
资料下载

构建一个新的网络服务
描述
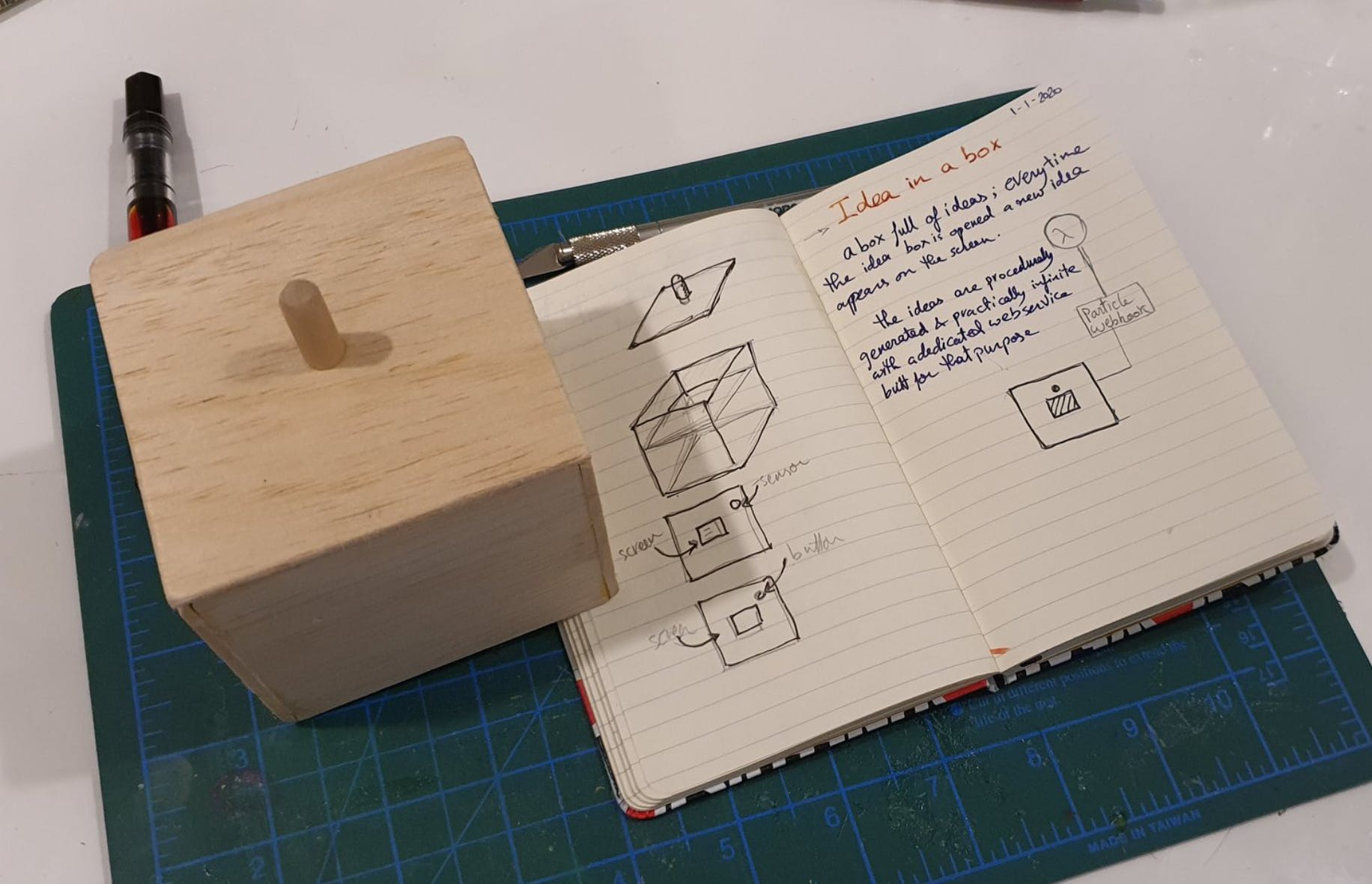
最近建立了一个创业一代网站,我认为给它一个物理表现形式会很有趣。一个装满创业公司的盒子,每次打开盒子时都会显示一个新的程序生成的创业想法。这也是一个有趣的项目,可以与我 7 岁的女儿一起工作,让她探索她在学校学习的抽象科学的实践方面。
目前,我正在致力于构建一个新的网络服务,该服务将显示海岸和有趣的事情而不是启动想法,这将为盒子提供一个有趣的新角度,并使其更容易与孩子们产生共鸣。

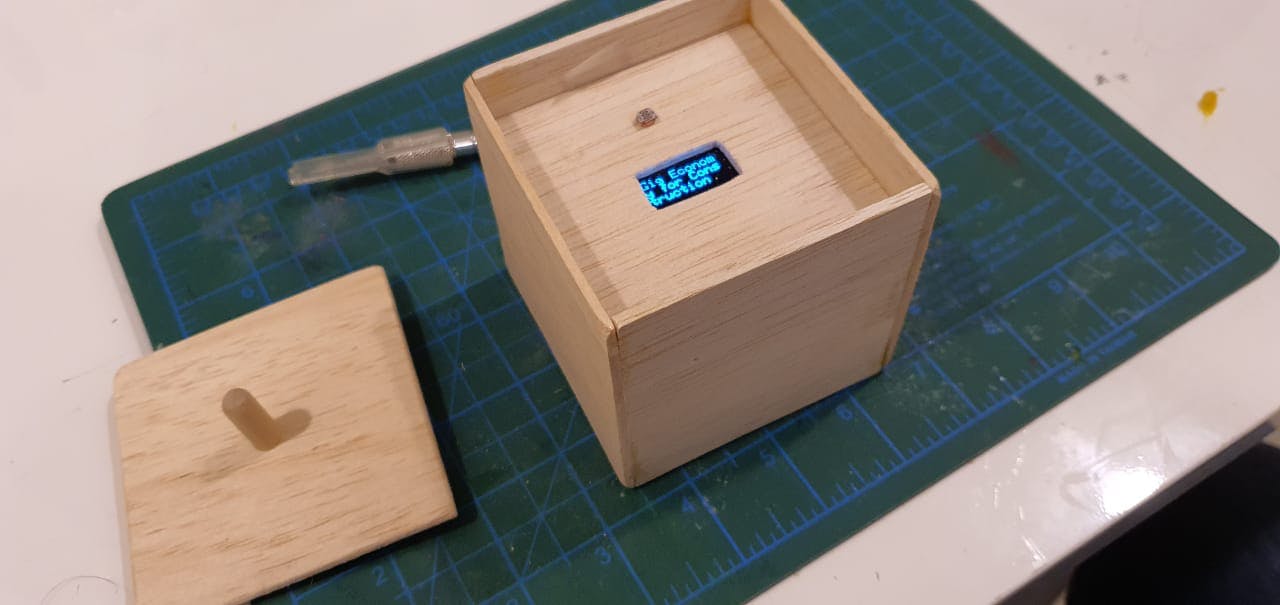
盒子
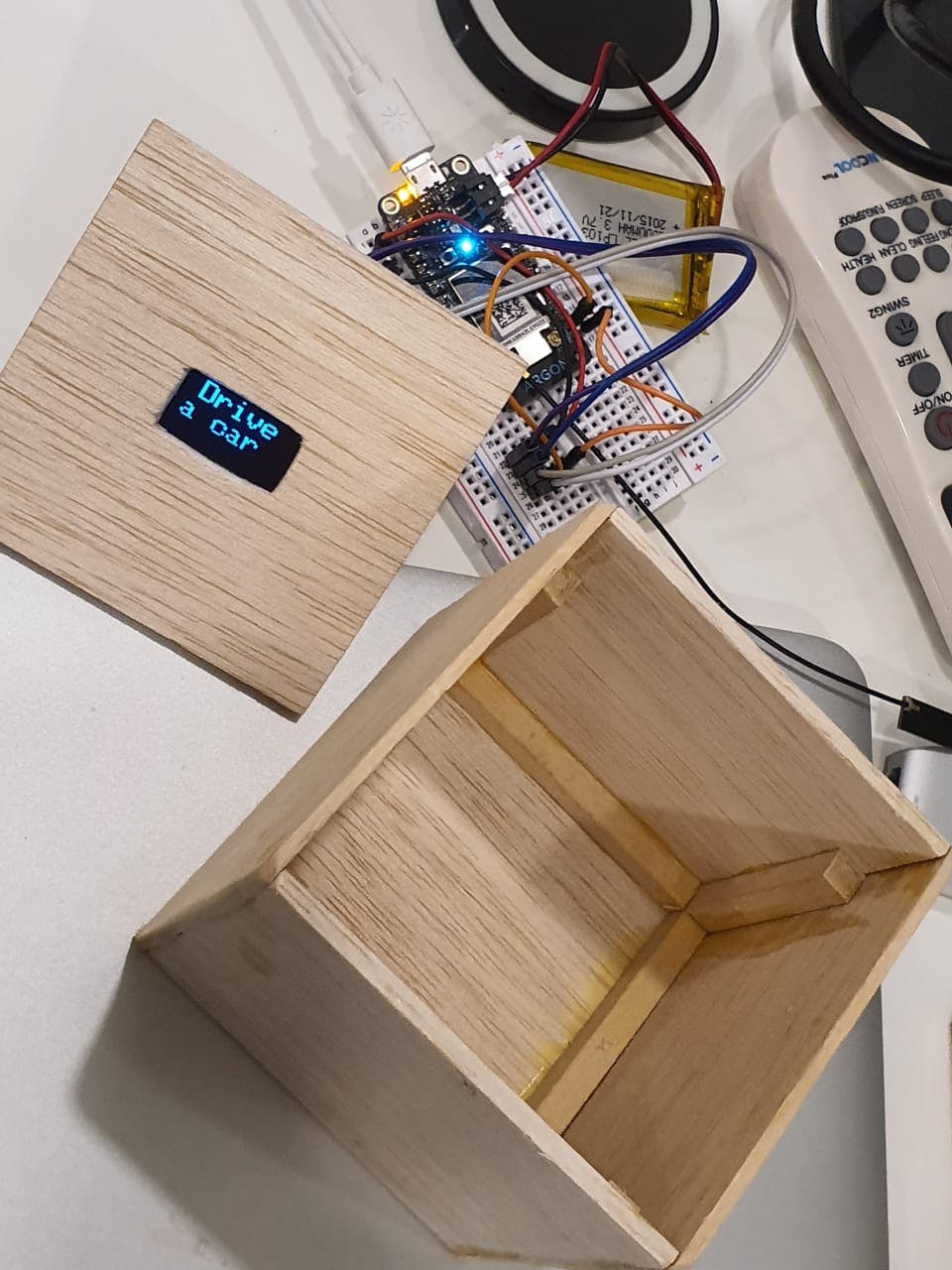
制作盒子,轻木,因为它很容易使用。
6 个大小相同的面板,另一个宽 4 毫米(用作盒子的盖子)。盒子的底部和侧面都得到了加固。
从底座开始建造,用橡皮筋在胶水固化时保持盒子笔直。
使用砂纸打平任何不规则处并使拐角变圆。
稍微大一点的盖子应该有内部加固并且应该紧紧地贴在上面

中间的分离器应该包括一个用于屏幕的开口和一个用于光敏电阻器的小窗口。
注意:这个分离器会紧贴在盒子里,把它拉出来可能是个问题我在侧面添加了一些拉片以便能够将它拉出并在组装后可以接触到它下面的东西。

接线
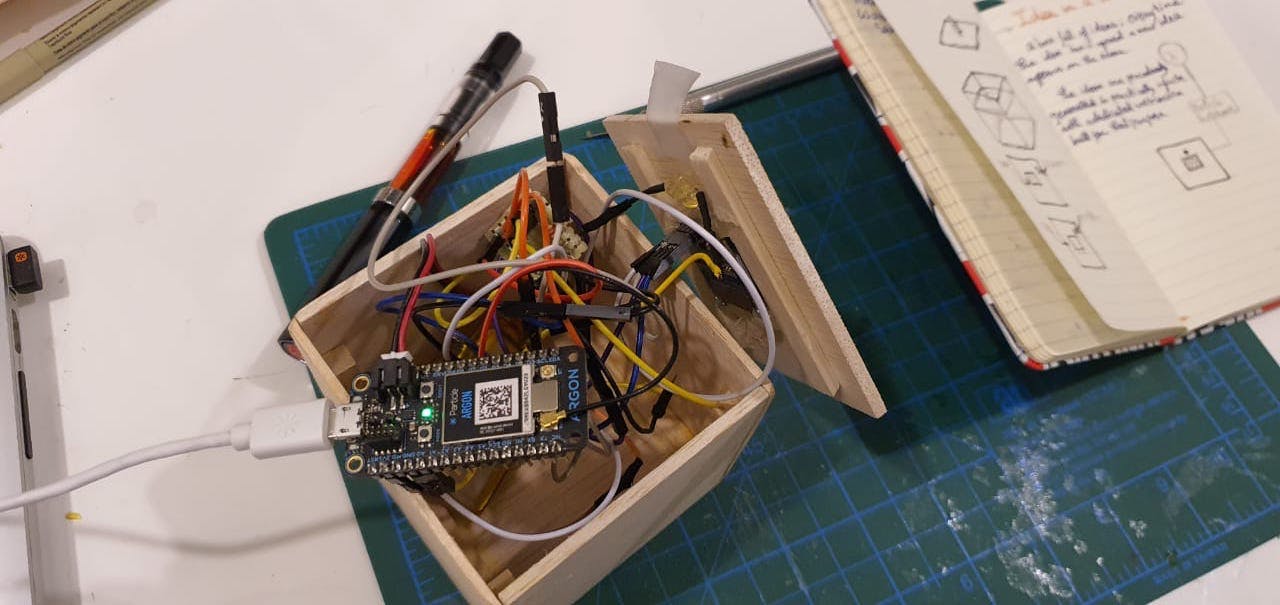
我的原型板装不进盒子,而且我手头的面包板很小,所以我很有创意(而且布线很乱),我选择使用跨接电线让我女儿更容易接触到它来帮助与项目。

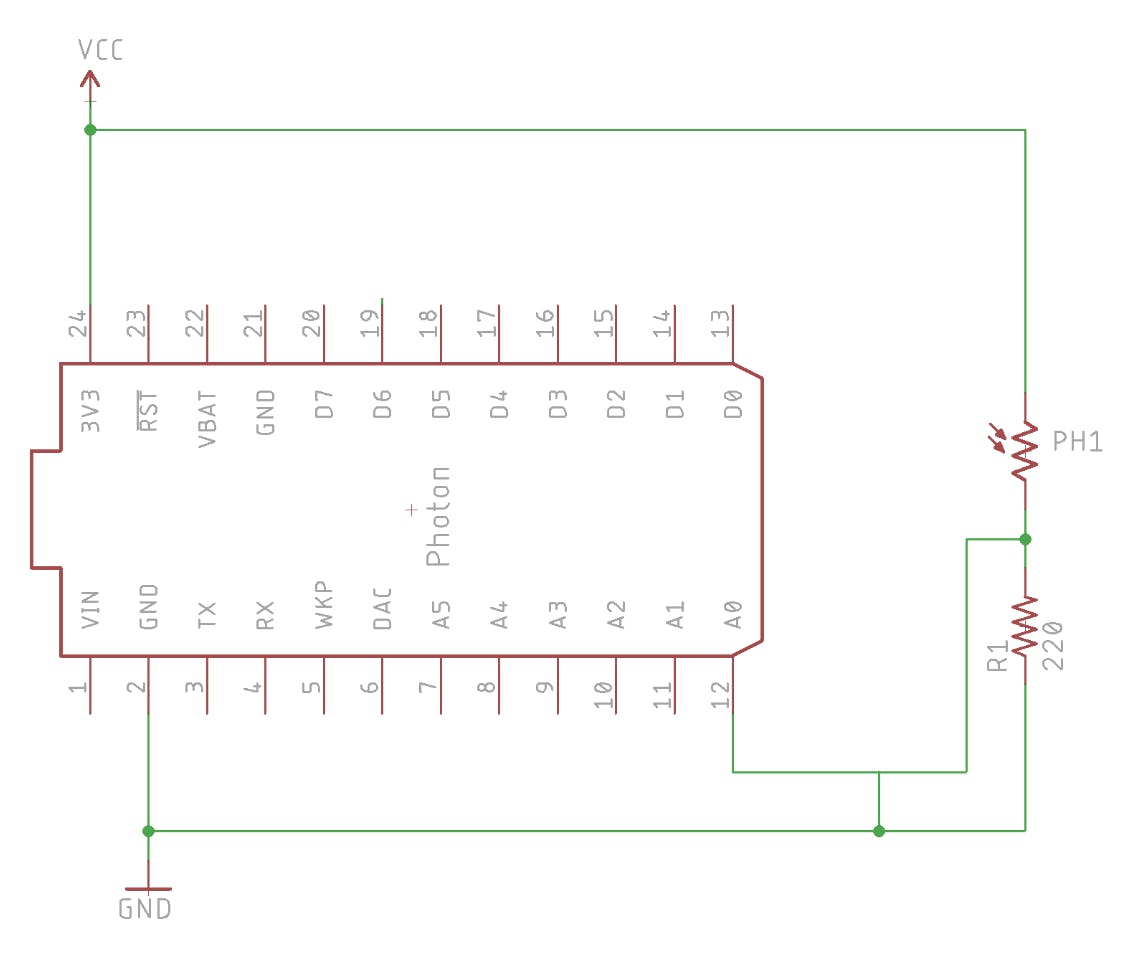
光敏电阻连接如下

LED 屏幕连接到氩气 SCL 连接到 SCL 引脚,SDA 连接到 SDA 引脚,电源和 GND 均与连接到光敏电阻的电源和 GND 共享。

然后使用热蜡胶枪将屏幕固定到中间分离器上

光敏电阻器也安装在中间分离器中,并粘上热蜡以确保良好测量。

代码
我使用 Particle web-hook 来调用我预先准备好的 web 服务,但这可以用静态生成的“想法”代替
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







