
资料下载

问题打印机开源分享
描述
您热爱数字世界,但仍然觉得便利贴和纸是更有效的工具?
这台连接互联网的打印机将帮助您跟踪在 Github 存储库中打开的任何问题。 把问题堆在你的办公桌上,尽情享受把你关闭的所有问题都扔掉的乐趣吧!
了解 Github API
Github 提供了一组漂亮的开放 API,您可以在您的项目中使用。
只需使用您的浏览器即可测试所有 API;例如,如果你想收集有关你的 Github 帐户的信息,只需键入:
https://api.github.com/users/{username}
如果您想访问 Github 组织的信息,您可以使用:
https://api.github.com/orgs/arduino
要收集组织的所有存储库,只需使用:
https://api.github.com/orgs/arduino/repos
在本教程中,我们想要获取特定存储库或组织中发生的所有事件的列表,并过滤与新问题相关的事件。
这将是我们的起点:
https://api.github.com/orgs/{organization}/events
与 Arduino 一起休息
与许多其他 Rest API 一样,Github API 只能使用安全的 HTTPS 连接进行访问。
感谢上帝,MKR1000和WiFi Shield 101支持 SSL 连接,WiFi101 库包含一个名为 WiFiSSLClient 的好对象。
您可以将以下代码上传到开发板上以测试此功能。
它将连接到您的 WiFi 网络,连接到 api.github.com 并使用该client.print() 函数向服务器执行 GET 请求。
#include
#include
char ssid[] = "xxx"; // your network SSID (name)
char pass[] = "yyy"; // your network password (use for WPA, or use as key for WEP)
int status = WL_IDLE_STATUS;
const char* host = "api.github.com"; //this address is given by Github itself
const int httpsPort = 443;
WiFiSSLClient client;
void setup() {
Serial.begin(9600);
while (!Serial) {
; // wait for serial port to connect. Needed for native USB port only
}
// attempt to connect to Wifi network:
while (status != WL_CONNECTED) {
Serial.print("Attempting to connect to SSID: ");
Serial.println(ssid);
status = WiFi.begin(ssid, pass);
// wait 10 seconds for connection:
delay(2000);
}
Serial.println("Connected to wifi");
}
void loop() {
if (client.connect(host, httpsPort)) { //Connect to github
String url = "/orgs/arduino/events?page=1&per_page=1"; // /orgs/myRepository/events
Serial.print("requesting URL: "); // " ?page=1&per_page=1 " add this to get events
Serial.println(url); // one by one avoiding the filling of SRAM memory
client.print(String("GET ") + url + " HTTP/1.1\r\n" + //send an HTTP request
"Host: " + host + "\r\n" +
"User-Agent: MKR1000\r\n\r\n");
// "Connection: close\r\n\r\n");
Serial.println("request sent");
}
delay(5000);
String line = "";
while (client.connected()) {
line = client.readStringUntil('\n');
if (line == "\r") {
Serial.println("headers received");
break;
}
}
line = client.readStringUntil('\n');
Serial.println(line);
}
要从服务器读取响应,您可以使用该client.readStringUntil() 函数。
使用此代码,我们将读取响应并将标头从消息的内容中分离出来。
while (client.connected()) {
line = client.readStringUntil('\n');
if (line == "\r") {
Serial.println("headers received");
break;
}
}
line = client.readStringUntil('\n');
Serial.println(line);
}
上传草图后,如果您打开终端,您应该会看到服务器的响应被打印出来。
Arduino JSON
如您所见,服务器的响应是 JSON 格式的。
虽然可以解析响应字符串以查找消息中的特定子字符串,但由于安装在 ZERO 和 MKR1000 上的 SAMD21 有足够的内存,我们将使用 Arduino JSON 库来解析消息并提取我们需要的信息。
您可以从库管理器轻松下载Arduino JSON 库。
打印机
打印机需要一个库才能工作。 您也 可以从库管理器安装 Adafruit 热敏打印机库。
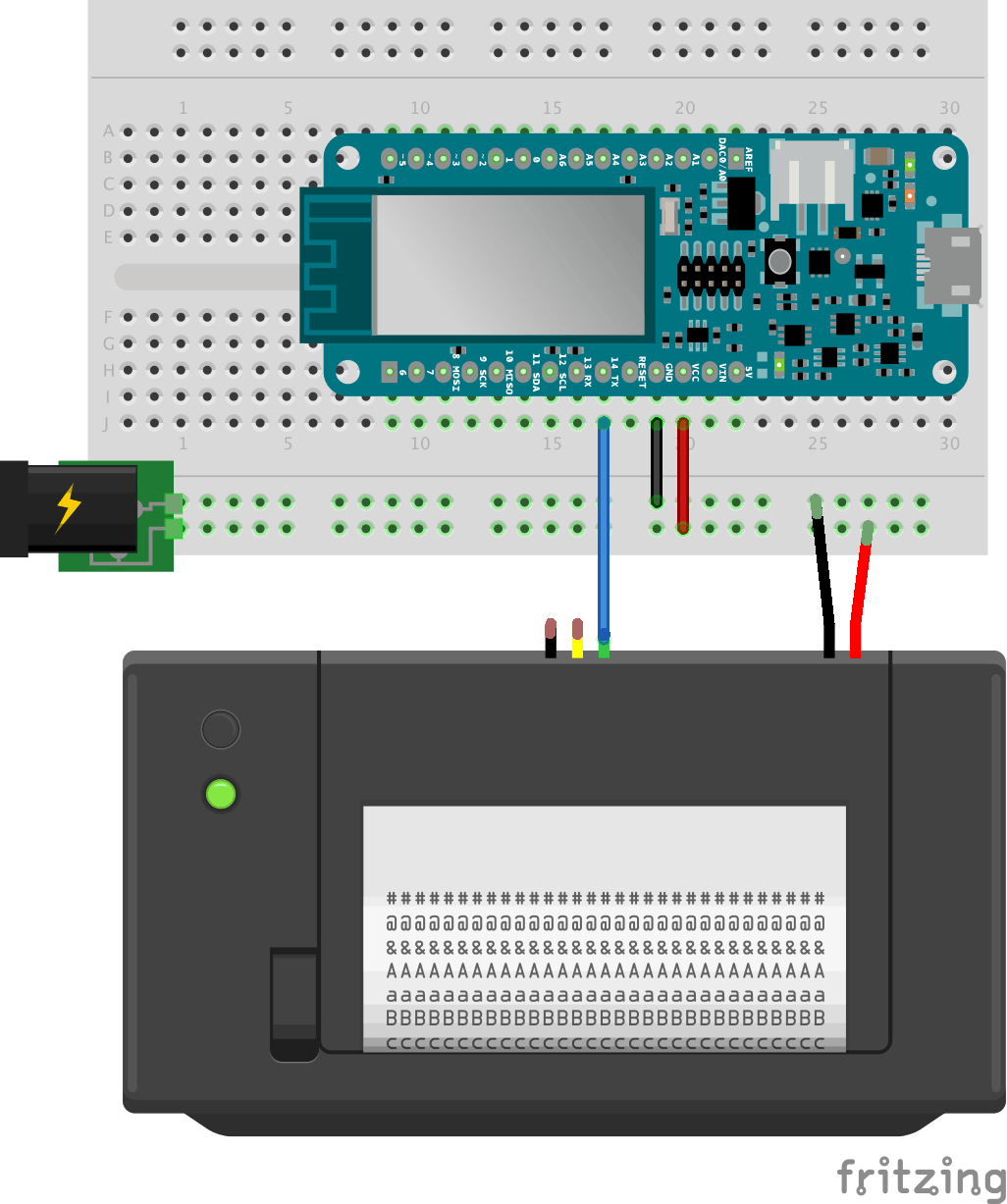
连接

这台打印机的不同型号可能看起来与这台不同。特别是关于从它出来的电线的颜色。
考虑到您只需要识别 3 根电线:
- VCC:通常为红色
- GND:通常为黑色
- RX:如果您是在 Arduino 商店购买的,这应该是蓝线。
为了给打印机供电,您需要一个外部电源,USB 电源是不够的。我们建议使用 5V(最小 2A)电源来提供所需的电流。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








