
资料下载

Windows IoT:双向直流电机控制
描述
在许多物联网场景中,可能需要自动化来物理移动某些东西。为此,您需要使用某种类型的电机。在此示例中,我们将使用L293DNE芯片和运行 Windows IoT Core 操作系统的 Raspberry Pi 2控制单个直流电机。
l293d.pdf
所需材料
- 运行 Windows IoT Core 的 Raspberry Pi 2
- 带带状电缆的 Pi Cobbler(可选)
- L293DNE芯片
- 直流电机(6v电机)
- 一个 4xAA 电池组(为电机供电)
- 面包板
- 各种MM跳线
硬件设置
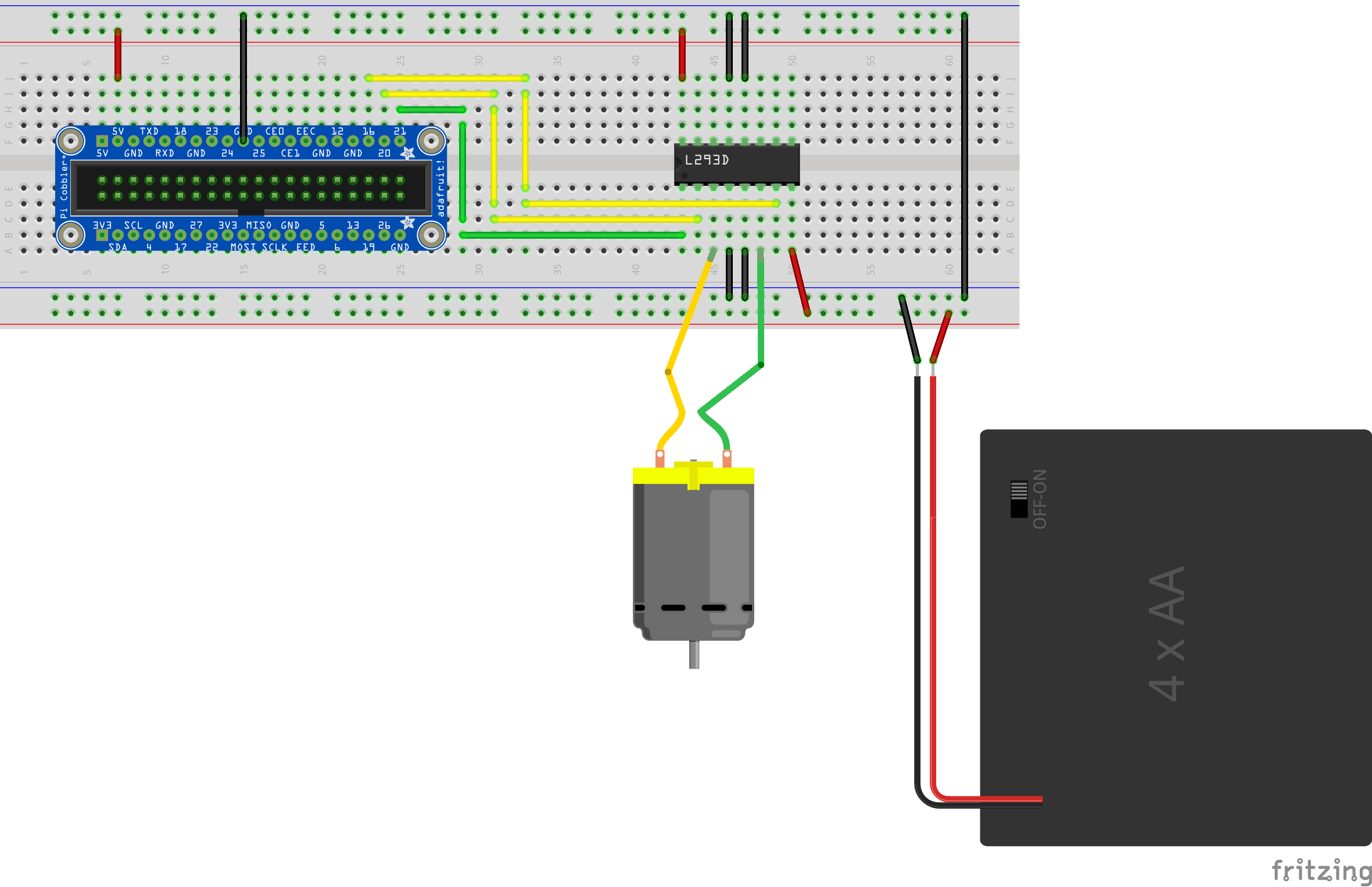
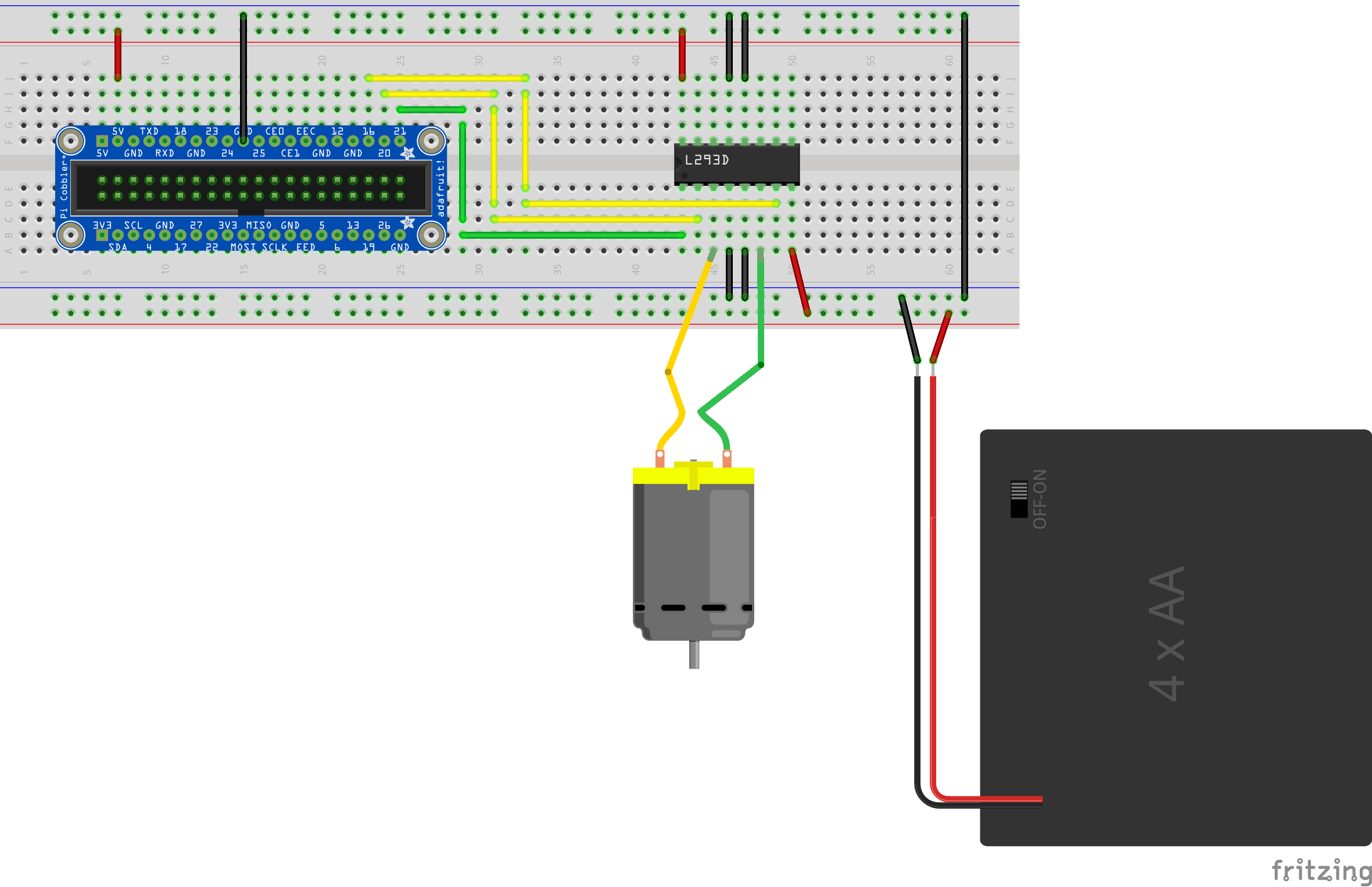
单直流电机控制接线图

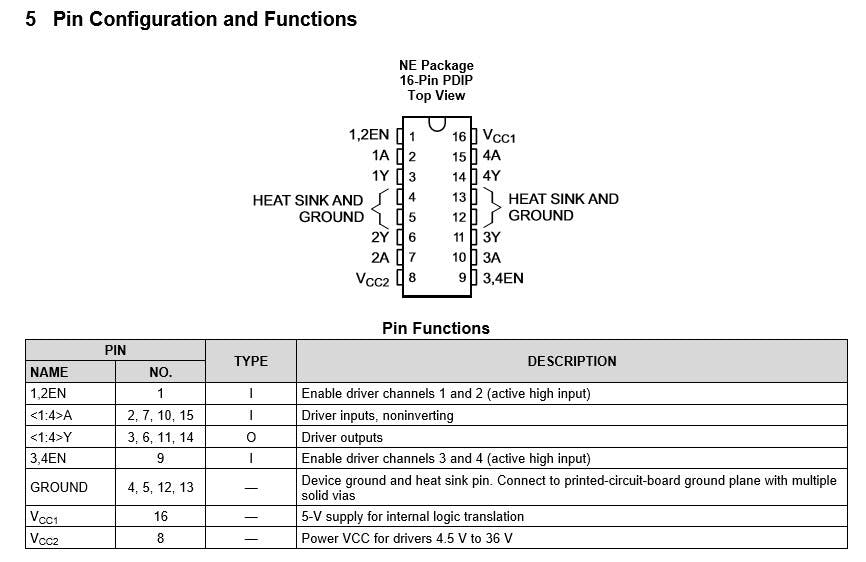
数据表中的 L293D 引脚输出图

接线细节
- Cobbler 5v 到面包板电源轨 #1
- Cobbler GND 到面包板接地轨 #1
- 面包板接地轨 #1 到对面的面包板接地轨 #2
- L293D 引脚 4、5、12、13 到面包板接地轨
- L293D 引脚 16 (VCC1) 到面包板电源轨
- Cobbler 引脚 21 到 L293D 引脚 1 (1,2EN)
- Cobbler 引脚 20 到 L293D 引脚 2 (1A)
- Cobbler 引脚 16 到 L293D 引脚 7 (2A)
- 电池组正极(红线)到面包板电源轨 #2
- 电池组接地(黑线)到面包板接地轨 #2
- L293D 引脚 8 (VCC2) 到面包板电源轨 #2
- 一根电机线(可互换)到 L293D 引脚 3 (1Y)
- 一根电机线(可互换)到 L293D 引脚 6 (2Y)
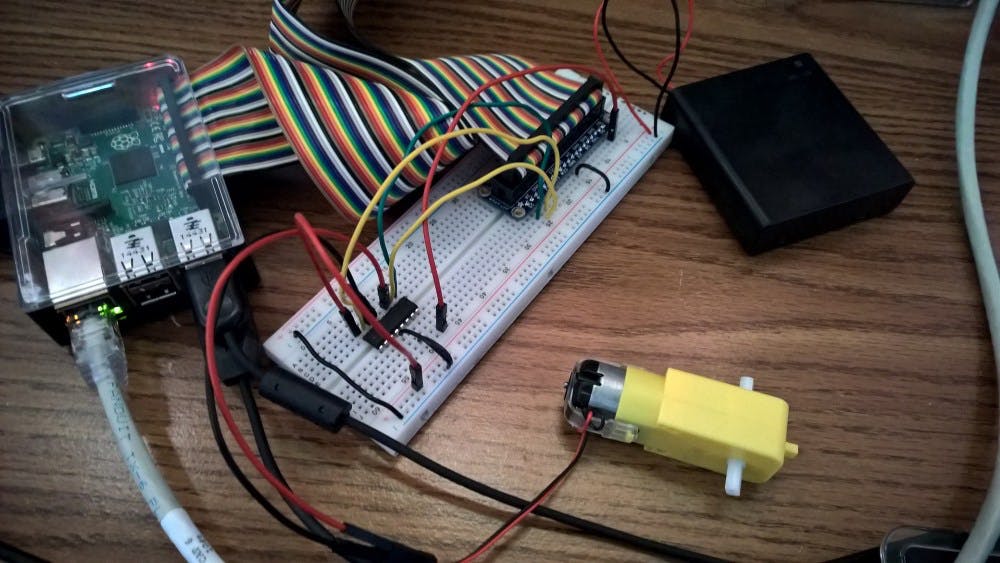
直流电机控制接线

LD293D集成威廉希尔官方网站
该项目对实现直流电机的双向控制进行了简单的考察。有多种方法可以实现此解决方案,这只是其中一种。L293D 芯片能够控制两个电机,但在本例中,我们将仅使用 IC 的一侧来控制一个电机。该 IC 依靠 5V 逻辑工作,通过引脚 16 或 VCC1 馈送到芯片。直流电机需要的安培数比 Raspberry Pi 所能输出的要大,因此我们通过引脚 8 或 VCC2 使用外部电池为它提供不同的电源。为了控制电机,其使能引脚必须设置为高电平,在我们的例子中,我们使用电机控制 IC 的左侧,因此将是引脚 1 (1,2 EN)。微控制器输入(1A 或引脚 2 和 2A 或引脚 7)用于控制电机旋转的方向,
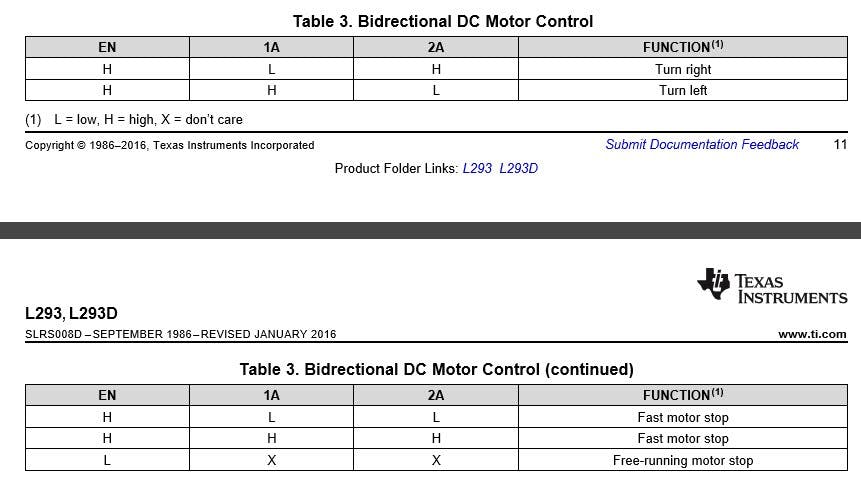
数据表中的直流电机控制表

软件
在此解决方案中,创建了一个新的空白通用 Windows 应用程序并将其命名为 PiDCMotorControl。添加了对 UWP 的 Windows IoT 扩展的引用。为了创建 UI,将 MainPage.xaml 清单替换为以下内容:
用户界面定义:
x:Class="PiDCMotorControl.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:PiDCMotorControl"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
"50" />
"50" />
"50" />
"50" />
"50" />
Grid.RowDefinitions>
<Grid.ColumnDefinitions>
"200" />
"200" />
Grid.ColumnDefinitions>
FontSize="30" Grid.Row="1" Grid.ColumnSpan="3">Motor Control
<Button Name="btnIgnitionOn" Margin="5" Background="Green" Foreground="White" Grid.Row="2"
Click="btnIgnitionOn_Click">Ignition ONButton>
<Button Name="btnIgnitionOff" Margin="5" Background="Red" Foreground="White" IsEnabled="False"
Grid.Row="2" Grid.Column="1" Click="btnIgnitionOff_Click">Ignition OffButton>
<Button Name="btnForward" Margin="5" Background="LightBlue" Foreground="DarkBlue" IsEnabled="False"
Grid.Row="3" Click="btnForward_Click">ForwardButton>
<Button Name="btnReverse" Margin="5" Background="Orange" Foreground="OrangeRed" IsEnabled="False"
Grid.Row="3" Grid.Column="1" Click="btnReverse_Click">ReverseButton>
<Button Name="btnStop" Click="btnStop_Click" Background="Salmon" Foreground="Sienna" IsEnabled="True"
Grid.Row="4" Margin="5">StopButton>
Grid>
这将创建一个屏幕,其中包含一系列用于控制电机的按钮。点火按钮将 LD293D 电机使能引脚设置为高电平,点火关闭按钮将其设置为低电平。还包括用于向前和向后移动电机的按钮。停止按钮可用于停止电机(无需关闭“点火装置”)。
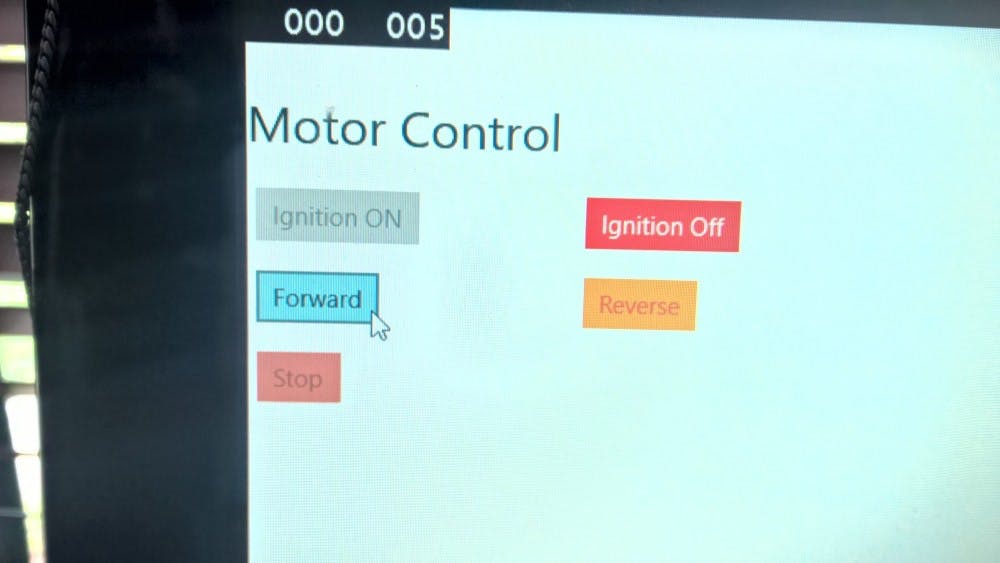
直流电机控制用户界面

接下来,我们将用以下内容替换屏幕实现列表 (MainPage.xaml.cs):
直流电机控制实现:
using Windows.Devices.Gpio;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace PiDCMotorControl
{
///
/// Basic Bi-Directional Control of a single DC Motor
///
public sealed partial class MainPage : Page
{
private int _pinEn1_2 = 21;
private int _pin1A = 20;
private int _pin2A = 16;
private GpioController _controller;
private GpioPin _motorEnable;
private GpioPin _motorControl1A;
private GpioPin _motorControl2A;
public MainPage()
{
this.InitializeComponent();
_controller = GpioController.GetDefault();
_motorEnable = _controller.OpenPin(_pinEn1_2);
_motorControl1A = _controller.OpenPin(_pin1A);
_motorControl2A = _controller.OpenPin(_pin2A);
_motorEnable.SetDriveMode(GpioPinDriveMode.Output);
_motorControl1A.SetDriveMode(GpioPinDriveMode.Output);
_motorControl2A.SetDriveMode(GpioPinDriveMode.Output);
}
private void _turnOnIgnition()
{
_motorEnable.Write(GpioPinValue.High);
}
private void _forwardMotor()
{
_motorControl1A.Write(GpioPinValue.High);
_motorControl2A.Write(GpioPinValue.Low);
}
private void _reverseMotor()
{
_motorControl1A.Write(GpioPinValue.Low);
_motorControl2A.Write(GpioPinValue.High);
}
private void _stopMotor()
{
_motorControl1A.Write(GpioPinValue.Low);
_motorControl2A.Write(GpioPinValue.Low);
}
private void _turnOffIgnition()
{
_motorEnable.Write(GpioPinValue.Low);
_motorControl1A.Write(GpioPinValue.Low);
_motorControl2A.Write(GpioPinValue.Low);
}
private void btnIgnitionOn_Click(object sender, RoutedEventArgs e)
{
btnIgnitionOn.IsEnabled = false;
btnIgnitionOff.IsEnabled = true;
btnForward.IsEnabled = true;
btnReverse.IsEnabled = true;
_turnOnIgnition();
}
private void btnIgnitionOff_Click(object sender, RoutedEventArgs e)
{
btnIgnitionOn.IsEnabled = true;
btnIgnitionOff.IsEnabled = false;
btnForward.IsEnabled = false;
btnReverse.IsEnabled = false;
_turnOffIgnition();
}
private void btnForward_Click(object sender, RoutedEventArgs e)
{
btnForward.IsEnabled = false;
btnReverse.IsEnabled = true;
_forwardMotor();
}
private void btnReverse_Click(object sender, RoutedEventArgs e)
{
btnReverse.IsEnabled = false;
btnForward.IsEnabled = true;
_reverseMotor();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
_stopMotor();
}
}
}
当应用程序部署到树莓派上时,您可以通过操作屏幕上的按钮来控制电机。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






