
资料下载

模块化通知项目
描述
几年前,我想制造一个便携式设备,让我可以监控酒柜。最初的想法是帮助那些试图减少消费但需要一些额外帮助的人。如果柜门打开,设备移动,它会向朋友发送通知,然后朋友可以寻求支持。
我开始做一些研究并着手构建一些东西。一段时间后,我意识到任何可以通知某人移动的开源 IOT 设备都有很多应用程序。因此,我将其称为模块化通知项目,并给它起了个绰号modufi 。

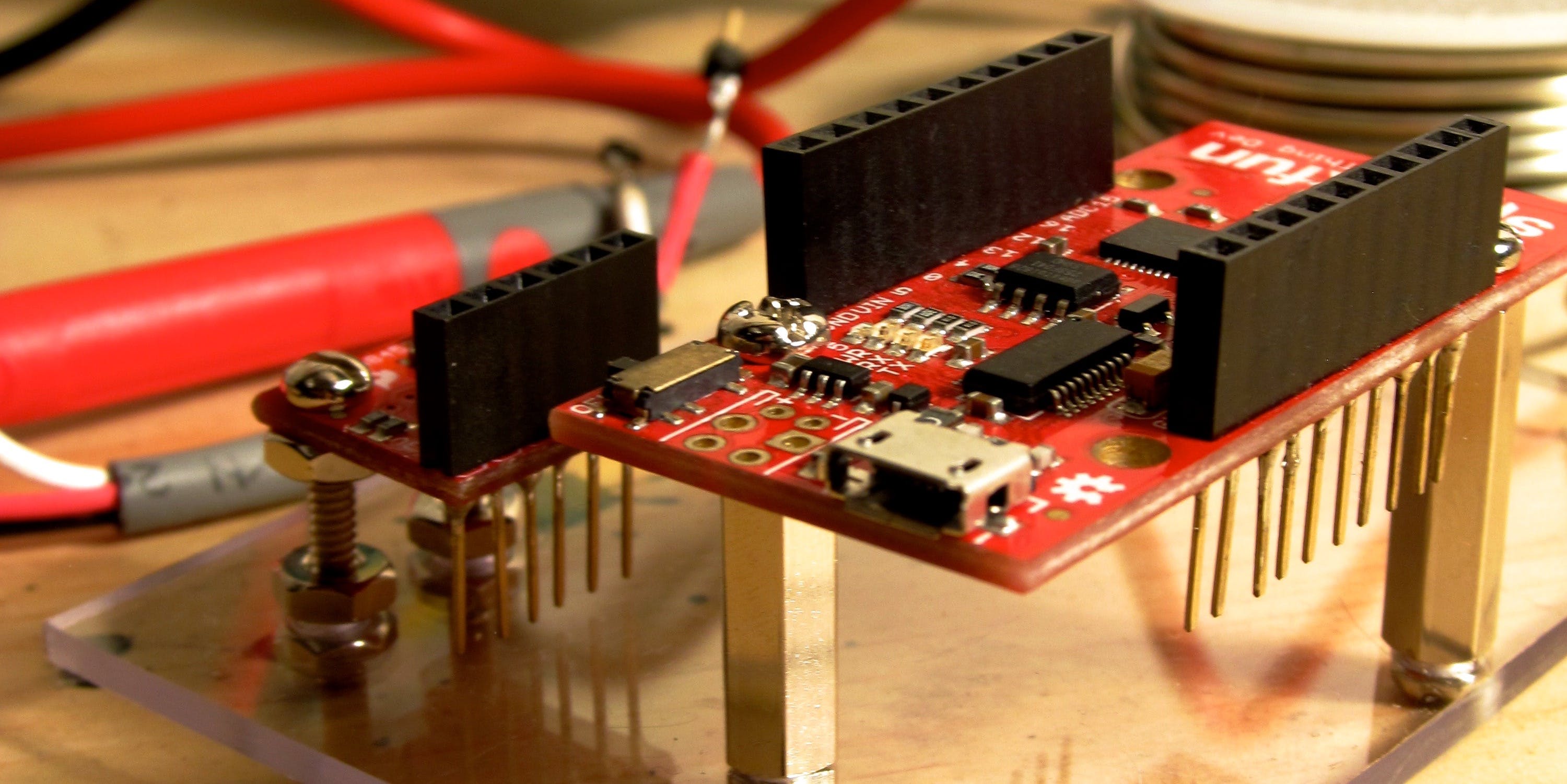
设备
Modufi 设备是便携式通知设备,几乎可以放置在任何地方。该设备会感应运动,因此如果它移动,它会向您发送通知。您可以通过电子邮件、短信、电话等方式收到有关此动态的通知。
将设备放在您想要监控的表面上,打开它,然后将其放置在那里。它会在检测到移动时触发响应。
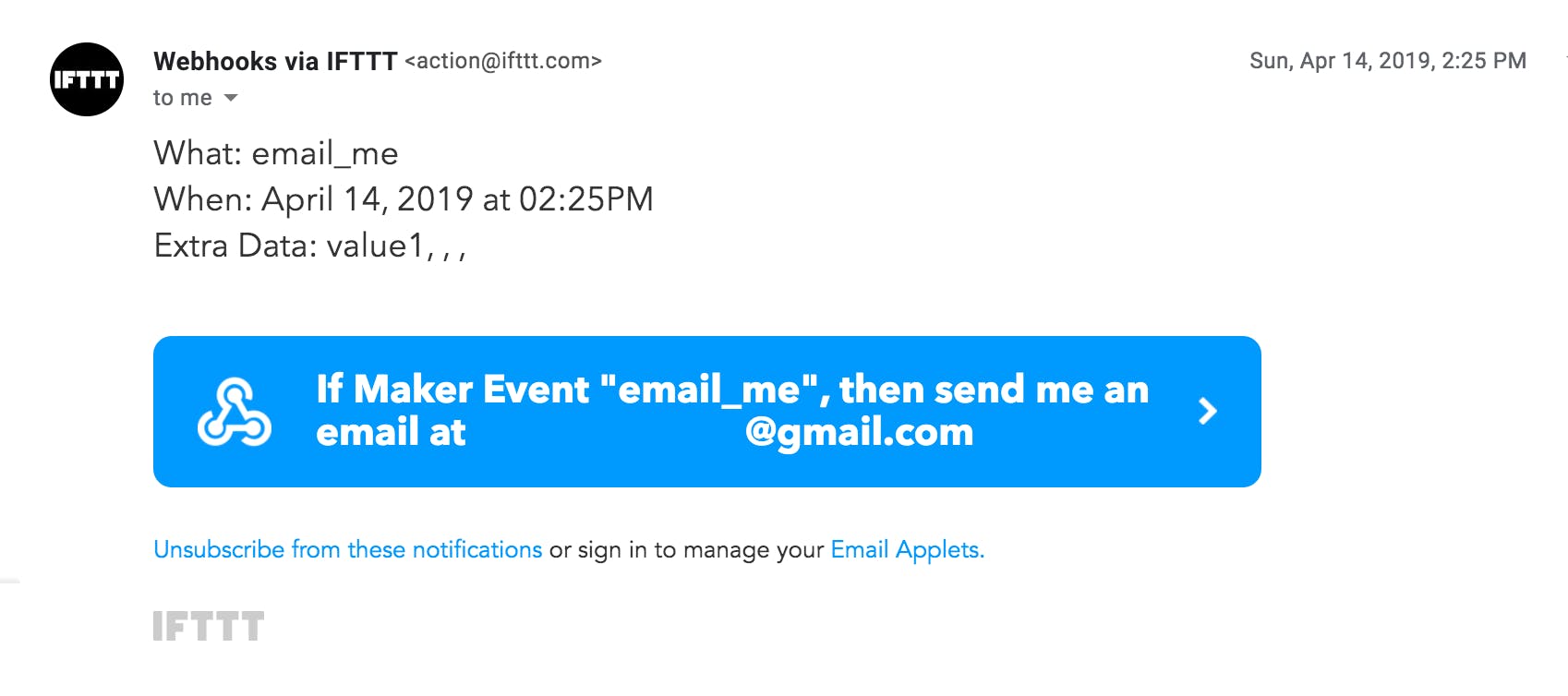
只需使用设备应用程序上传 WiFi 凭据,即可将设备连接到网络。Modufi 与 IFTTT 制造商服务一起使用,允许您确定要接收哪种通知。
我不断地针对各种应用重新审视这个项目,最近决定将它放在棚门上以增加安全性。为人们使用它提供一些额外的说明似乎也是一个好主意。
硬件组装
使用这种接线,该设备可以最容易地组装在面包板上:

配置设备
设置设备包括添加 WiFi 凭据和配置 IFTTT。
注意:上传固件后,您可以使用 Python 桌面设备应用程序上传您的凭据,也可以对其进行硬编码。V2.0 配置为将凭据存储在 EEPROM 中,如果您要上传新凭据,该按钮将从内存中清除它们。
您可以下载应用程序的可执行版本,也可以下载代码并使用 python CLI 运行它。

如果对凭据进行硬编码,请注释掉代码以将它们存储在 EEPROM 中。
外壳
我玩过几种类型的外壳,但实际上并没有专门为这个项目设计任何外壳。如果有人想捡起这个并建造一个很酷的外壳,请伸出手来!
使用设备
配置设备以供使用是具有挑战性的部分。一切设置好后,您只需:
1 - 将设备放在要跟踪运动的位置
2 - 打开它
3 - 等待您的通知!

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







