
资料下载

用于每日新闻、天气等的电子墨水显示屏
描述
介绍
电子墨水是一项引人入胜的技术,部分原因在于其低功耗特性。能够将图像渲染到屏幕上并在没有电源的情况下无限期地保留在那里是一个具有巨大可能性的强大事物。
这个项目的动机最初来自于使用电子墨水的简单愿望。这个项目的想法来得晚了一点。我想要一个可以放在我公寓中央位置并持续显示有用信息的东西。我不想要电线带来的不便,所以它必须由电池供电,而且我也不想定期给电池充电;每三个月左右一次是可以接受的。
硬件
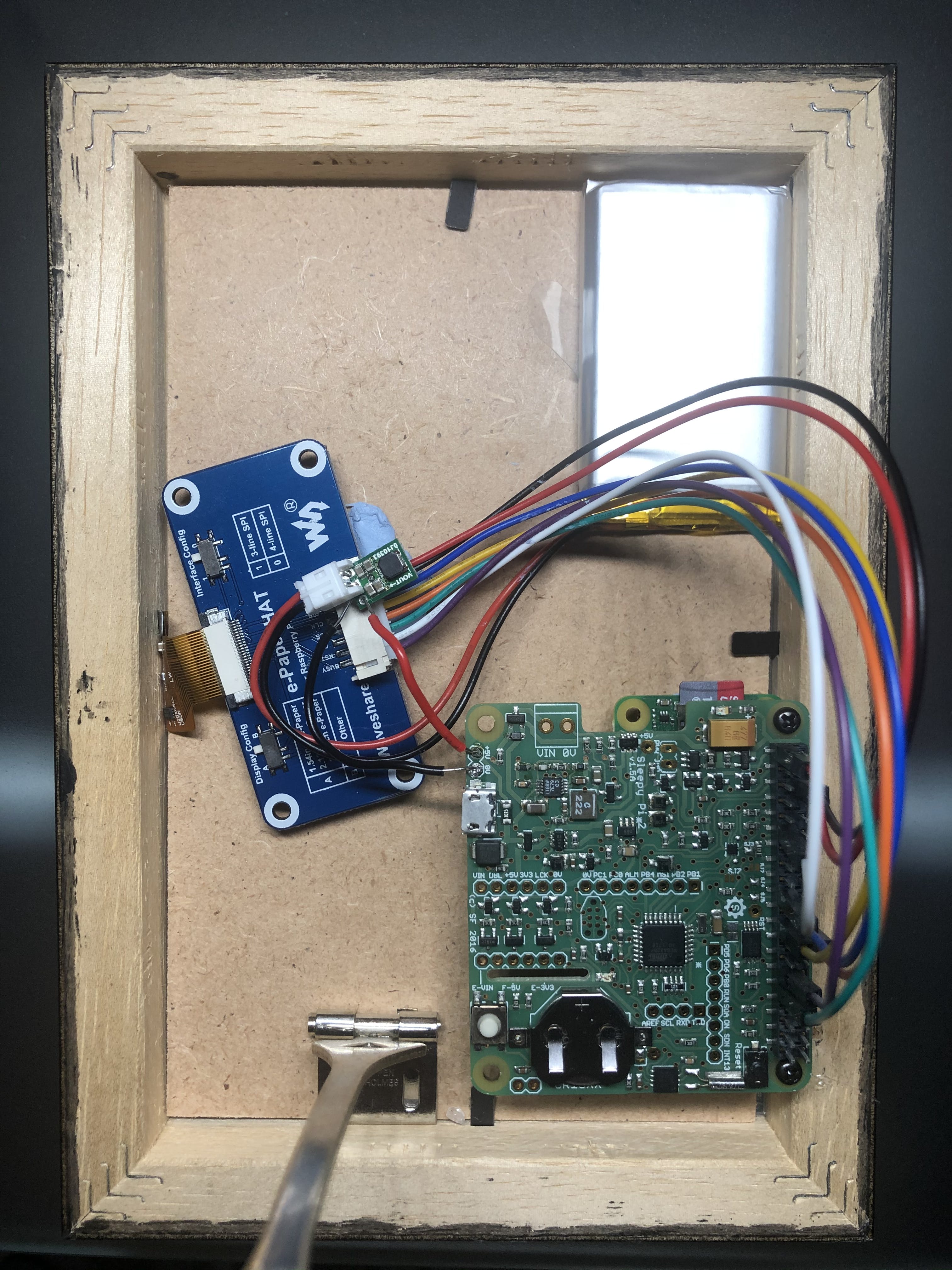
我从 Waveshare 选择了一个 7.5" 的电子墨水屏幕和一个 Raspberry Pi HAT。我想使用的主板是一个 Raspberry Pi Zero,因为我有一个备用的。为了让电池持续到我想要的时间,我知道我需要一种在设定时间打开和关闭 Pi 的方法。为此,我使用了 Sleepy Pi 2,这是一个用于电源管理的 Pi 附加板,带有用于程序的板载 Arduino。
电池是 Adafruit 的 2,000mAh 锂电池,我还从 eFRAME 定制了一个相框来容纳所有东西。电池提供 3.7 伏电压,但 Sleepy Pi 需要 5 伏电压,所以我使用稳压器来提高电压。
软件
我的首选语言是 JavaScript,因此我为此选择了它。我编写了一个 Node 应用程序来提取我需要的数据,并生成要在屏幕上显示的位图图像。
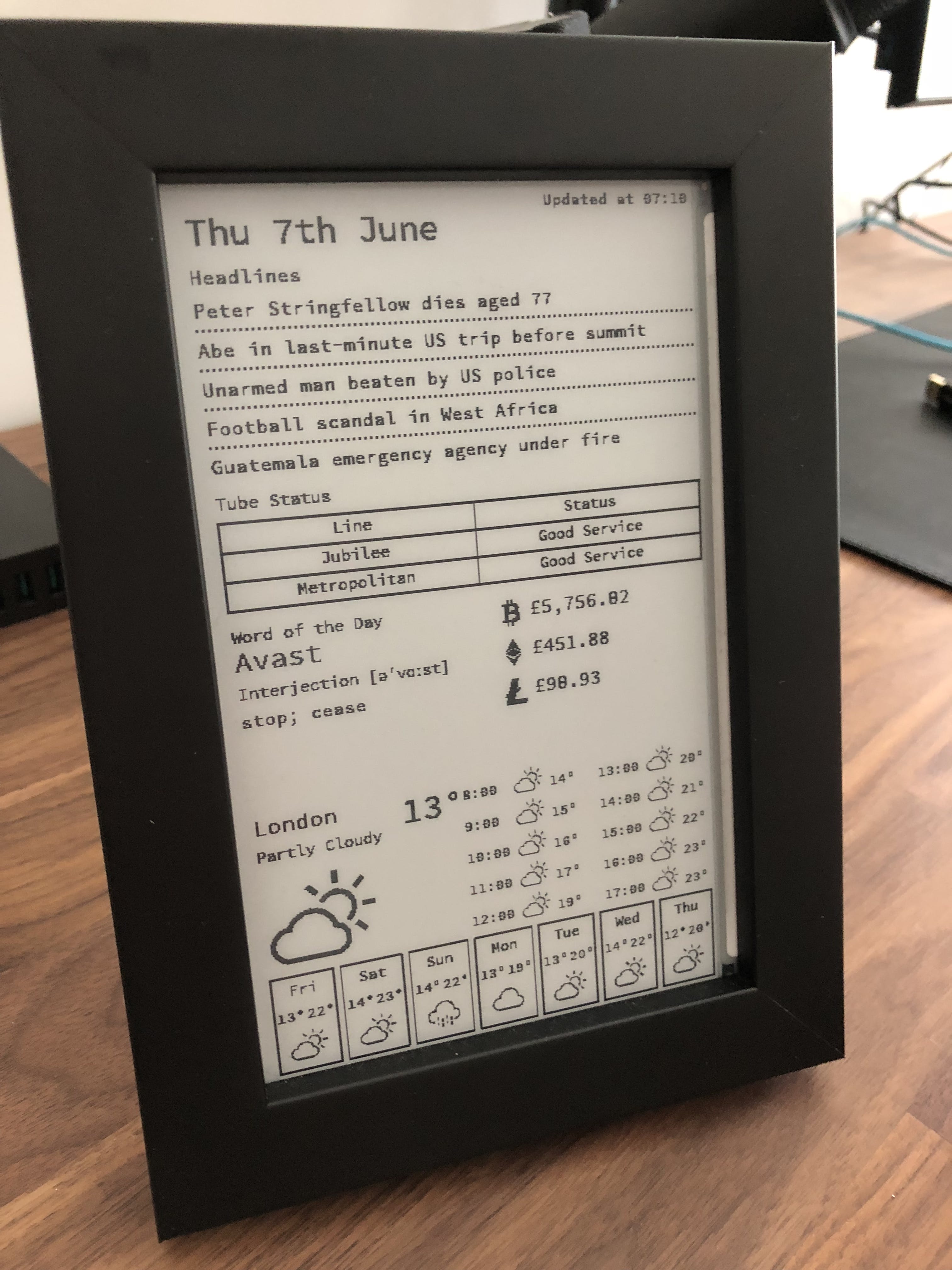
我决定使用以下数据:
- 新闻头条。
- 大都会线和银禧线(我住在附近的两条线)的地铁状态。
- 每日一语 - 来自 OED。
- 加密货币价格 - 比特币、莱特币和以太币
- 天气
为了生成图像,我使用了节点画布库,它是画布元素的节点实现。为此,我还使用了我自己的名为Shapely的库,它抽象出了许多与画布相关的代码的复杂性。
设置
当我最终将它们组合在一起时,我遇到的挑战之一是屏幕和 Sleepy Pi 之间的 GPIO 引脚冲突。屏幕用于数据的引脚与 Sleepy Pi 用作重启信号的引脚相同。造成明显的问题。我通过更新屏幕代码以使用不同的 GPIO 引脚解决了这个问题,这很有效,唯一的问题是我不能再将 HAT 直接插入 GPIO 引脚;我必须单独连接它们。

我向 Sleepy Pi 上传了一个草图,指示 PI 每 6 小时开机 2.5 分钟。这意味着 Pi 每天开启 10 分钟,鉴于电池为 2Ah,这可能意味着两次充电之间大约需要 90 天。
当 Pi 开机时,它会立即运行 Node 应用程序以拉取数据并生成图像。然后屏幕将使用此图像刷新;完全刷新大约需要 6 秒。然后它将执行 git pull 以确保代码是最新的。
结论

总的来说,我对结果非常满意。我把它放在我的厨房里,在我的 Echo 旁边。早上出门之前,我会先浏览一下,然后快速浏览一下标题并查看天气情况。每日一词也是一个非常好的补充。Tube 状态可能不是那么有用,因为它可能会在瞬间发生变化,所以除非屏幕更新刚刚发生,否则我通常认为状态已过时。
我特别喜欢这款设备的一件事是它的低调。它看起来就像一张带框的纸,没有背光,也不会发出声音,它只是坐在角落里,全天自动更新自己,除了看一眼之外不需要任何互动。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







