
资料下载

Coordula向您展示世界上超过1100万个地方
描述
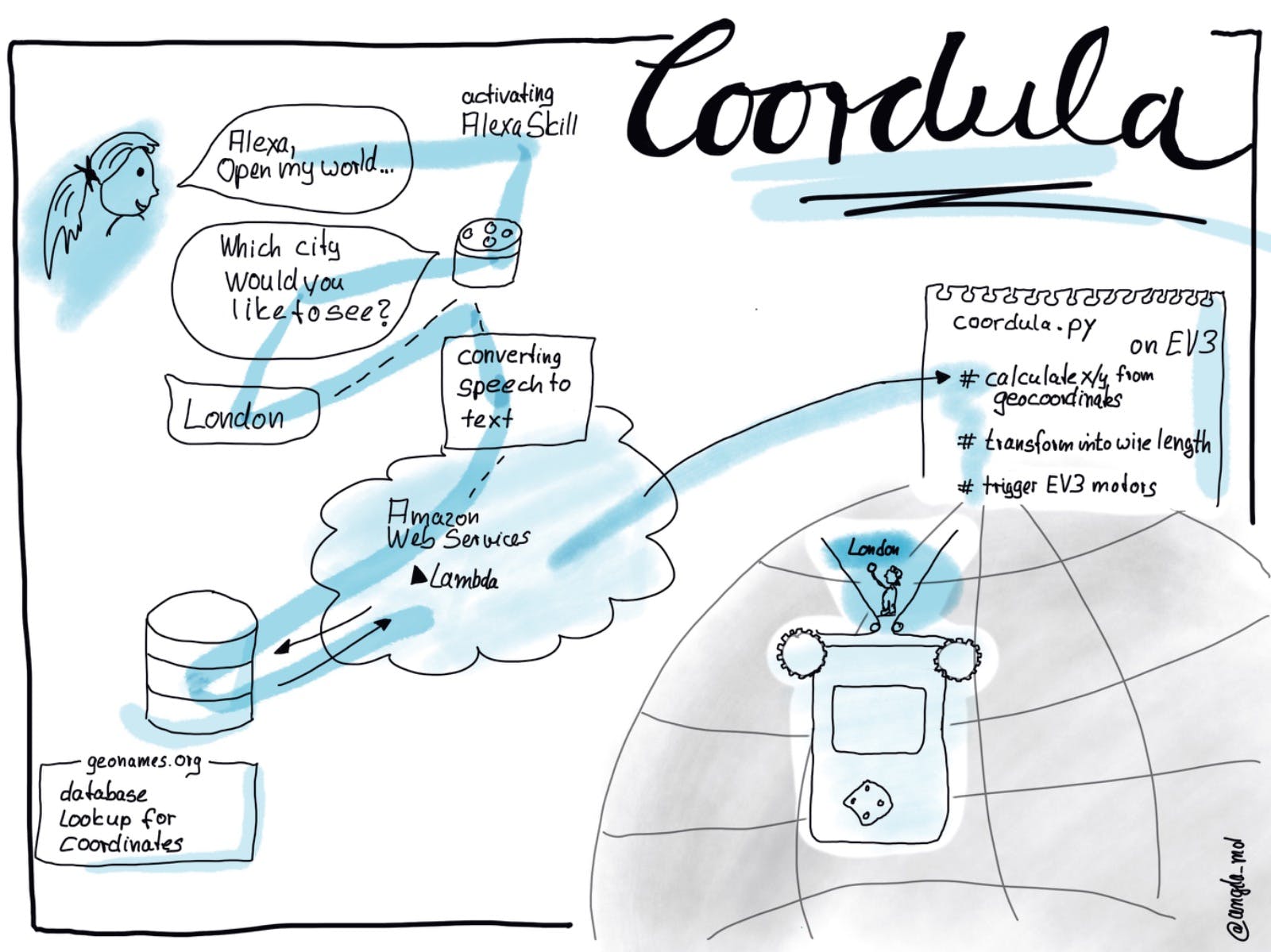
Coordula ( Coord inate und L EGO© A LEXA ) 是一个可以带你去世界上所有地方的钢丝机器人。 声控。简单的。
使用投影仪,您可以将世界地图投影到墙上,并通过两根电线将 Coordula 固定在两个悬挂点上。
快速校准,您就可以进行世界巡演。用“ Alexa,打开我的世界”与亚马逊的语言助手进行对话。让 Coordula 向您展示您选择的城市。
“ Alexa?告诉我里约热内卢”使 Coordula 将 Alexa Skill 以字符串形式返回的城市名称发送到 GEONAMES.ORG 的 Web 服务。服务查询的结果是所需城市的经纬度。在墨卡托投影的坐标中存在经度和纬度的转换。因此,世界地图的表示,其中在圆柱轴方向上的投影如此扭曲,以至于可以实现地球表面的真实比例表示。随后,执行将 Coordula 放置在所需位置所需的磁带长度的计算。从起点开始,Lego Mindstorms 电机现在可以控制收紧或松开电线。 由于这个事实,机器人移动到世界地图上的所需位置。Coordulas 指针的末尾指向搜索到的位置。

现在你可以发现任何地方。享受!
探索您的世界并构建您自己的 Coordula
----------------------------------------------
准备并完成设置和任务 1 到 3。
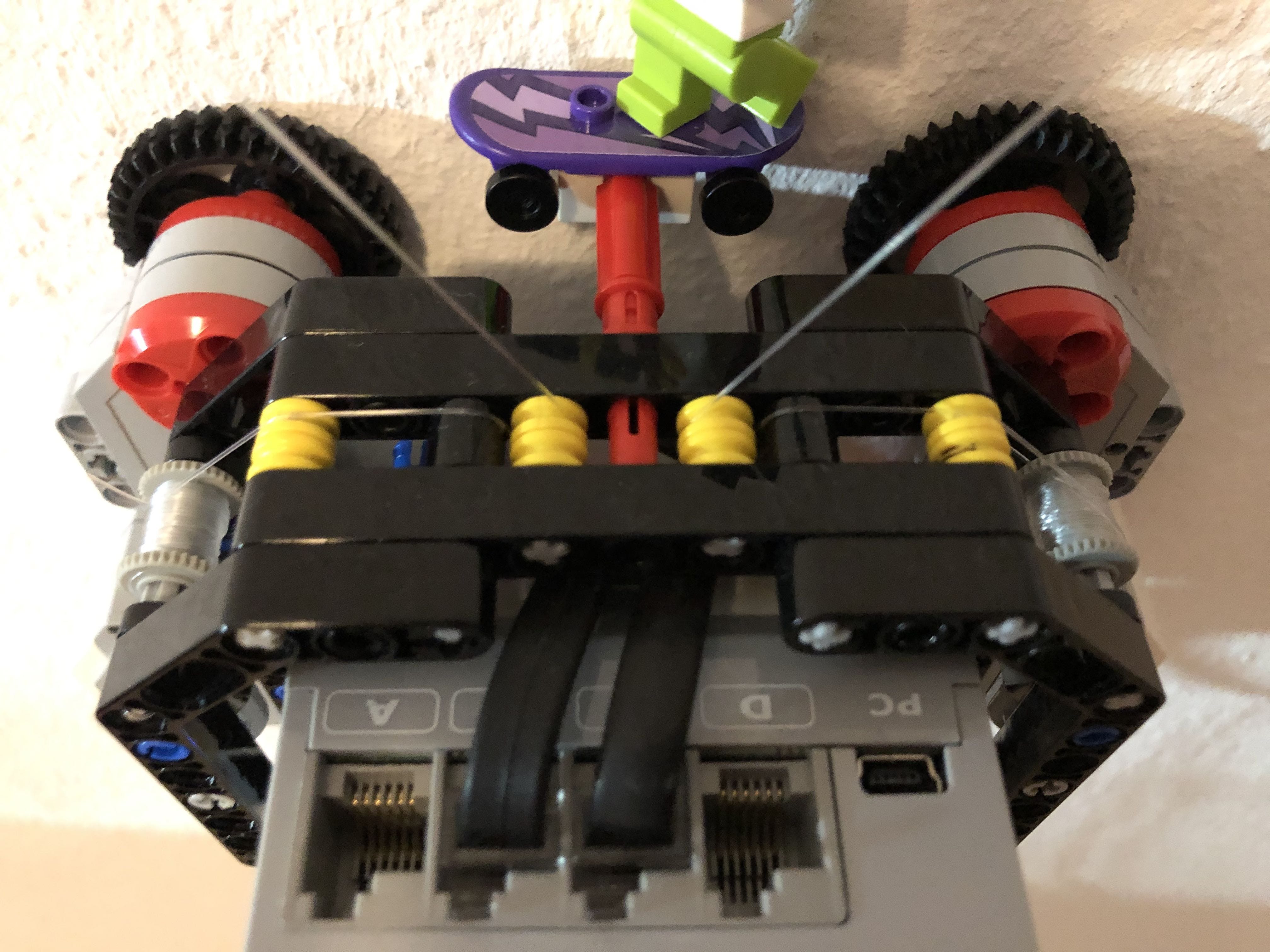
第 1 步:构建 Coordula(请参阅附件部分中的 LDD 文件)并将其连接到墙上。我们使用直径为 0.35 毫米的尼龙线来悬挂。

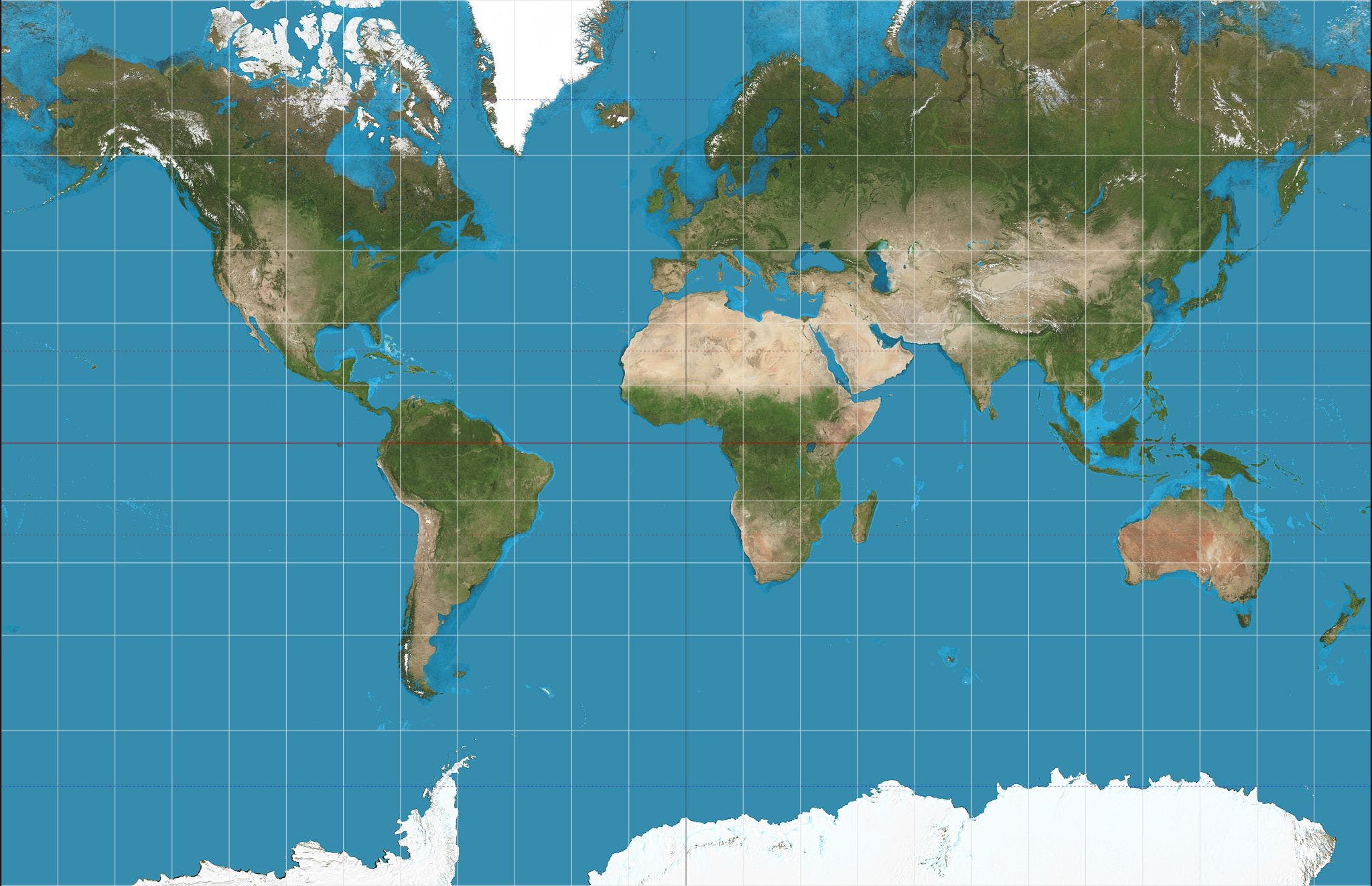
在此处下载世界地图文件并将其投影到墙上。

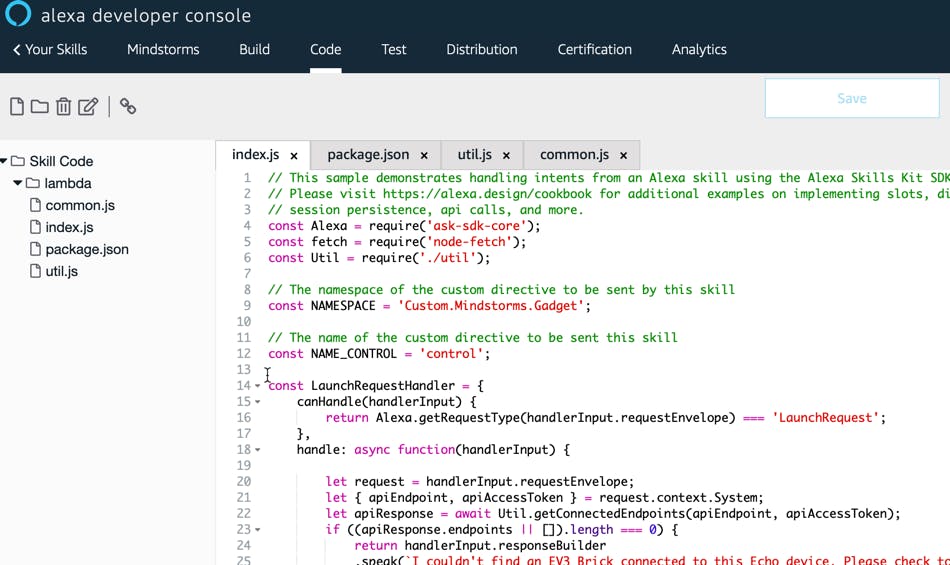
第 2 步:下载 Coordula 项目文件并配置 ALEXA 和 Lego Mindstorms Environment,以便在 Visual Studio 中使用。
第 3 步:配置 coordula.ini 文件并插入您的 amazonID 和alexaGadgetSecret-key。
[GadgetSettings]
amazonId =
alexaGadgetSecret =
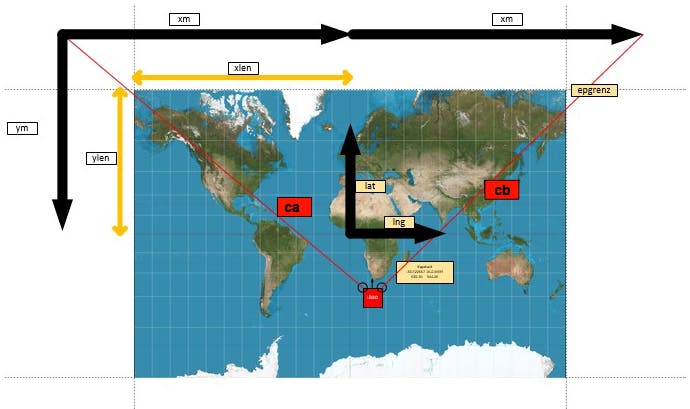
第 4 步:配置有关您自己的世界地图投影的 coordula.py 文件。

# most northern latitude (works with the shown world map)
epgrenz = 75
self.ygrenz = asinh(tan(radians(epgrenz)))
# Speed of the LEGO Motor
self.speed = 180
# Half lenght and height of the map
self.xlen = 520
self.ylen = 330
# Distance from point of attachment to the middle of the map
self.xm = 660
self.ym = 1047
# Length of the wire
self.ca = 1240
self.cb = 1240
# Offset from the robot centre (where the skateboard is mounted)
# to the pointer of the minifigure. The end of the pointer shows on the
# desired city
self.botOffsetY = 48
self.botOffsetX = 15
# Conversion from mm in degree (The value is stored in index.js file on amazon). See line 210
self.mm2deg = 13.5
将第 80 和 81 行也更新为电线的长度。
self.ca = 1240
self.cb = 1240
第 5 步:在genomes.org上注册,获取用户名,在第 52 行编辑 index.js 并将 YOUR-USERNAME 替换为您的 GeoNames 用户名。
const response = await fetch(`http://api.geonames.org/search?name=${encodeURIComponent(city)}&username=YOUR-USERNAME&maxRows=1&type=json`);
第 6 步:
创建 Alexa 技能并上传 lambda 文件,保存并部署它们。

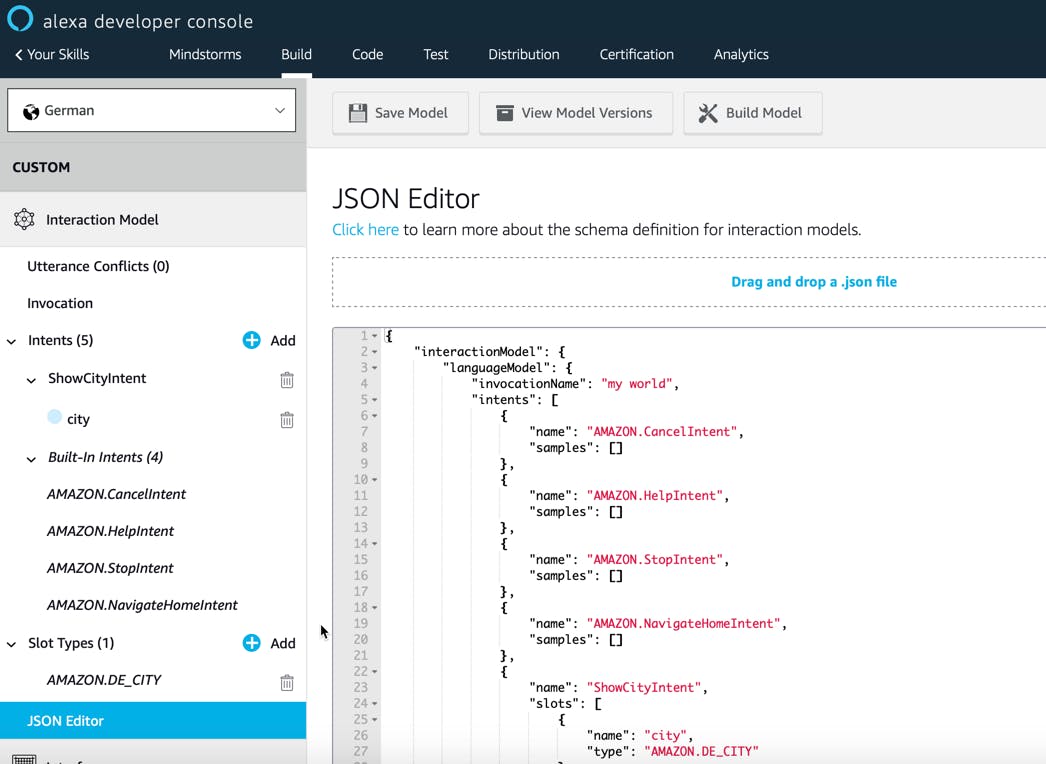
第 7 步:上传 model.json 文件,保存并构建模型。

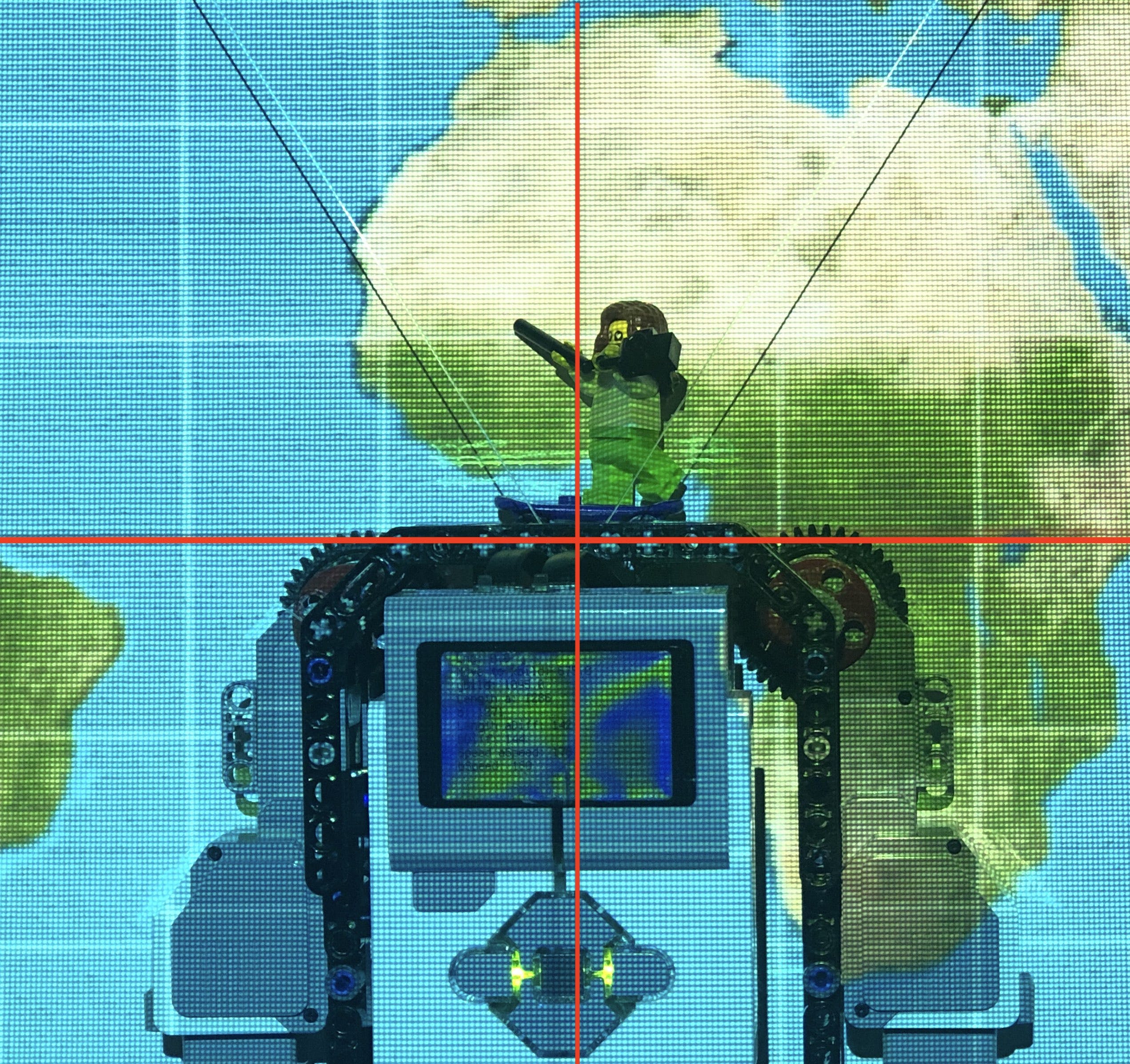
第 8 步:启动和校准将您的坐标目录上传到 EV3 并运行程序 coordula.py。启动需要将近 4 1/2 分钟。程序启动后,您必须校准 Coordula。使用红外遥控器将机器人移动到世界地图的中央。见下图。当您处于正确位置时,按下 EV3 程序块上的 Enter 按钮。

开始与 Coordula 一起发现你的世界:只需说“Alex,打开我的世界!” 然后是“告诉我”和您最喜欢的城市名称。
与 Coordula、Alexa、Lego Mindstorms 和整个世界一起玩得开心。
感谢所有提供帮助的人:Andreas Hurling、Andreas Eims、Torben Eims、Fabrice Weinberg、Angela Moldenauer 和 Andreas Baumgart
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





