
资料下载

WIZwiki W7500 WebRadio播放器开源
描述
编程语言: C++
集成开发环境: mbed
目标单片机: WIZwiki-W7500板
额外使用的硬件: VS1053 MP3解码器

介绍
2015 年 8 月 31 日,我得到了新的 WIZnet 平台板,WIZwiki-W7500基于 48MHz 的 Cortex-M0 cpu,具有 128 kBytes 闪存和 48 kBytes RAM,与硬连线 TCP/IP 内核共享。TCP/IP 内核使用的 RAM 数量最多可达 32 kBytes,其余 16 kBytes 留给用户使用(32 + 16 = 48 kBytes RAM)。W7500 是一个 3.3V 设备,但根据 WIZnet板的 I/O 引脚是5V容忍。此外,该板与 Arduino UNO 具有相同的引出线。将此板与 VS1053 mp3 解码器板结合使用,您可以构建一个非常好的 Icecast 互联网流播放器(WebRadio 播放器),它可以播放高达 320 kbits/秒(320 kbps)的互联网音频流。当然,W7500 接收器端有限的 RAM(16 kBytes)不足以覆盖您的互联网连接网关(您的ADSL 路由器)和 Icecast 服务器之间的大数据延迟。
威廉希尔官方网站
威廉希尔官方网站 非常简单,只组合了两块威廉希尔官方网站 板。WIZwiki-W7500(简称W7500)和VS1053 mp3解码模块。W7500 开发板连接到 Icecast 服务器,请求音频数据流并将接收到的数据发送到 VS1053 模块进行解码。VS1053模块,接收来自W7500的数据流,自动识别音频数据格式。它识别数据流是midi还是 wav还是mp3还是aac文件格式并对其进行解码。用户可以通过连接耳机的 VS1053 音频插孔收听音乐流。该威廉希尔官方网站 由 W7500 板的 USB 端口的 5V DC 供电。W7500 以太网连接器连接到 ADSL 路由器或任何可以提供互联网连接的以太网设备(路由器、集线器、交换机)。连接图基于真实的威廉希尔官方网站 板照片,任何想要构建威廉希尔官方网站 但没有任何电子威廉希尔官方网站 原理图经验的人都可以识别。只需按照图 1连接图连接每条彩色线的两个端点 。
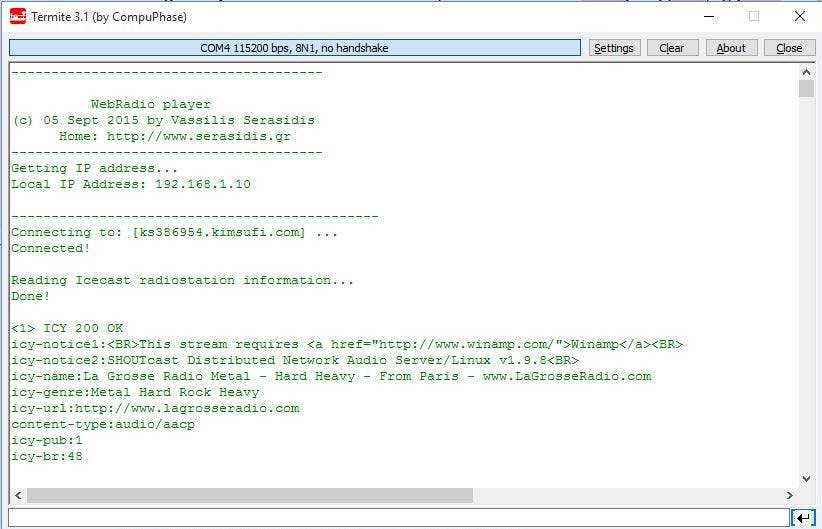
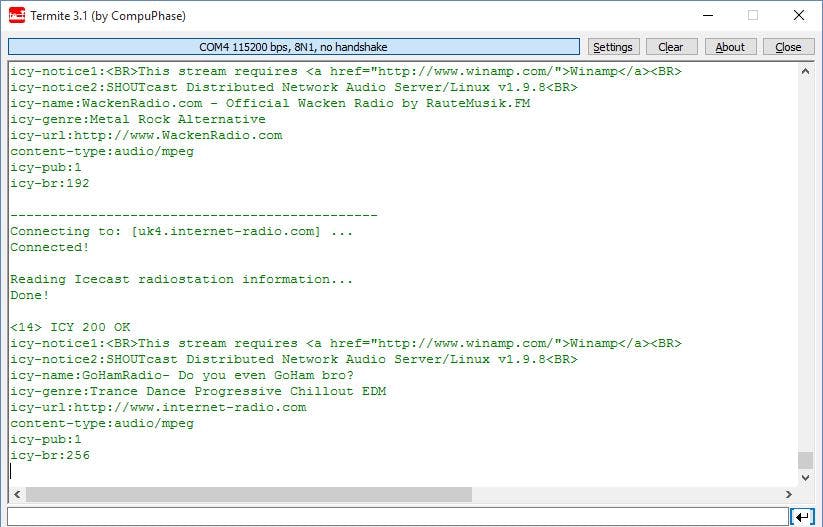
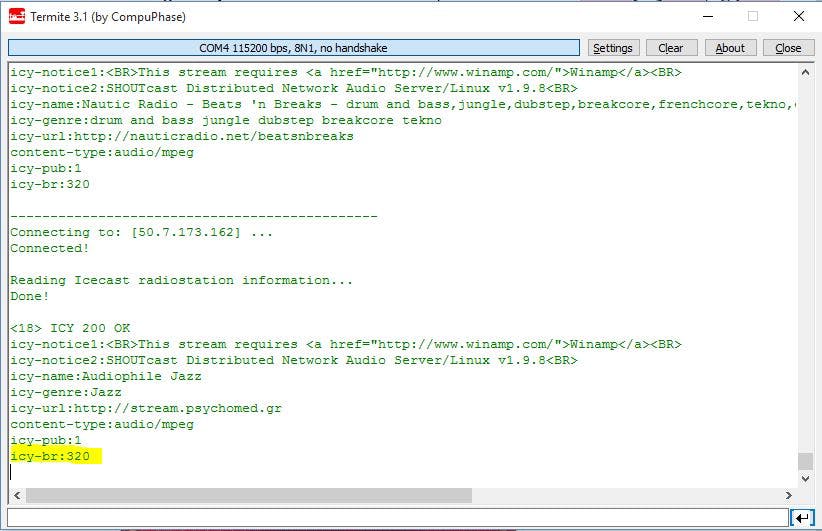
为了简化硬件,该威廉希尔官方网站 不包含任何 LCD 屏幕。WebRadio 电台信息不是打印在 LCD 上,而是打印在提供 W7500 板的 USB_Serial 端口上。只需将 W7500 USB 端口连接到您的计算机,安装驱动程序并打开您最喜欢的串行终端。在我的例子中,我使用了设置为 115200 bps的Termite v3.1 。



源代码
源代码是用mbed在线编译器编写的,使用的编程语言是C++。源码上有很多注释,可以帮助你理解几乎每一行源码的意思。
mbed 有一个 VS1053 库,由Kaoru Onoe 编写并由我 (Vassilis Serasidis) 修改以支持 W7500 板并为某些 LC-Technology VS1053 板添加补丁 [ modeSwitch()函数],其中一些芯片引脚已断开连接. 没有那个补丁,这些 VS1053 模块就没有声音。
以太网库 (WIZnetInterface) 由 WIZnet 提供,可以在 mbed 库中找到。对于该库,您必须更改每个套接字的 8 个套接字、2 kBytes 发送器和 2 kBytes 接收器缓冲区的默认设置。我们想要的设置是: 只有一个套接字具有 16 kBytes 发送器和 16 kBytes 接收器缓冲区。可以通过编辑文件来更改这些设置:
WIZnetInterface/arch/int/W7500x_toe.cpp
前
/*
* 设置 RXTX 缓冲区大小
* ( = ; < MAX_SOCK_NUM; ++) {
* sreg , Sn_RXBUF_SIZE, );
* sreg , Sn_TXBUF_SIZE, );
* }
*
后
sreg< 8_t>( , Sn_RXBUF_SIZE, ); sreg< 8_t>( , Sn_TXBUF_SIZE, );
由 Vassilis Serasidis 于 2015 年 9 月 17 日创建和发布
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





