
资料下载

以像Daniel一样为您计算饮料的设备
描述
介绍
我们都希望(一旦我们 21 岁)我们可以让丹尼尔(我们出色的实验室助理之一)在晚上外出时陪伴我们,计算我们的每杯饮料以确保我们不会喝太多。不幸的是,Daniel 是一名忙碌的电气工程专业学生,需要完成许多问题集和教科书章节,因此他并不总是可以成为我们的饮料僚机。好吧,如果您和我们一样因为没有丹尼尔听从您的指挥而感到难过,请不要害怕!Y.tu4pm 团队为您提供解决方案!我们创造了 Daniel™,这是一款可以像 Daniel 一样勤奋地为您计算饮料的设备!
如何建造
首先获取您在硬件部分看到的所有硬件。您不需要补充包中的所有东西,但如果您得到它,您将拥有所需的一切。
首先,按照原理图(如果向下滚动一点,如图所示)并连接你的面包板!确保倾斜开关的长脚连接到 3.3V,短脚连接到引脚 11。
接下来,通读代码(如果您向下滚动一点,也会显示出来)并确保您理解它。
然后,打开你友好的 C 编译器并粘贴代码。编译它,验证它,上传到你的开发板上,你就可以开始了!仔细遵循“如何使用”说明,以便您确切地知道如何使用您漂亮的新饮料柜台,丹尼尔。
如何使用
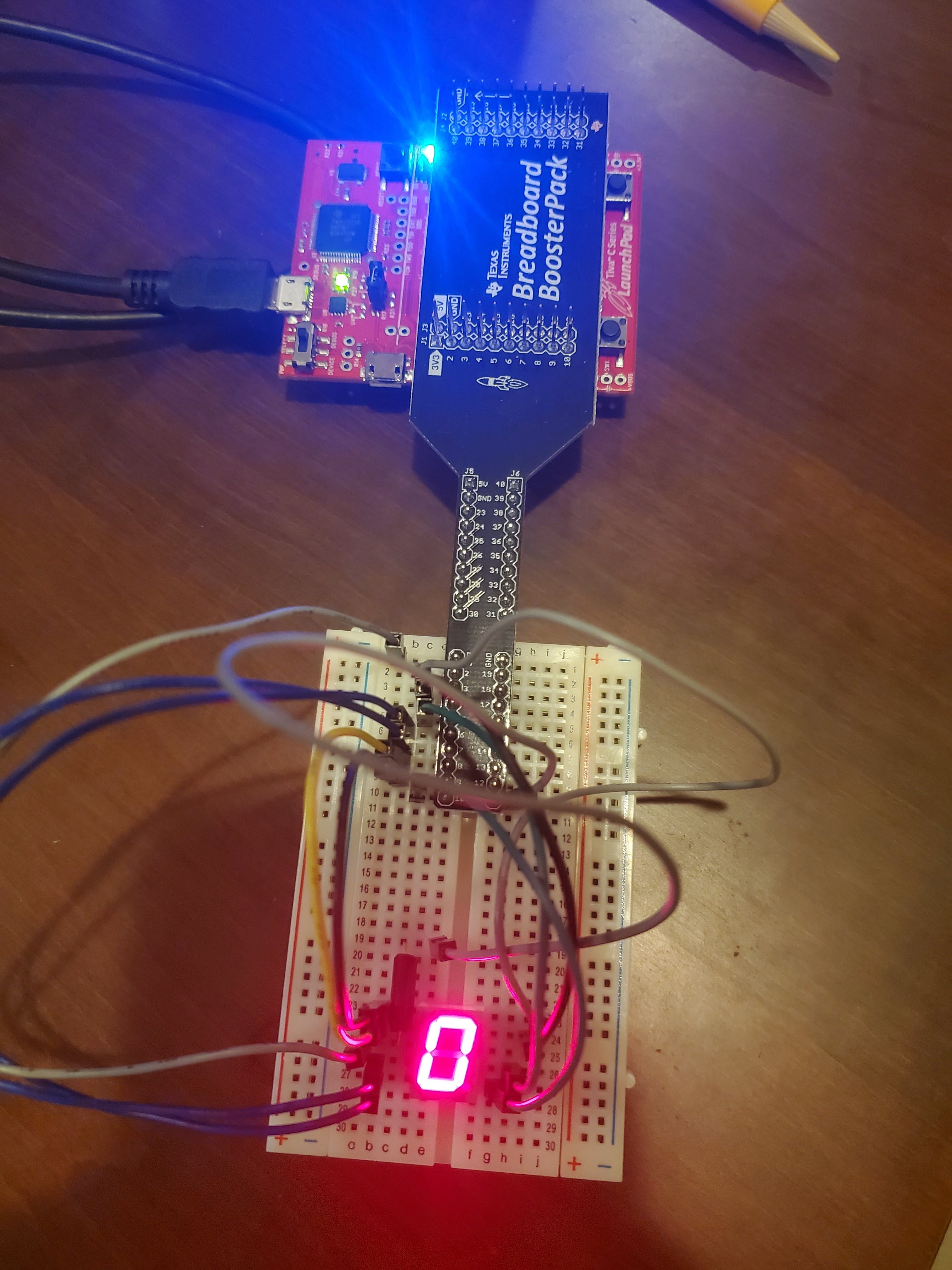
首先在设备上设置饮酒限制。将其平放在桌子上,并检查蓝色 LED 是否亮起——这表明您处于“限制进入模式”。通过按下按钮将您的限制输入设备,直到七段显示屏显示您想要的限制。注意:计数器和限制的最大值都是 9!

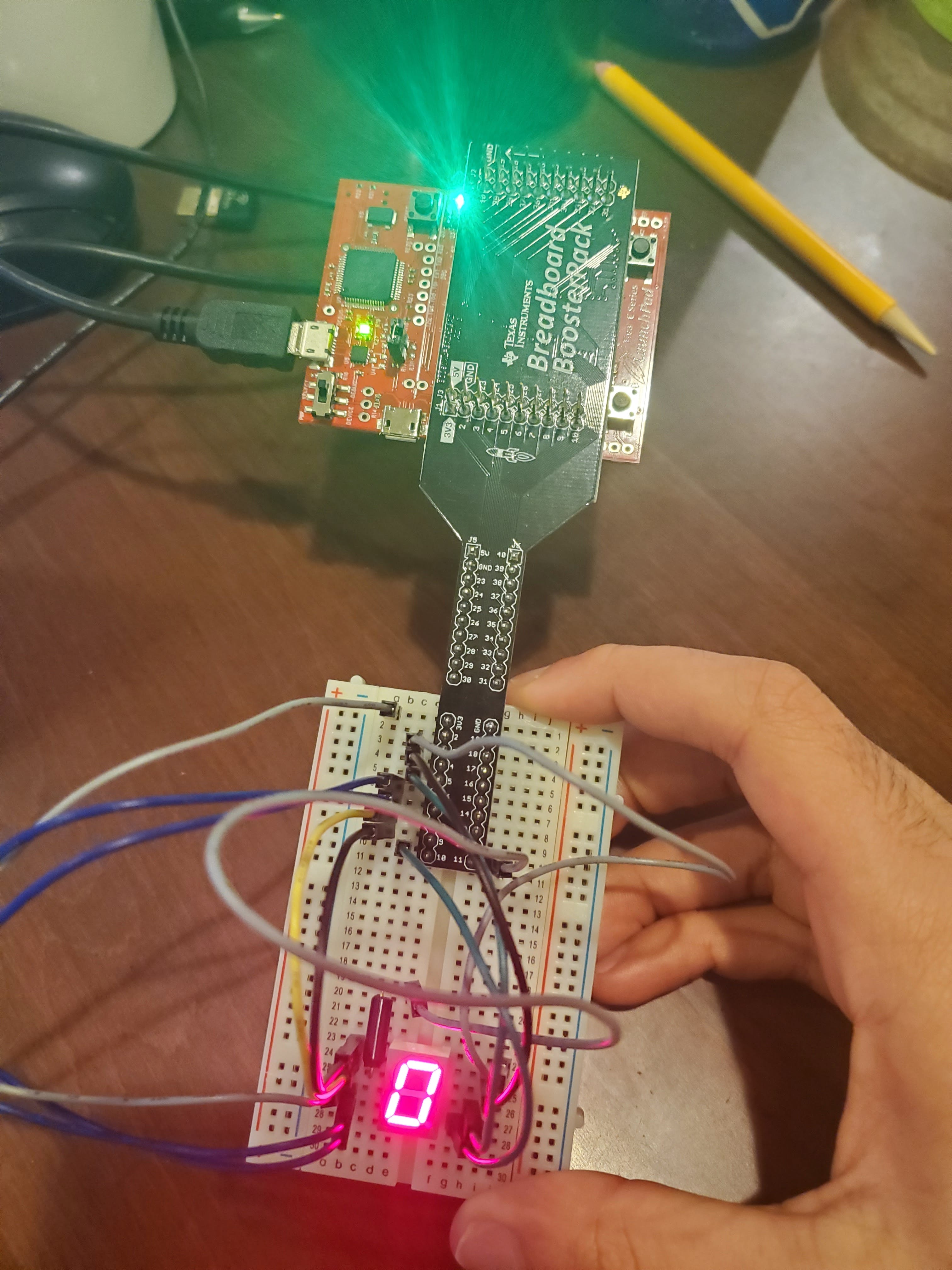
当您准备好开始数饮料时,请将设备从桌子上垂直拿开。如果您正确选择了限制,蓝色 LED 应该关闭,绿色 LED 应该亮起,表明您处于“饮酒模式”。对于您拥有的每种饮料,请按一次按钮。显示屏将根据您当前的饮料数量进行更新,并且 LED 可能会根据以下规则根据您与限制的接近程度而改变状态:
- 稳定的绿色 LED - 您低于您的限制,可以继续前进。
- 黄色 LED 快速闪烁——您距离极限只有一杯酒。当心!
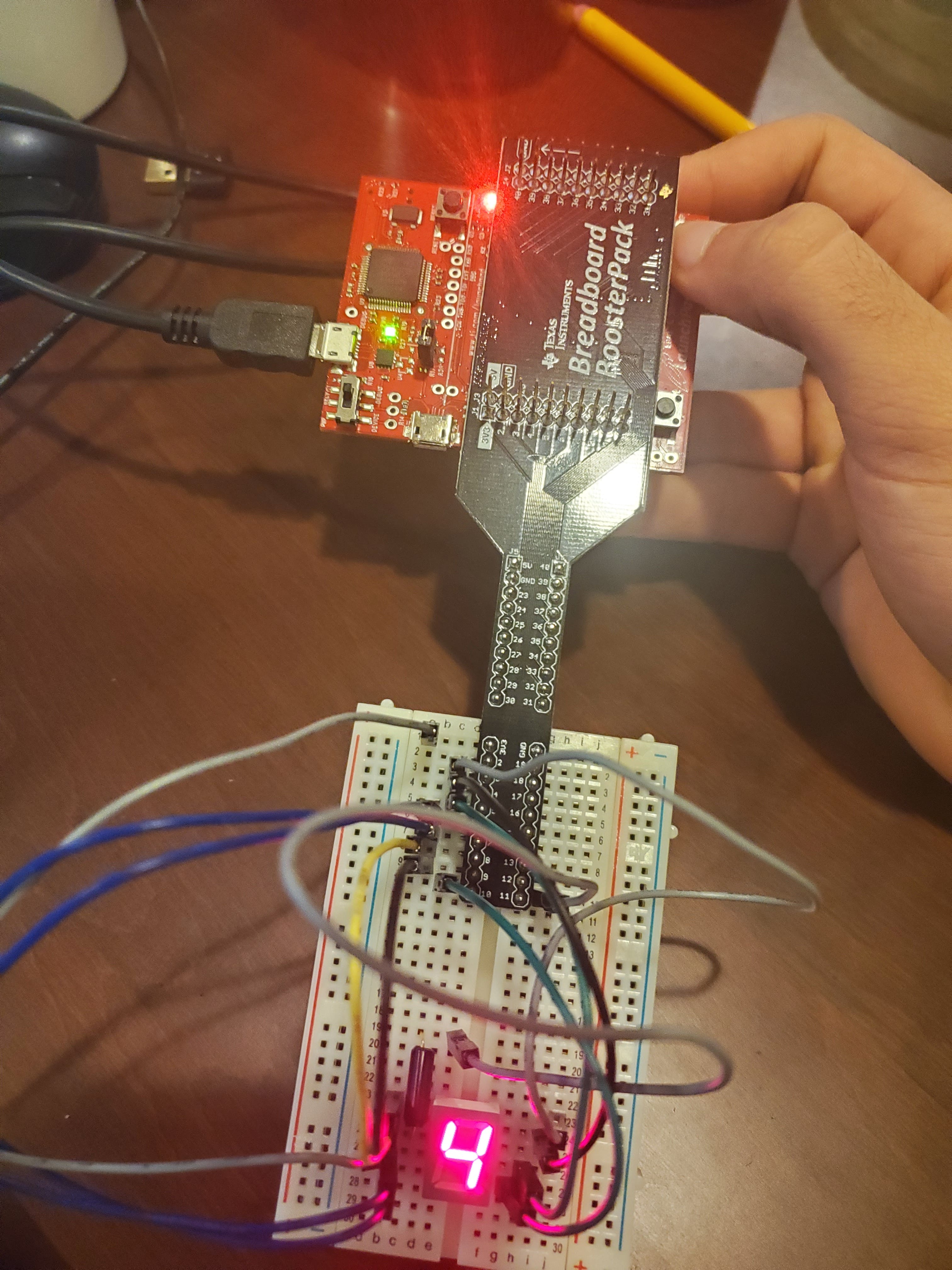
- 红色 LED 缓慢闪烁——您已达到或超过了极限,应该停止饮酒。
- 蓝色 LED - 您已返回限制输入模式,如有必要,您可以更改限制。


如上所述,您可以通过将设备再次平放在桌子上来更改您的限制。蓝色 LED 将亮起,表示您处于限制输入模式,您可以按下按钮来增加限制(最多 9 个),或者,如果您想降低限制,您可以将计数器增加到 9 以上,它会在显示屏上回落到 0。
例如,如果您知道喝了 3 杯后应该停止饮酒,您可以将它放在桌子上并按下按钮,直到显示屏显示 3。现在,该设备已准备好在您外出时使用。每次喝完酒后,垂直握住并按下按钮,7 段显示屏将显示您所喝的酒水数量。当您喝两杯时,LED 将快速闪烁黄色,警告您已接近极限。喝完 3 杯后,红色 LED 灯会亮起并缓慢闪烁,告诉您绝对应该,毫无疑问地停止饮酒。如果您意识到您想要三杯以上的饮料,您可以将设备放回桌子上并将限制增加到一个新值(例如五杯)。当您将其重新拾起时,LED 将根据上表变化。当然,它仅适用于 21 岁及以上的用户。从本质上讲,我们的项目强调安全和负责任的饮酒。
丹尼尔在行动
现在你完全有能力数你自己的饮料,没有丹尼尔的帮助。但是,如果你有幸让 Daniel 休息学习并和你一起出去,你可能会瞥见他的样子!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






