
资料下载

用电话和物联网控制家电
描述
我总是想躺在沙发上时打开电视,或者在看完一本书疲惫的一天后,关掉我的灯。
我之前用 Hc-05 和电视遥控器做过这个。
更新:此条目已被 IoT Challenge 接受,因此如果您喜欢该项目,请投出您的一票。
什么是家庭自动化?
家庭自动化是远程或自动使用和控制家用电器。
什么是物联网?
物联网 (IoT) 是物理对象(设备、车辆、建筑物和其他物品)的网络,其中嵌入了电子、软件、传感器和网络连接,使这些对象能够收集和交换数据。
结合这两者 您可以在我们可以访问互联网的任何地方控制您的家电。它完全基于Blynk提供的云服务
第 1 步:成分

如果在独立模式下不使用 esp8266,则 6$ 是不可能的
这是我们制作物联网家庭自动化盒所需的物品清单
- Esp8266 esp 1 3$
- AMS1117 0.09$
- 2 通道继电器1.5 美元
- Enclosure Box(当地买的,20卢比)0.3$
- 充电器1.3$
总计 6.1$
所以这一切都在 6 美元左右
印度人可以从这里买到
我们还需要工具
- 文件
- 钢丝钳
- 金属丝
- FTDI芯片/Arduino
- 性能板
- 烙铁
- 焊接
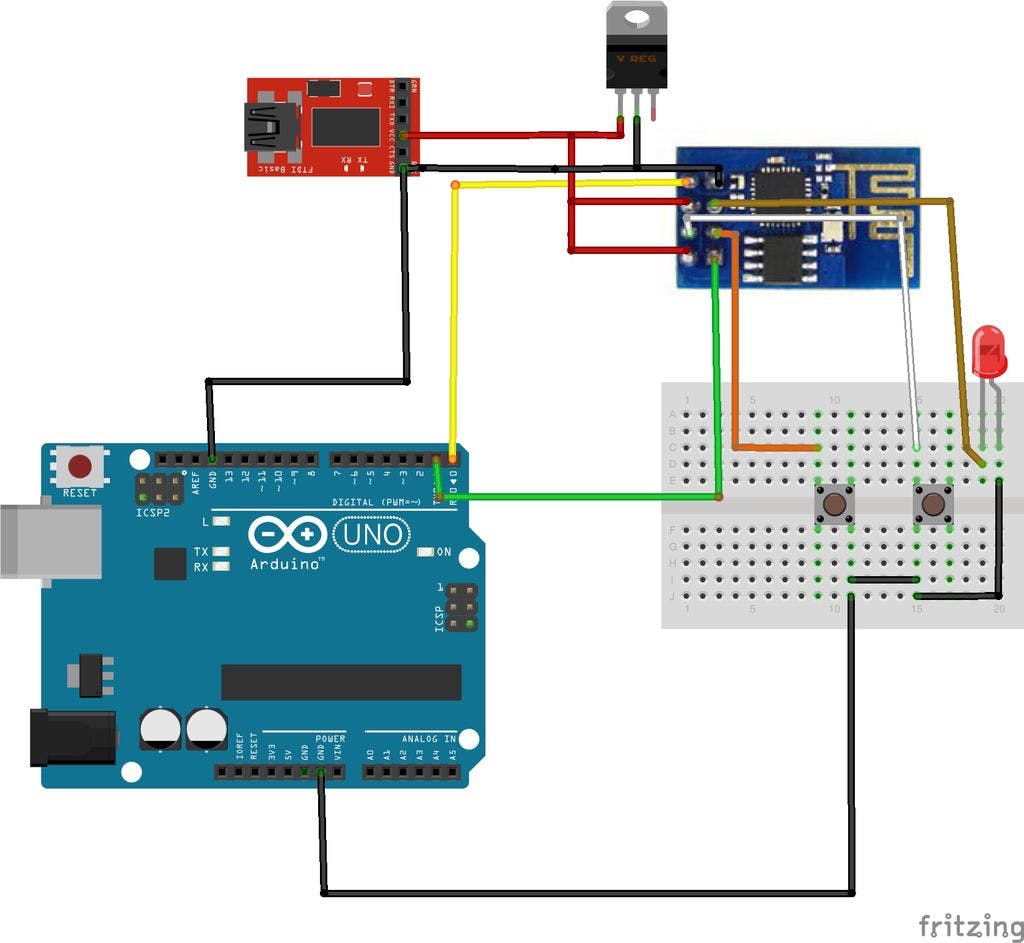
第 2 步:对 Esp8266 进行编程

第一项任务是为编程设置 ESP。
它有两种操作模式
普通模式对于 GPIO 0 =1;
GPIO 编程模式 =0;
所以我们现在需要将其置于编程模式。连接如下。
- Vcc 和 CH_PD 到 3.3 v
- Esp 的 Gnd 到 Gnd
- Esp 的 Rx 到 Arduino 的 Tx
- Esp 的 TX 到 Arduino 的 Rx
- GPIO 0 到 Gnd
上传程序后,我们需要拉低复位到地一次,并且启用编程模式。
本教程中给出了详细说明
第 3 步:连接到 Blynk 服务器

连接到 The Blynk 是一项简单的任务
首先我们需要下载blynk app
iOS
安卓
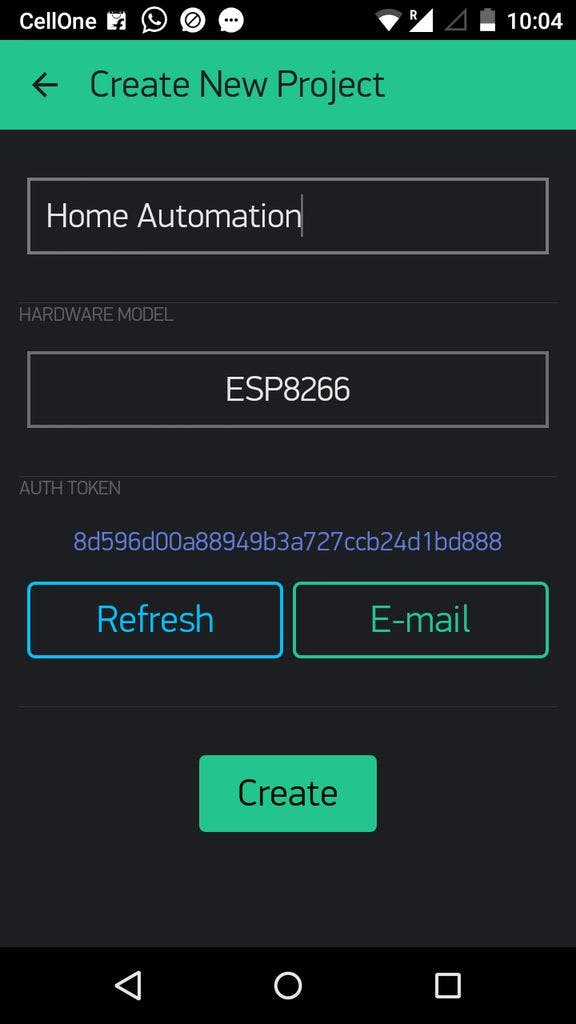
打开应用程序并创建一个新项目。项目设备应选择 ESP8266。
完成后,您将获得授权令牌。
您需要在随附的草图中输入令牌。
现在我们从小部件栏创建按钮。
然后单击按钮以选择它将工作的 GPIO。
我们选择按钮作为开关。您也可以将按钮重命名为 Bulb /Fan 等。这是库
https://github.com/blynkkk/blynk-library/releases/...
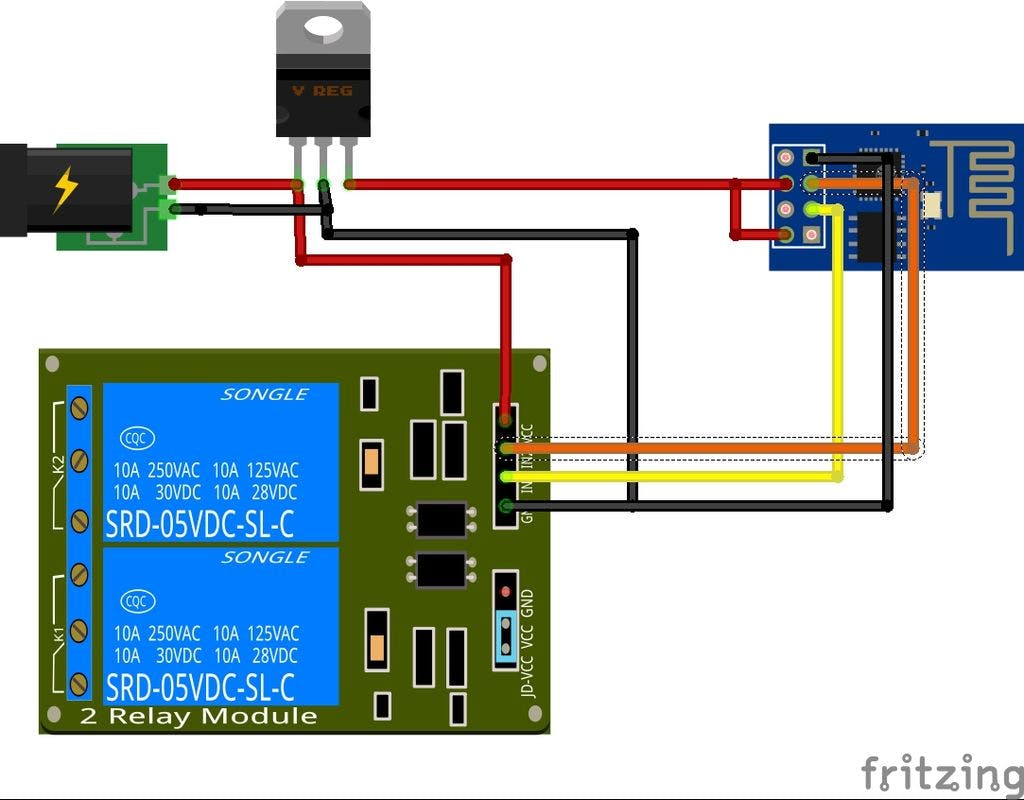
第 4 步:为 Esp 8266 制作威廉希尔官方网站 板

所以这是困难的部分,也是最耗时的部分。我们首先切割一块穿孔板,使其适合外壳。
我们首先开始焊接 3.3V ams1117。然后我们焊接 ESP8266 的接头。我们按照图表进行连接。我在我的案例中使用了一个螺丝端子来拔下系统,因为我使用充电器为威廉希尔官方网站 板供电.
我首先使用了一个 350 毫安的插头,但效果不太好,然后我升级到 700 毫安,这对系统来说是不错的。继电器需要连接到 5v。
我还添加了一个开关和用于指示的 LED(可选部分)
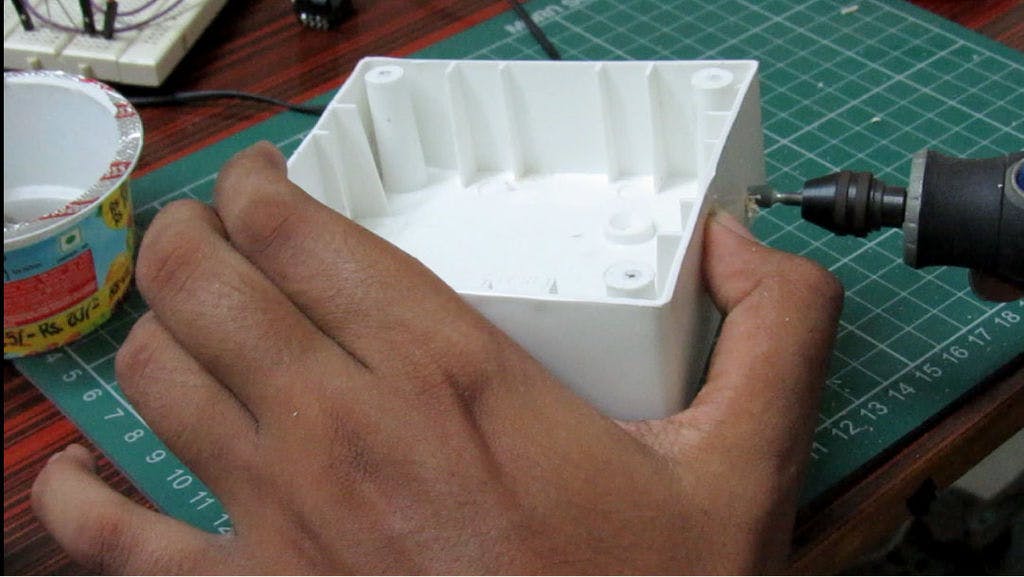
第 5 步:创建外壳

我拿了一个 4 x 4 x 2 的盒子。我开始在连接处钻一个孔,让电源线穿过这个孔,然后用碳化硅磨头磨平孔。
我还在继电器的两侧钻了两个,在侧面钻了四个。最上面的一个是开关和 LED。我把 LED 和开关粘在外壳上。基本上,开关是用来在 esp 8266 之后打开继电器的已安全启动。
两根电线焊接到开关上以进行连接,稍后我们将其焊接到威廉希尔官方网站 板上。
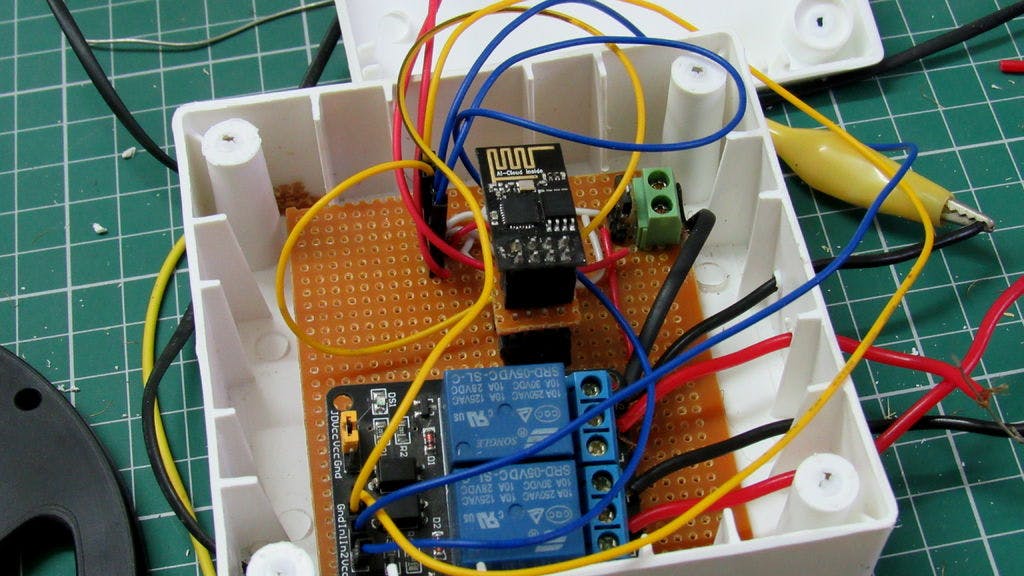
第六步:把所有东西都放进去

现在是组装所有零件的时候了。我们首先取出主板并将其放入盒子中。
然后我们将 esp 8266 连接到接头上。然后我们将开关连接到 vcc 和继电器接头上。继电器连接到接头上,母火到公火。一切就绪后,我们组装外壳并打开电源享受由 wifi 和物联网控制的光。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








