
资料下载

微型STM32上的电感计
描述
简要描述;简介
该项目只是将基于 PIC 微控制器的 LC 表“迁移”到 tsop-20 外壳中的微型 STM32F030F4P6。
2020 年 1 月 14 日更新
修复了示意图中的错误
有时我们需要检查未知电感或变压器的值,但非昂贵的万用表不允许检查电感,只能检查电容。因此,使用微控制器创建自己的廉价电感表是个好主意。
我在网上找到了一个基于PIC单片机的LC-meter的绝妙项目。原理图的中央威廉希尔官方网站 是一个建立在快速 LM311 比较器上的多谐振荡器,它产生周期与 LC 的平方根成正比的非衰减振荡。不幸的是,我没有使用 PIC 微控制器的工作经验,所以我决定在微型 STM32F030F4P6 IC 上重新创建该项目。
为了检查外部电感器的值,我们进行了三个测量:
- 将探头短接,闭合内部L-C威廉希尔官方网站 ,检查LiCi威廉希尔官方网站 的周期。让它成为 tick_LC 周期。
- 使用簧片继电器,将校准电容器 1000pF(非常准确)连接到威廉希尔官方网站 并检查第二个周期 Li (Ci + Cc),假设为 tick_LCC。
- 将外部电感连接到探头并断开校准电容器,检查周期 (Li + Lx) Ci。
如果你做一些数学运算,你会发现外部电感的值是所有三个周期和校准电容器值的函数。
第一个问题是,当使用指定的内部电感器和电容器值时,我的 LM311 比较器的第 7 个引脚上根本没有峰值。在这种情况下似乎振荡周期太小,所以我决定增加内部电容的值。不幸的是,较大值的电容器没有 1000pF 电容那样的精度。也就是说,您可以找到 1% 的 1000pF 电容器和只有 5% 的 10-100 nF 电容器。总而言之,这个项目最终使用了 1% 1000pF (1nF) 校准电容和 5% 47 nF 内部电容。
第二个问题是增加前两个时期的差异。原始原理图将第二个周期加倍,因为两个电容器的值相同。在这种情况下,当我们附加校准电容器时,我们将电容增加 1/47,这并不大。因此,增加内部电感的值也会增加两个周期的差异:Li Ci 和 Li (Ci+Cc);

我们增加了内部元件的值并增加了内部振荡回路的周期。现在 LM311 开始正常工作。此外,内部电容的较大值允许更准确地测量外部指示器,因为周期取决于 LC 值,因此当我们增加 L 时,周期增加很快。第二个干簧继电器允许自动校准内部威廉希尔官方网站 Li Ci。

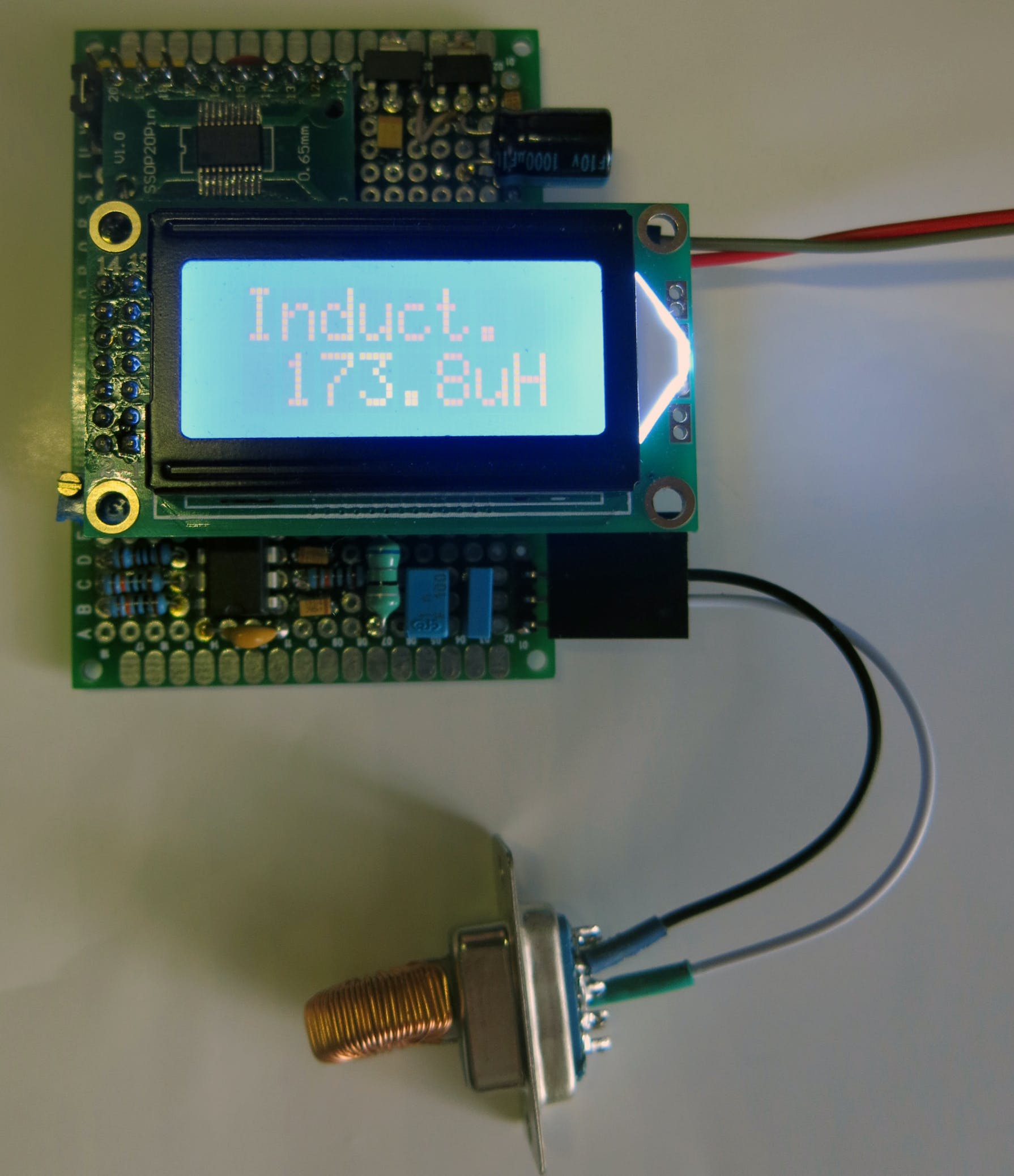
构建电感计
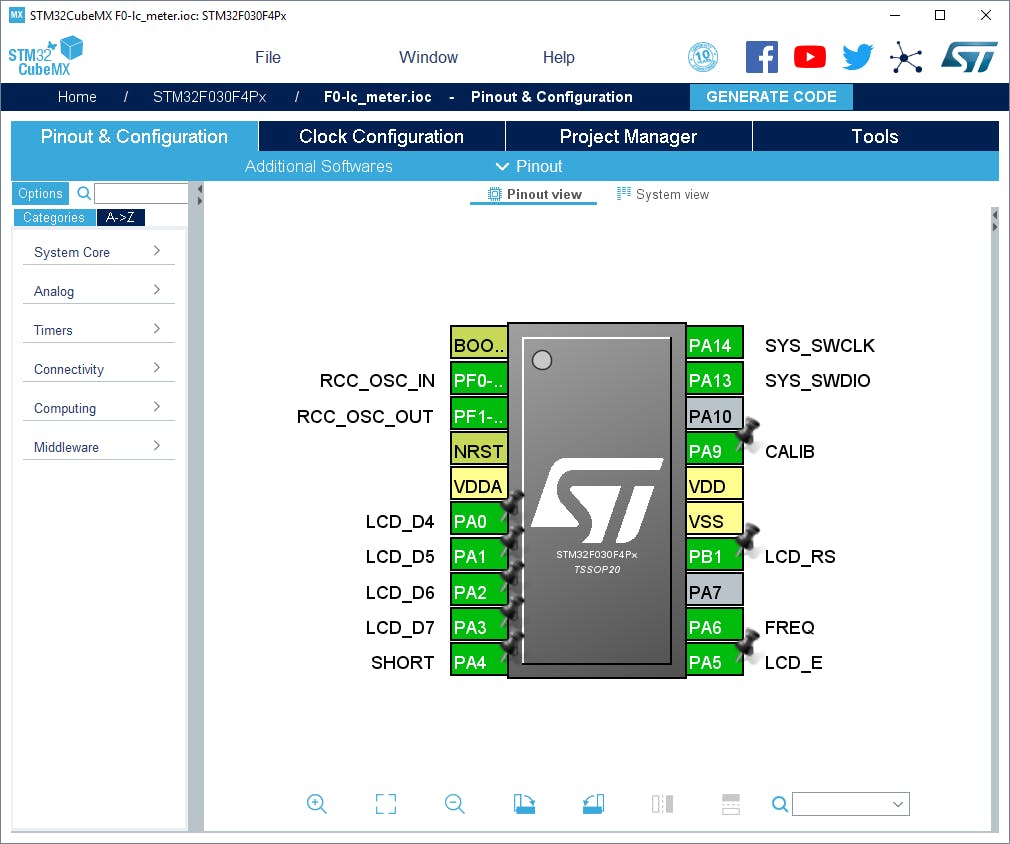
如前所述,电感计基于微型 STM32 微控制器 STM32F030F4P6。该 IC 由 st、CubeMX 和 system workbench 的免费软件套件支持。首先我们使用cubeMX来初始化ou

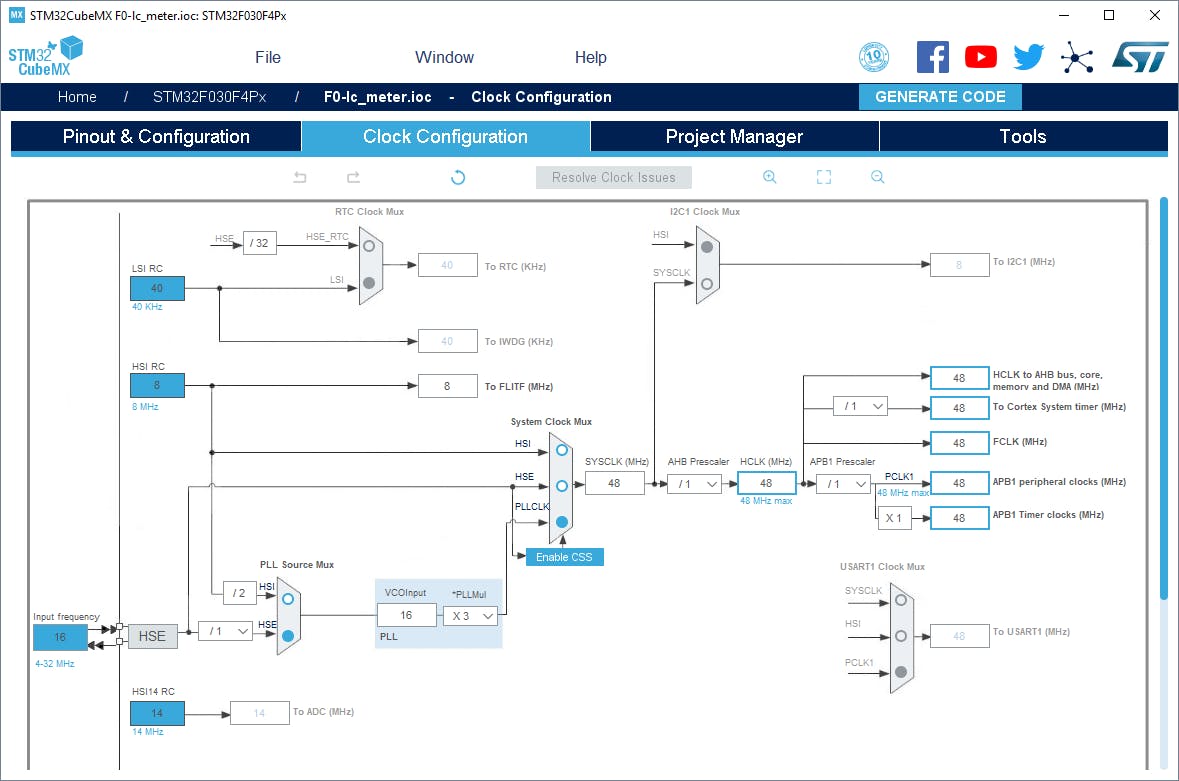
要检查引脚 FREQ 的振荡周期,我们需要准确的时钟信号。所以我们配置微控制器的时钟如下图所示。

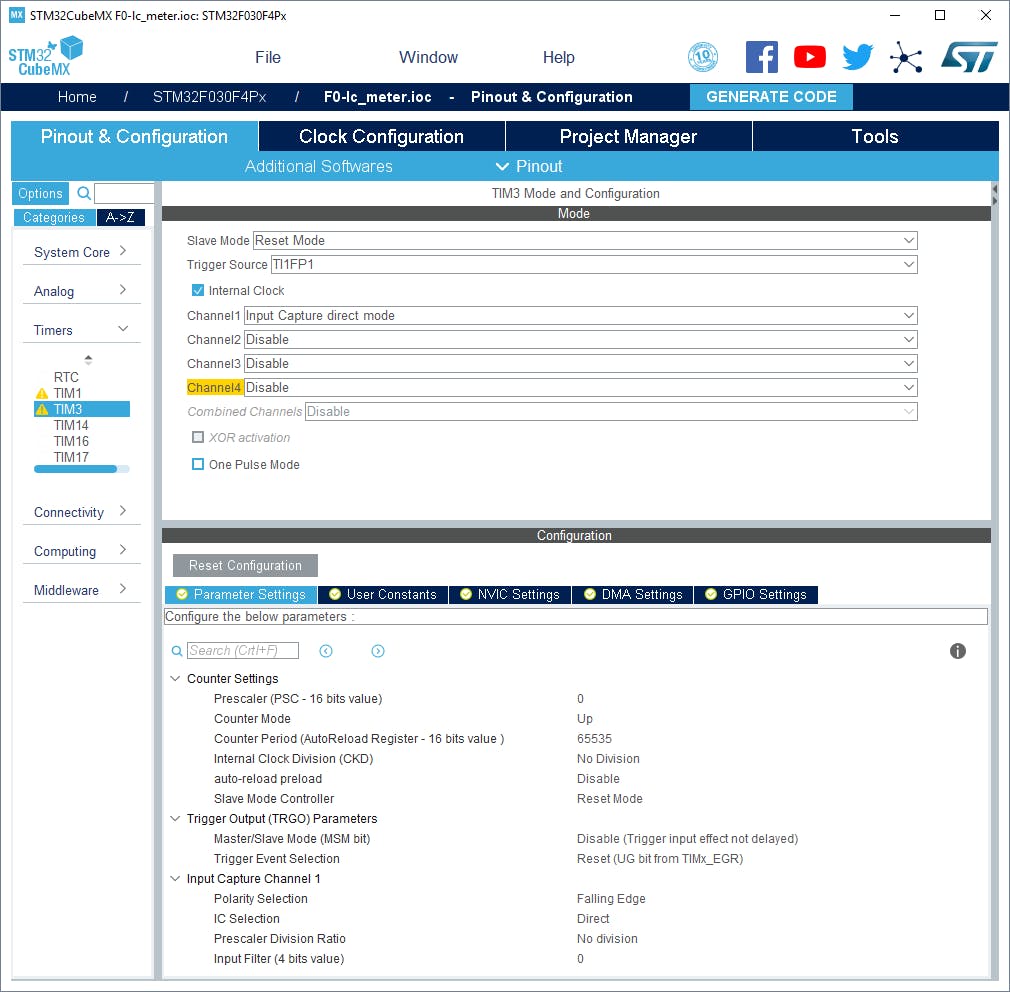
我们使用外部 16 MHz 晶体作为微控制器时钟源,然后我们将处理器频率增加到最大值 48 MHz。然后我们在捕获模式下配置定时器TIM3来检查振荡周期。
TIM3 由 48 MHz 的系统时钟计时,从 0 到 65535 计数。一旦在 TI1FP1(FREQ 引脚)上检测到下降沿,当前计数器就会保存到周期值,定时器会重置其值。来自 st corp. 的绝妙创意。

您还需要用于 STM32 的LCD 1602 库来构建此项目。您可以单独下载它,也可以从项目存储库中获取它。
有几种方法可以将固件上传到微控制器:您可以使用.hex 文件并通过 STM ST-Link 实用程序上传,或者您可以使用 cubeMX 和 System Workbench 工具重新编译项目。
结论
该电感表经证明可测量 2uH 至 400mH 的电感,精度约为 5-10%。假设,家庭使用是可以接受的,并且您可以在构建和研究它的过程中获得一些乐趣。享受。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






