
资料下载

开发用于移动机器人的Arduino扩展
描述
美好的一天,要开发一个新的机器人,我想构建我的模块,这对任何用户都是通用的。只需要连接发动机电池、Arduino 和各种传感器,而这一切只需要一个板子就可以完成
此外,我希望能够在我未来的项目中使用该板,以便我可以控制不同类型的引擎。经过一番思考,我想到了以下目标:
Arduino电源(5V)
为发动机提供动力(5V 和 12V)
I2C、串口引脚切换
控制4个直流电机
模拟传感器的连接
所以在那之后我开始寻找解决所有问题的方法,一切都井井有条:
Arduino电源(5V)
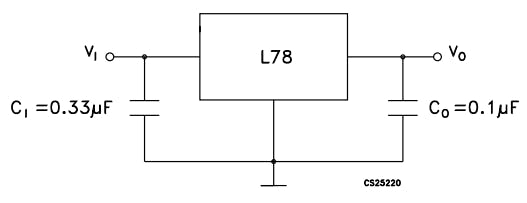
这很简单,我在外壳 D2Pack 中使用脉冲电压调节器 L7805
收录方案如下:

输入滤波器在这里不是特别重要,但输出要特别注意,因为如果威廉希尔官方网站 中不使用输出滤波器,芯片本身会产生很多噪声。
2.为发动机提供动力(5V和12V)
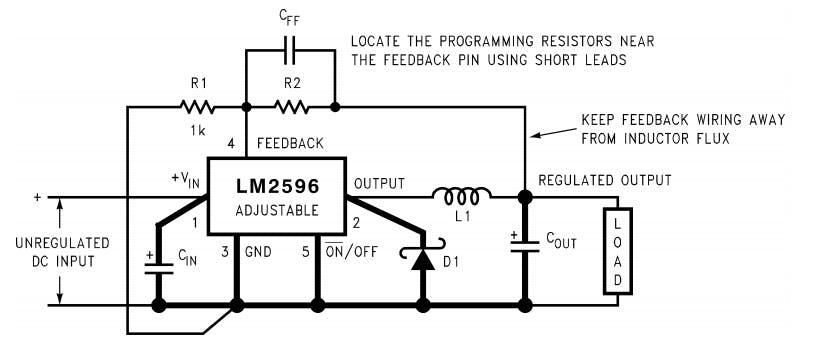
为什么我需要制作两种不同类型的食物?这很简单 - 在机器人技术中主要使用两种不同电源电压的电动机,即 5 伏和 12 伏,如果将 5 伏电动机馈入 12 伏,它将无法承受。从这里开始,我有了制造两种电源的想法,但在我不想要的 2 个芯片上做到这一点,这是无利可图的。所以我决定使用LM2596芯片,其包含方案如下:

但是我在上面使用了两种反馈(通过两个不同的分压器),所以我使用了一个开关来改变威廉希尔官方网站 中电流的方向,结果输出我们得到两种不同的功率。
在每个威廉希尔官方网站 中都有一个指示器显示正在运行的模式。
3.切换I2C、串口和模拟输入
通过在威廉希尔官方网站 板上创建两条总线来进行切换,连接器连接到这两条总线,以便更方便地组装机器人。
每个模拟输入都有一个并行的总线电源和接地,这一切都是为了方便传感器与机器人的连接。
4.电机控制
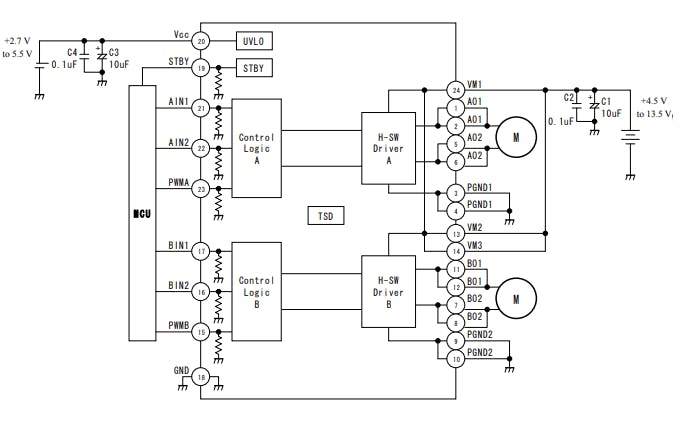
2路N桥TB6612FNG负责控制,各路威廉希尔官方网站 如下

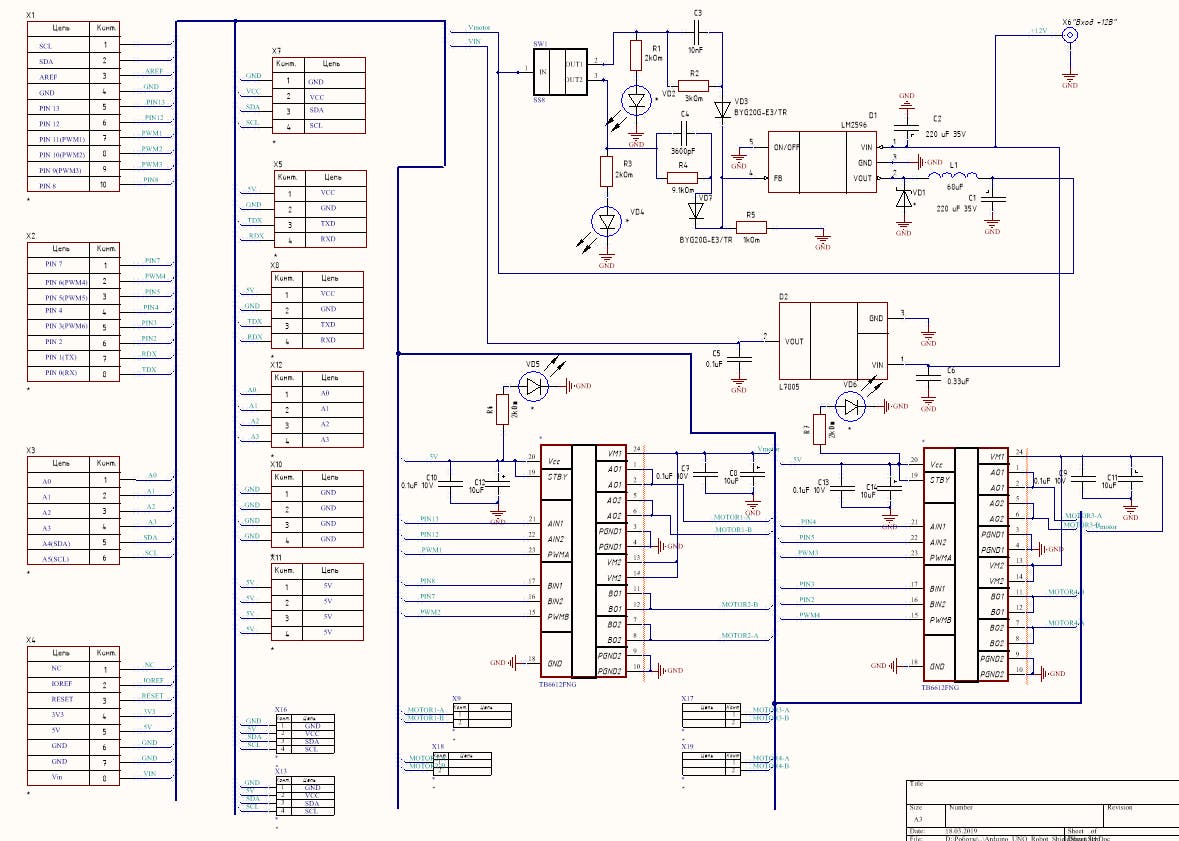
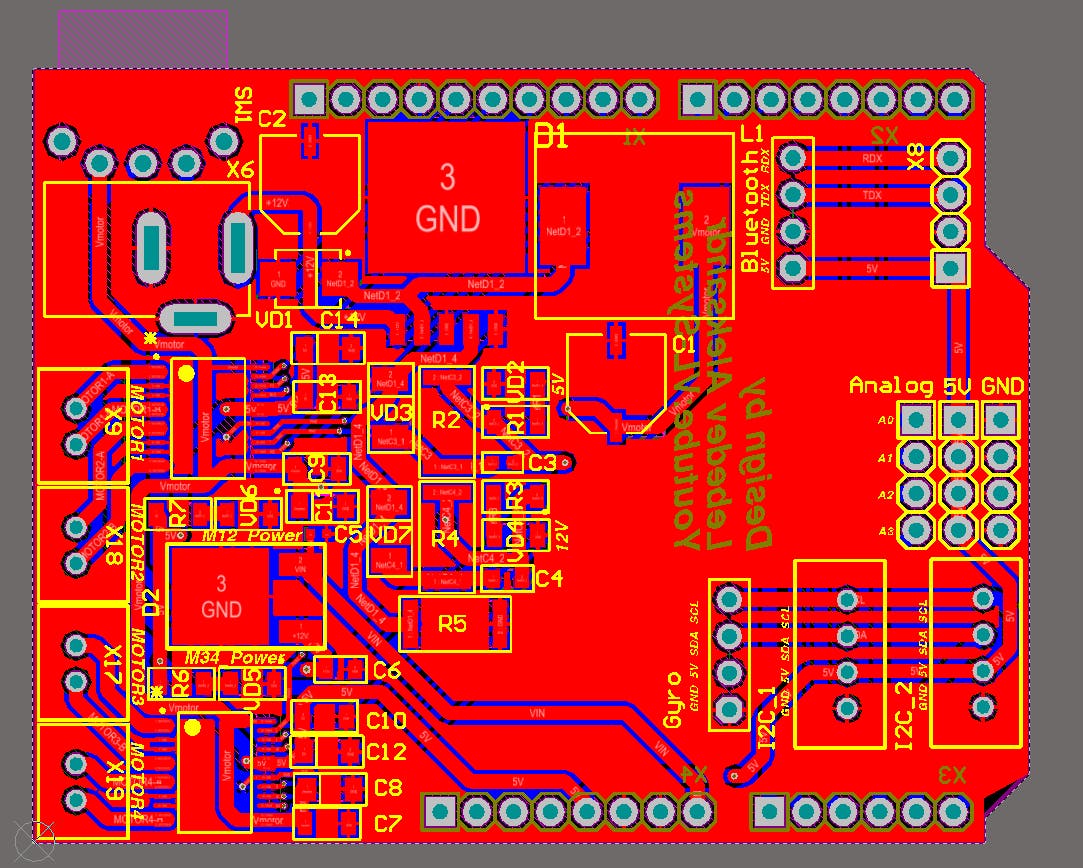
整个工程在Altium Designer 17中制作,工程概念如下:

为了方便板的设计,使用总线功能(bus)非常方便,这种格式允许您创建项目以减少绘图中的空间并使项目更具可读性。

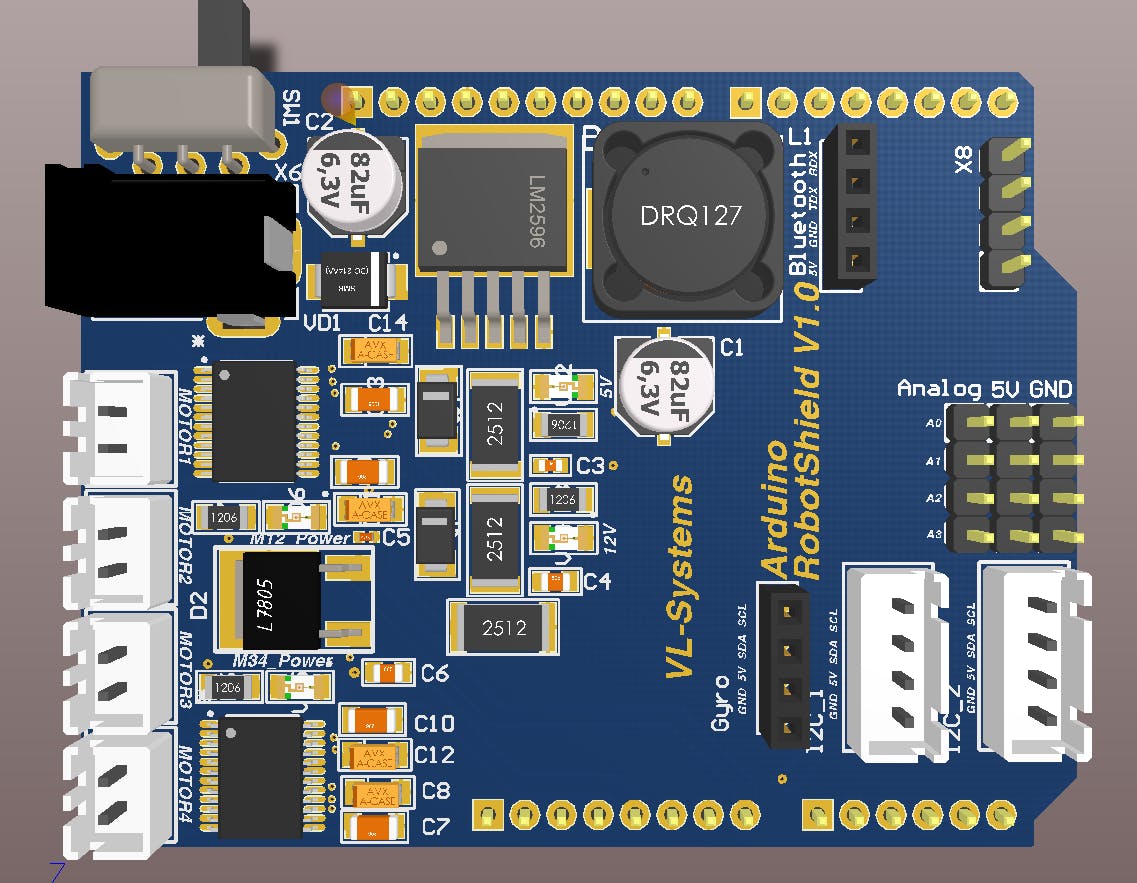
三维模型如下图所示

放置组件时,我试图保持最小距离以减少威廉希尔官方网站 板上的空间。
并且永远记住,滤波电容应尽可能靠近芯片放置。

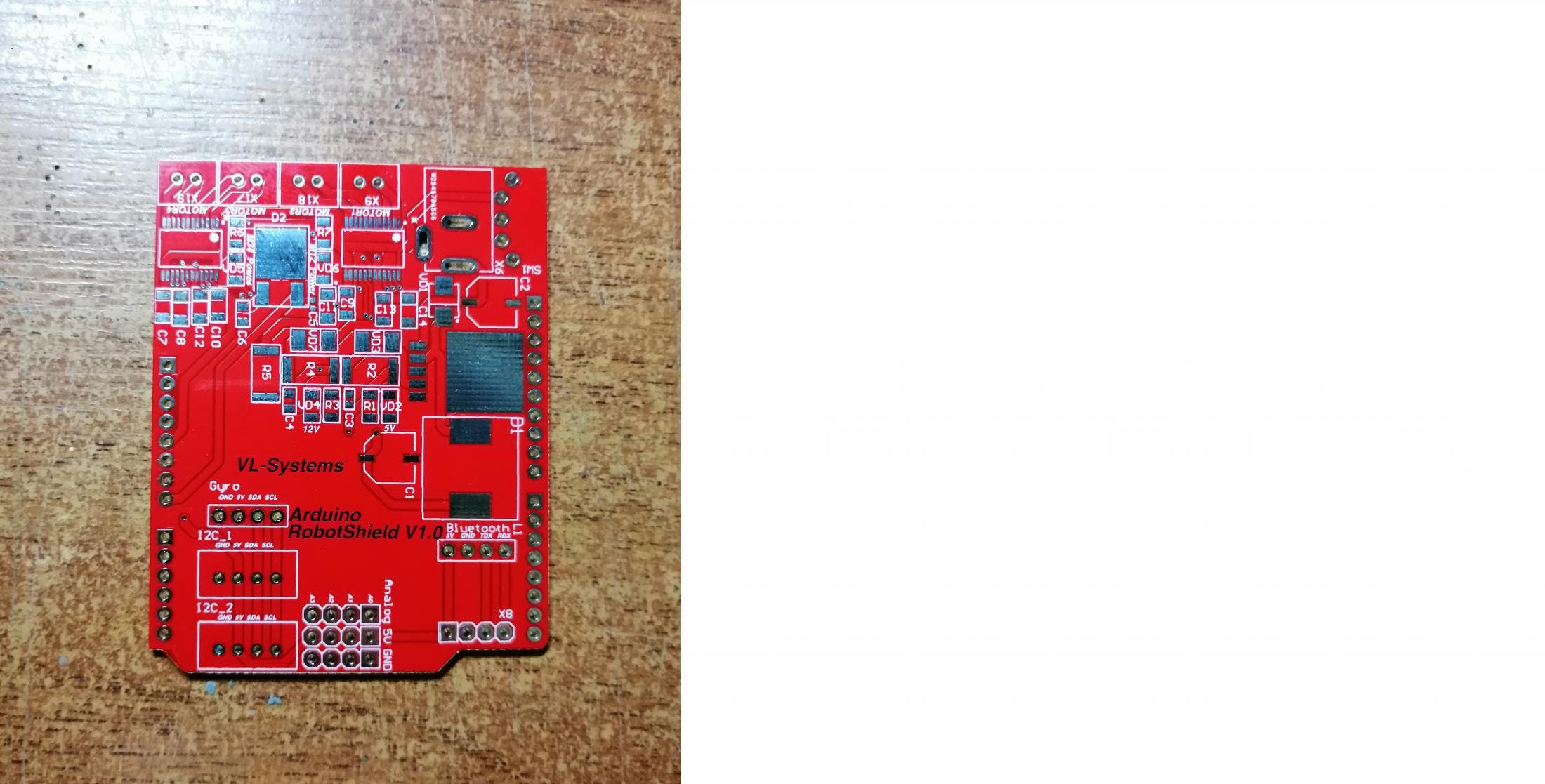
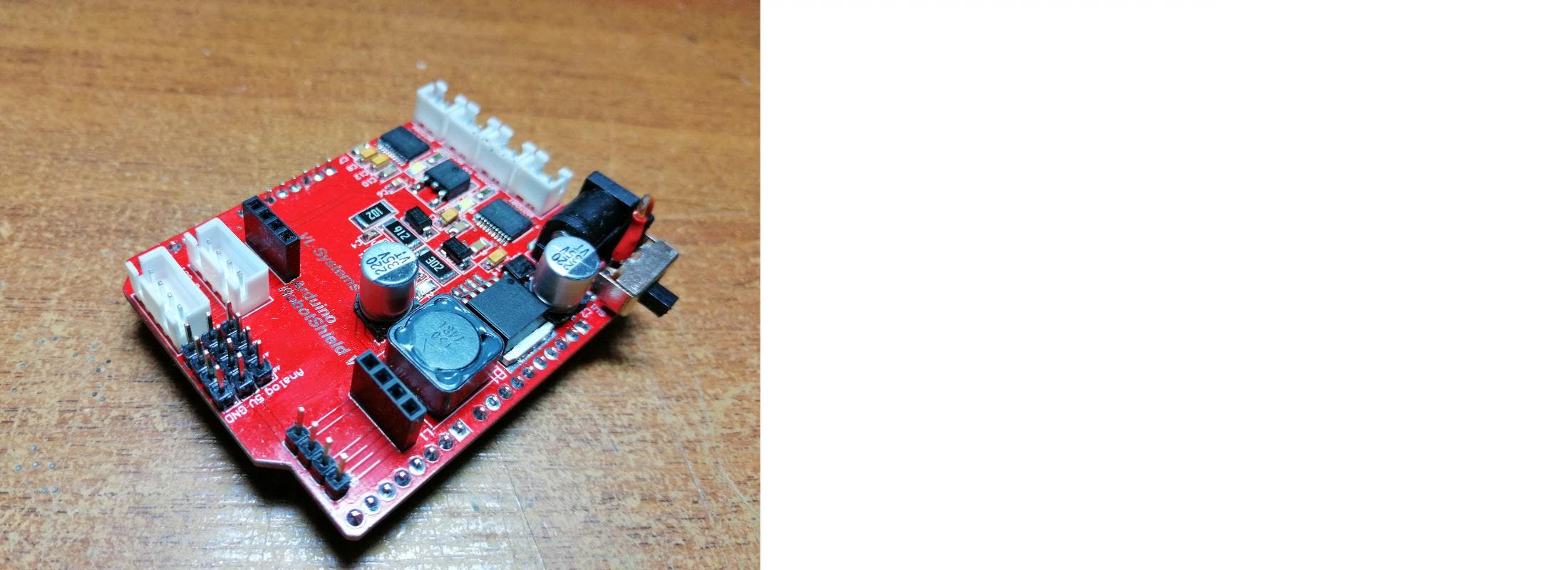
它仍然只是安装组件并可以使用,安装后板卡被证明可以使用。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






