

鸿蒙上搭建Cocos开发环境
描述
沉潜学业许久,终于有时间来更新博客了。早在 2021 年 Cocos 游戏引擎已支持导出 HarmonyOS 工程,在 11 月份 Cocos 又继续推出了 OpenHarmony 版本编辑器。
本文基于过去踩过的坑坑洼洼,总结一套 Cocos 游戏开发环境的搭建和一些需要注意的事项。
Cocos-Dashboard 下载
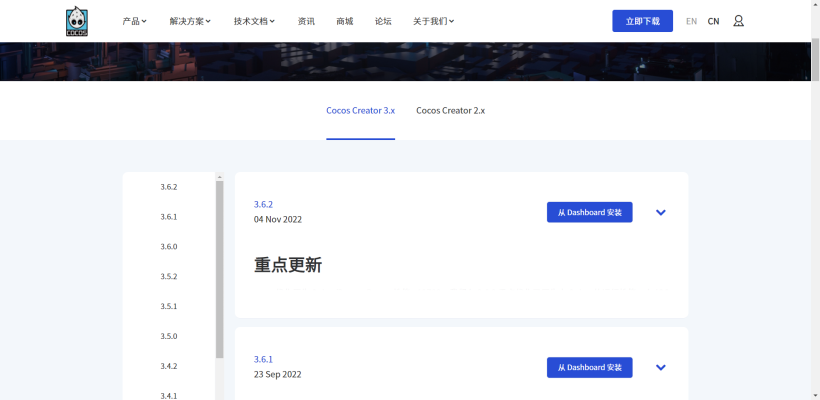
Cocos-Dashboard 下载:
https://www.cocos.com/creator-download

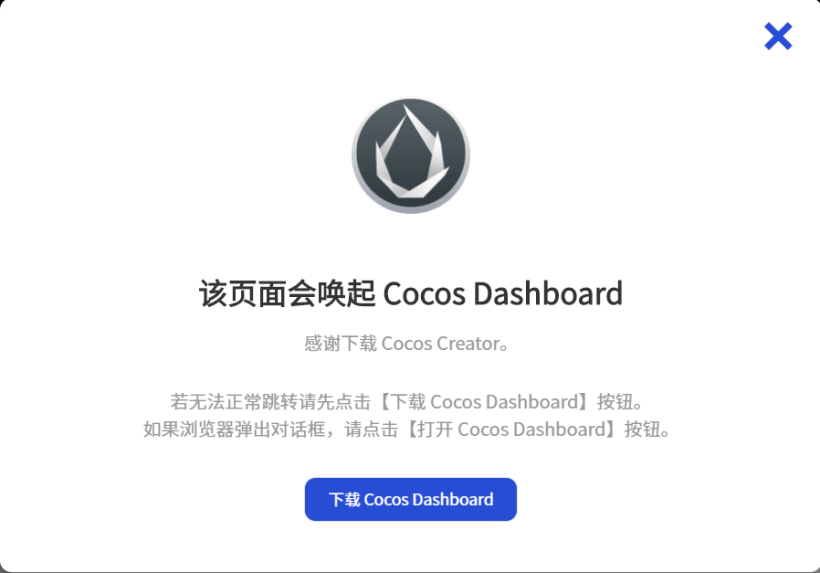
任意点击“从 Dashboard 安装”,下载 Dashboard。

下载安装完毕后,注册 Cocos 账号登录即可。
Cocos-Editor 下载
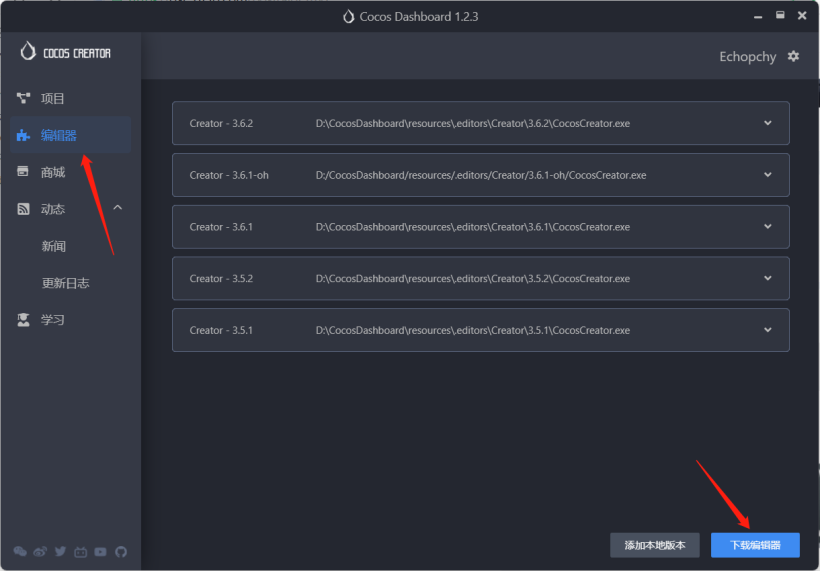
打开 Cocos-Dashboard,选择编辑器->下载编辑器。

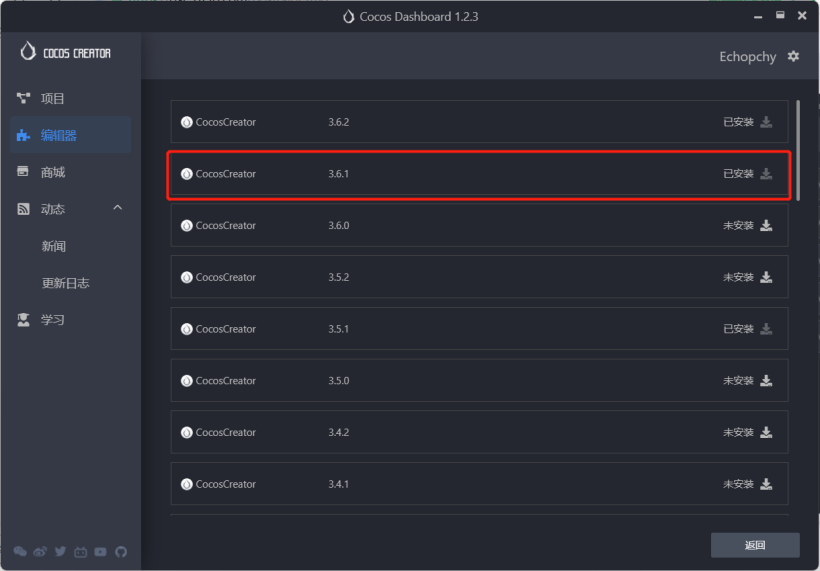
选择下载编辑器 3.6.1 版本即可。

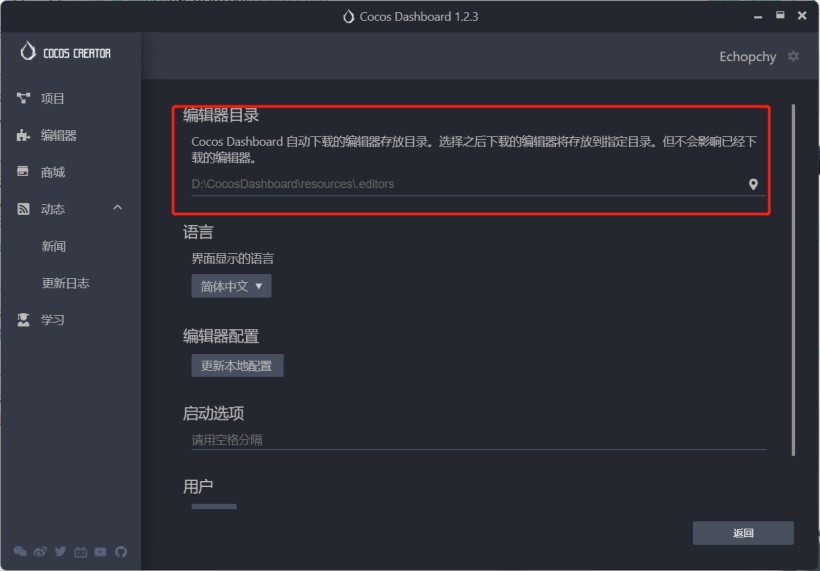
这里建议点击设置,将默认下载路径放置 C 盘以外。

正常的 3.X 版本能够导出 Web,Windows,Android,HarmonyOS,快游戏等多平台,但是目前导出 OpenHarmony 工程需要下载特定编辑器。下载资源在文末。
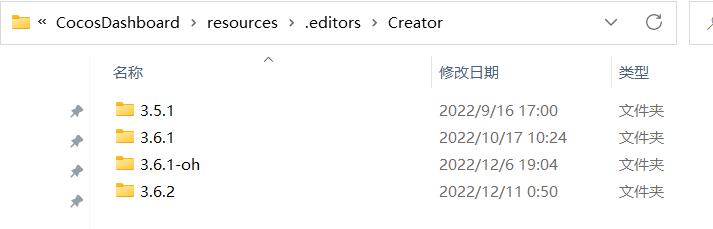
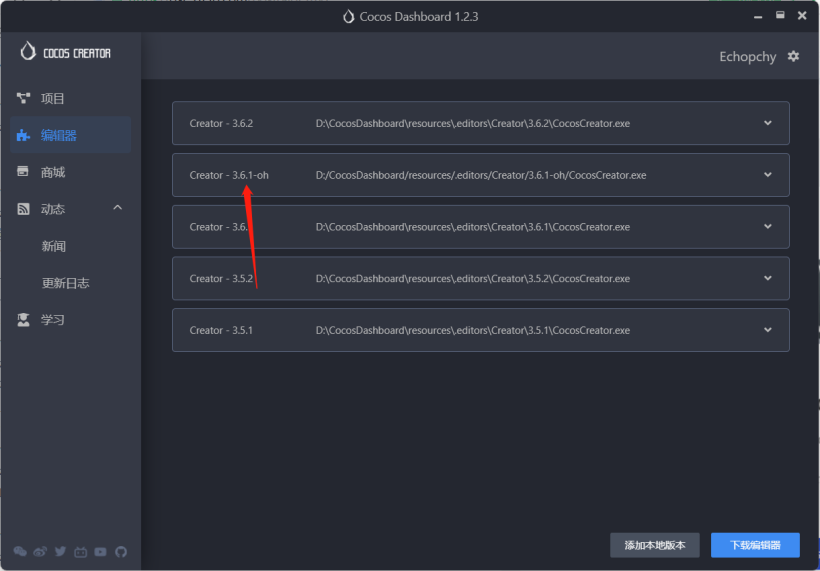
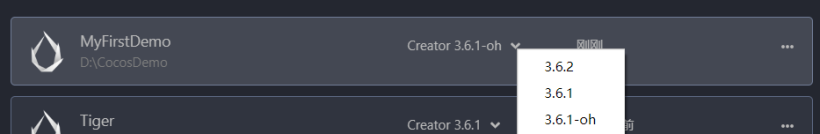
下载好后解压至 Cocos-editor 目录下:

命名为 3.6.1-oh,该版本是基于 3.6.1 版本编辑器的,要与原来的 3.6.1 编辑器进行区分,也只有该版本才能导出 OpenHarmony 工程。
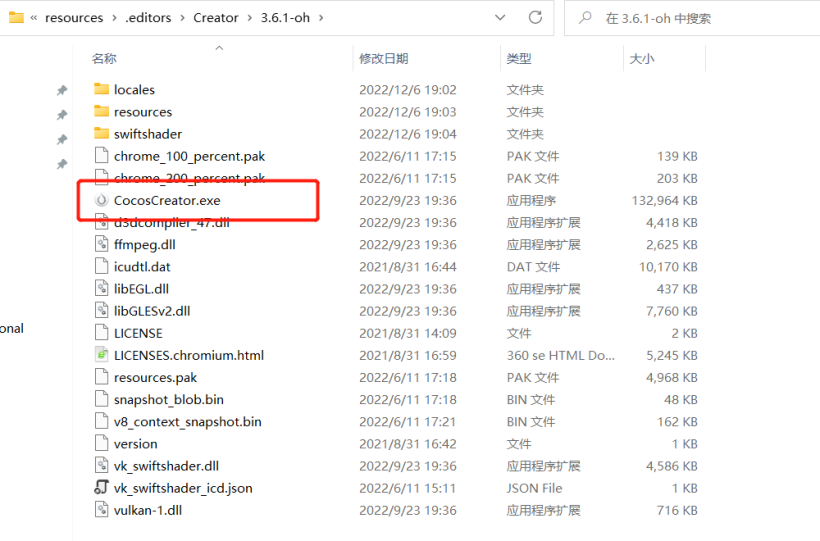
进入到刚刚解压好的编辑器文件夹内,双击 Cocoscreator.exe。

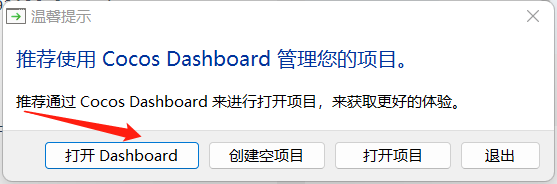
点击打卡 Dashboard,此时成功添加 oh 版本的编辑器。


导出 HarmonyOS 工程
①新建 Cocos 工程
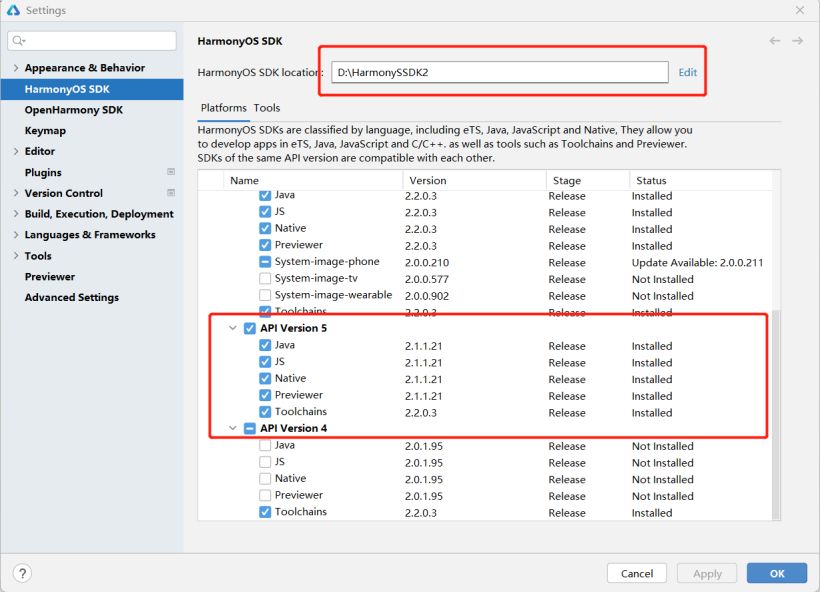
安装 JAVA API5:

Cocos 导出的是基于 Java 的 HarmonyOS 工程,后续我们可通过反射来实现 Cocos 引擎调用鸿蒙分布式能力。
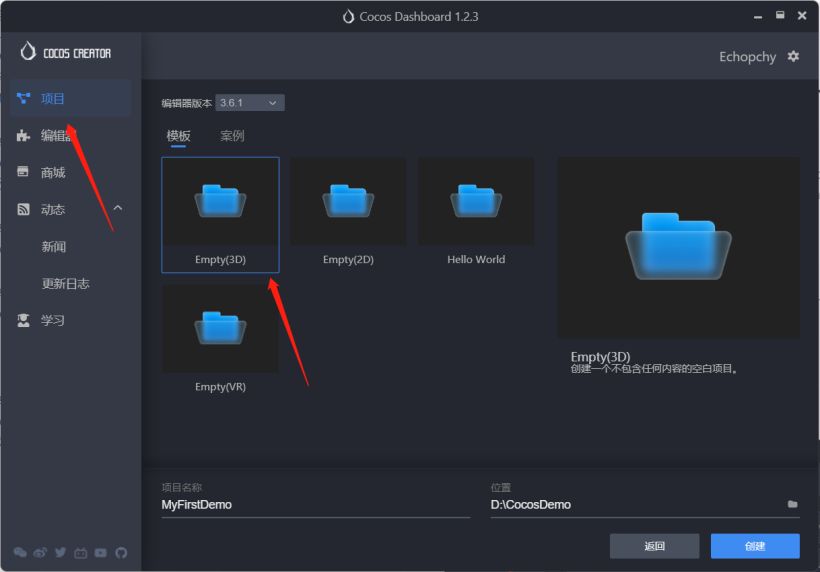
新建 Cocos-3D 工程:打开 Dashboard,选择项目->Empty 3D,并自定义工程名称,点击创建。

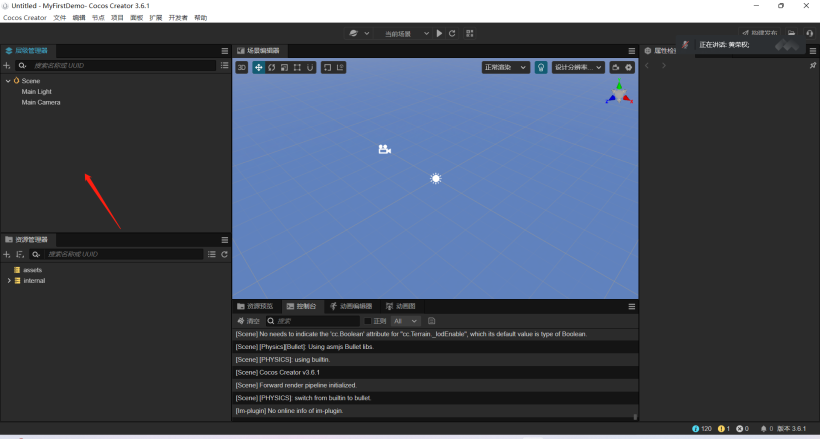
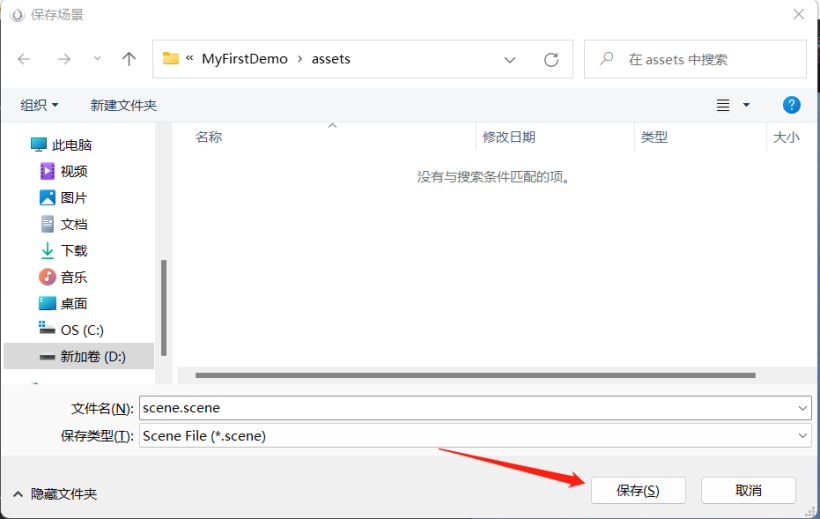
新建场景 scene:点击层级管理器区域,按下 ctrl+S。

点击保存即可:

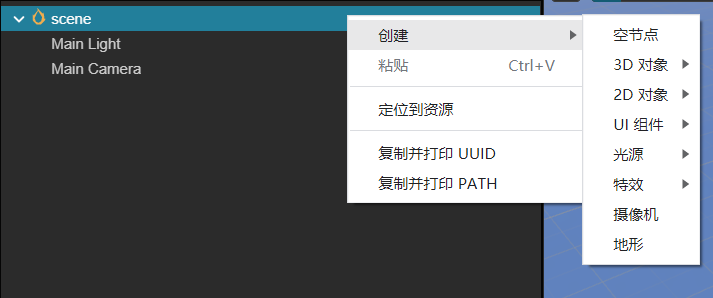
创建空节点 root:

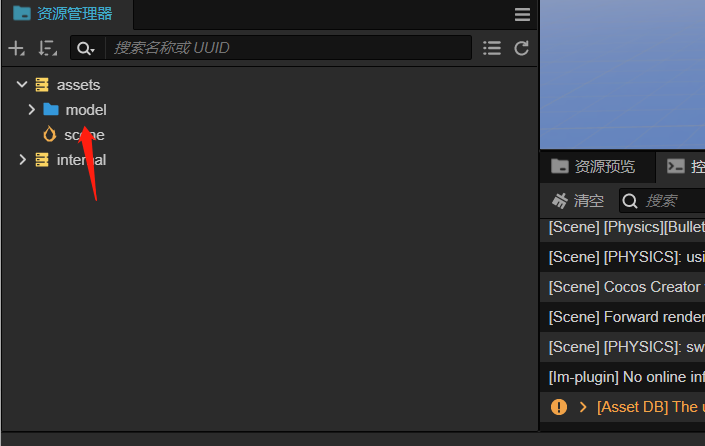
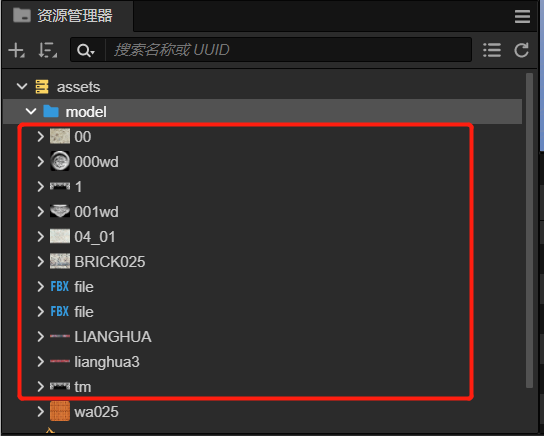
创建资源文件夹:在资源管理器的 assets 文件夹下,创建 model 文件夹。

下载文末附件的 model.zip,并且解压,全选文件,拖入到刚刚创建的 model 文件夹中。


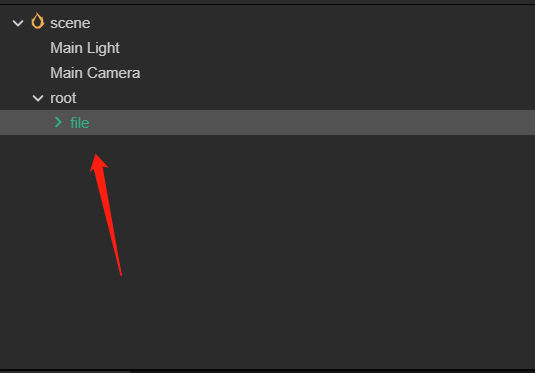
将模型拖入到 root 节点,点击 file.fbx 文件拖入到 root 中,root 节点下新增 file 节点。
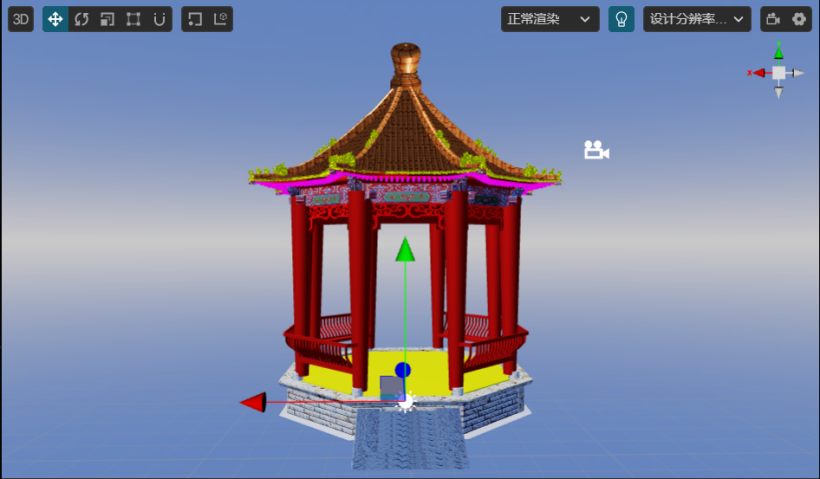
 双击 file 节点,可在场景编辑器中查看。
双击 file 节点,可在场景编辑器中查看。

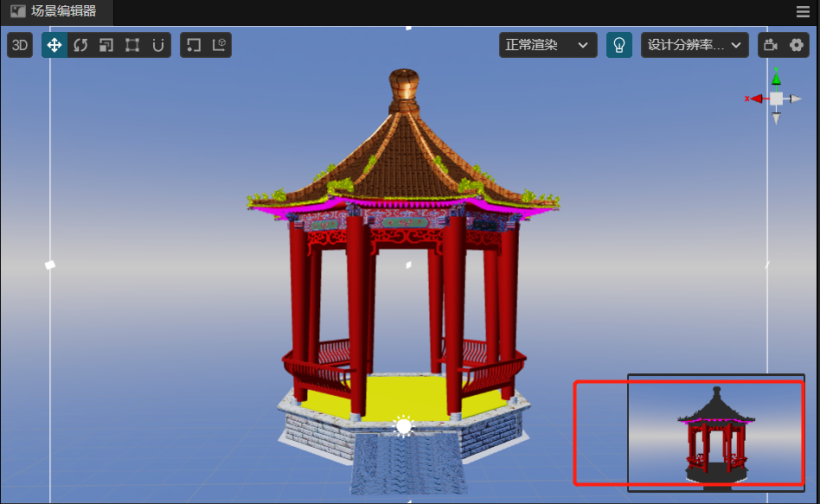
如果此时发现渲染的模型太小,点击窗口,让场景管理器获得聚焦,按住鼠标右键,控制 WASD 方向键进行漫游,找到模型所在位置,调整位置,让模型处在视图中间。
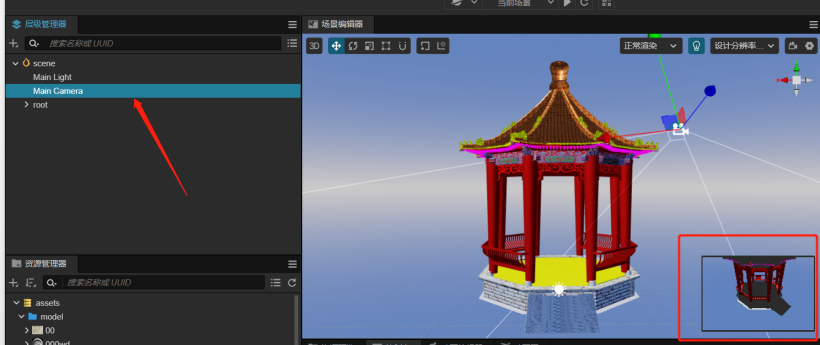
点击 Main Camera:可见此时摄像机视角不是我们所想要的正面视角。

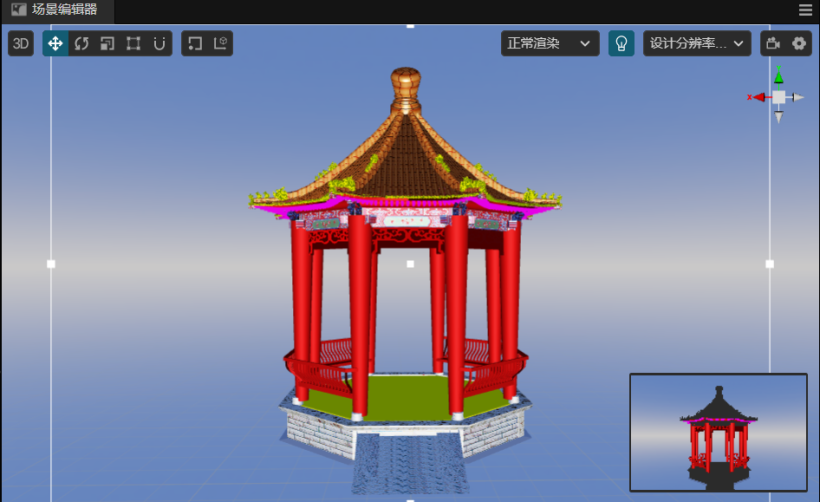
点击 Main Camera,确保其为选中状态,同时按下 ctrl+shift+F,摄像头将自动调制成预览器视角。

可见当前摄像机视角画面偏暗。
点击 Main light:确保其为选中状态,同时按下 ctrl+shift+F,光源将会自动照在当前视角。

②进行网页预览
可在本地回环网址 127.0.0.1 进行预览:


③编写 TypeScript 脚本,让 model 转动起来
首先按下 ctrl+S 保存一下当前进度。
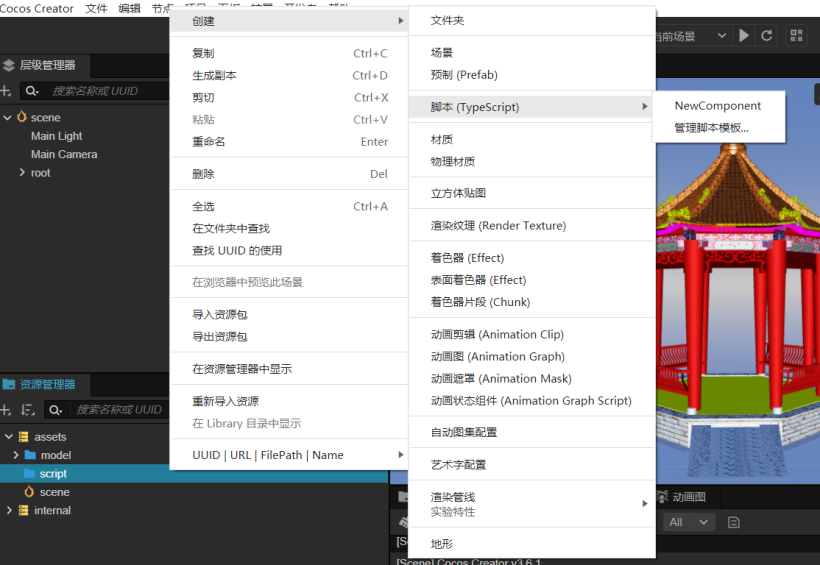
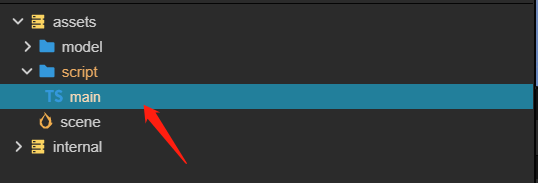
新建 script 文件夹:新建 TypeScript 脚本文件,右键文件夹->创建->脚本->New Component,命名为 main。


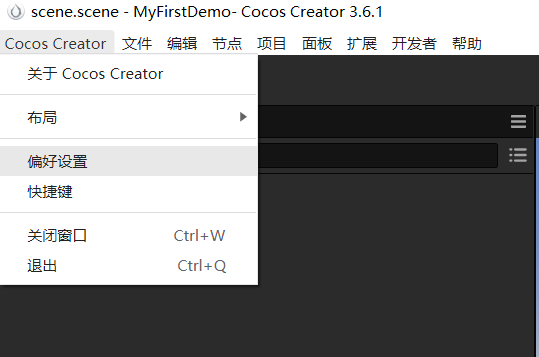
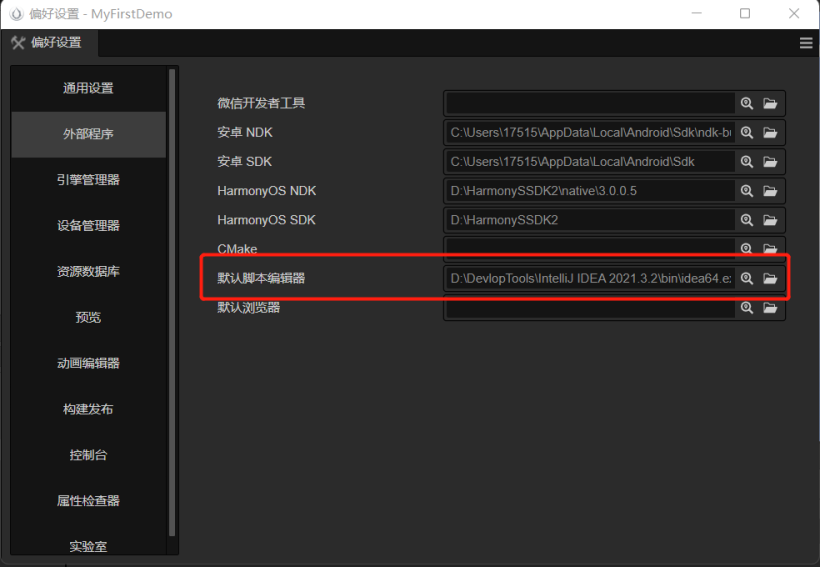
设置默认脚本编辑器:编辑器左上角 Cocos Creator->偏好设置->外部程序->默认脚本编辑器。
跟踪到常用的代码 IDE.exe 文件即可,我这里用的是 IDEA。


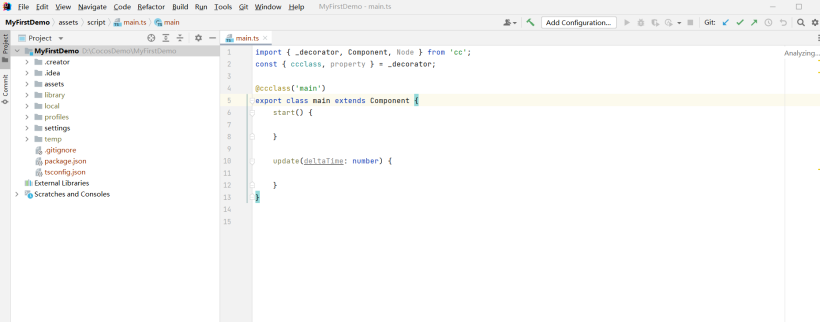
编写业务逻辑:双击 main.ts 文件。

main.ts 编写代码如下:
import { _decorator, Component, Node,Vec3} from 'cc';
const { ccclass, property } = _decorator;
@ccclass('main')
export class main extends Component {
start() {
}
update(deltaTime: number) {
this.node.setRotationFromEuler(new Vec3(this.node.eulerAngles.x,this.node.eulerAngles.y+1,this.node.eulerAngles.z))
}
}
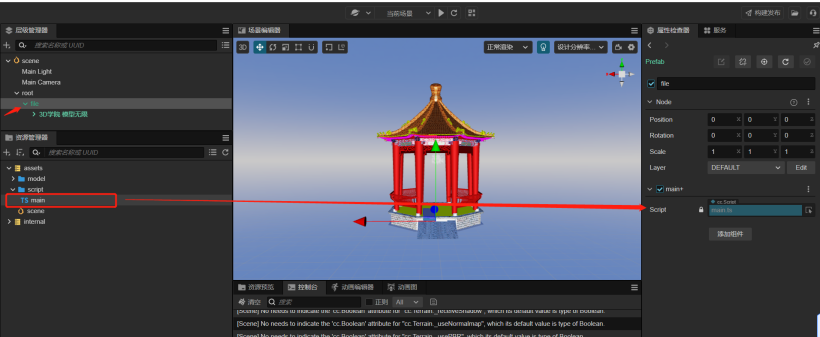
回到 Cocos 编辑器中,点击 root 根节点下的 file 节点,将 main.ts 脚本拖入到属性检查器中。

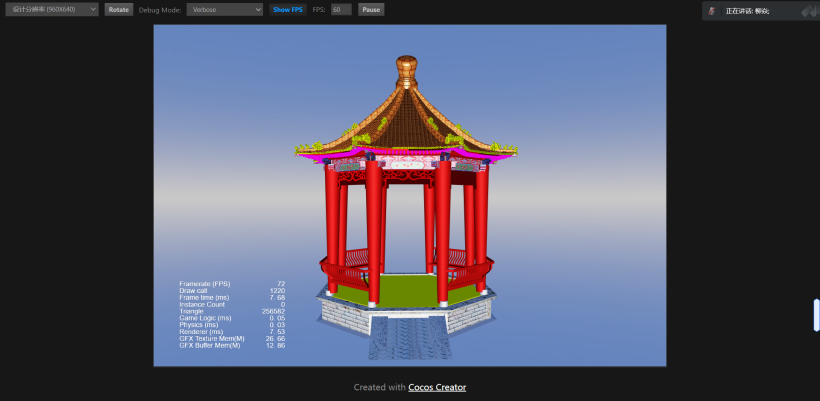
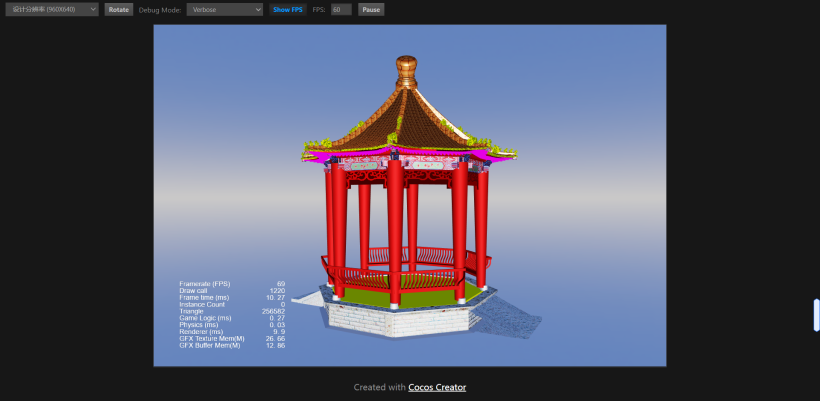
模拟器预览:可见此时模型以及转动起来。

④导出 HarmonyOS 工程
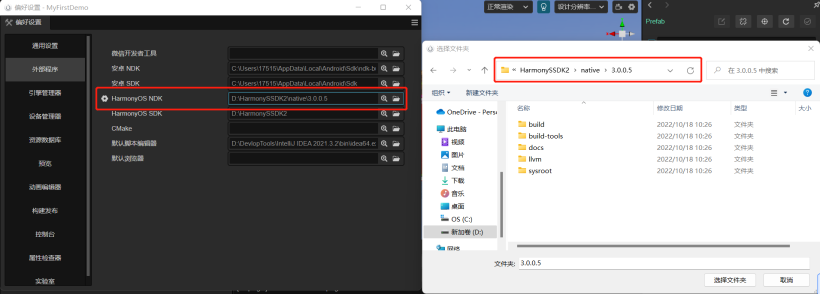
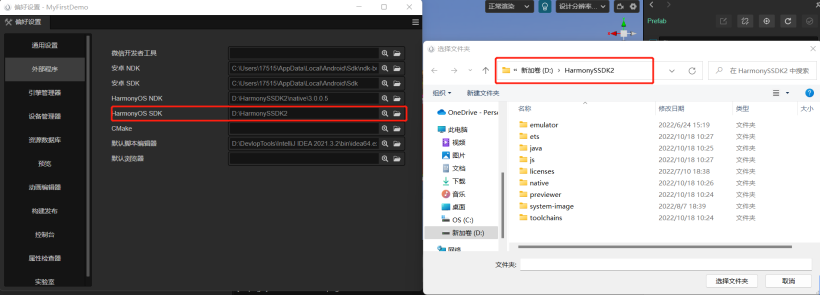
配置 HarmonyOS-SDK:点击左上角 Cocos Creator->偏好设置->外部程序。
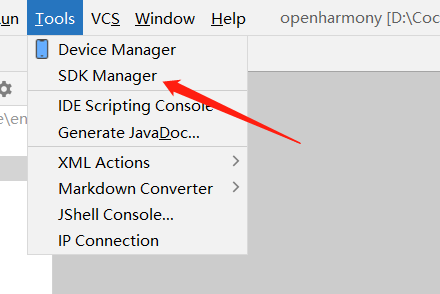
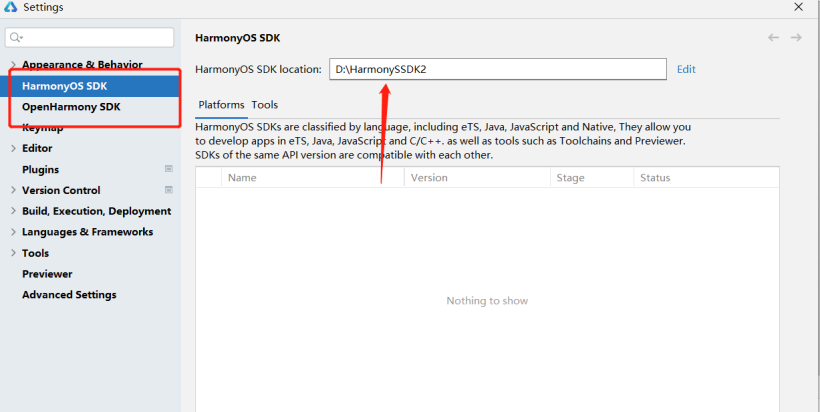
设置 HarmonyOS-SDK 和 NDK,HarmonyOS-SDK 位置可在 Devecho 的 tools 栏下的 SDKManager 中查看。
如果 native-SDK 中存在多个版本,需要具体到某个具体版本文件夹中,这里建议使用 JAVA-API5 以上的版本。

而 SDK 一栏只需要具体到根目录即可。

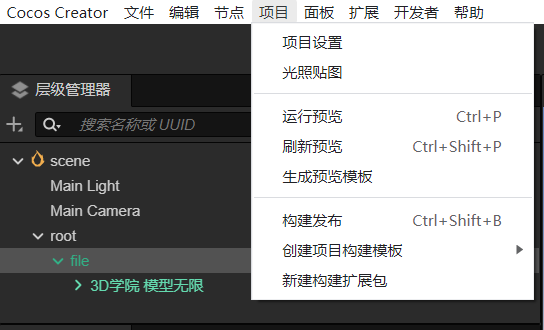
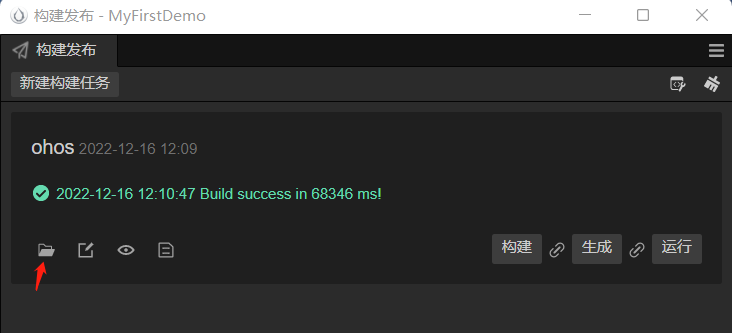
项目构建:点击项目->构建发布。

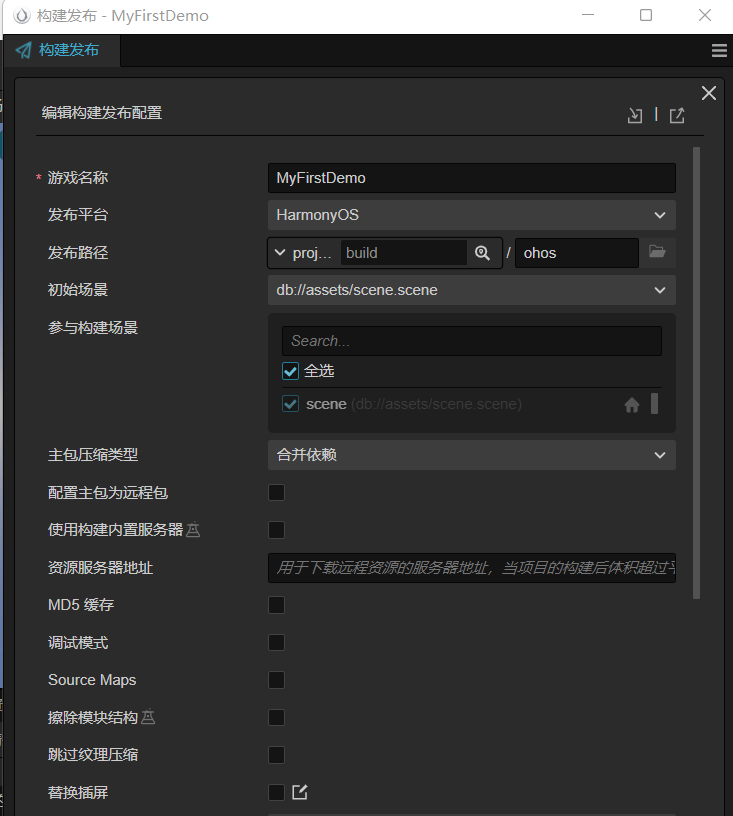
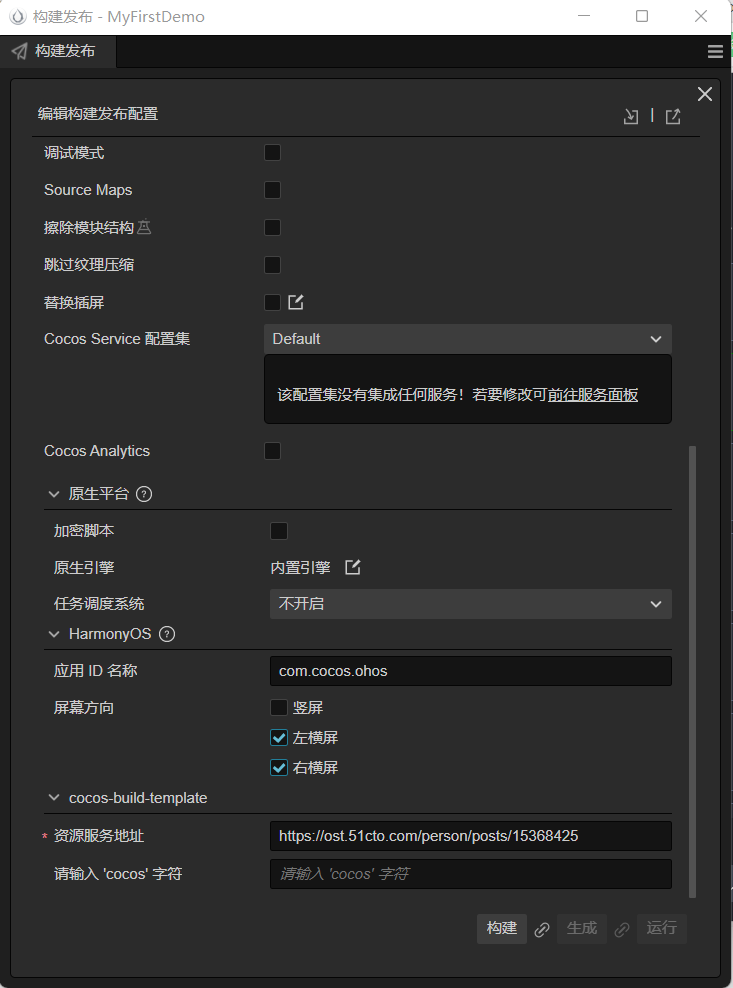
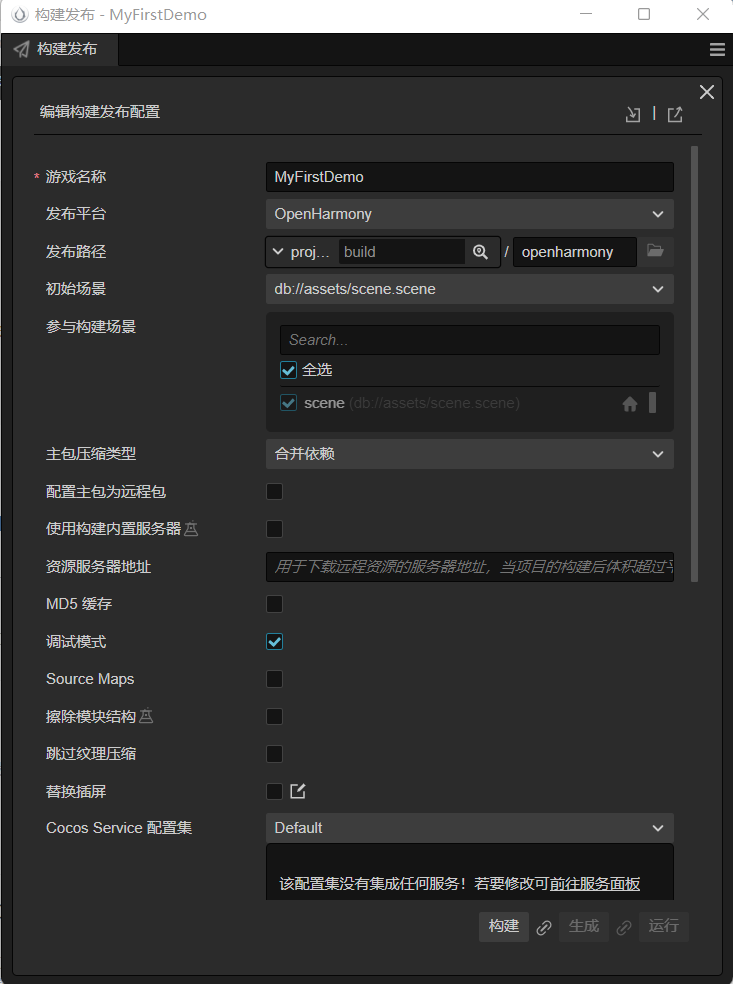
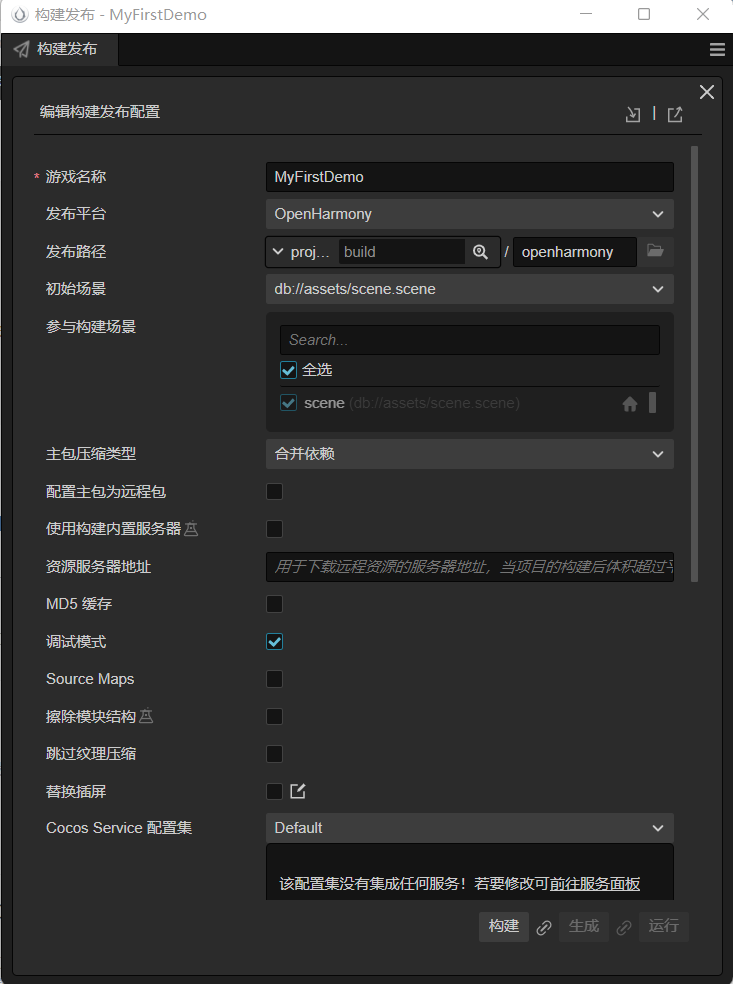
按照如下方式填写:


资源服务地址随意填写网址即可,点击构建,构建完毕后,点击文件夹按钮。

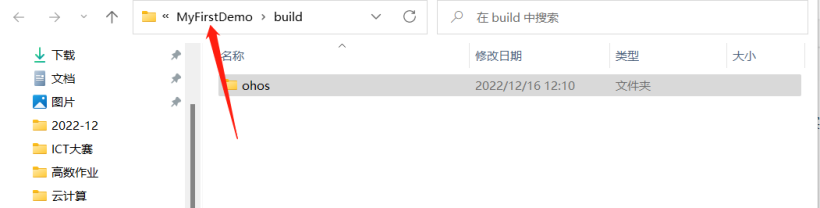
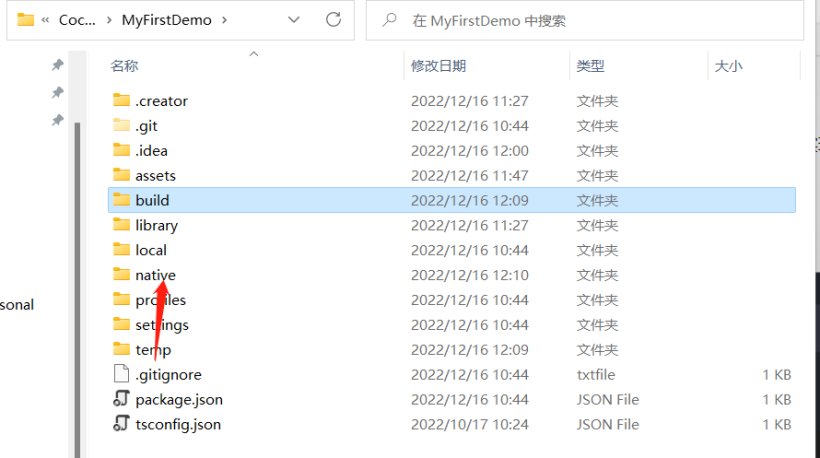
进入到如图路径,点击文件夹根目录->进入 native 目录。


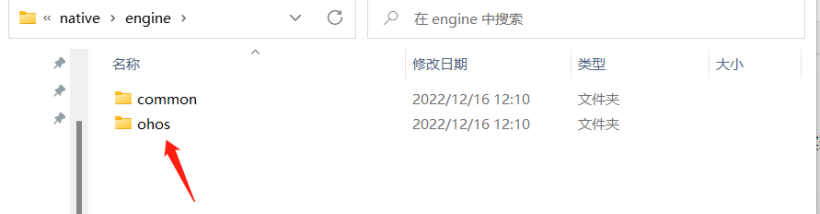
进入到 engine 目录,ohos 即为 HarmonyOS 工程。


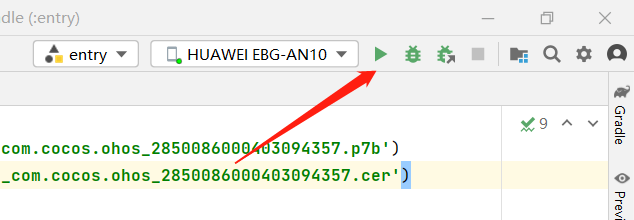
编译 HarmonyOS 工程:用 DevEcho 打开项目根目录 /native/engine/ohos 文件。

用数据线连接 HarmonyOS 设备(手机,平板,智慧屏),进行自动签名。
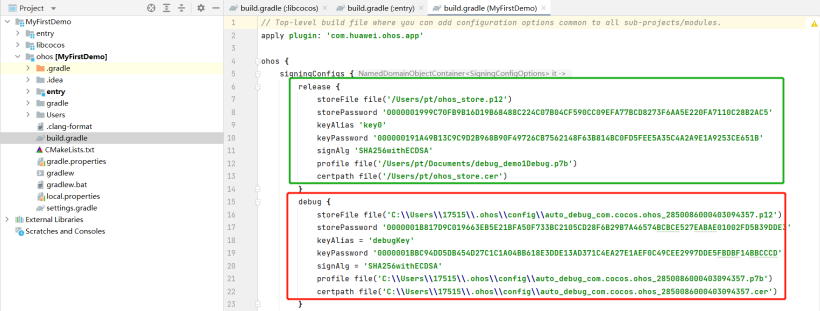
自动签名方式不在赘述,打开 ohos 项目级 build.gradle 文件。其中 debug 签名为刚刚的自动签名,而 release 签名是 cocos 导出工程自带的手动签名文件,现已失效,我们需要将 debug 的签名内容替换掉 release 中的内容。
我们需要对 2 个项目级别的 build.gradle 进行签名替换。

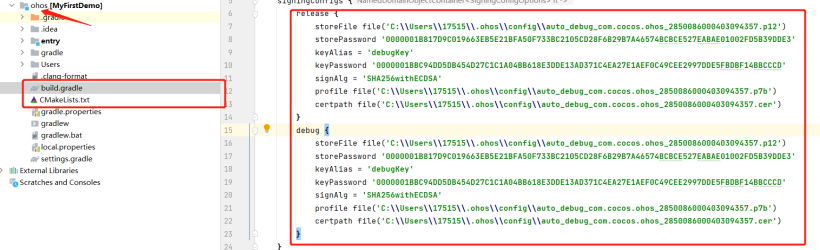
替换 ohos/build.gradle:

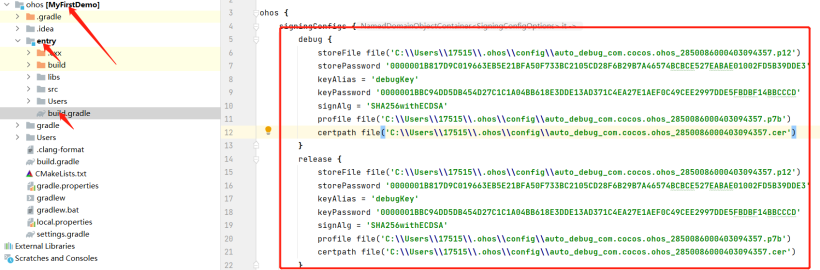
替换 ohos/entry/build.gradle:

编译工程,安装进入 HarmonyOS 设备。

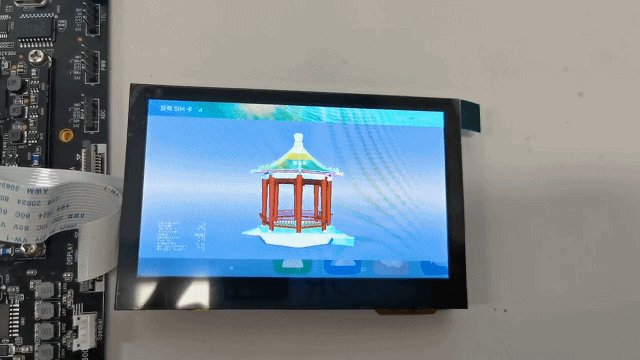
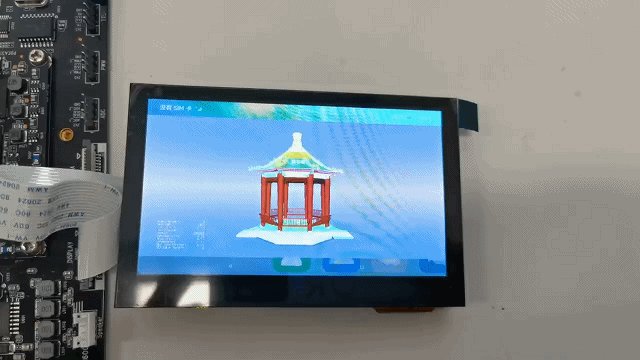
运行工程:

导出 OpenHarmony 工程
准备:OpenHarmony 开发板(九联 tiger,Dayu200),烧录 3.2 beta2 版本系统(可由每日构建下载 9 月之后的版本)。3.2.5.5 版本 native 和 ETS(API)目前仅支持该版本,SDK 见阅读原文。
添加 3.2.5.5 版本 SDK/NDK:考虑到目前新版已经来到 3.2.7.x,目前导出 OpenHarmony-Cocos 工程需要 3.2.5.5 版本,因此我们需要手动添加 SDK 和 NDK。
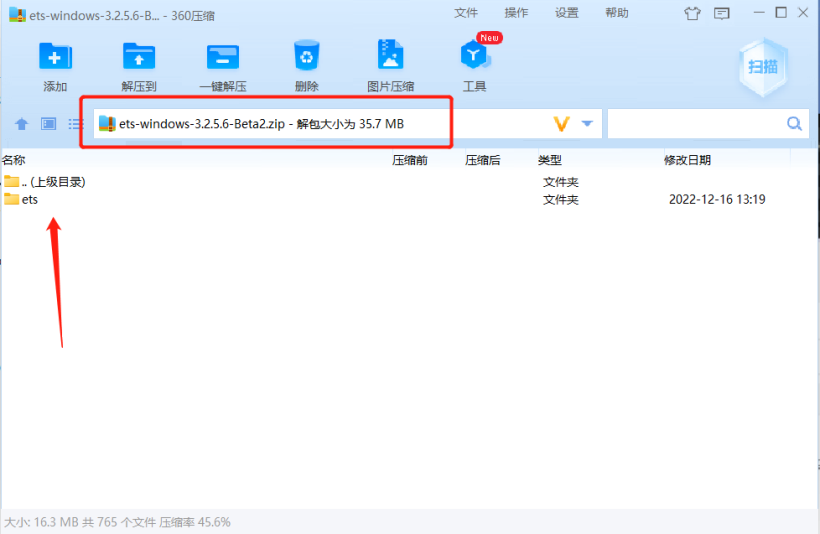
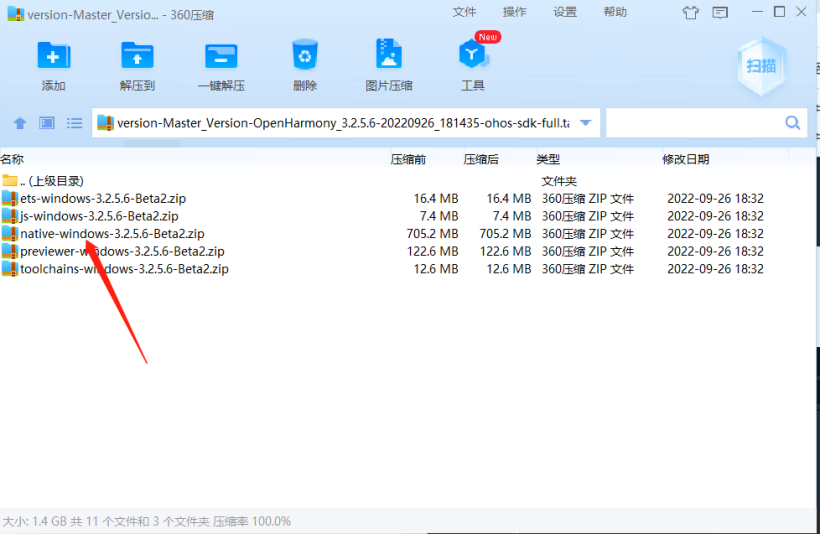
解压 ets-windows-3.2.5.6-beta2 压缩包:

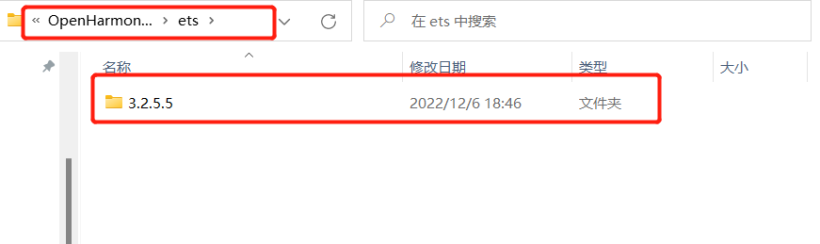
解压 3.2.5.5-ETS 文件:解压到 OpenHarmonySDK-ETS 路径下,并把文件夹名字从 ets 改到 3.2.5.5。


如果 ETS-SDK 文件夹中存在 3.2.7.x 版本,则需要将该文件改名,添加几个字符后缀,这样 IDE 就会检测不到该版本的 SDK,就只会使用 3.2.5.5 的版本。(IDE 默认使用最高版本,所以需要把高于 3.2.5.5 的文件都改名)
进入到 3.2.5.5 文件夹,修改配置文件,修改 oh-uni-package.json,防止更新。
{
"apiVersion": "9",
"displayName": "Ets",
"meta": {
"metaVersion": "3.0.0"
},
"path": "ets",
"releaseType": "Beta2",
"version": "3.2.5.5"
}
需要注意,进入 IDE 的时候会提示 SDK 可升级,千万不要进行升级!
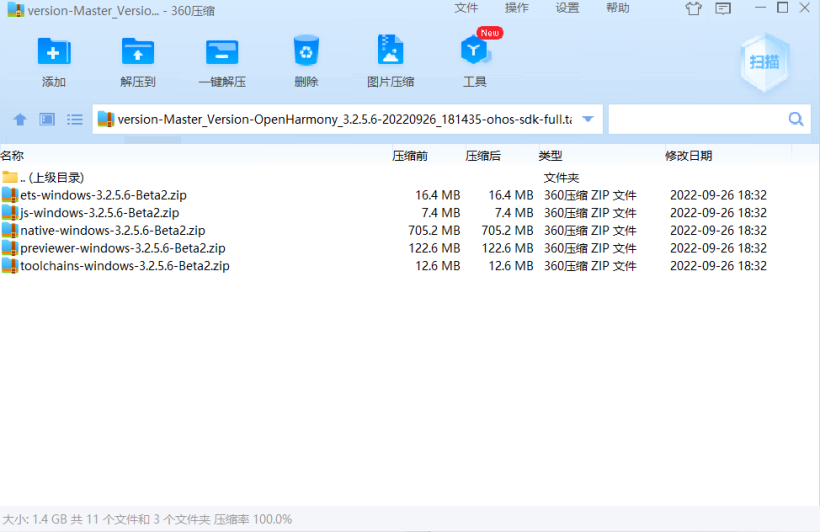
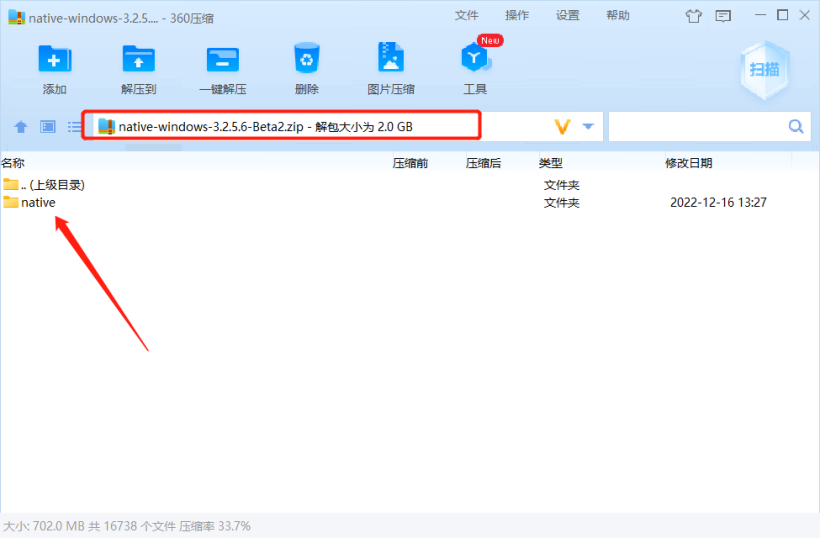
解压 native-windows-3.2.5.6-beta2 文件:
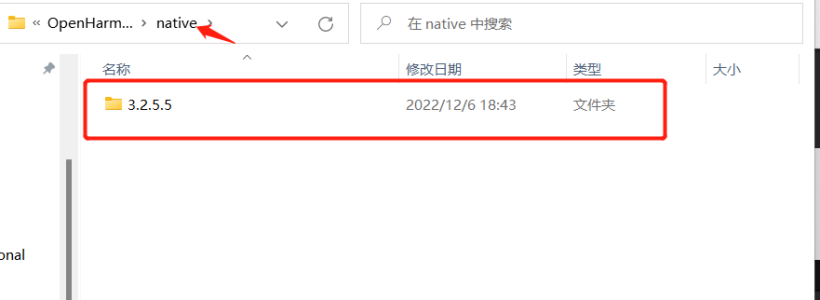
 将压缩包里的 native 文件夹,解压到 OpenHarmony-SDK 路径下的 native 文件夹中,同样把该文件夹名改为 3.2.5.5(原为 native)
将压缩包里的 native 文件夹,解压到 OpenHarmony-SDK 路径下的 native 文件夹中,同样把该文件夹名改为 3.2.5.5(原为 native)


同理,如果此时存在更高版本的 native 文件夹,也需要添加后缀让 IDE 识别不到更高的版本。
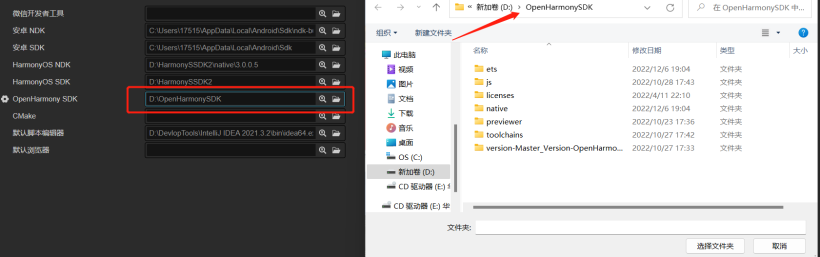
配置 OpenHarmonySDK/NDK:点击 CocosCreator->偏好设置->外部程序,追踪到 OpenHarmonySDK 根目录即可。

构建 OpenHarmony 工程:我们沿用第三节创建的 Cocos 工程,不过这里我们使用 3.6.1-oh 版本编辑器进行打开,在第一节中我们已经安装了该编辑器,并命名为 3.6.1-oh。

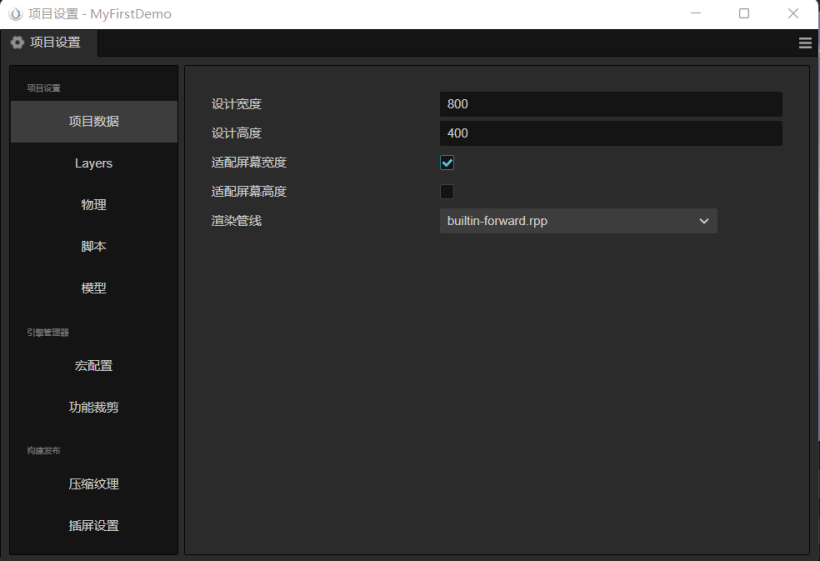
由于这里使用九联 tiger 版演示,其自带的屏幕分辨率为 800x400,我们需要重新设置分辨率。
点击项目->项目设置,设置宽高。这里根据实际分辨率进行设置即可。

构建工程:点击项目->构建发布->新建构建项目,勾选导出 OpenHarmony 工程,勾选调试模式。


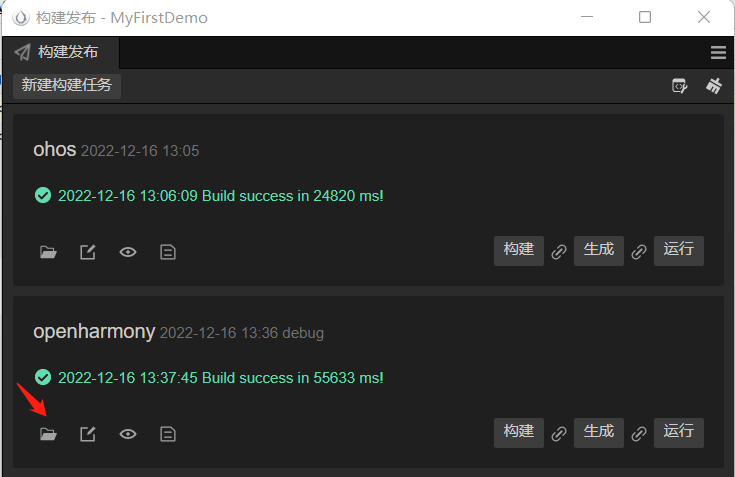
点击构建:同理,点击 OpenHarmony 栏下的文件夹。

项目根目录 /native/engine/openHarmony 文件夹,即为导出的 OpenHarmony 工程。
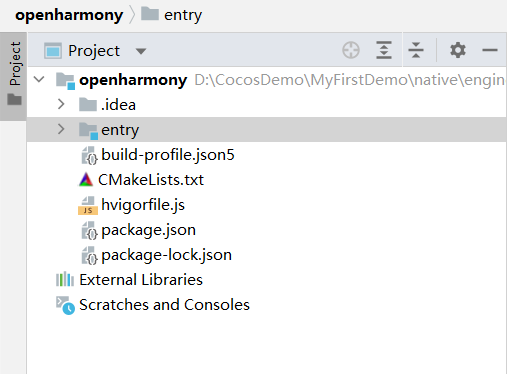
编译 OpenHarmony 工程:同理,用 DevEcho 打开 OpenHarmony 工程,工程结构如下。

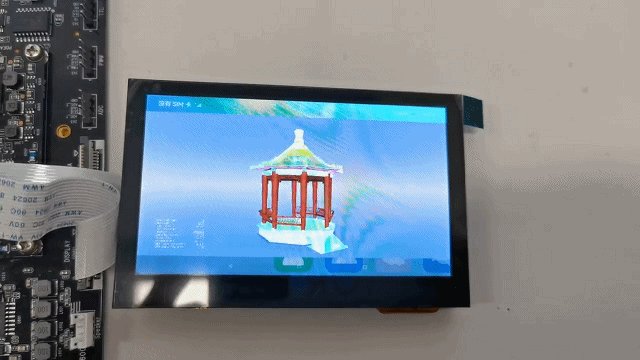
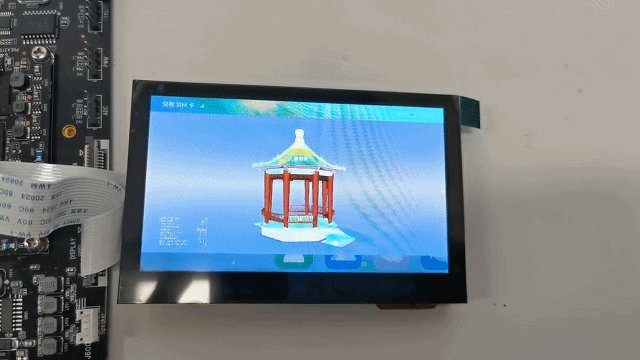
自动签名即可,连接开发板,编译运行程序即可:

注意事项
OpenHarmony/HarmonyOS 的 SDK 路径,可在 tools-sdk manager 中查看。


HarmonyOS 工程导出:
需要在 Cocos 偏好设置->外部程序中配置对应的 SDK 和 NDK 路径,导出的工程默认使用 JAVA-API5
自动签名时需要确保 ohos 下的 build.gradle 文件和 entry 目录下 build.gradle 文件的 debug 签名和 release 签名一致,均为自动化签名的信息(其自带的签名文件不可用)
OpenHarmony 工程导出:
目前只能使用 3.2.5.5-ETS 和 NATIVE 版本和 3.6.1-oh 版本编辑器,下载资源均在“阅读原文”。
构建发布时,记得勾选调试模式。
结语
在 HarmonyOS 侧,Cocos 引擎提供了 3D 场景绘制功能,目前已实现 Cocos 侧反射调用 HarmonyOS 分布式能力,可以做出非常有有意思的东西。
另外 OpenHarmony 侧还需等待 Cocos 侧进一步适配,同时开发板自身的渲染计算能力也是硬条件。
审核编辑:汤梓红
-
鸿蒙开发南向环境搭建教学2024-01-05 0
-
【HarmonyOS】鸿蒙系统介绍 和 编译环境搭建2020-10-20 0
-
《鸿蒙设备学习菜鸟指南》之 【五、搭建开发环境】2020-10-30 0
-
鸿蒙系统开发环境搭建(总有一种方式适合你~~)2020-11-04 0
-
鸿蒙硬件HI3861开发环境搭建 精选资料分享2021-07-22 0
-
怎样去搭建一种基于ArchLinux的鸿蒙开发环境呢2021-12-28 0
-
HI3861 鸿蒙开发环境怎么搭建2022-05-08 0
-
全新适配鸿蒙生态,Cocos引擎助力3D应用开发2023-04-14 0
-
如何搭建鸿蒙开发环境2021-02-24 3760
-
用Cocos引擎远程真机设备来开发鸿蒙游戏教程2021-06-30 2030
-
在鸿蒙上使用Python进行物联网编程2021-09-28 4298
-
鸿蒙上实现“数字华容道”小游戏2022-12-26 1250
-
鸿蒙上开发“小蜜蜂”游戏2023-04-03 1691
全部0条评论

快来发表一下你的评论吧 !

