
资料下载

带有Python的NeoPixel模拟器
描述
描述
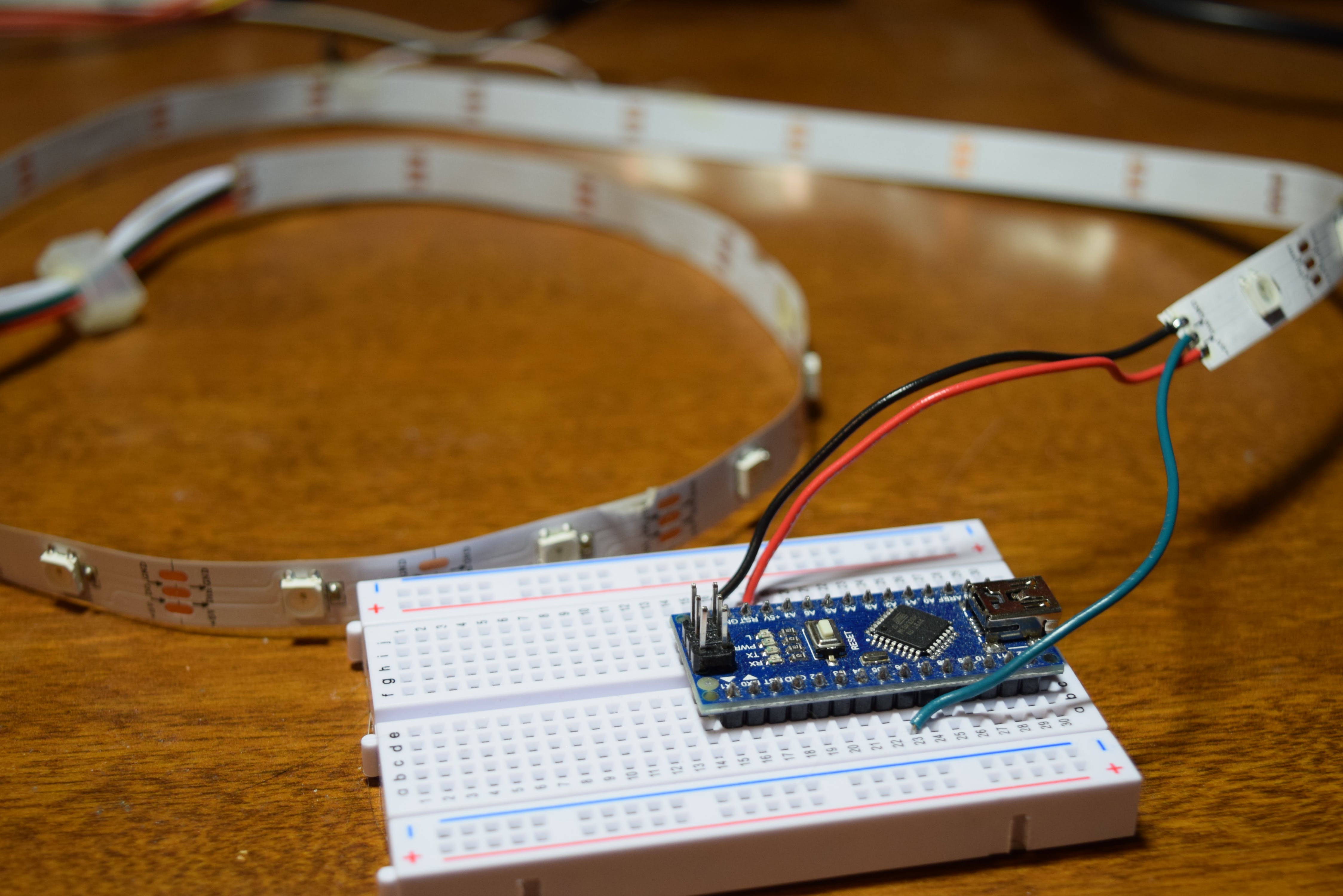
我经常发现自己想在 NeoPixel 条带上尝试不同的图案,但测试需要很长时间。每次更改都需要重新编译并将程序重新上传到板上。此外,添加更多像素会占用更多宝贵的桌面空间。这就是为什么我有想法用 Python 创建一个简单的程序,允许用户移植他们的代码并进行很少的更改,并且能够轻松添加多达 1,000 个 NeoPixel。

您可以在此处找到 GitHub 存储库。
基本逻辑
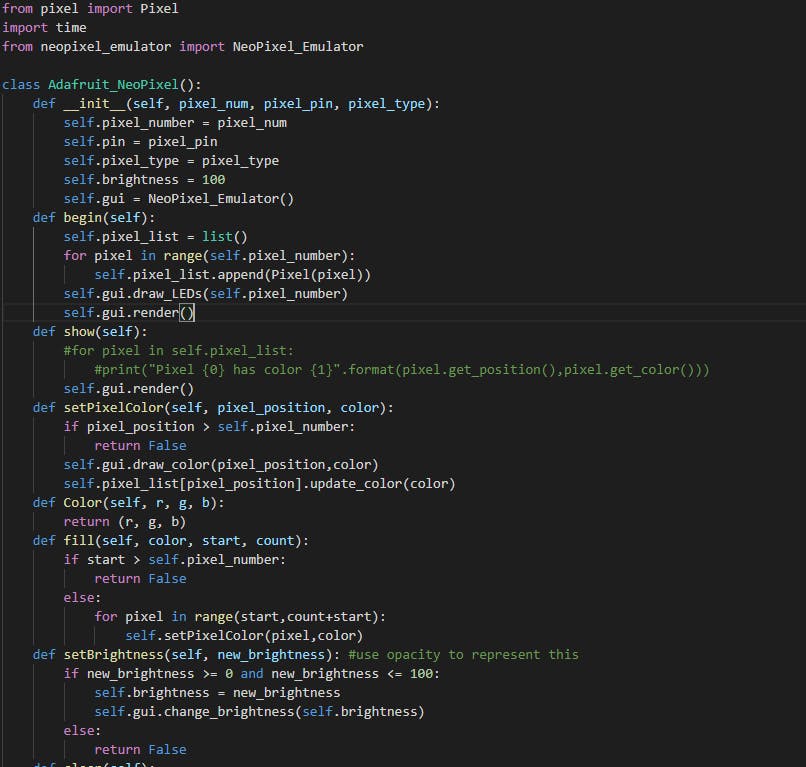
Python 程序的核心是一个包含 NeoPixels 主要功能的类。其中包括构造函数、begin、show 和 setPixelColor。每个像素也是它自己的对象,存储在列表中。像素对象存储它在链中的颜色和位置。下一个类处理 GUI,它将像素和灯光绘制到屏幕上的窗口。

兼容性
即使实际的 NeoPixel 库使用 C++ 而模拟器使用 Python,我仍然希望语法尽可能相似。我已将大部分功能从库移植到模拟器,这意味着两者可以相对轻松地来回复制/粘贴。这允许进行简单的更改、测试并与 C++ 程序合并。

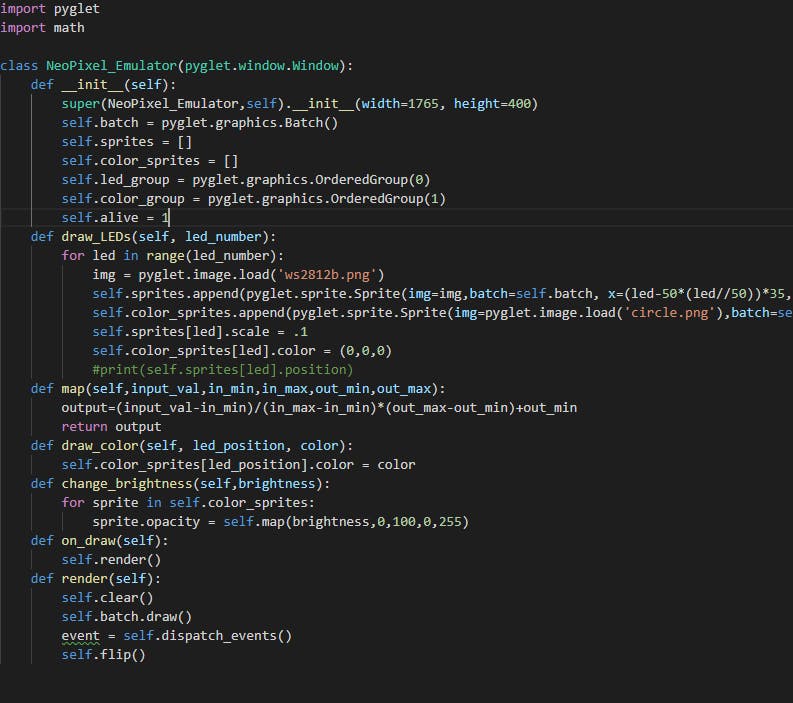
图形用户界面
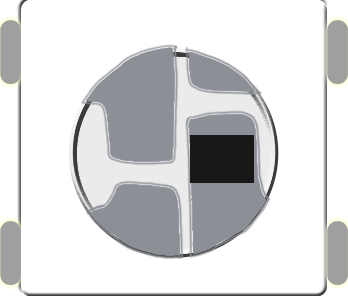
我决定使用 Pyglet Python 库来处理 GUI。与 PyGame 不同,它允许轻松绘制和更改精灵。

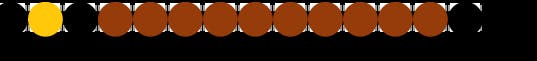
首先,它以每行最多 50 个 NeoPixels 的形式绘制 WS2812b LED 的图像。

接下来,将简单的黑色圆圈放置在每个 LED 上。每次调用 pixels.show() 时,都会渲染窗口以反映所做的任何更改。亮度表示为不透明度,圆圈只是重新着色为指定的色调和饱和度。

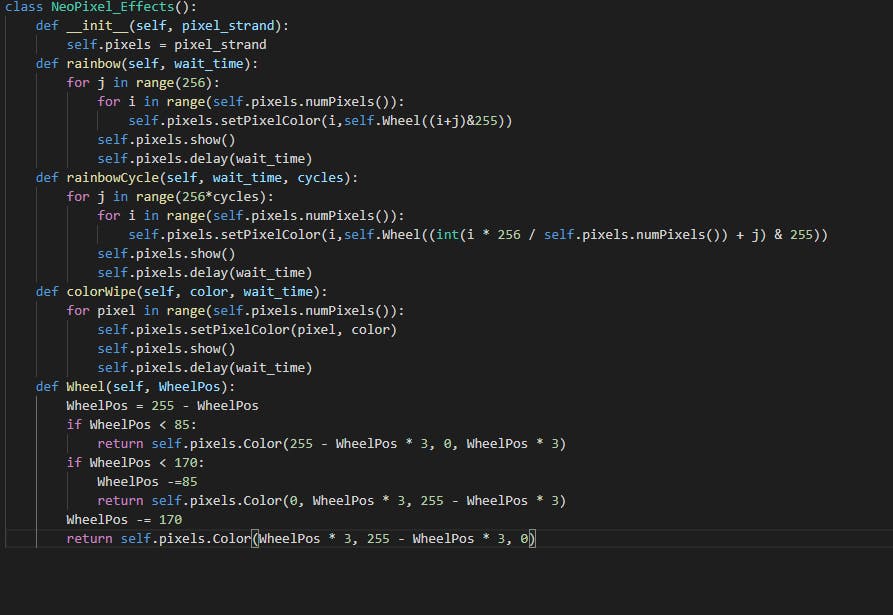
像素效果
Adafruit NeoPixel 库的一个缺点是许多效果必须由程序员创建并且不是内置的。我决定添加一个包含多种不同 LED 效果的类,所需要做的就是在必要时传入 neopixel 对象和延迟/颜色参数。一些效果包括彩虹、ranbowCycle 和 colorWipe。

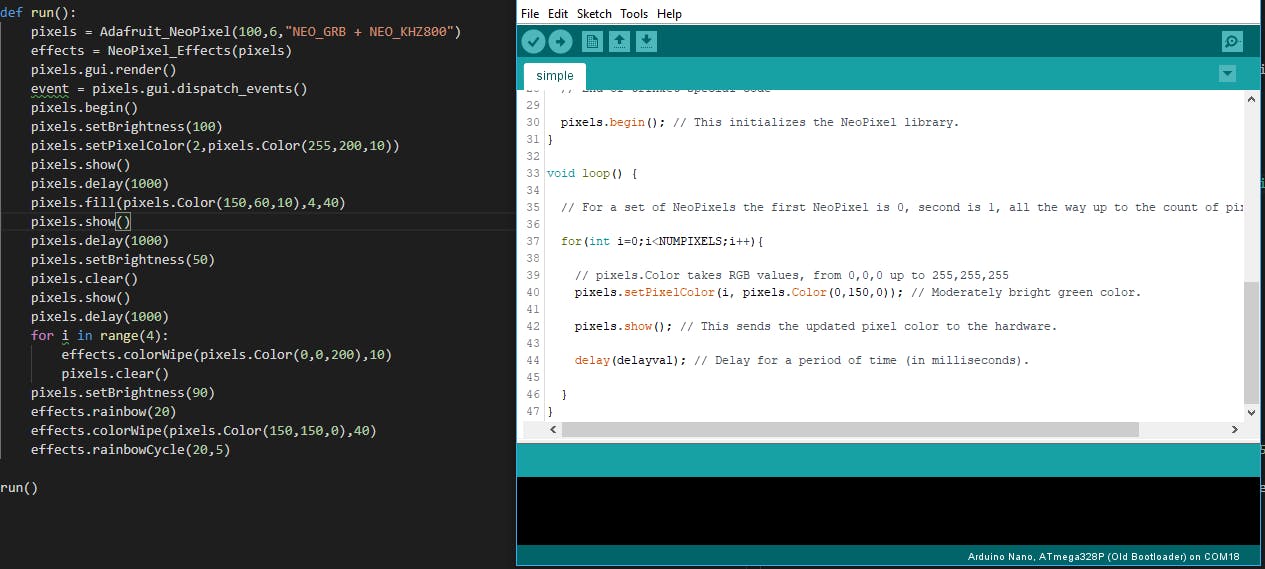
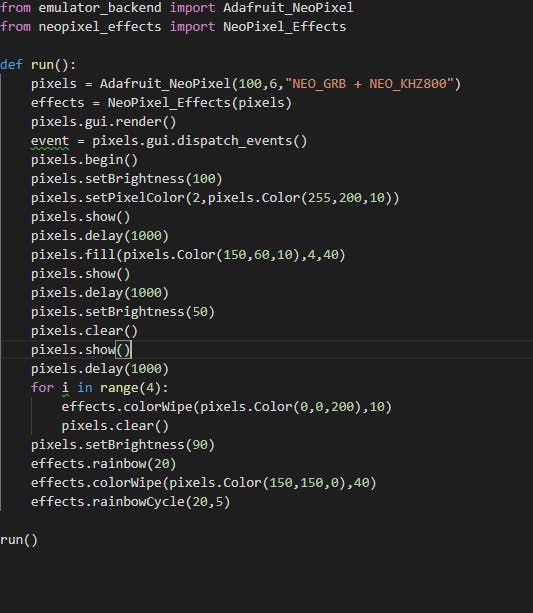
使用模拟器
使用模拟器很简单!键入用于点亮真实新像素条上 LED 的代码,只需确保使用 Python 语法即可。当程序运行时,GUI 显示 LED 在物理条带上的样子,功能完成后,GUI 和程序退出。

超越思考
将来,我想添加模拟整个 NeoPixel 矩阵的功能,甚至制作一个像 Adafruit GFX 这样的库来处理显示。但就目前而言,这个模拟器可以很好地查看和更改 LED 灯条上的动画。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






