
资料下载

WISDome武器识别系统圆顶开源
描述
我们的产品愿景
我们对 WISdome 的愿景是建立一个武器拥有者网络,通过物联网为武器维护和安全提供扩展功能。该产品将安装武器并连接到附近的 Wi-Fi 热点,将信息发送到我们的云端。我们计划为武器拥有者添加许多独特的模式。如果武器已被使用、从仓库中取出、离开某个区域等等,这些模式将提醒所有者。该产品还将跟踪发射的镜头和经常访问的地方。该网络还将向银行、餐馆等公共场所提供附近武装平民的身份信息。我们的软件将安装在路由器上,以便它们搜索我们的设备并让它们连接。如果出现武装平民的紧急情况,安全部队将收到警报,并将准备好区分授权的武装平民和危险的未经授权的武装人员。学校和医院将能够阻止未经授权的武装平民进入。小型系统将安装武器,由想要它的人拥有。换句话说,该产品仅供“好人”使用,因此该产品将相对容易移除。
到目前为止的现实
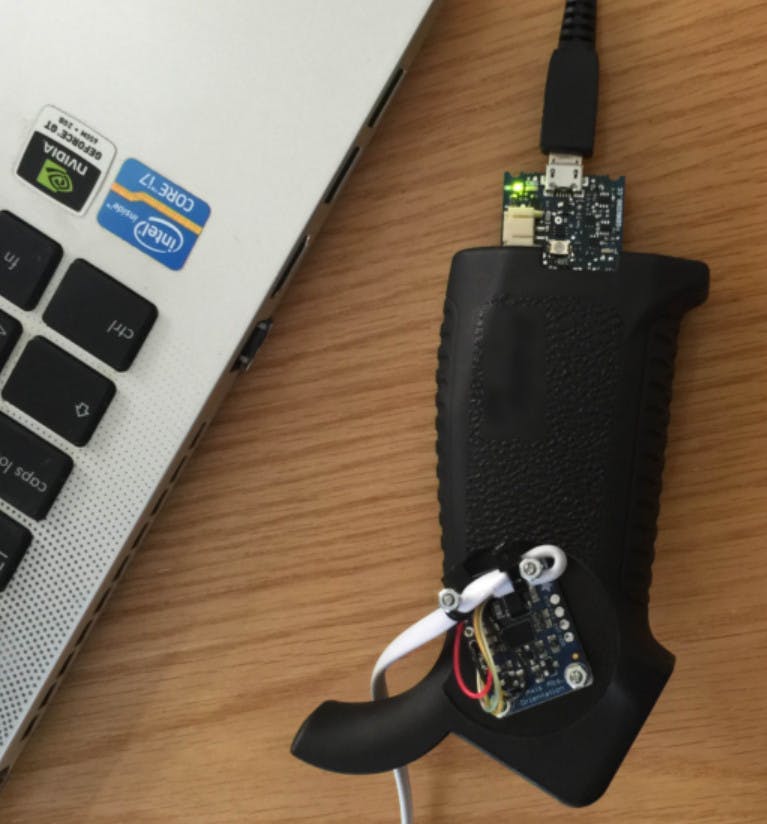
由于时间不够,现实与愿景相去甚远。到目前为止,设备连接到某个 Wi-Fi,并向云端发送一条消息,其中包含路由器 MAC 地址和设备 ID(目前只有一台设备,因此 ID 无关紧要)。

网络应用程序
在给定的时间范围内,我们能够从 UI 构建一些内容。
在应用程序的主页中,我们计划构建一个“仪表板”,其中将包含有关他们拥有的武器和网络的图表和信息,例如将枪支输入您的网络或您已在系统中注册的枪支的移动。
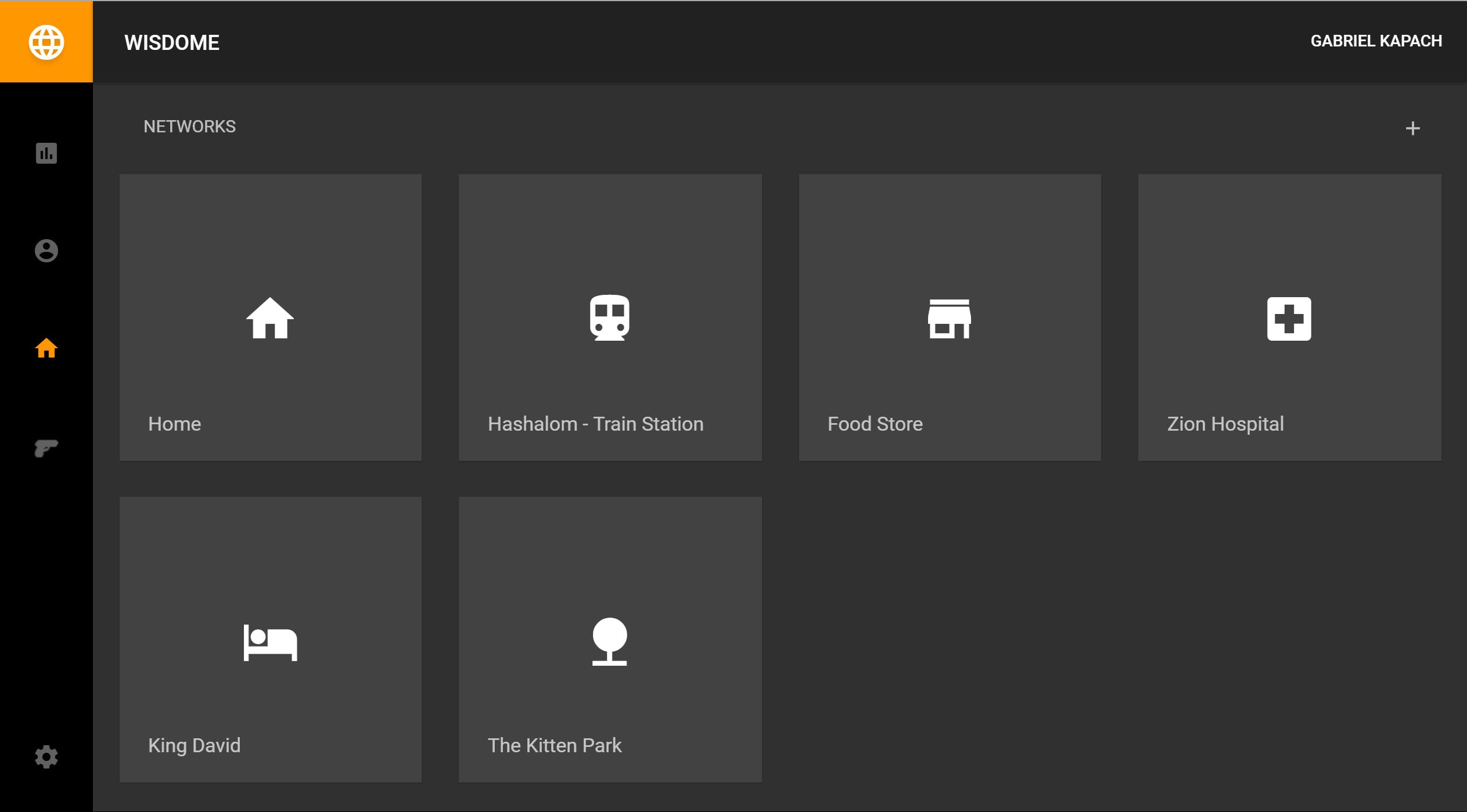
添加到应用程序的其他页面是“网络”页面,其中包含您拥有的所有网络,因此您将能够访问它们并编辑所需信息:

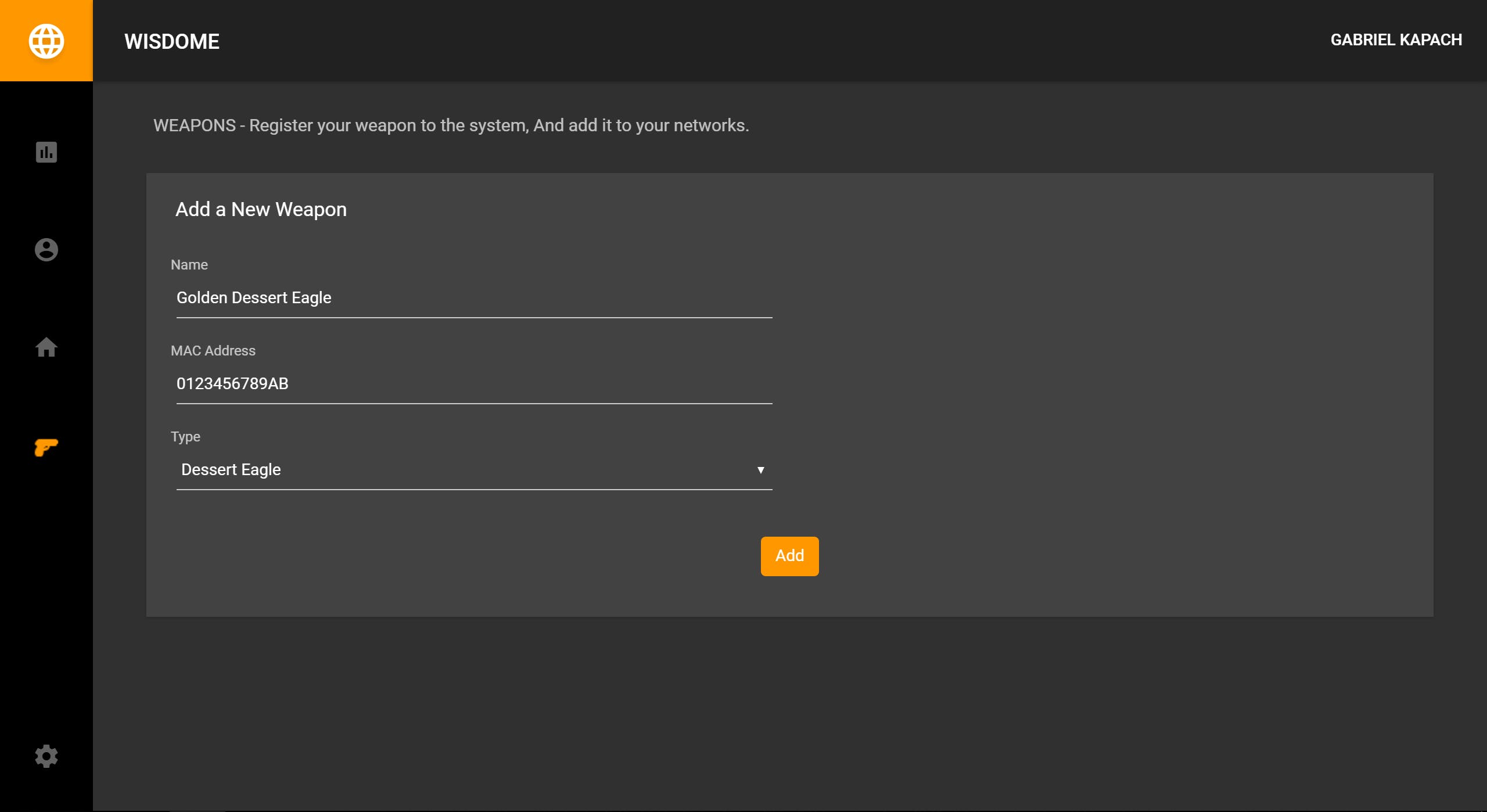
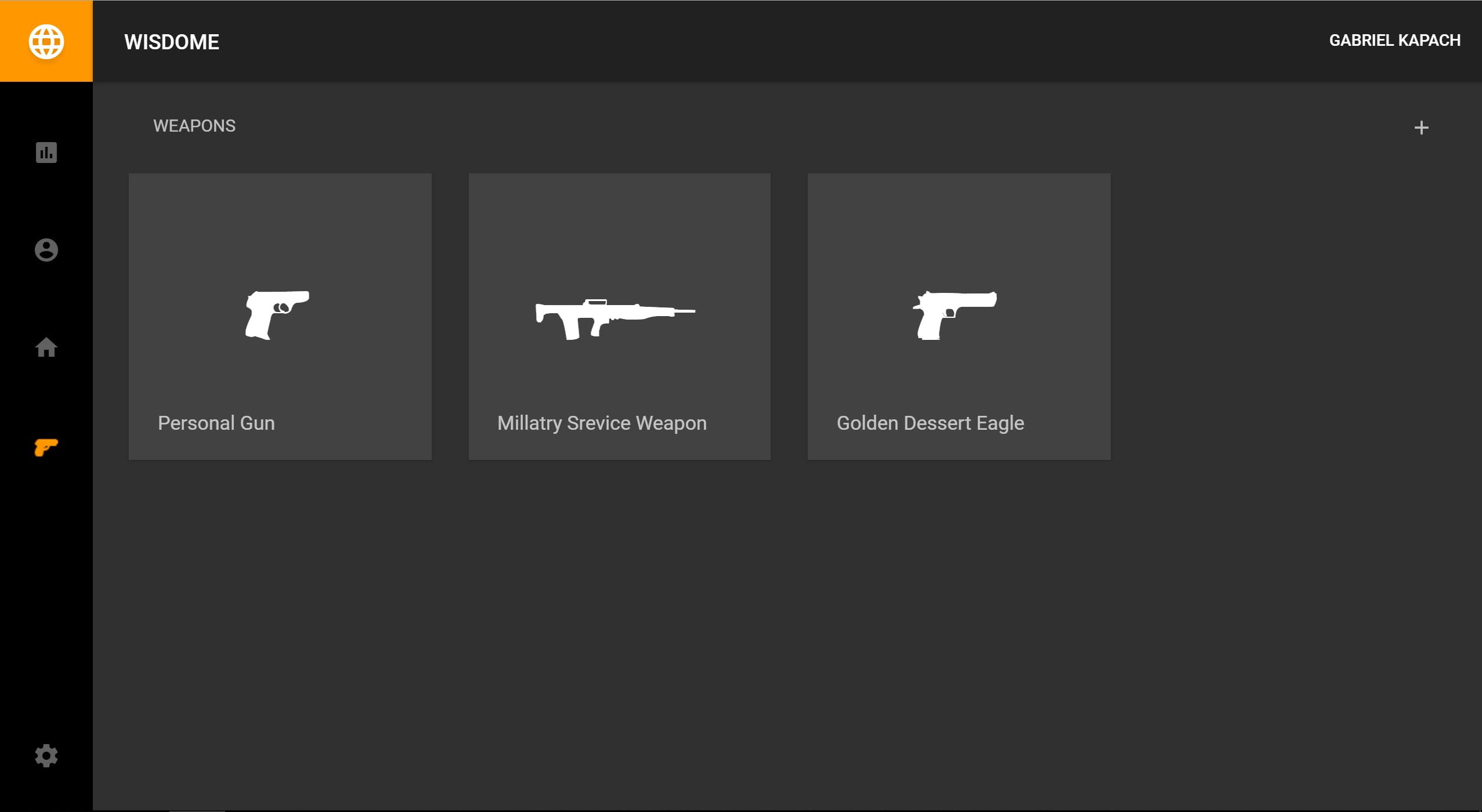
您还可以查看您已在系统中注册的武器并注册新武器,这样其他用户就可以将您添加到特定网络中他们允许的武器中。而且当你注册你的武器时,当你的枪在不应该在的地方时,我们将能够提醒你。


云端
我们目前正在运行一个带有 Azure IoT Hub 的云,它接收来自 Arduino MKR1000 的消息,但我们还无法连接 Web 应用程序来接收消息并根据需要做出反应。
下一步是什么?
我们计划继续致力于这个项目,直到它作为一个工作产品的“最终”状态。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






