
资料下载

使用Arduino草图来监控按钮
描述
关注 Snap Circuits 平台!
概述
什么是快速威廉希尔官方网站 ?
Snap Circuits® 让电子学习变得轻松有趣!了解如何将 Snap Circuits® 与您的硬件集成。为孩子们带来乐趣!
引进项目
如果您还没有完成介绍,请转到Snap Circuits - 介绍项目。该项目还包含 Snap Circuit 项目的完整索引。
让我们开始吧
项目目标
展示如何使用 Arduino 草图来监控按钮。
构建威廉希尔官方网站
该项目的最低设置要求是SC-300。

打开下面的 PDF 并按照说明进行操作。PDF 文件也可以在 GitHub 存储库中找到。
Push_Button_Monitor.pdf
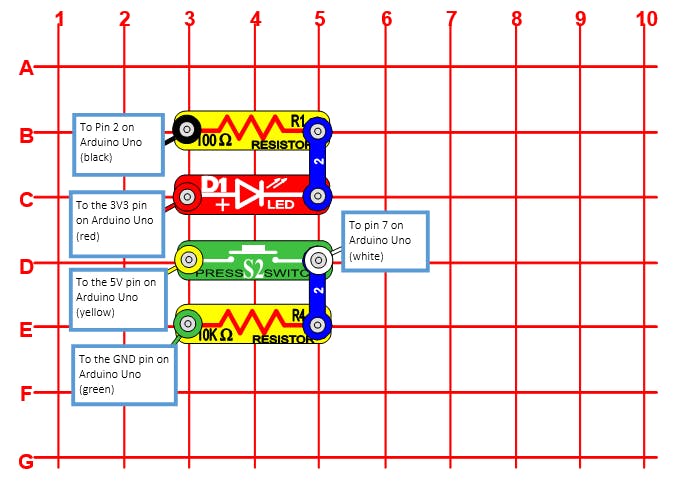
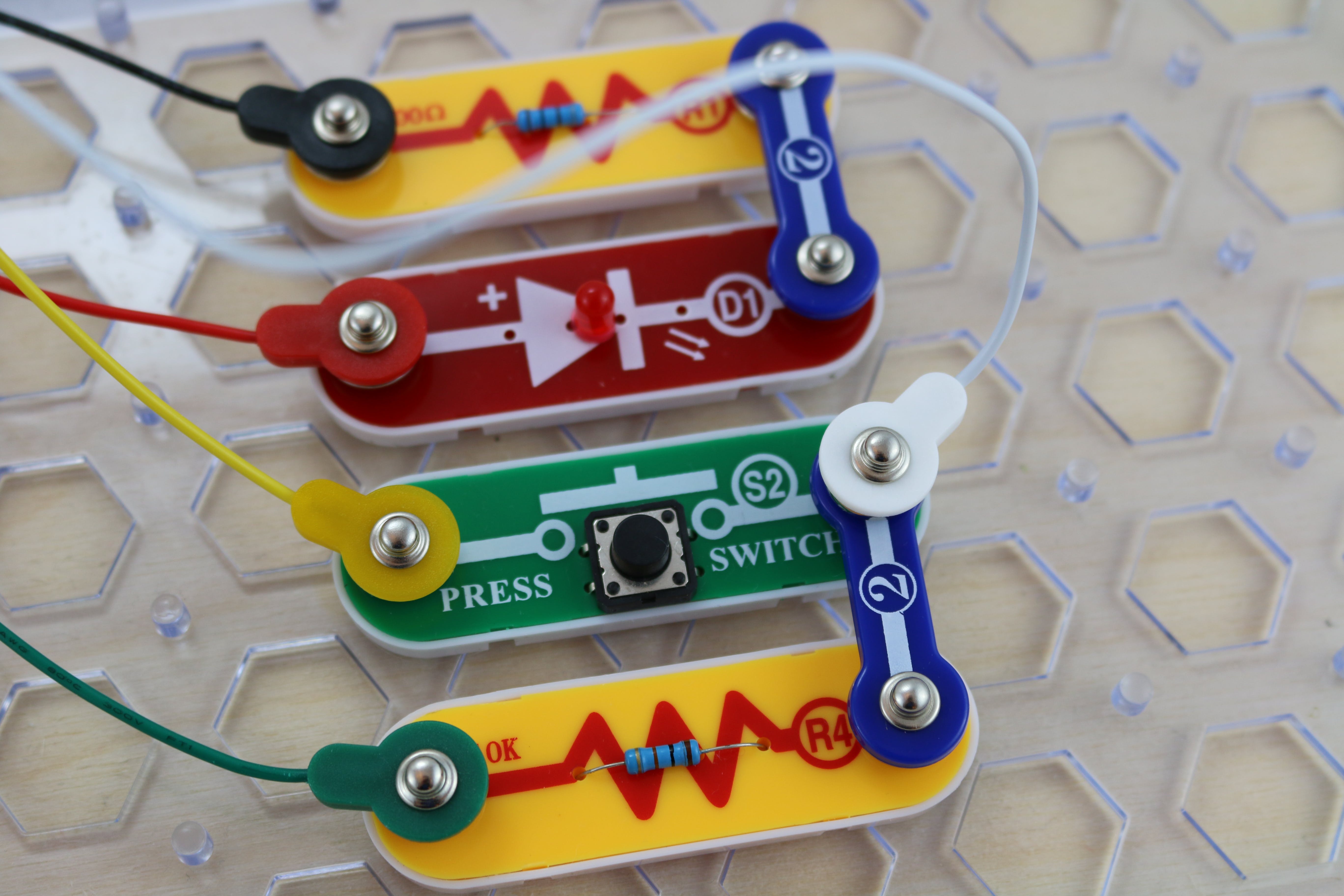
以下是您将用于构建威廉希尔官方网站 的组件的图像。

完成威廉希尔官方网站
这是完整威廉希尔官方网站 的图像。

我做了一个木箱来装 Snap Circuits 板和 Arduino。我从当地的一家业余爱好商店购买了一些木头,将其切割并粘在一起。如果您对细节感兴趣,请告诉我,我会发布它们。
以与闪烁 LED 项目相同的方式将此草图加载到 Arduino IDE 中 。加载后编译并运行它。该项目的草图会将输出写入串行端口,因此您需要从“工具”菜单中打开串行监视器(您可以按)。Ctrl-Shift M
这是如何工作的
威廉希尔官方网站
Arduino 上的数字引脚可以配置为输出或输入引脚。在项目一中,我们将模式设置为输出,这样我们就可以更改 LED 的状态。添加到威廉希尔官方网站 中的开关和电阻器允许我们切换 Arduino 上配置为输入的第二个引脚的状态;也就是说,我们要读取引脚是高电平还是低电平。
为了达到高电平或低电平,我们将开关的一端连接到 Arduino 上的 5V 电源。我们可以将另一个连接到其中一个数字引脚,但这会导致我们在开关打开时处于“浮动”状态。浮动状态意味着当我们在软件中读取引脚时,我们将获得随机结果。我们想“锁定”该值,使其为高或低。我们通过在威廉希尔官方网站 中添加 10K 电阻来实现。该电阻器的一端接地,另一端连接到开关和数字引脚。当开关打开时,数字引脚通过电阻接地,该引脚上的读数将为低电平。当开关闭合(通过按下它)时,开关将数字引脚直接连接到 5V,引脚上的读数为高电平。
软件
在草图的设置功能中,首先设置串行输出,以便我们可以在应用程序运行时获得一些反馈。打开串行监视器以查看应用程序运行时的输出。接下来将数字引脚设置为输入,并读取当前值以初始化循环功能。
void setup(){ // *** // *** Display the pin number // *** Serial.begin(115200); Serial.print("Monitoring push button on pin "); Serial.println(BUTTON_PIN);
// *** // *** Initialize the digital pin for input. // *** pinMode(BUTTON_PIN, INPUT);
// *** // *** Get the current value of the pin // *** _previousValue = digitalRead(BUTTON_PIN);}
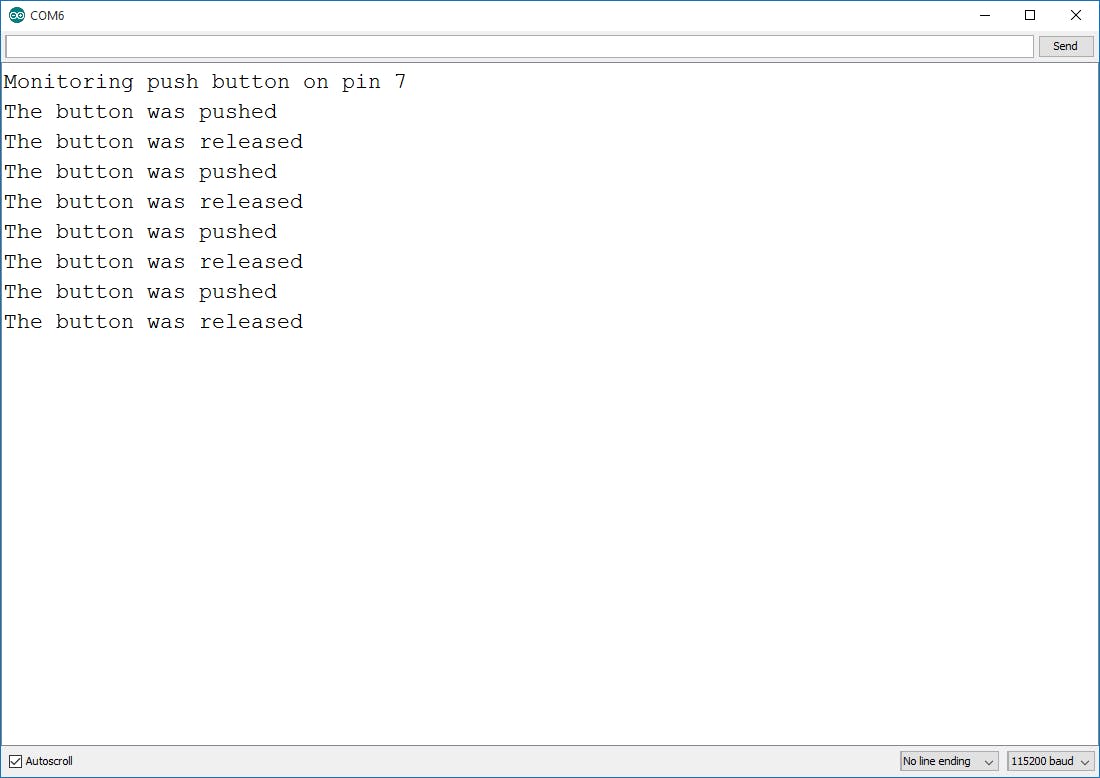
在 Loop 函数中,我们通过读取值并将其与先前的值进行检查来监控数字引脚。如果数字引脚的当前值与以前的版本不同,则会显示该操作。当当前值为高时,按钮关闭或按下。如果当前值为 LOW,则按钮打开或已释放。
// ***// *** Read the current value from the pin// ***int currentValue = digitalRead(BUTTON_PIN);
在循环的底部是延迟下一次读取的延迟语句。这是作为一个简单的去抖功能完成的。
delay(DEBOUNCE_TIME);
什么是去抖?当开关的内部相互接触以闭合威廉希尔官方网站 或当它们分离以打开威廉希尔官方网站 时,按下开关会产生错误的打开和关闭转换。有很多方法可以在软件和硬件中解决这个问题。对于这个项目,我使用了一个简单的延迟来消除额外的转换。
阅读有关去抖动的更多信息:
下图演示了应用程序的输出。

尝试的事情
- 很高兴看到当数字引脚上的输入“浮动”时会发生什么。松开绿线并将其放在不会与威廉希尔官方网站 接触的地方。现在启动应用程序并反复按下和释放按钮。你要注意什么。有时应用程序运行正常,有时未检测到切换事件。现在重新打开绿色并重试。现在一切正常。
- 在应用程序中,默认去抖时间设置为 100 毫秒。将此值设置为 0 并重试。发生什么了?现在试验各种值,看看它如何改变应用程序的行为。
为按钮 LED项目保留此威廉希尔官方网站 !
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





