
资料下载

终极光剑的电子设备和程序开源
描述
这个项目开始是作为如何为服装和道具添加灯光和声音的一般指南,但我完全被冲昏了头脑,最终完成了终极光剑的电子设备和程序。
它有很棒的音效,包括“打开”和“关闭”音效,加上“摇摆”和“碰撞”音效。不仅如此,我还加入了与声音同步的 LED。当您按下打开按钮时,LED 会随着声音效果淡入。当您按下关闭按钮时,LED 会随着该声音效果淡出。当您按下“碰撞”按钮时,LED 会与声音效果的音量水平同步,以模拟光剑击打。惊人的!
正如你所看到的,我没有把它做成道具(我手头的光剑正被压入其他用途),但这就是你进来的地方。我很想看看你能用这个做些什么. 当然,如果有任何问题或意见,请告诉我,我会帮助您。
这个程序比道具通常需要的要复杂一些,但是这个 Instructable 可以很容易地适应更简单的服装或道具(或任何你想添加声音的东西)。我已经为您提供了源代码,这样您就不必自己进行任何编程。
谢谢!
第 1 步:您需要的零件和材料
要制作此项目,您需要用于存储和播放音效以及控制 LED 的电子设备。为此,我使用了 Foxonix,这是一个很棒的、易于编程的平台,用于播放存储的音频和控制其他程序功能。
部分:
1.) Foxonix福克斯开发板
2.) Foxonix 项目委员会
3.) 小喇叭
4.) 四个按钮
5.) 三个或四个 LED(或更多 - 数量和颜色由您决定)
6.) 两节或三节电池(AA 或 AAA)的电池座。我正在使用 3 AA。
7.) 一个通用 NPN 晶体管(我使用的是 SS8050)
8.) 一个 100 欧姆电阻
9.) 一个 1k-ohm 电阻
10.) 电线
11.) 烙铁和焊料
第 2 步:硬件和软件

由于程序已经完成并经过测试,我们真的只需要启动并运行硬件即可。
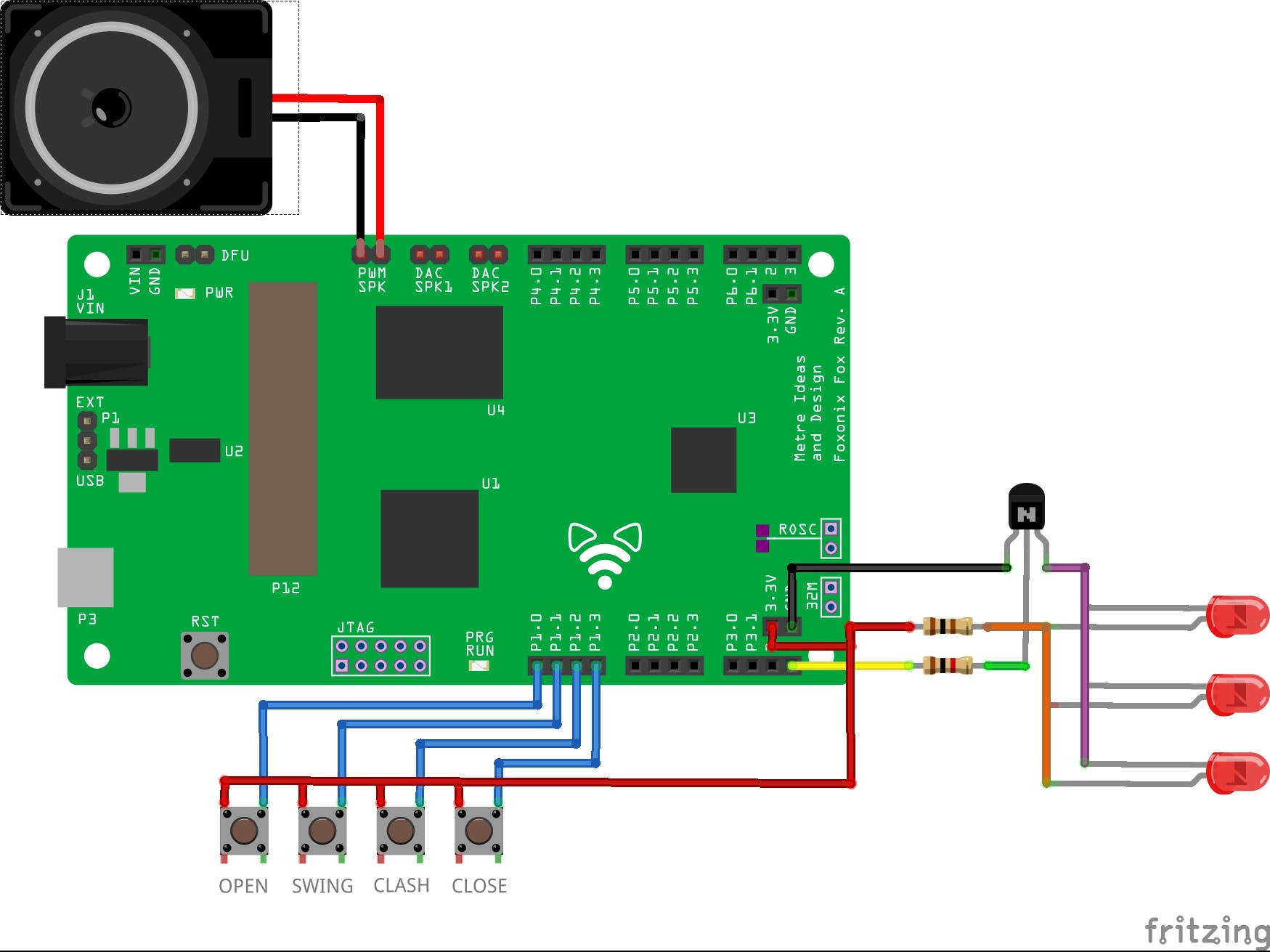
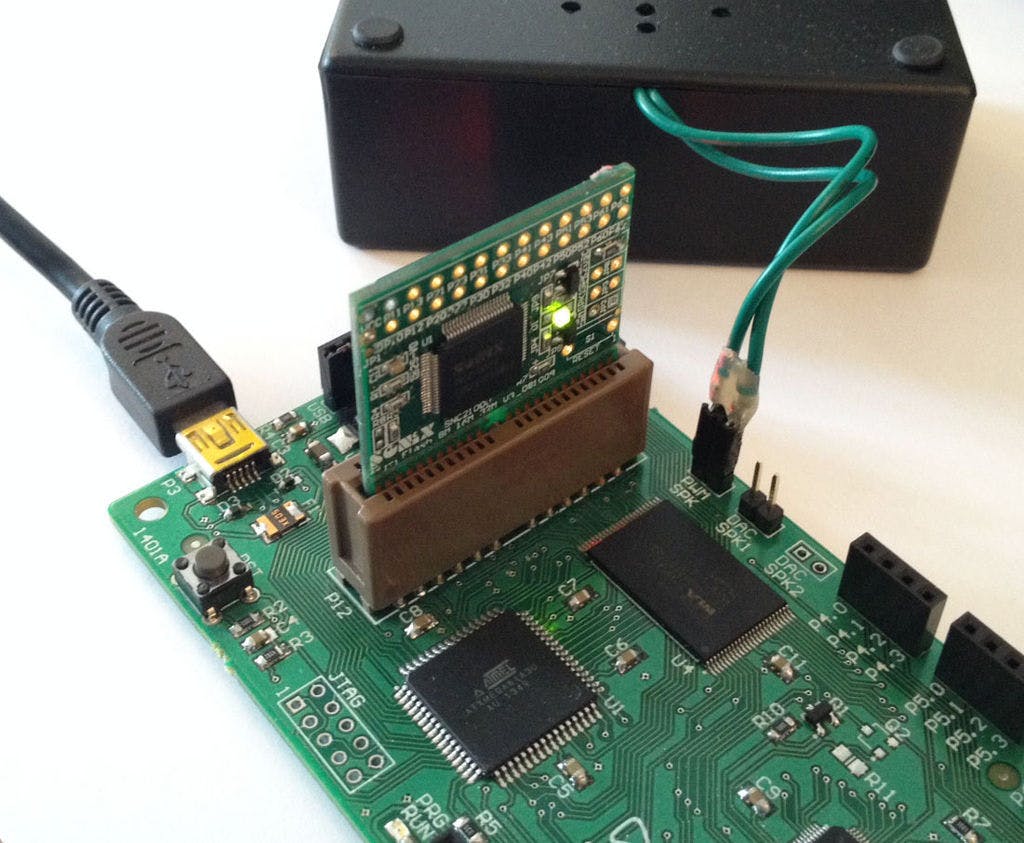
我们将从连接 Fox 开发板开始。这将允许您测试现有程序,以便您可以试用它并查看它是如何工作的。Fox Board 应使用 USB 数据线插入您的计算机。以下是图中所示的组件连接:
1.) 扬声器插入 PWM 插孔。
2.) 一个按钮连接在引脚 P1.0 和 3.3V 之间(打开按钮)
3.) 一个按钮连接在引脚 P1.1 和 3.3V 之间(摆动按钮)
4.) 一个按钮连接在引脚 P1.2 和 3.3V 之间(碰撞按钮)
5.) 一个按钮连接在引脚 P1.3 和 3.3V 之间(关闭按钮)
6.) 晶体管的基极引线通过一个 1k 欧姆的电阻连接到引脚 P3.3。如图所示,LED 连接到 3.3V 和晶体管。板子不能用一个引脚单独驱动三个LED,所以我们需要使用三极管。
用于创建此项目的所有软件文件都可以在GitHub上找到。您可以下载这些文件并按原样使用它们,或者根据需要修改它们。我建议在进行任何更改之前使用硬件测试现有程序。
要加载代码,您需要 Fox Hardware Programmer,它是Foxonix 软件包的一部分。使用编程器将 lightsaber.bin 文件加载到 Fox 开发板上。程序加载后,您应该能够按下按钮并听到声音效果。
第 3 步:对项目板进行编程

在开发板上测试程序并且一切正常并且听起来不错之后,您可以将程序加载到(小得多的)项目板上以安装到您的光剑中。Foxonix 的一个超级酷的事情是开发板内置了编程连接器,因此您只需将项目板插入该连接器并加载代码。现在你有一个小型的独立 PCB,上面有你的程序和音频,非常适合用于各种项目。
第 4 步:将电子设备放在一起

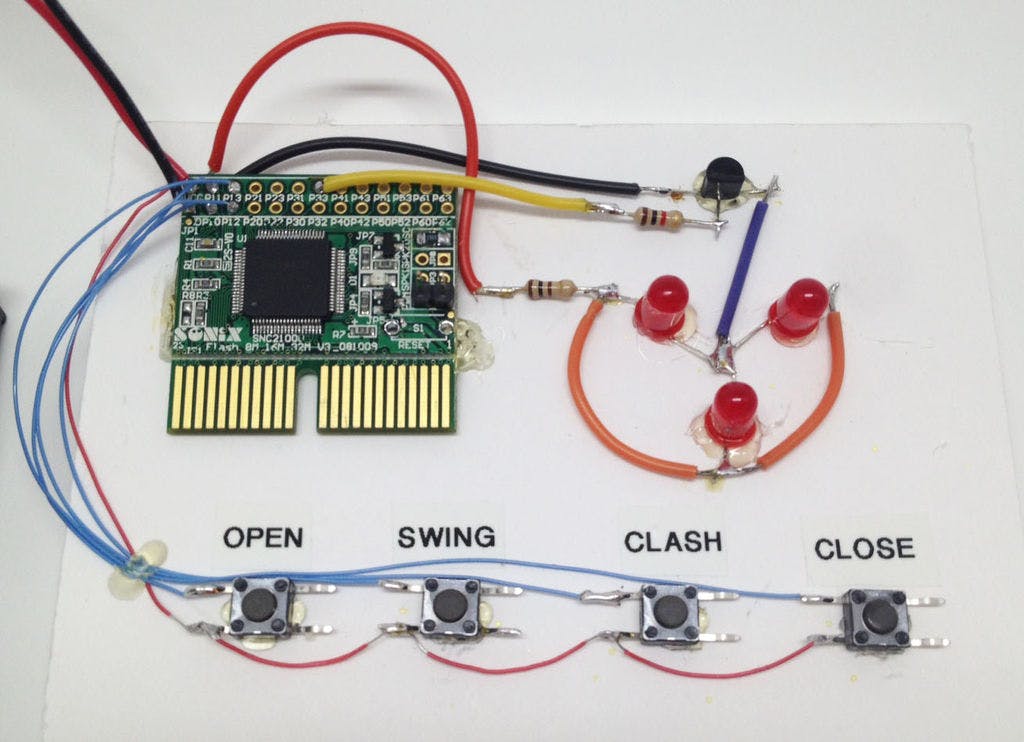
现在是时候将最终的电子设备组装在一起了。在这个例子中,我把所有东西都粘在一块泡沫芯上,但理想情况下,它会安装到你的光剑手柄中。按钮可以安装在手柄外侧任何最方便的地方,我将 LED 排列成三角形图案,就好像它们在照亮透明的光剑刀片一样。扬声器位于通用塑料外壳中,但扬声器本身也可以安装在光剑手柄内。
所有组件都按照步骤 2 中显示的相同方式连接到项目板。(Fox 开发板和项目板具有相同的引脚和焊盘,它们只是排列不同。)帮助进行组装更简单的是,我将组装好的电子设备中的电线颜色与步骤 2 中图表中使用的电线颜色进行了匹配。所有红色电线都是电源线,所有黑色电线都是接地线,其他各种颜色连接组件。
上面的主照片显示了所有连接在一起的电子设备,其他照片显示了不同部分的特写。有关详细信息,请参阅照片上的注释。
我希望您觉得本指南有趣且有用。如果您有任何问题或意见,请告诉我,谢谢!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






