
资料下载

骨传导眼镜开源分享
描述
警告
我只想先说眼镜的声音不是很大,但是你可以通过一些技巧来增加音量
第 1 步:创意规划
首先,我在看现有的各种很棒的骨传导眼镜,并在想为什么我不做一个,所以我从 Adafruit 买了一个骨传导扬声器,效果很好, 但它太大了,不适合纤薄的外形,所以我从速卖通买了一个较小的模块,这个模块叫做 GD02,大约 12.6 * 6 * 4 毫米。
接下来我必须搜索蓝牙模块才能接收音乐。我试图寻找一个我可以放在 pcb 上的 ic,但是一个朋友的旧无线耳机坏了,幸运的是接收器部分和电池仍然可以工作所以你。
眼镜设计基于我旧眼镜上的旧玻璃。
第 2 步:CAD 设计
所以这花了很长时间才能让所有东西都装进去,让眼镜尽可能时尚/舒适。所有设计都是使用 solidwork 创建的。
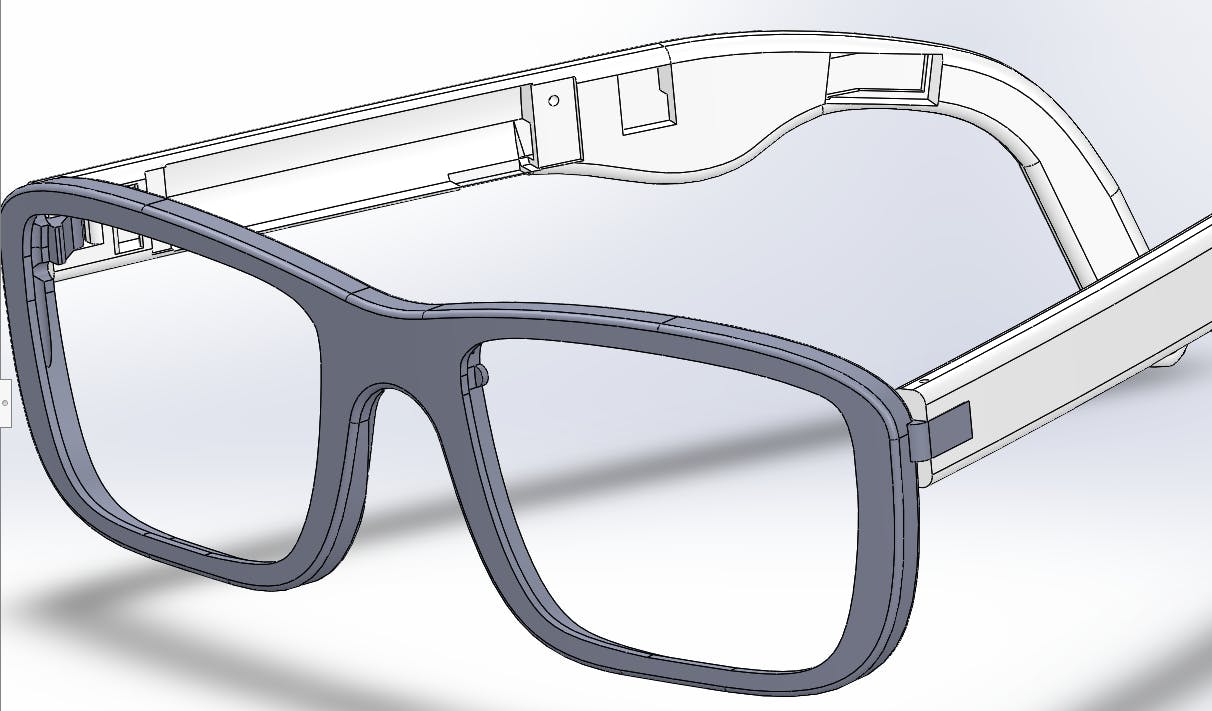
我没有我经历过的所有不同版本的屏幕截图,但这是最新版本的一个:

经过一些 3d 打印后,该零件非常漂亮:

第 3 步:接线
是的,它有他自己的部分,因为它耗费了多少时间。
首先,我必须找到一种方法将电池和左侧模块(位于左侧分支上)连接到右侧分支。我发现使这项工作起作用的唯一方法是让一些旧的中国耳塞切断电缆,去除橡胶绝缘层,然后得到4根非常细的隔离线。
为了不在以后组装时弄得一团糟,我将4 根电缆编织在一起并将它们切割成合适的尺寸。
然后我断开了电池上原来的电线并用我自己的电线替换它们。
第 4 步:组装
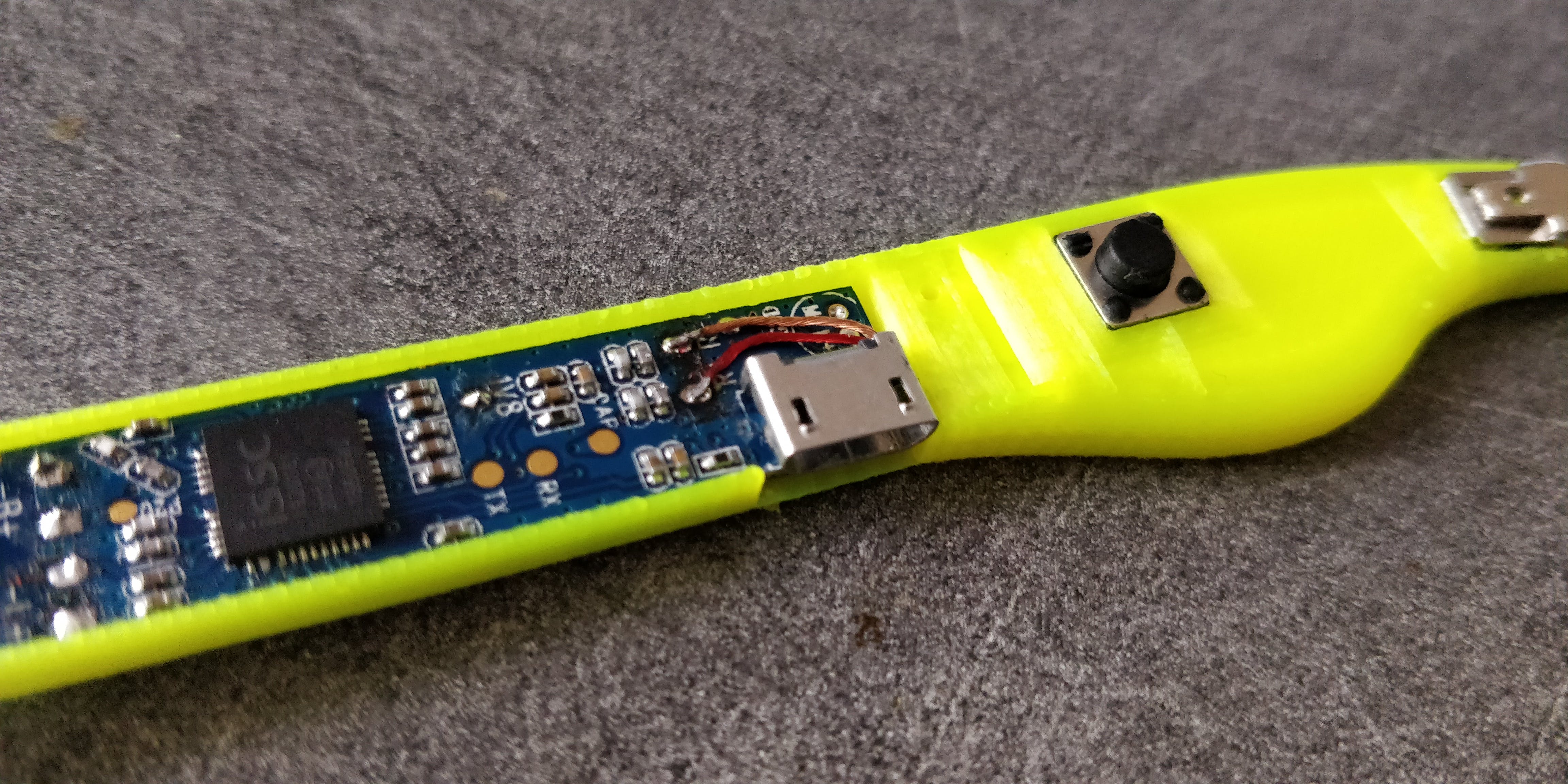
组装很棘手,首先我需要将电缆穿过左侧分支孔,接下来我需要将左侧扬声器电缆穿过正确的孔并焊接模块。接下来,我可以将电池放入孔中并用 2 个螺丝盖上盖子。

接下来,您需要将电缆穿过眼镜中心部分的中间孔

接下来我们可以组装正确的分支。首先切割细电缆以焊接到正确的模块并将它们焊接到它,对开/关/召回按钮执行相同的操作然后将电线切割成一定尺寸并将它们焊接到模块:

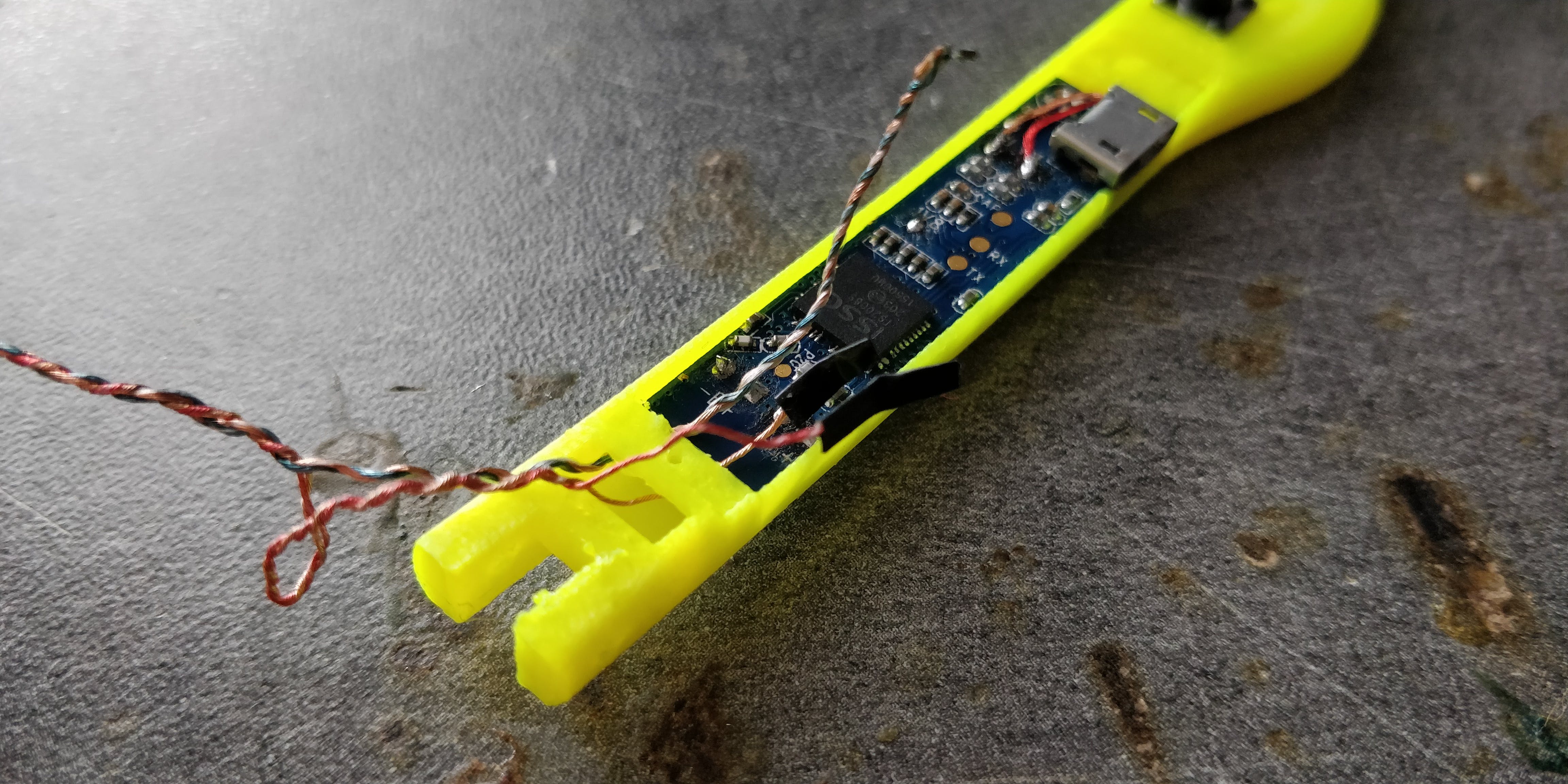
然后修剪来自左侧分支的电线,同时非常小心不要将电池线短路,将它们传递到孔中并将其焊接到主板上。

然后放一根实心线将树枝固定在主体上

给它充电并欣赏音乐 我重复了一遍,但声音不是很大,但仍然可以听到,并且缺少一点低音,但总的来说是一个很棒的项目。我也没想到会这样,但没有大量的声音泄漏,它相对安静。还有一些其他图片来完成帖子:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







