
资料下载

构建低功耗数字化的Wi-Fi待办事项列表
描述
关于
每个家庭都应该有自己的私人网站,以便能够存储他们的所有数据并维护他们的日常任务。这个项目是关于构建一个低功耗数字化的 Wi-Fi 待办事项列表,它将取代通常挂在冰箱上的典型纸质待办事项列表,自动更新家庭成员的自定义事件和任务(清理其他成员通过您自己的网站分配的房间、倒垃圾、洗碗等)。例如,这将允许父母在孩子外出工作时为他们分配家务,或者通过他们的智能手机或计算机在任何地方查找他们的购物清单。这消除了必须记住任务或随身携带纸质清单的不便,其中可以通过任何 Wi-Fi 设备在任何地方访问该清单。一张纸质的待办事项清单很容易被遗忘在冰箱上,而且不会引人注意。有了数字化的待办事项清单,它会引起家庭成员的注意,可以通过互联网访问和更新,最重要的是,让家庭更方便。
入门
为 Raspberry Pi 2 设置 Windows 应用程序
1. 按照 Windows 开发人员中心提供的入门指南中的每个步骤进行操作。在任何搜索引擎上搜索设备上的窗口以导航到该页面。
(注意:当用无线方式将树莓派连接到我的电脑时,我使用 PuTTy 在我的电脑和树莓派之间进行通信,以避免使用以太网电缆的麻烦。)
2. 下载样例“IoT Browser Sample (Windows Universal)”并在Visual Studio中打开。如果提示警告,请单击是。
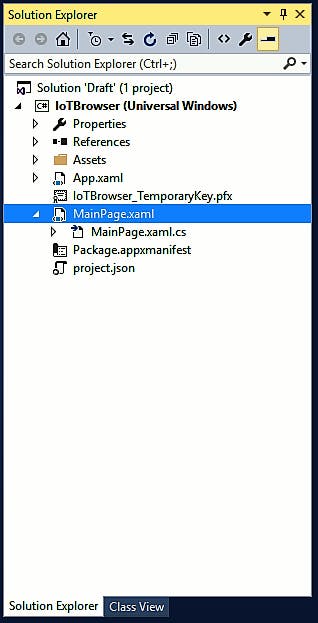
3. 选择 MainPage.xaml (图片中以蓝色突出显示)并将代码替换为该项目中提供的代码。这同样适用于 MainPage.xaml.cs (在突出显示的文本下)

建立您的(免费)家庭网站
任何网站提供商或服务都可以,但对于这个项目,我选择了 Google 协作平台,不仅因为它是免费的,而且因为它有大量可供您选择的预构建模板,而且设置起来非常简单。
1. 导航到谷歌网站。链接:https://sites.google.com/。
2. 登录您的谷歌账户。如果您没有,您应该制作一个,因为 Google 还提供许多对您的网站有益的服务。
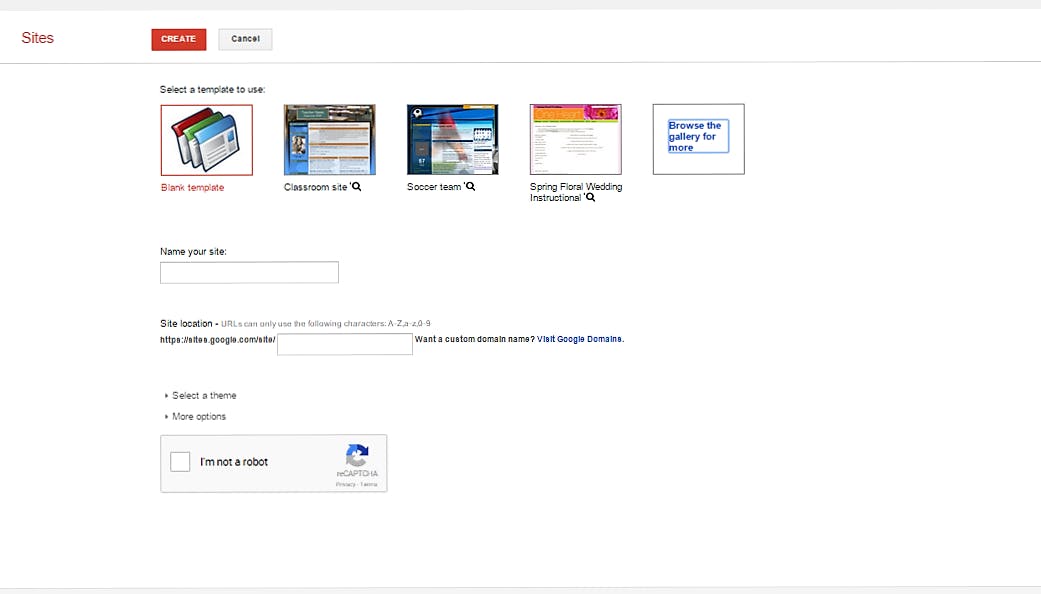
3. 单击左上角的创建,然后单击浏览图库以获取更多信息。选择“个人和家庭”,然后单击“家庭网站”模板。

4. 为您的站点命名(容易记住的名称。稍后您将需要 URL 来替换主页 XAML 上的第 72 行)
5. 创建后,单击铅笔形状按钮以根据需要编辑站点。如果您在编辑站点时遇到问题,请单击“帮助”并选择“站点帮助”以获得更多帮助。
6.重要提示:确保选择齿轮图标并单击“共享和权限”,您应该只选择家庭成员的 gmail 帐户来访问该网站,而不是整个世界。您不希望任何人了解您的日常生活。
7. 保存您在网站上的更改并检查它是否有效。
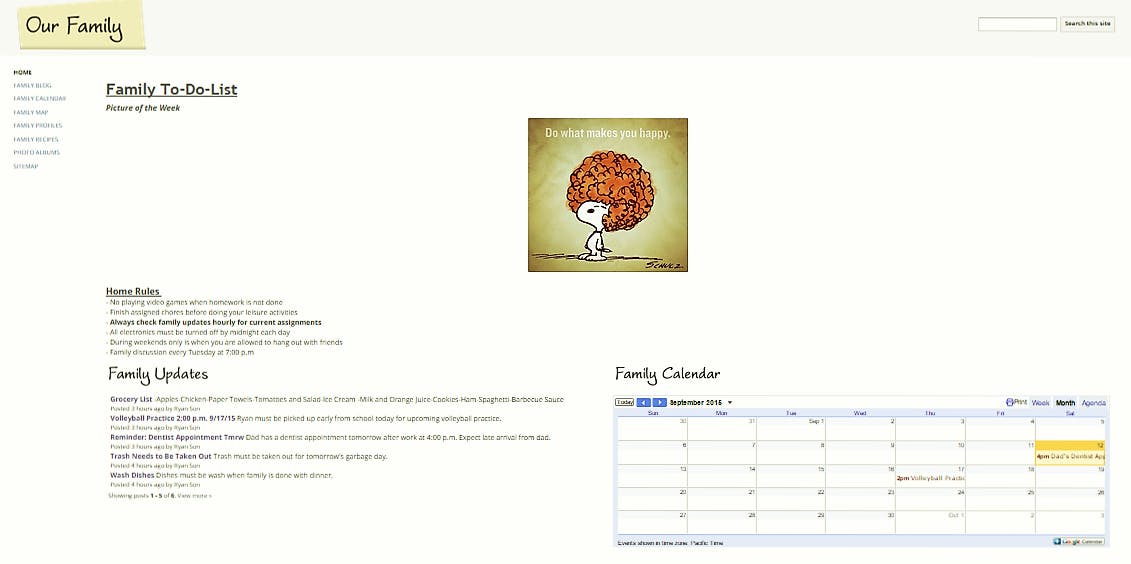
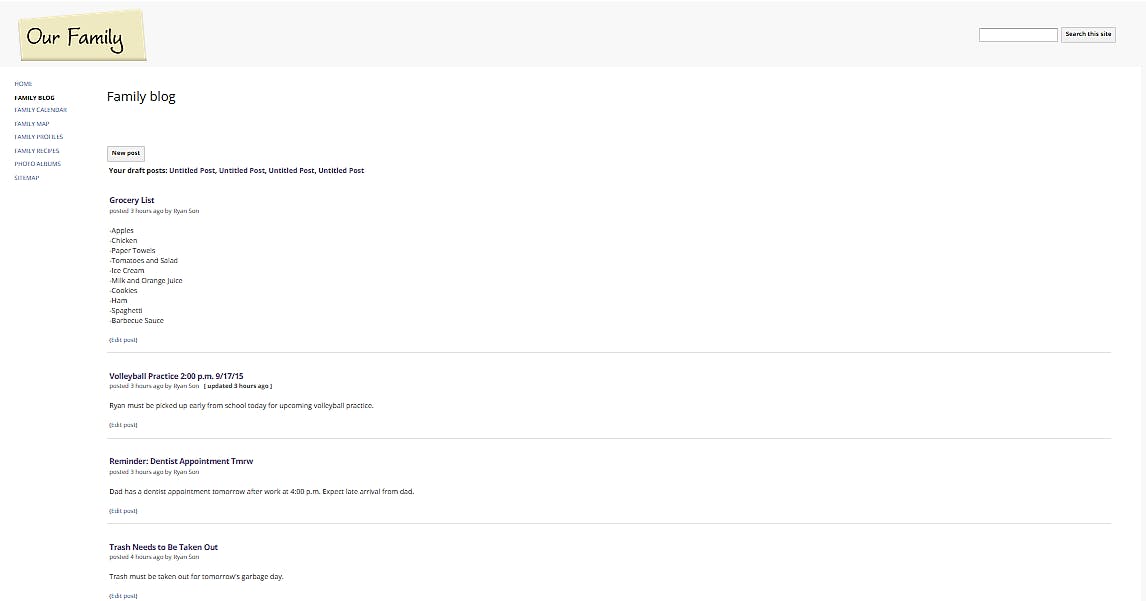
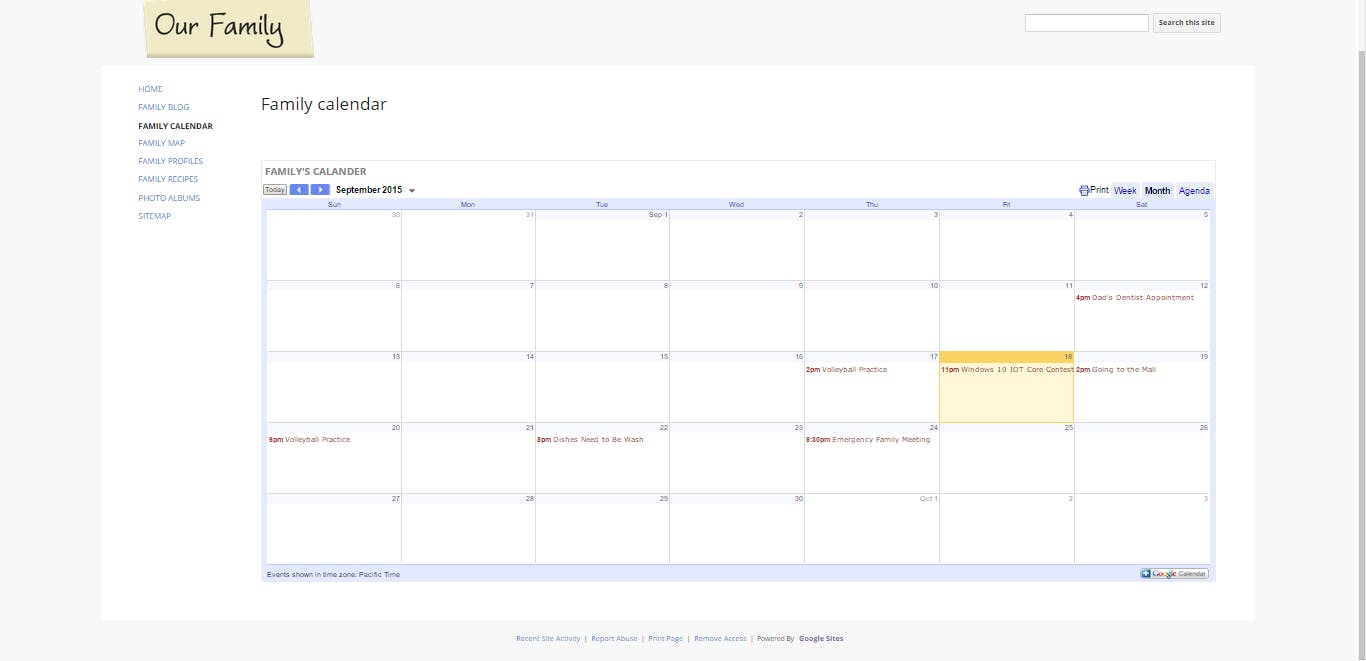
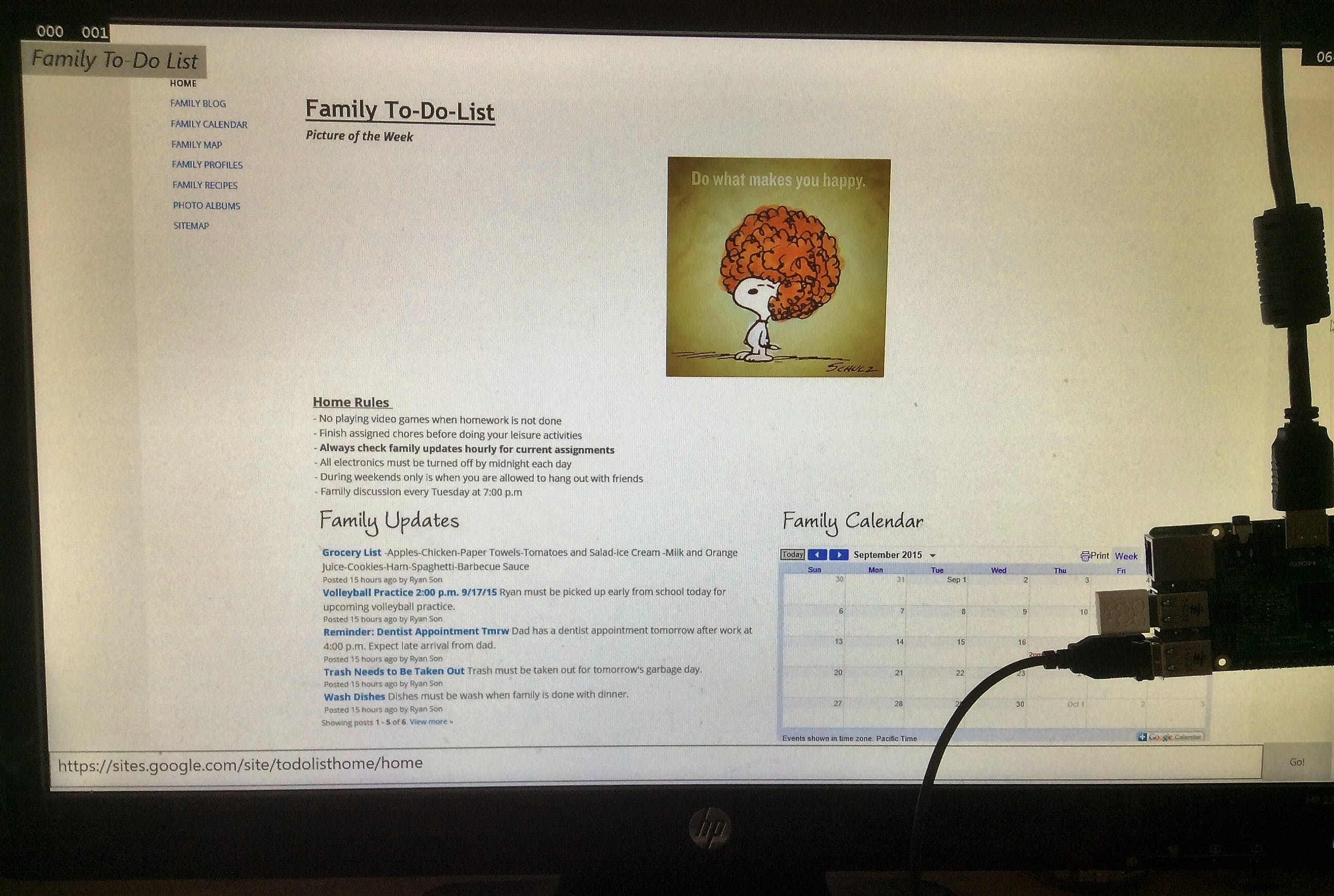
8. 这是我的待办事项列表示例网站,可为黑客提供一个想法。




9. 将第 72 行中的 URL 替换为您站点的 URL。
将它们结合在一起(最后的步骤)
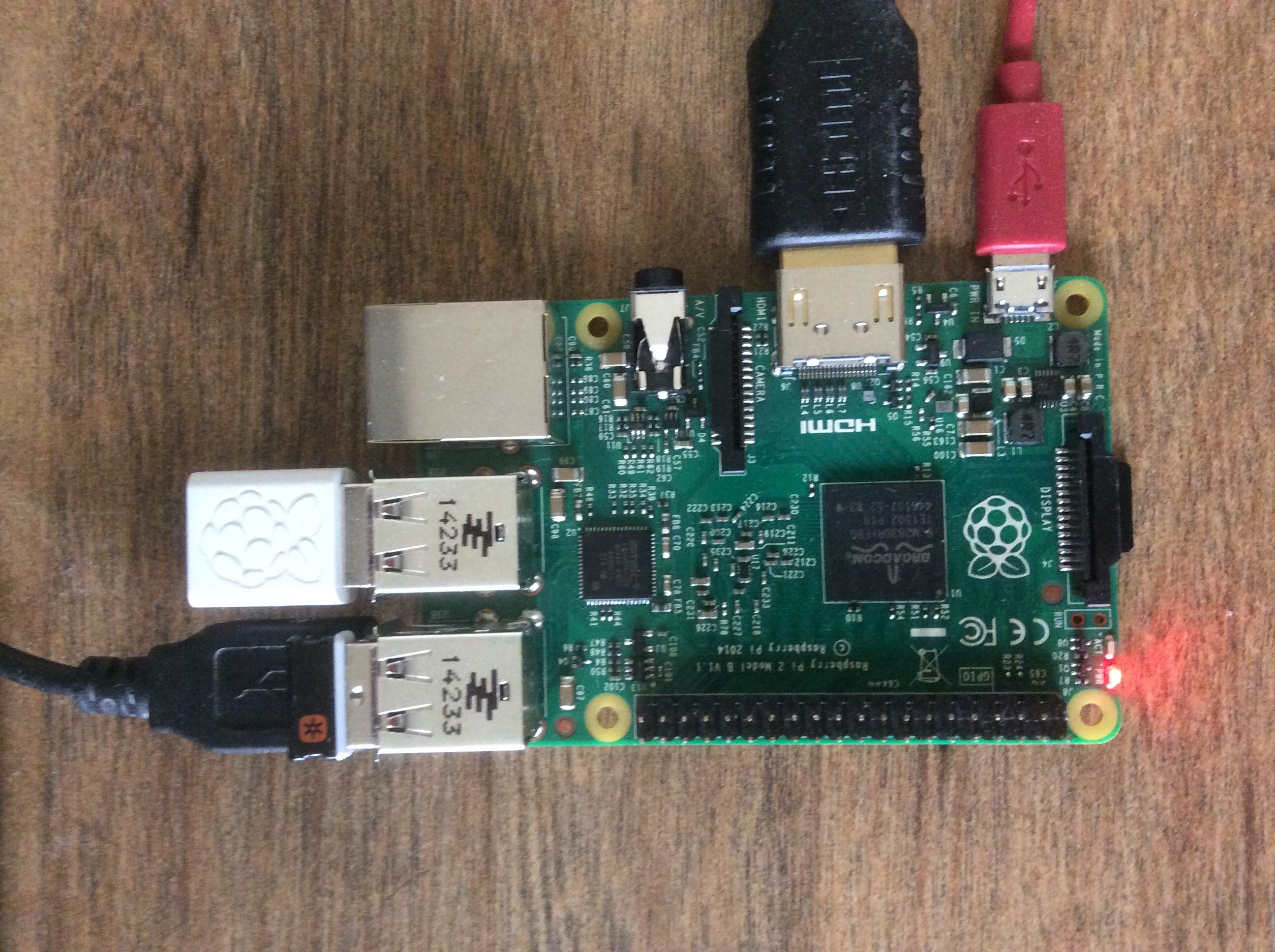
1. 将蓝牙鼠标、键盘和 Rasperry Pi Wi-Fi Dongle 连接到您的 Rasperry Pi。
2. 将 HDMI 电缆连接到 Rasperry Pi 到计算机显示器。
3. 给树莓派接上电源,等待它启动。

4. 启动后,将您从 visual studio 创建的应用程序部署到设备中。说明与物联网浏览器示例类似。
5. 恭喜,您已创建 Wi-Fi 待办事项列表。您可以在每次有人在设置中的网站上发帖时设置通知。试用它并向网站添加更多代码和功能(传感器、电机等),这样您就可以将完整的物联网体验与您的 Rasperry Pi 结合起来。

希望您喜欢这个项目和物联网体验!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





