
资料下载

直流电机速度控制和测量
描述
在直流电机速度测试中,PWM 应用于电机,其占空比从最小值变化到最大值。在应用 PWM 时,还测量了直流电机的实际 RPM,并记下以查看电机速度 (RPM) 如何随着 PWM 宽度的变化而变化。除此之外,还测量施加到电机的电压,以查看不同施加电压下的电机速度。精细地,在记下所有值之后,观察表准备了脉冲宽度(占空比)、施加电压和以 RPM 为单位的电机速度。此表用于制作电机的占空比->RPM 图表或外加电压->RPM 图表。
给定的项目演示了上述示例。它将 PWM 应用于直流电机,以连续地从最小到最大和最大到最小改变其速度,并测量以下参数
1) PWM 宽度,以 % 为单位
2) 电机外加电压
3) 以 RPM 为单位的电机速度
它使用 arduino UNO 板生成 PWM 并测量/计算以上 3 个参数。这些参数显示在 16x4 LCD 上。使用arduino改变直流电机的速度非常容易。Arduino 可以在其模拟输出引脚上生成 PWM,当它应用于直流电机时,其速度会发生变化。所以这是非常简单易行的任务。为了测量 RPM,使用了光中断传感器 MOC7811。当电机完成 1 转时,传感器产生 1 个脉冲,这些脉冲由 arduino 计算以计算 RPM。那么让我们看看这是如何做到的。让我们先从威廉希尔官方网站 图开始,然后是它的描述和操作。
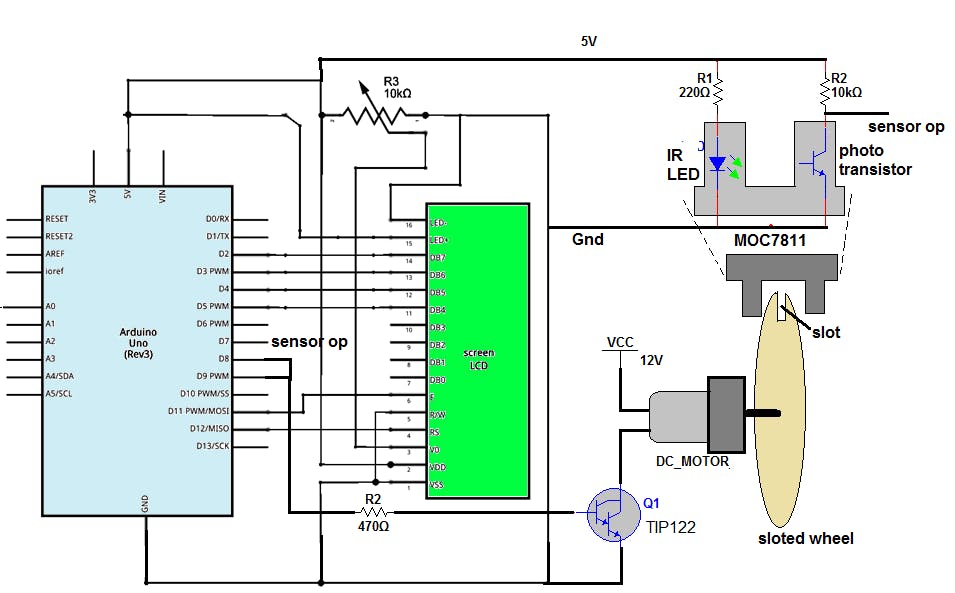
威廉希尔官方网站 原理图:

威廉希尔官方网站 说明:
如图所示,威廉希尔官方网站 采用arduino UNO开发板、16x4 LCD、NPN达林顿晶体管TIP122和光中断传感器MOC7811搭建。
· arduino 的模拟输出引脚 9 通过 TIP122 驱动 12V@2000 RPM 直流电机。该引脚通过限流电阻 R2 提供给 TIP122 的基极输入,直流电机连接到 TIP122 的集电极
· MOC7811 的内部 IR LED 使用 arduino 板的 5V 电源通过限流电阻 R1 提供正向偏置。内部光电晶体管由电阻器 R4 上拉。晶体管的集电极输出连接到数字引脚 7 或 arduino
· LCD 数据引脚 D4 到 D7 连接到 arduino 的数字引脚 5、4、3 和 2,而控制引脚 Rs 和 En 连接到 12 和 11。RW 引脚接地。Vcc 引脚和 LED+ 引脚连接到 arduino 板的 5V 电源,Vss 引脚和 LED- 引脚连接到 arduino 板接地
· 一个电位器连接到 Vee 引脚以改变 LCD 的对比度
威廉希尔官方网站 操作:
· 首先通过外部电源为电机提供 12 V 电源。接下来,arduino 板、LCD 和传感器通过 PC/笔记本电脑的 USB 供电
· 最初 LCD 显示不同的参数为
脉宽调制IP:
PWM占空比:
脉宽调制电压:
速度:
· 然后 arduino 开始将 PWM 应用到具有最大脉冲宽度的电机
· 所以电机将以最大速度开始旋转。提供了一些时间延迟以使电机达到全速
· 当电机开始旋转时,连接在其轴上的槽轮也将旋转
· MOC7811 传感器的放置方式是使轮槽穿过传感器气隙。因此,当电机旋转一整圈时,槽穿过传感器间隙。由于车轮上的插槽,红外光落在光电晶体管上。因此晶体管导通并在集电极输出中产生负脉冲。因此电机的每一转都会产生脉冲
· 这些脉冲的频率实际上是电机的 RPS(每秒转数)。要测量此脉冲的频率,首先测量 ON 时间,然后测量 OFF 时间,并根据这些频率计算如下
时间段 = Ton + Toff (in us)
频率= 1000000/时间段
· 这个频率是 RPS 中的电机速度。根据该 RPS,电机的速度以 RPM 为单位计算为
转速= 60×RPS
· PWM 输入以 15 步从 250 到 100 变化。直接显示在 LCD 上
· PWM 输出的 ON 时间和 OFF 时间也被测量来计算 PWM 占空比为
PWM 占空比 = [PWM_Ton / (PWM_Ton + PWM_Toff)] × 100
· 最后施加到电机的电压计算为
施加到电机的电压 = 电机电压 × 占空比
= (12/100)×占空比
· 首先,PWM 输入以 15 的 10 步从 250 减少到 100,然后再次从 100 增加到 250,这个循环不断重复
· 所以电机转速不断降低,然后不断增加。我们可以观察到在 LCD 上显示为 RPM 的电机速度变化
因此,给定的项目会改变直流电机的速度并对其进行精确测量。它显示施加到电机的脉冲宽度百分比以及施加的电压。因此,可以在观察表中记下不同电压和脉冲宽度下的电机转速(RPM),以备不时之需。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






