, INPUT);
digitalWrite(button, HIGH);
buttonState = digitalRead(button);
}
void loop() {
//switch modes:
int val = digitalRead(button);
delay(10);
int val2 = digitalRead(button);
if (val == val2) {
if (val != buttonState) {
if (val == LOW) {
if (Mode == 0) {
Mode = 1;
} else {
if (Mode == 1) {
Mode = 0;
}
}
}
}
buttonState = val;
}
if (Mode == 0) { // buzzer off
digitalWrite(yellow, LOW);
}
if (Mode == 1) {//buzzer on
digitalWrite(yellow, HIGH);
}
//========================
int filament = digitalRead(sensor);
if (filament == 1) { //filament is good
digitalWrite(red, LOW);
i = 0;
}
else {
if (Mode == 0) { // buzzer off
digitalWrite(speaker, LOW);
digitalWrite(red, HIGH);
delay(250);
digitalWrite(red, LOW);
delay(250);
}
if (Mode == 1) {//buzzer on
digitalWrite(red, HIGH);
if (i <= 10) {
digitalWrite(speaker, HIGH);
delay(500);
digitalWrite(speaker, LOW);
delay(500);
i++;
}
else {
digitalWrite(speaker, LOW);
}
}
}
第2步:威廉希尔官方网站
我列出了上面所需的所有材料和工具。只需单击要转到亚马逊页面的链接。你可以在这个项目中使用普通的面包板,但我使用 perfboard 作为更持久的解决方案。Perfboard 与面包板非常相似,只是没有预先制作的连接;您必须焊接每个零件并使用电线和焊料将它们连接到背面。 这是有关使用 perfbord 的完整教程。

- 我砍了一根用于 5v 电源的 USB 线
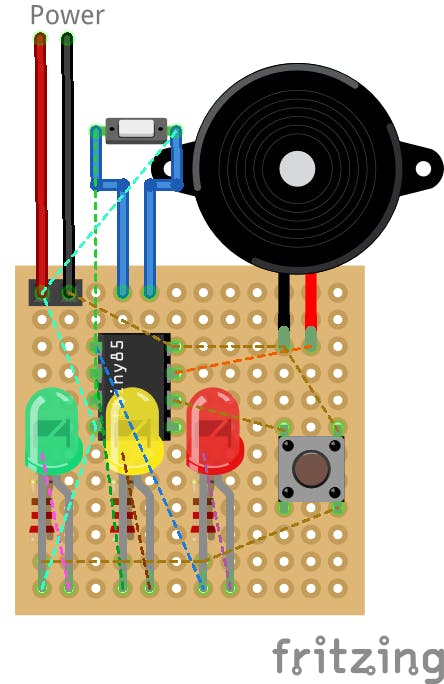
- 将组件一次一个地放入威廉希尔官方网站 板中,将它们焊接到位,注意极性(例如 LED 阳极和 ATtiny 上点的位置)
- 根据原理图在背面焊接电线以连接每个组件
- 我的传感器实际上有 3 个引脚:GND、VCC 和 Signal。我的建模软件没有很好的代表这部分,所以我用一个简单的开关来表示连接。实际上,传感器分别连接到地、5v 和芯片的引脚 7。
第 3 步:打印零件

您可以在下面找到此步骤的 3D 文件。
我创建了一个小部件,旨在为我使用的传感器固定 1.75 毫米灯丝。它有点紧,但使用热风枪或吹风机稍微软化塑料会更容易。
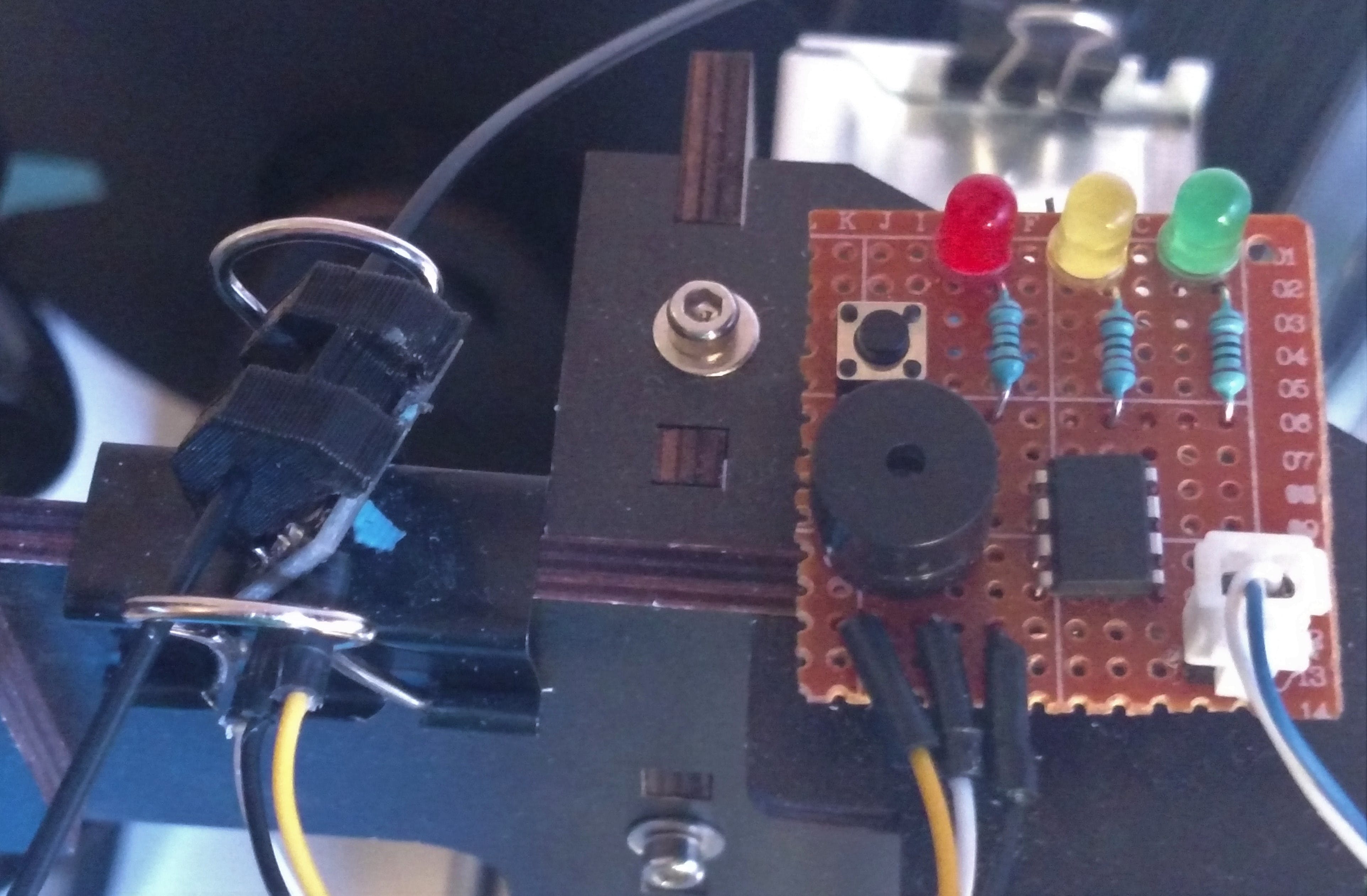
第 4 步:安装

将设备放置在打印机无法移动的地方,但要足够近,以便您可以将传感器模块滑到灯丝进料上。此外,请确保将其放置在距离挤出机足够远的地方,以便您有时间暂停打印并更换耗材。
活页夹剪辑:https ://amzn.to/2Ja1m7P
如何使用
首先,插入一根 1.75 毫米的灯丝。插上电源后,设备会自动开机,绿色指示灯会亮起,让您知道设备已通电。它将立即开始在静音模式下感应灯丝。您可以按下按钮切换到声音警报,黄色 LED 将亮起,让您知道警报处于活动状态。再次按下该按钮可切换回静音模式。
- 静音模式:黄灯灭,无灯丝红灯闪烁
- 报警方式:黄灯亮,灯丝缺失蜂鸣器
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





