
资料下载

使用Peltier模块的小型冷却器
描述
背景
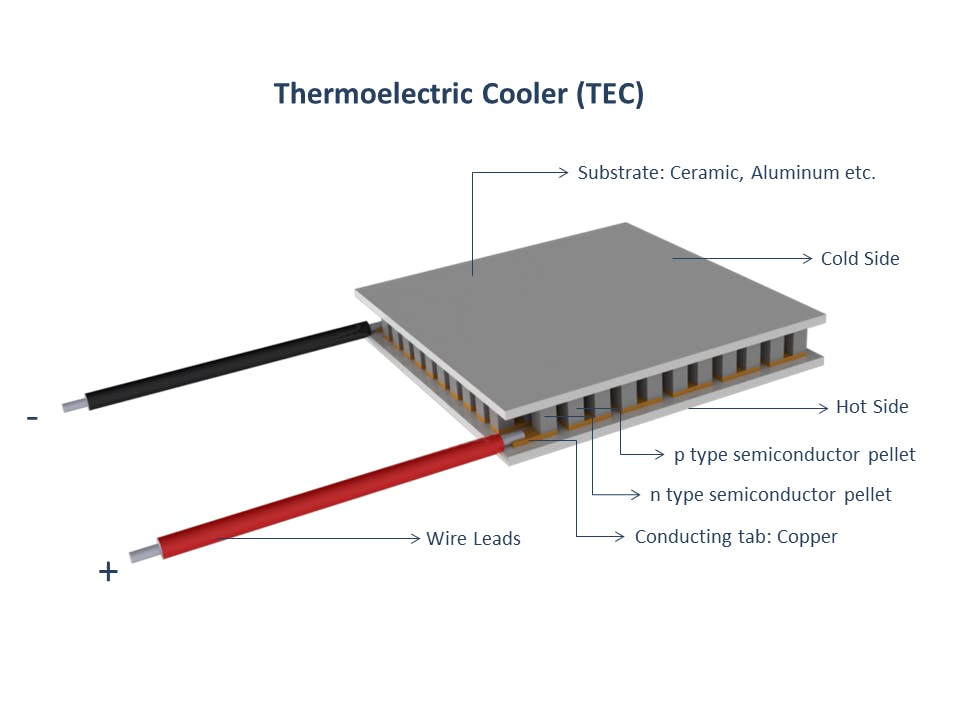
在这个项目中,一个使用 Peltier 模块的小型冷却器。Peltier 模块是一种 DC 设备,它从一个面接收热量并将热量排到另一个面。该模块两侧都有散热片和直流风扇。冷的一面朝向需要冷却的空间,在我们的例子中是盒子的内部,热的一面朝向环境。

目标
该项目旨在使用 MSP430F2272 控制 Peltier 模块以维持特定的温度设定点。
设计
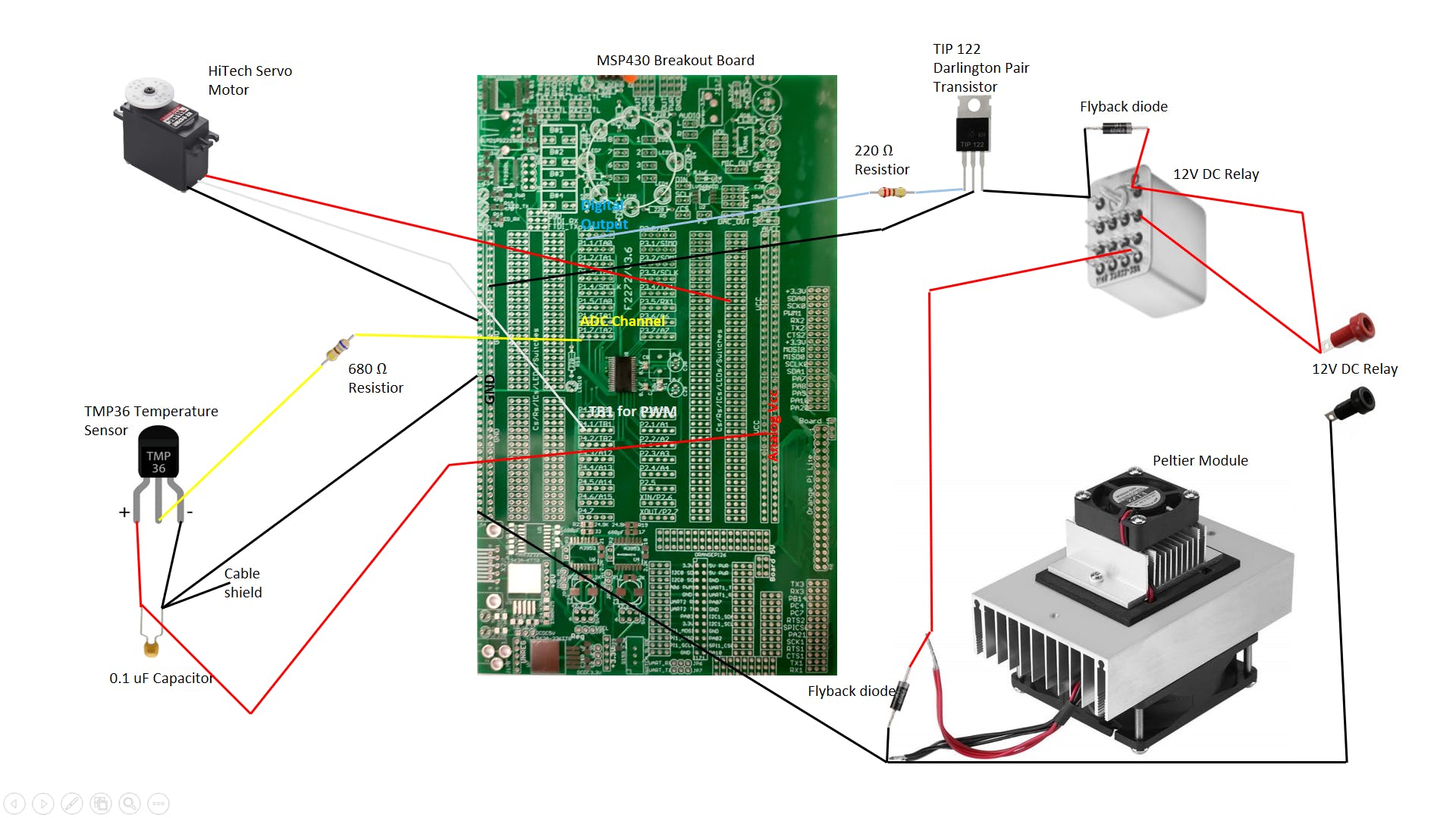
使用了 MSP430F2272 的以下功能。
- 数字 I/O 引脚我们使用数字 I/O 引脚根据温度读数打开/关闭 Peltier 模块和风扇。我们还使用四个开关连接到 P2.4 至 P2.7 数字 I/O 引脚,以打开/关闭热侧的风扇,打开/关闭门。下面讨论允许这些控制的威廉希尔官方网站 。
- ADC10 10 位模数 ADC10 转换器用于将 TMP36 温度传感器的电压读数转换为温度值(以 °C 为单位)。使用UART_printf函数在 Tera Term 中显示原始电压读数(以 mV 为单位)和处理后的值(以 °C 为单位) 。
- 定时器 B定时器 B 用于控制 RC 伺服。

珀耳帖模块和风扇的控制
设计了一个开关控制器(bang-bang 控制器)来控制珀耳帖模块和冷侧风扇。当温度低于设定点温度 0.5 °C 时,数字 I/O 将关闭 Peltier 模块,当温度高于设定点 0.5 °C 时,相同的数字 I/O 将打开 Peltier 模块。
数字 I/O 引脚用于通过使用由 12V/5A 继电器、TIP 122 晶体管、反激二极管和电阻组成的威廉希尔官方网站 来打开/关闭 Peltier。
屏蔽温度传感器 TMP 36
要使用开关控制,我们需要准确的温度读数。最初,我们使用没有任何屏蔽的 TMP 36。但是,周围环境和其他设备发出很多噪音。准确的温度传感器读数对于控制至关重要。温度读数中的明显噪声会导致微控制器不必要地打开/关闭 Peltier 模块。因此,我们不得不使用屏蔽威廉希尔官方网站 来消除这种噪声。
开门和关门
定时器 B0 用于控制附在门上的 RC 伺服系统。使用 50 Hz 的载波频率。PWM 信号在 8%(打开位置)和 13%(关闭位置)的占空比之间变化。其中一个开关用于将占空比从 8%(打开)更改为 13%(关闭),反之亦然。
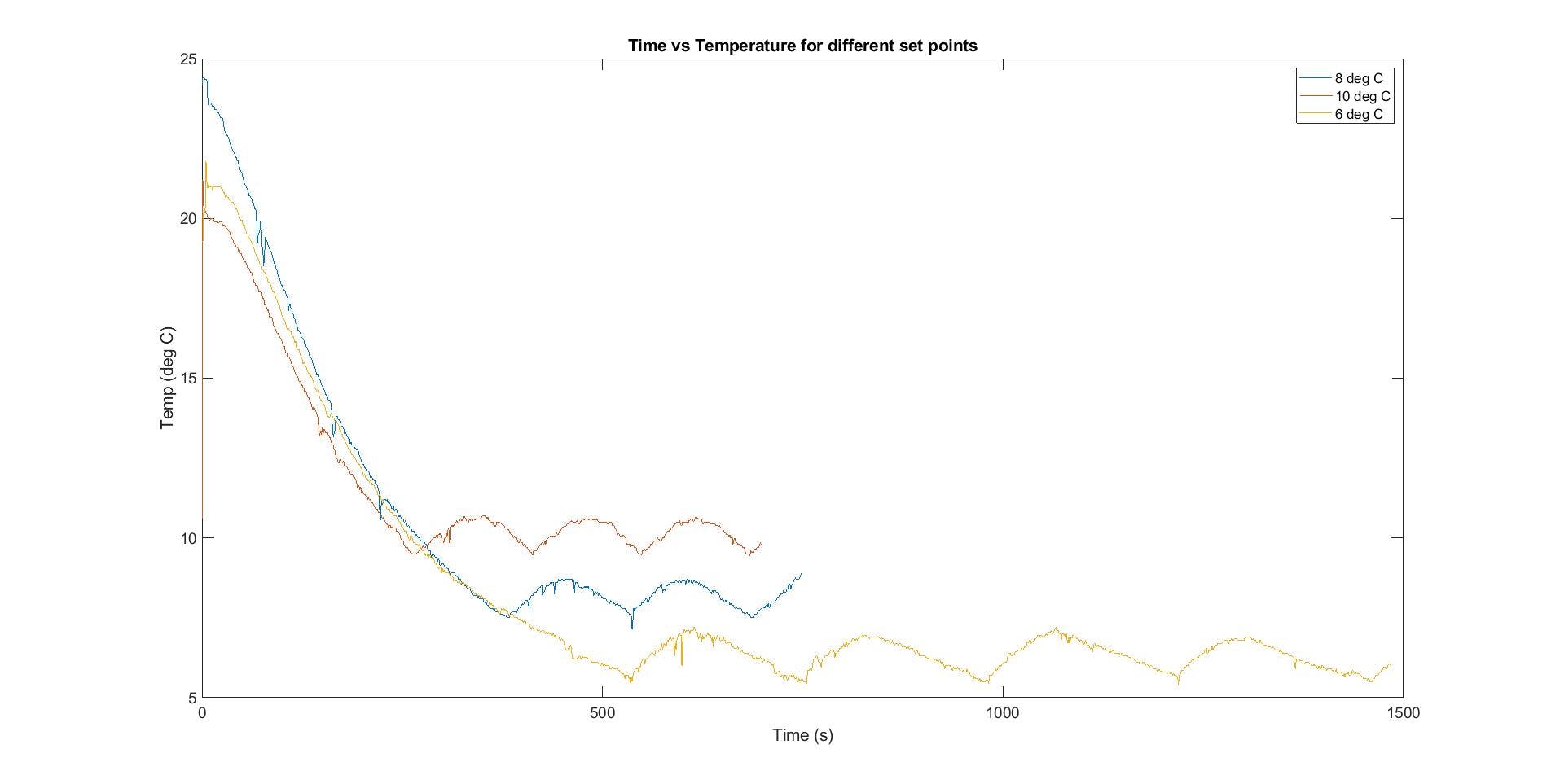
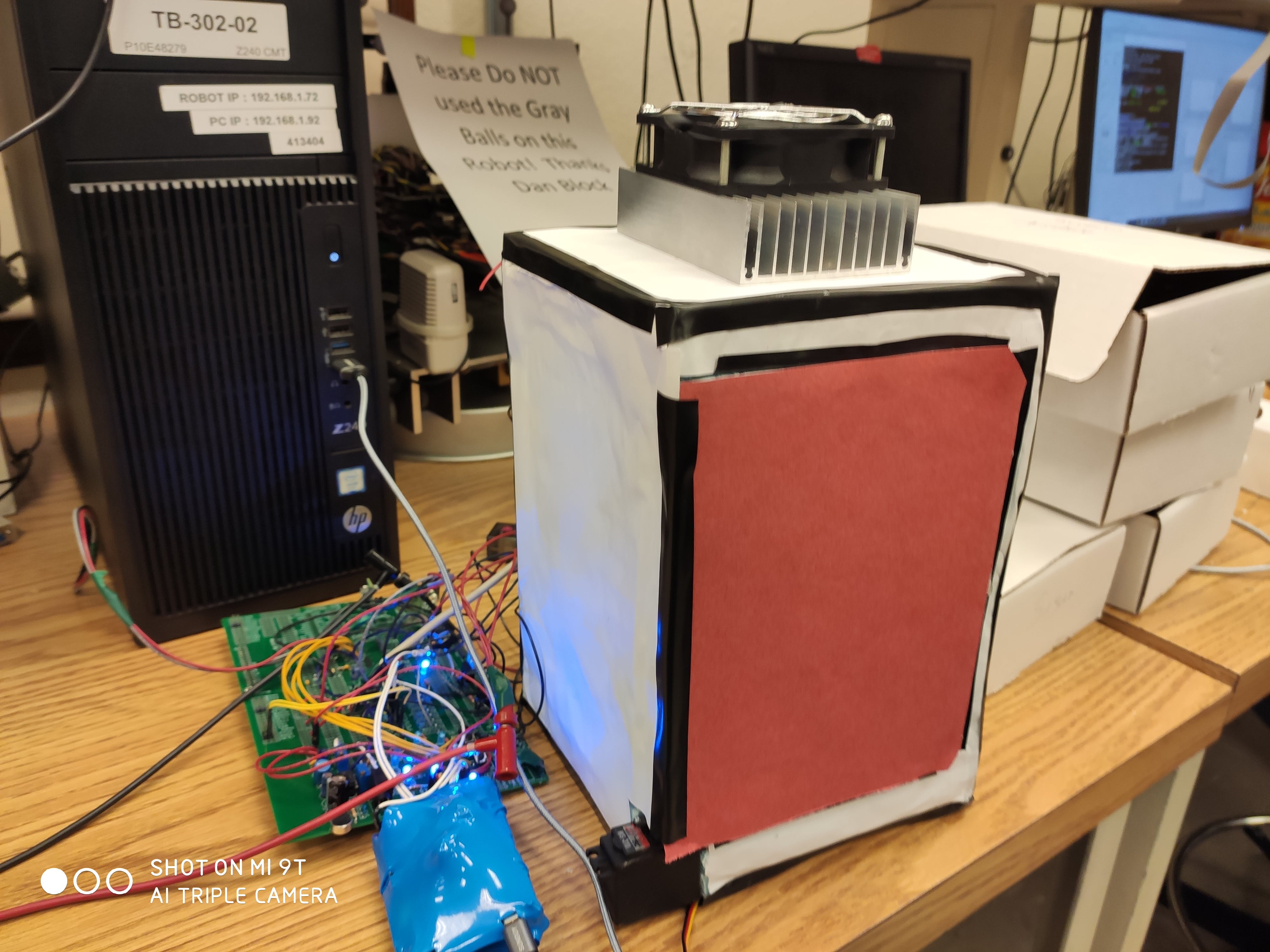
结果


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







