
资料下载

带有APDS 9960手势传感器控制的Arduino菜单
描述
我记得有几次我问过以下问题:如何在不使用任何机械按钮的情况下在 Arduino 上创建菜单?在我的大多数项目中,我需要使用带有菜单的 LCD 来让用户配置系统。然而,必须使用按钮,随着时间的推移,它们会磨损,很快就会出现一些问题。
此外,我喜欢做不同的项目。我想创造一些比在我的项目中使用几个按钮更具技术性和趣味性的东西。
经过这么长时间的思考,我找到了APDS 9960 手势传感器,它让我可以做一些有趣的事情,我想在这个项目中向你展示。它很简单,但对于许多应用程序来说功能强大。
使用这个传感器,我能够创建一个完全受控的菜单,其中包含用于负载控制的手势:JLCPCB Gesture Control。
此外,您将学习:
- 手势传感器的工作原理;
- 如何在 LCD 上创建菜单;
- 如何操作手势传感器的控制功能。
现在,让我们开始构建我们的项目。
JLCPCB手势控制
几次我在 Arduino 上开发了 MENU,威廉希尔官方网站 和代码变得非常复杂。这是由于大量的按钮和代码控制系统。
为了避免这个问题,我决定使用这个手势传感器。它允许我只使用 2 条数据线并创建一个具有多个控制动作的更简单的系统。

另外,看看代码有多简单。
#include "SoftwareSerial.h"
#include
#include "Adafruit_APDS9960.h"
Adafruit_APDS9960 apds;
LiquidCrystal_I2C lcd(0x27,16,2);
SoftwareSerial mySoftwareSerial(10, 11); // RX, TX
byte count = 2;
void setup()
{
Serial.begin(9600);
Wire.begin();
lcd.init();
lcd.backlight();
for(byte i = 2; i <=4; i++)
{
pinMode(i, OUTPUT);
}
if(!apds.begin())
{
Serial.println("Falha ao inicializar o dispositivo. Verifique as conexões!");
}
else
Serial.println("Dispositivo inicializado!");
apds.enableProximity(true);
apds.enableGesture(true);
show_menu(count);
}
void loop()
{
uint8_t gesture = apds.readGesture();
if(gesture == APDS9960_UP)
{
count++;
if(count > 4)
{
count = 4;
}
show_menu(count);
}
if(gesture == APDS9960_LEFT)
{
if(count == 2)
{
digitalWrite(2, LOW);
}
if(count == 3)
{
digitalWrite(3, LOW);
}
if(count == 4)
{
digitalWrite(2, LOW);
digitalWrite(3, LOW);
}
}
if(gesture == APDS9960_RIGHT)
{
if(count == 2)
{
digitalWrite(2, HIGH);
}
if(count == 3)
{
digitalWrite(3, HIGH);
}
if(count == 4)
{
digitalWrite(2, HIGH);
digitalWrite(3, HIGH);
}
}
if(gesture == APDS9960_DOWN)
{
count--;
if(count < 2)
{
count = 2;
}
show_menu(count);
}
}
void show_menu(byte option)
{
if(option == 2)
{
lcd.clear();
lcd.setCursor(0,0);
lcd.print("-> LED1");
lcd.setCursor(0,1);
lcd.print(" LED2");
return;
}
if(option == 3)
{
lcd.clear();
lcd.setCursor(0,0);
lcd.print(" LED1");
lcd.setCursor(0,1);
lcd.print("-> LED2");
return;
}
if(option == 4)
{
lcd.clear();
lcd.setCursor(0,0);
lcd.print("-> LED1 and LED2");
return;
}
return;
}
首先,我们声明每个组件的库,创建它的对象,最后,我们声明项目中使用的变量。代码部分如下所示。
#include "SoftwareSerial.h"
#include <LiquidCrystal_I2C.h>
#include "Adafruit_APDS9960.h"
Adafruit_APDS9960 apds;
LiquidCrystal_I2C lcd(0x27,16,2);
SoftwareSerial mySoftwareSerial(10, 11); // RX, TX
byte count = 2;
之后,我创建了 void setup 函数。必须对项目中使用的设备进行初始配置。
见下文,我开始了串行通信、I2C 通信和 LCD 操作。
此外,我通过循环将 LED 引脚配置为输出。
void setup()
{
Serial.begin(9600);
Wire.begin();
lcd.init();
lcd.backlight();
for(byte i = 2; i <=4; i++)
{
pinMode(i, OUTPUT);
}
if(!apds.begin())
{
Serial.println("Falha ao inicializar o dispositivo. Verifique as conexões!");
}
else
Serial.println("Dispositivo inicializado!");
apds.enableProximity(true);
apds.enableGesture(true);
show_menu(count);
}
最后,您需要做一些非常重要的事情:测试手势传感器的功能。检查它是否已正确初始化。
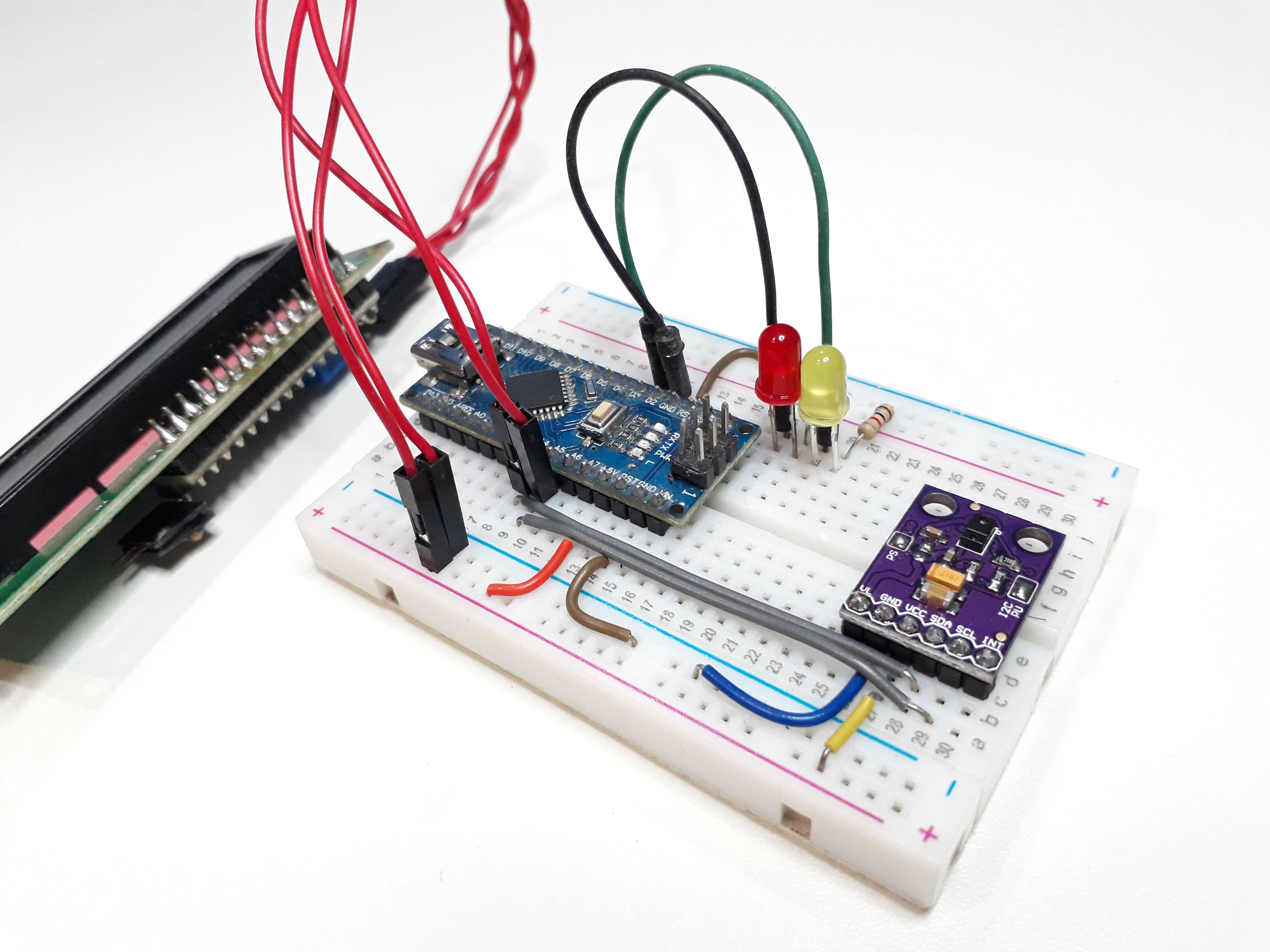
如果正确启动,请将传感器配置为在检测到附近有物体时启用手势检测模式。APDS-9960 传感器如下图所示。

这将在您将手指靠近模块并移开时完成。使用最后两行代码执行此配置过程。
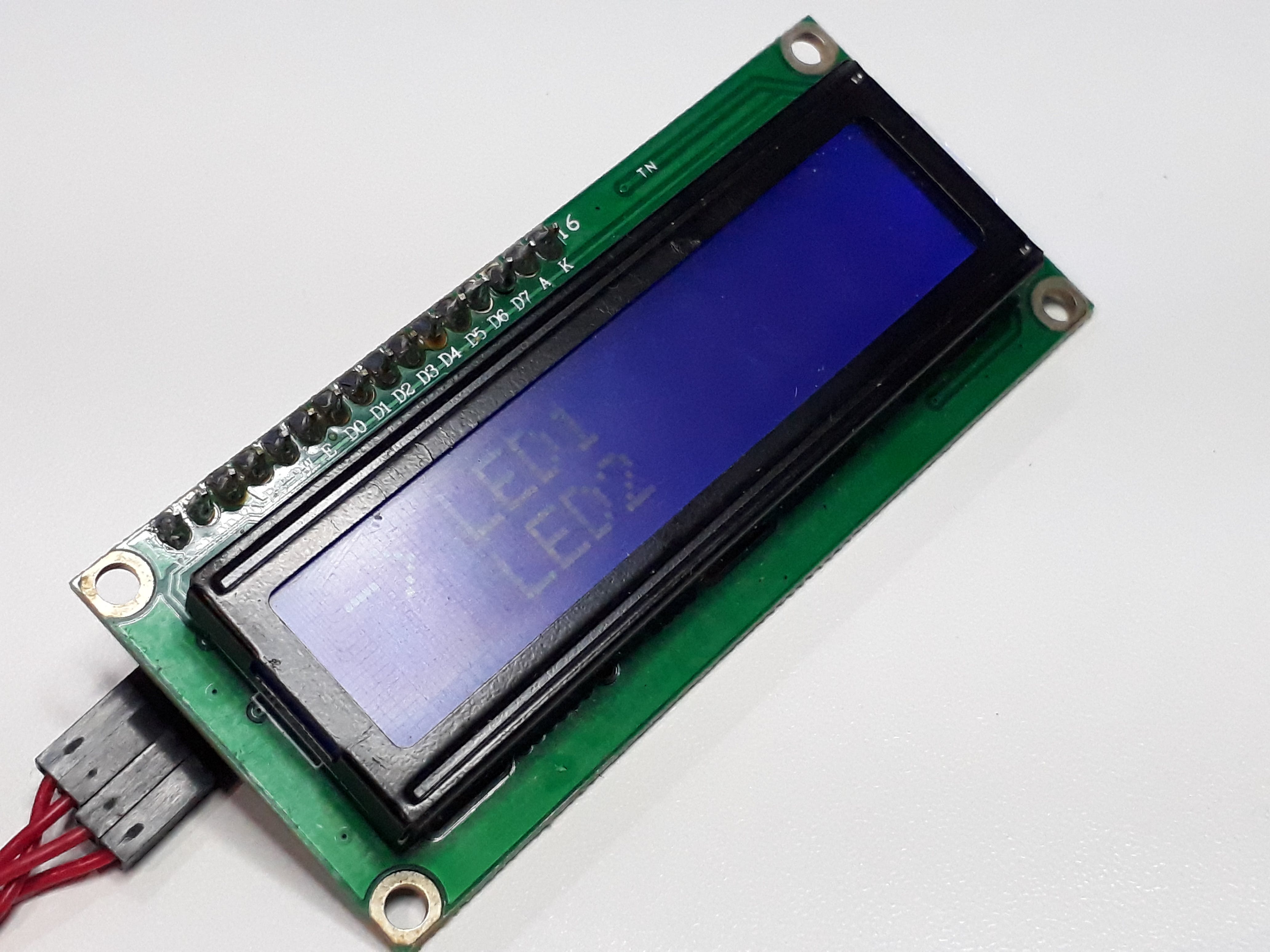
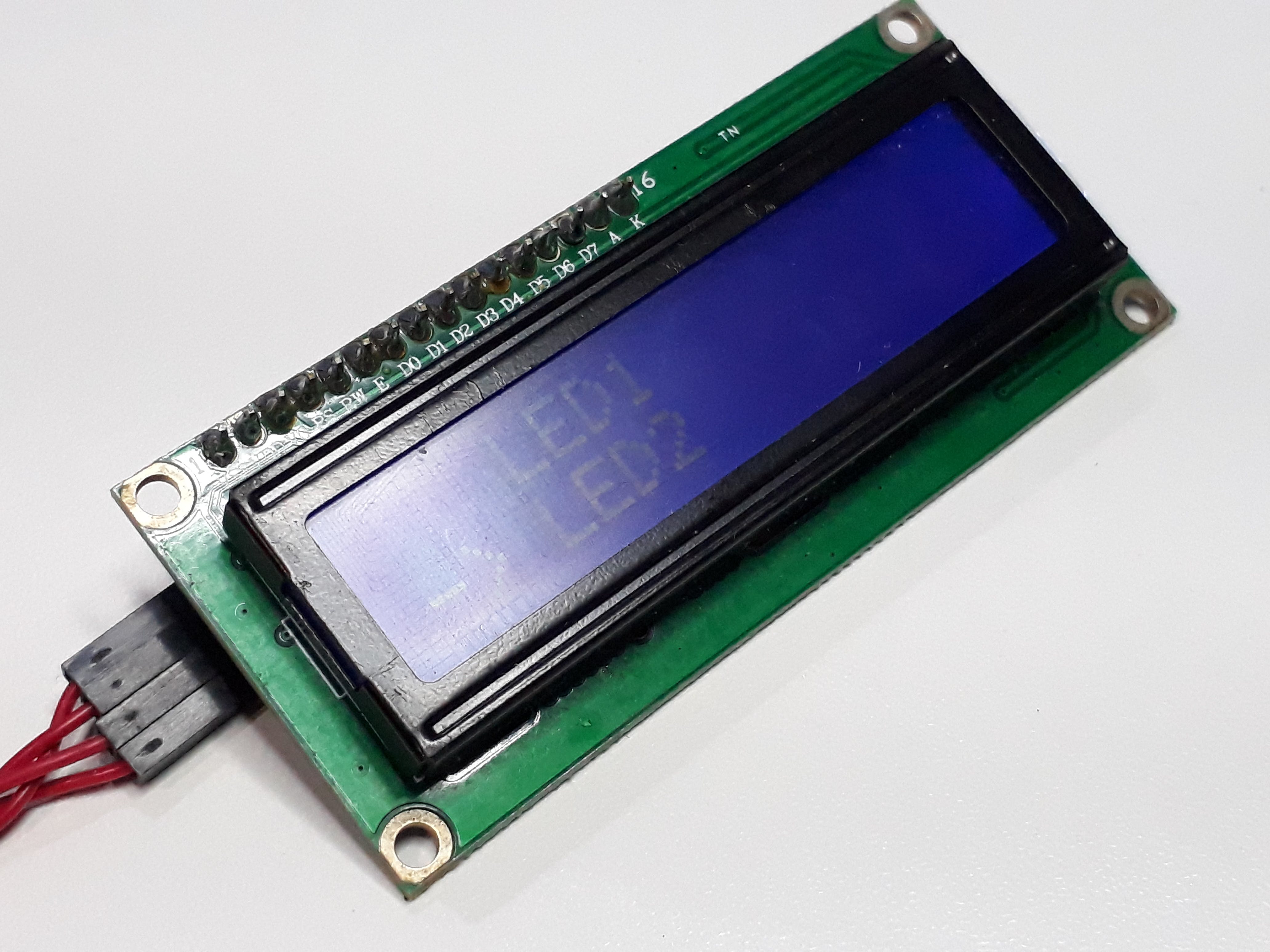
之后,系统向用户显示带有选项菜单的屏幕,如图 2 所示。

在此之后,它准备进入循环功能。
无效循环功能和 APDS-9960 手势传感器
一切都发生在 void 循环函数中。这是我们项目的核心。下面给出了代码 void 循环函数。
void loop()
{
uint8_t gesture = apds.readGesture();
if(gesture == APDS9960_UP)
{
count++;
if(count > 4)
{
count = 4;
}
show_menu(count);
}
if(gesture == APDS9960_LEFT)
{
if(count == 2)
{
digitalWrite(2, LOW);
}
if(count == 3)
{
digitalWrite(3, LOW);
}
if(count == 4)
{
digitalWrite(2, LOW);
digitalWrite(3, LOW);
}
}
if(gesture == APDS9960_RIGHT)
{
if(count == 2)
{
digitalWrite(2, HIGH);
}
if(count == 3)
{
digitalWrite(3, HIGH);
}
if(count == 4)
{
digitalWrite(2, HIGH);
digitalWrite(3, HIGH);
}
}
if(gesture == APDS9960_DOWN)
{
count--;
if(count < 2)
{
count = 2;
}
show_menu(count);
}
}
上面开发的逻辑非常简单。首先,系统使用下面的读取功能读取用户执行的手势。
uint8_t gesture = apds.readGesture();
系统检查 4 种类型的手势:左、右、上或下。上下手势用于在选项菜单中选择负载
左手势用于禁用加载,右手势用于触发加载,如上面的代码所示。
每次用户做出向上或向下手势时,计数变量都会增加或减少。此变量的值用于向屏幕显示选项并允许用户浏览菜单。
基本上,对于每个计数值 2、3 和 4,我们有 3 个屏幕。
计数从值 2 开始,因为它是 LED 引脚的编号。请参见下面的示例。
if(gesture == APDS9960_UP)
{
count++;
if(count > 4)
{
count = 4;
}
show_menu(count);
}
if(gesture == APDS9960_DOWN)
{
count--;
if(count < 2)
{
count = 2;
}
show_menu(count);
}
向上手势增加,向下手势减小计数变量的值。这允许用户浏览菜单,如图 3 所示。

选择选项后,用户必须激活或停用 LED。为此,他必须使用向左(禁用)或向右(激活)的手势。
如前所述,系统将使用计数器变量值来显示屏幕并激活/禁用 LED。
if(gesture == APDS9960_LEFT)
{
if(count == 2)
{
digitalWrite(2, LOW);
}
if(count == 3)
{
digitalWrite(3, LOW);
}
if(count == 4)
{
digitalWrite(2, LOW);
digitalWrite(3, LOW);
}
}
if(gesture == APDS9960_RIGHT)
{
if(count == 2)
{
digitalWrite(2, HIGH);
}
if(count == 3)
{
digitalWrite(3, HIGH);
}
if(count == 4)
{
digitalWrite(2, HIGH);
digitalWrite(3, HIGH);
}
}
除了控制 LED 和通过菜单导航的过程之外,我们还保留了一个特定主题来讨论将在菜单中呈现的屏幕的创建。
在 16x2 LCD 显示器上创建屏幕
为了向用户展示导航屏幕,我们创建了一个名为 show_menu() 的函数。
void show_menu(byte option)
{
if(option == 2)
{
lcd.clear();
lcd.setCursor(0,0);
lcd.print("-> LED1");
lcd.setCursor(0,1);
lcd.print(" LED2");
return;
}
if(option == 3)
{
lcd.clear();
lcd.setCursor(0,0);
lcd.print(" LED1");
lcd.setCursor(0,1);
lcd.print("-> LED2");
return;
}
if(option == 4)
{
lcd.clear();
lcd.setCursor(0,0);
lcd.print("-> LED1 and LED2");
return;
}
return;
}
为了向用户展示导航屏幕,我们创建了一个名为 show_menu () 的函数。
此函数必须接收计数变量的值作为参数。收到值后,系统将与值 2、3 和 4 进行比较。每个值代表一个不同的选项。
- 如果值为 2,系统将在第一行打印带有箭头的选项 LED 1,在第二行打印 LED 2。
- 如果值为 3,系统将在第一行打印选项 LED 1,在第二行打印带有箭头的 LED 2。
- 最后,如果该值等于 4,系统将打印选项 LED 1 和 LED 2。
开发的系统很简单,可用于使用 APDS-9960 手势传感器开发多种类型的菜单。
但是在完成这个项目之前,我开发了一个板子,它允许您使用手势传感器和一个控制菜单作为用户界面来控制任何项目。
JLCPCB手势控制印刷威廉希尔官方网站 板
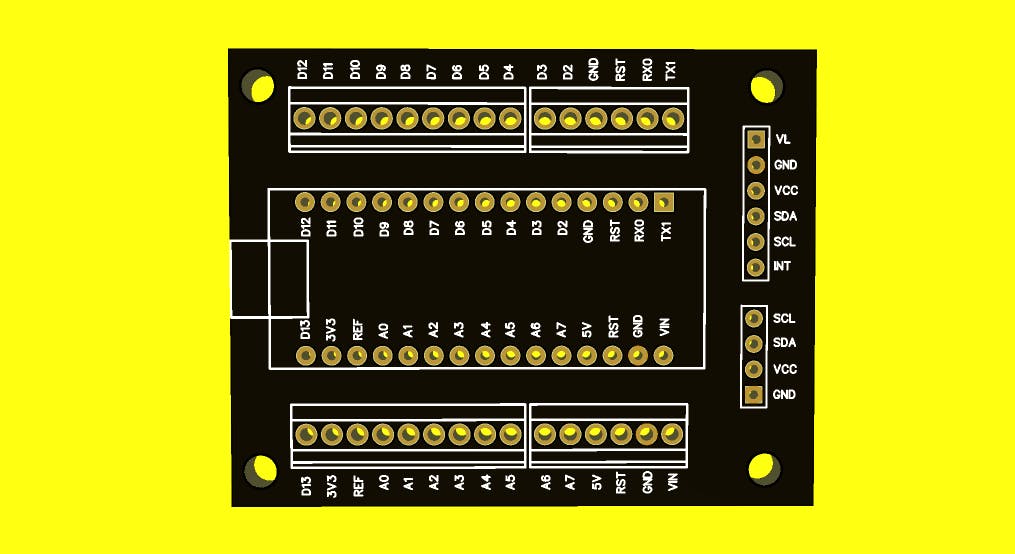
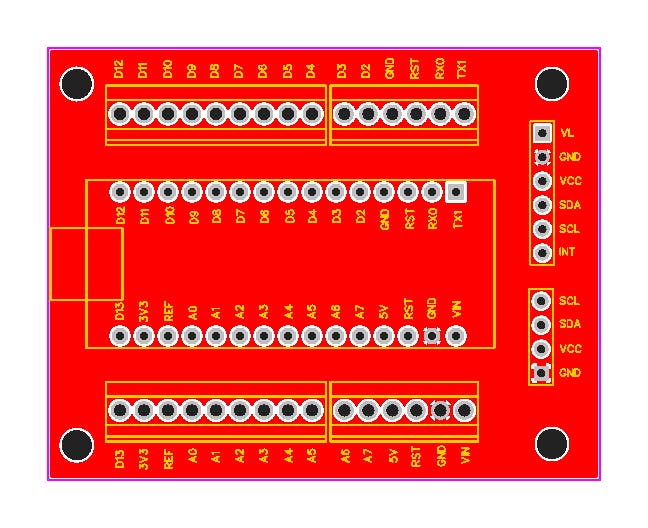
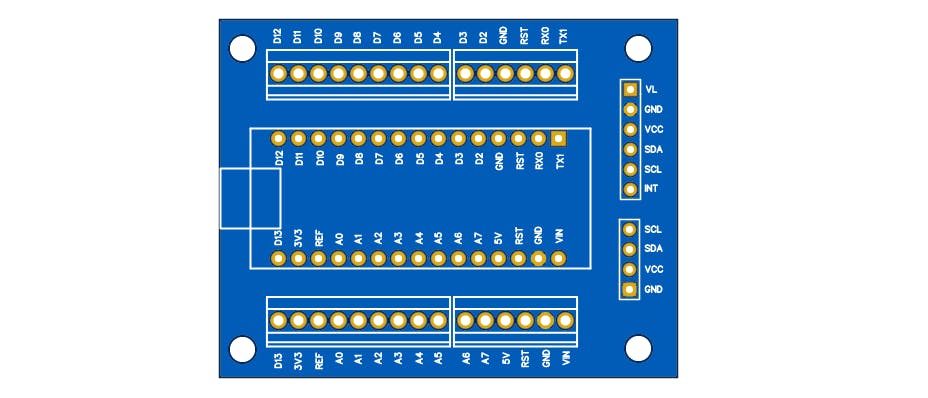
下图中的这个印刷威廉希尔官方网站 板是使用JLCPCB 软件 - EasyEDA在几分钟内开发出来的,通过这个威廉希尔官方网站 板,您可以连接您的 LCD Display 16x2 及其传感器。

在这个项目中,我决定为您的 Arduino Nano 的每个引脚放置螺钉连接器。
通过这些连接器,您可以连接任何类型的负载并使您的项目更加灵活,以方便与其他几个项目的组装。

从布局来看,PCB 是由 JLCPCB 公司开发的,价格为 2 美元,包含 10 个 PCB,通过此链接,您可以访问文件以供下载。
最后,我们有如下所示的印刷威廉希尔官方网站 板。

通过这个项目,您可以将您的 PCB 与组件组装在一起,并使用手势传感器和带有 Arduino Nano 的 16x2 液晶显示器创建多个项目。
结论
该项目展示了用完全由手势控制的控制界面取代机械按钮的巨大成果。
此外,通过单个连接的传感器,可以降低威廉希尔官方网站 连接和编程的复杂性。可以控制 4 个控制命令。
该项目还使使用 JLCPCB 开发的印刷威廉希尔官方网站 板成为可能。该PCB是通用的,即它可以应用于任何项目,您可以使用螺丝端子使其适应任何项目。
因此,我们感谢您的阅读,并留下文件的访问链接,以便您在 JLCPCB 获得 10 块印刷威廉希尔官方网站 板。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





